Webflow est un outil vraiment utile pour créer des pages et/ou sections dynamiques. Son back-office permet de créer des collections totalement personnalisées. Ainsi, vous pouvez créer des sections dynamiques membres de l'équipe, articles de blog, revue clients, événements et bien d'autres encore.
Il se peut que dans vos items de collection, vous utilisiez la date pour trier l'ordre d'apparition de ceux-ci. Savez-vous qu'il est également possible de filtrer vos items grâce à un champ date et ainsi les masquer après ou avant un certain jour ? Aujourd'hui, nous allons vous montrer comment réaliser ceci dans Webflow !
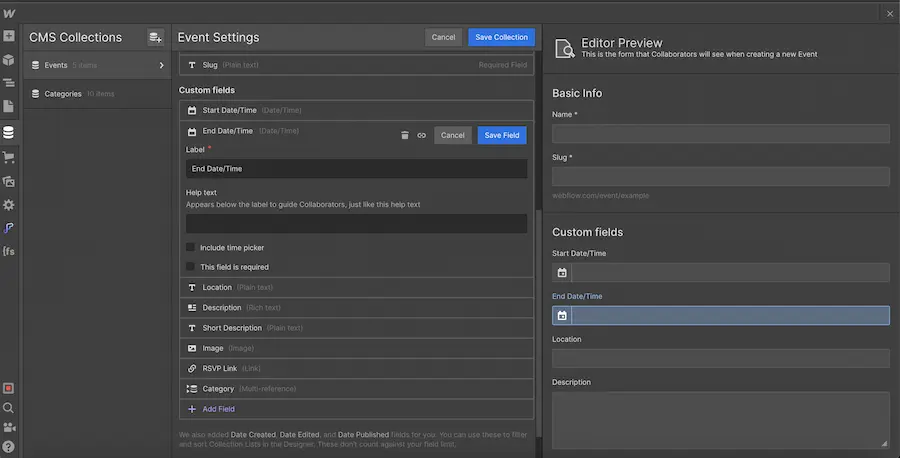
Étape 1 : Ajoutez un champ date dans votre collection
Si vous souhaitez maitriser complètement l'apparition et la disparition de vos items, nous vous conseillons d'ajouter un champ date dans la collection que vous souhaitez filtrer.

Étape 2 : Ajoutez un filtre à votre collection
Nous allons maintenant venir sélectionner notre collection dans notre page. Vous pouvez sélectionner l'un des trois éléments suivants (Collection List Wrapper, Collection List ou Collection Item).
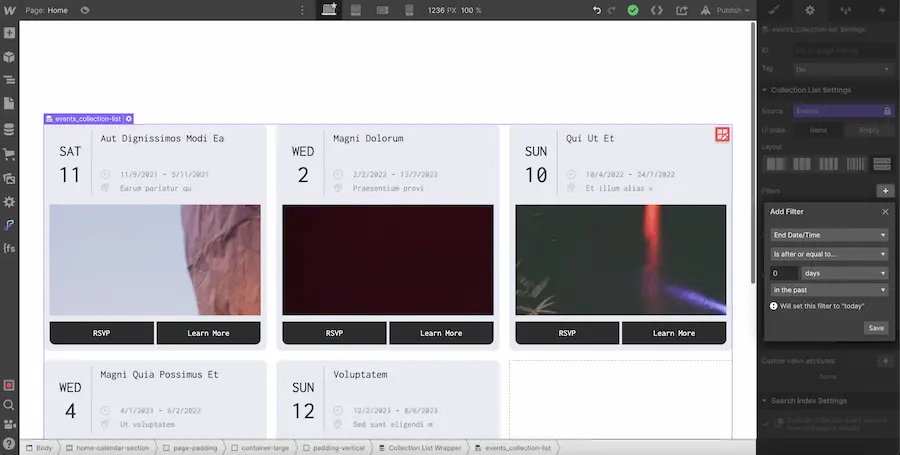
Nous allons maintenant nous rendre dans les paramètres de notre élément pour ajouter un nouveau filtre. Nous ajoutons un filtre en fonction de notre champ date.
Dans notre cas, nous avons créé une collection avec un champ date de début d'événement et de fin d'événement. Nous souhaitons masquer les items dont la date de fin d'événement est dépassée. Ainsi, nous créons un filtre en fonction de ce champ date.
Ensuite, nous sélectionnons l'option de filtrage "Is after or equal to..." à la place de "Is set". Nous définissons ensuite les paramètres de date. Pour que le filtre s'applique à la date du jour, nous choisissons, "0 days". Nous pouvons laisser "in the past" (ce champ n'a pas d'importance si le filtre est défini à la date du jour, sinon, vous pouvez personnaliser le temps après suppression de l'item).

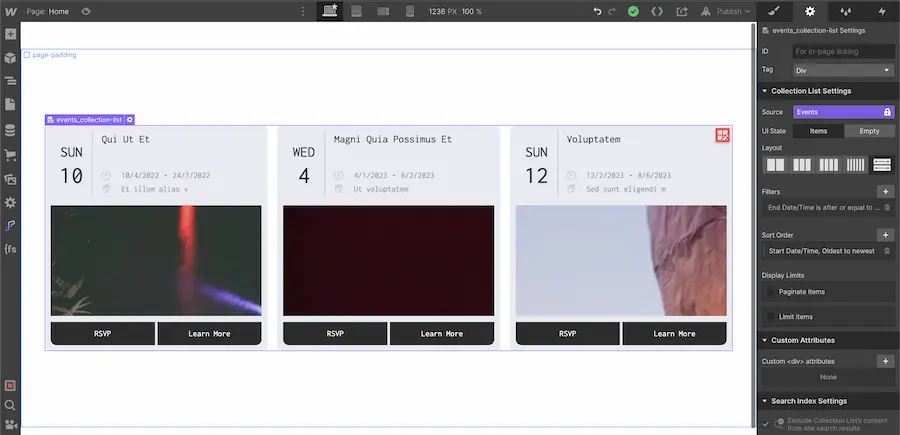
On sauvegarde notre filtre et nous ne voyons plus que les items dont la date de fin est dans le futur.

Si nous avions souhaité faire l'inverse, nous aurions pu choisir l'option de filtrage "Is before or equal to...". Dans ce cas, nous aurions masqué tous les items dont la date de fin est dans le futur.
Voilà, vous n'avez plus qu'à répéter la manipulation et l'adapter à vos besoins dans votre projet Webflow !


.webp)






