Les tooltips (bulles d'information ou infobulles) sont un moyen d'améliorer l'expérience utilisateur (UX) de votre site web en fournissant des informations contextuelles sans encombrer l'interface utilisateur (UI).
Dans cet article, nous allons vous montrer comment ajouter des tooltips facilement à vos projets Webflow en utilisant tippy.js, une bibliothèque JavaScript légère et puissante.
Qu'est-ce que tippy.js ?
tippy.js est une bibliothèque JavaScript légère qui permet de créer des tooltips personnalisables. Construite sur Popper.js, elle offre des performances optimales et une grande flexibilité. Avec tippy.js, vous pouvez facilement ajouter des infobulles à vos éléments HTML et les personnaliser selon vos besoins.
Pourquoi utiliser tippy.js avec Webflow ?
Sur Webflow, il n'existe pas de façon native de créer de "vrais" tooltips. C'est possible en le créant de base, mais cela nécessite des animations.
Cependant pour ajouter des infobulles dans l'outil, tippy.js est un excellent choix pour plusieurs raisons :
- Facilité d'intégration : tippy.js est simple à intégrer.
- Personnalisation : Vous pouvez personnaliser les tooltips pour garder la cohérence design avec celui de votre site.
- Performances : Légère et rapide, tippy.js n'aura pas d'impact sur la vitesse de chargement de vos pages.
- Flexibilité : Compatible avec différents types de contenus et interactions.
Étape par étape : Ajouter tippy.js à votre projet Webflow
Suivez ces étapes simples pour intégrer tippy.js à votre projet Webflow et commencer à ajouter des tooltips.
1. Inclure tippy.js dans votre projet Webflow
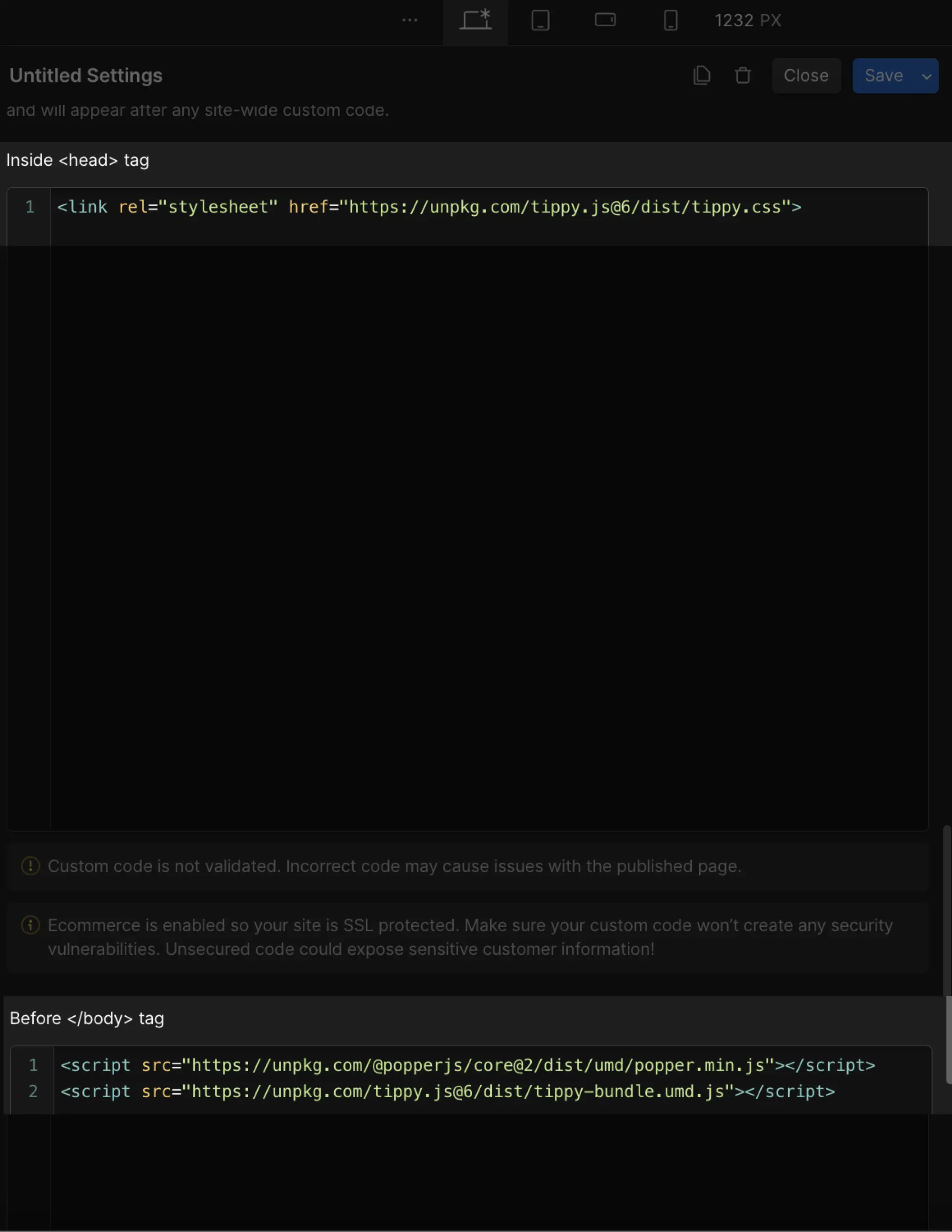
Tout d'abord, vous devez inclure les fichiers CSS et JavaScript de tippy.js dans votre projet. Pour ce faire, allez dans les paramètres de vos pages et ouvrez descendez jusqu'à l'onglet Custom Code.
Ajoutez le lien CSS et les scripts JavaScript dans la section Head Code et Footer Code respectivement :

2. Ajouter des tooltips à vos éléments
Maintenant que tippy.js est inclus dans votre projet, vous pouvez commencer à ajouter des tooltips à vos éléments HTML. Pour cela, nous allons ajouter l'attribut personnalisé data-tippy-content dans les paramètres de l'élément.
Par exemple, pour ajouter un tooltip à un bouton, voici la méthode à suivre :
- Ajoutez un bouton sur votre page
- Sélectionnez le bouton et allez dans ses paramètres (Settings).
- Descendez jusqu'à la section des attributs (custom attributes)
- Ajoutez un nouvel attribut avec data-tippy-content comme nom (name) et le texte de votre tooltip comme valeur (value).
![Capture d'écran d'un bouton dans webflow avec l'attribut [data-tippy-content="Je suis le texte"]](https://cdn.prod.website-files.com/67053868fc01e494462e71c9/6710cdd8996985033ec5c2af_666018a6656207cdbf9f0474_attribute-data-tippy-content-webflow.webp)
Voici un exemple de bouton avec un tooltip, il possède comme name : data-tippy-content et comme value : Formation Webflow Gratuite en live tous les Jeudis
3. Initialiser tippy.js
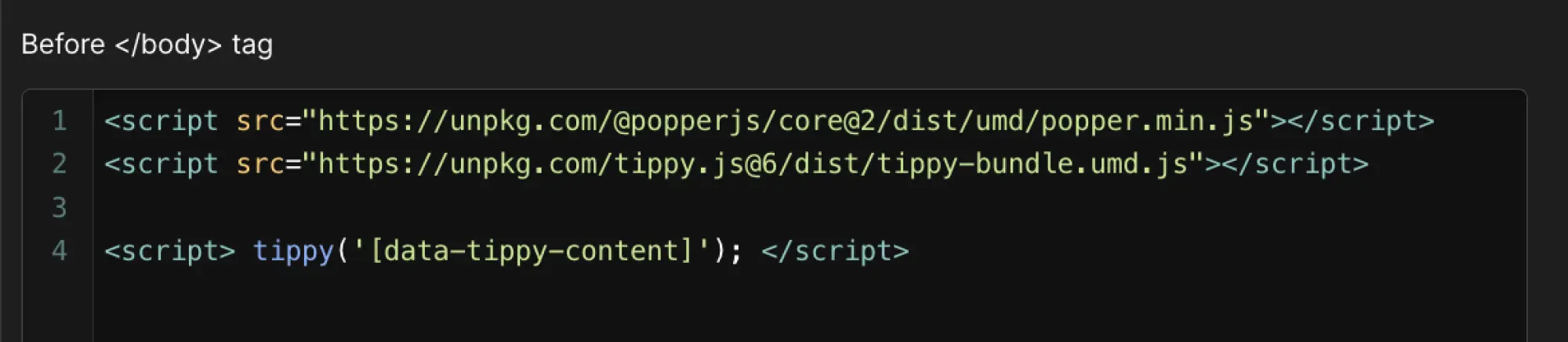
Pour que les tooltips apparaissent, vous devez initialiser tippy.js.
Pour ce faire, ajoutez le script d'initialisation dans la section custom code (before body Tag) de votre page Webflow.

4. Personnaliser vos tooltips
tippy.js offre de nombreuses options de personnalisation. Vous pouvez configurer l'animation, le thème, les délais d'apparition, et bien plus encore.
Retrouvez toute la documentation de tippy.js pour ajouter des fonctionnalités avancées à votre infobulle et pour coller à votre design.
Par exemple, voici un exemple de bouton ci-dessous plus personnalisés
Voici les attributs personnalisés de ce bouton :
- data-tippy-followCursor="horizontal"
- data-tippy-followCursor="digidop"
- data-tippy-duration="300"
Voici le code CSS pour créer le thème "digidop" :
Conclusion
En suivant ces étapes simples, vous pouvez facilement ajouter des tooltips élégants et personnalisés à vos projets Webflow avec tippy.js. Non seulement cela améliore l'expérience utilisateur, mais cela ajoute également une touche professionnelle à votre site.
N'hésitez pas à explorer davantage les options de tippy.js pour tirer le meilleur parti de cette puissante bibliothèque.
Découvrez d'autres librairies javascript utiles :


.webp)




