C'est quoi un compteur de chiffres animés ?
Un compteur animé est l'effet qui anime les chiffres lorsqu'un utilisateur sur votre site web arrive à la section. Cette animation apportera un style vivant à votre site Web. Il sera plus dynamique et plus agréable pour les yeux de vos utilisateurs.
Vous pouvez voir ci-dessous un gif d'un compteur animé qui s'affiche sur la page lorsque les utilisateurs accèdent pour la première fois à la section en question de votre site Web.

Comment ajouter l'effet à un site Webflow ?
Pas encore possible en 100% no-code, mais on vous partage le Javascript 😉 Suivez le guide, rapide, en 3 étapes seulement.
{{custom-blog-cta}}
Étape 1 : Ajoutez le code à votre page
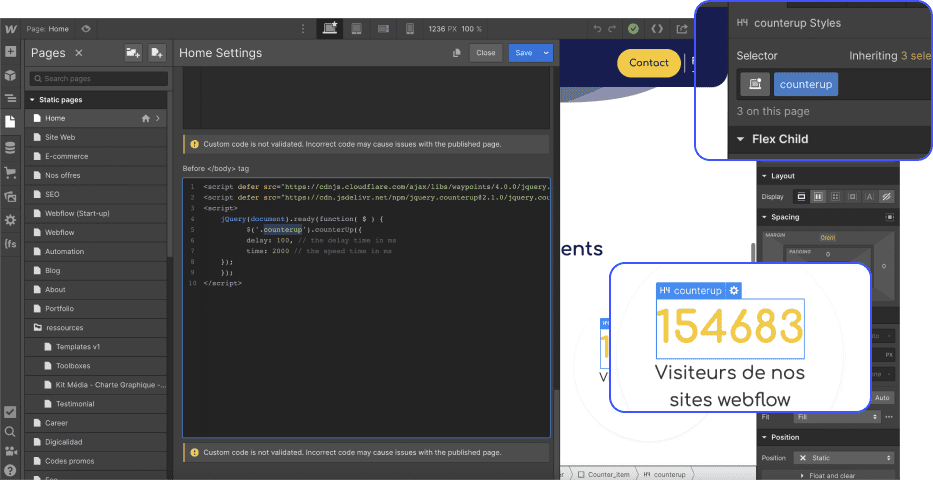
Copier-coller le code suivant dans le "Before <!-- fs-richtext-ignore --></body> tag" de la page en question de votre projet Webflow
Étape 2 : Créez une classe CSS
Créez une classe CSS : counterup et affectez la sur l'élément HTML - text block ou paragraph - de votre projet.

Étape 3 : Publiez votre site
Publiez votre site et tester l'effet en live ! (Le code java ne fonctionne que lorsque le site est publié)
Ps : retrouvez pleins d'autres tips et formations sur Webflow dans le blog de Digidop !




.jpg)


