You update your Webflow blog every week but still haven't created or automated your newsletter? Here's an article that will save you time!
Creating a newsletter is a real advantage for your recurring readers. Each week or month, you can keep them informed about the articles or new content you post. This fosters engagement on your site, enhances the user experience, and builds a community around your content. Therefore, a newsletter is an additional lever to increase the visibility and credibility of your Webflow site, your content, and your business.
It can be tedious to create a new newsletter for your blog each week, which is why we’re offering you a technique to automate your site! We will use the RSS feed from your Webflow blog to automate your newsletter and keep your community informed. Webflow allows you to easily retrieve the RSS feed from your blog to connect it to a web marketing tool like Sendinblue.
Here’s how to automate your Webflow blog newsletter in 5 steps!
1 - Retrieve the RSS feed from your Webflow blog
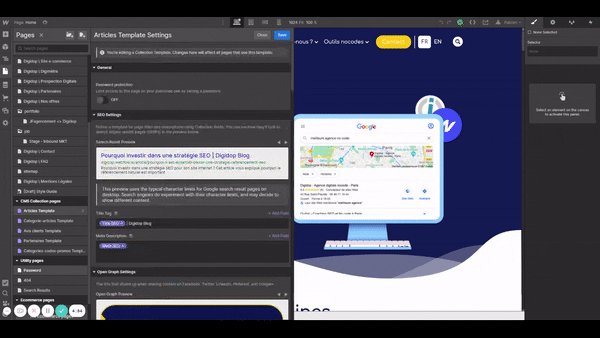
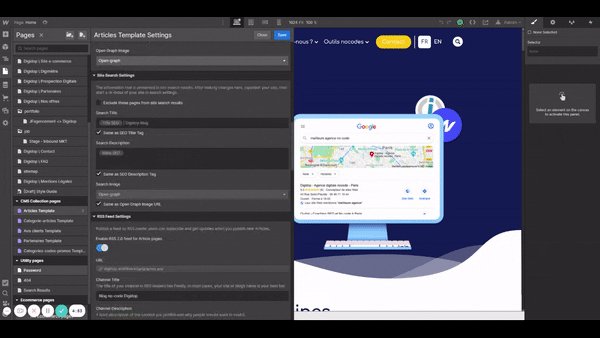
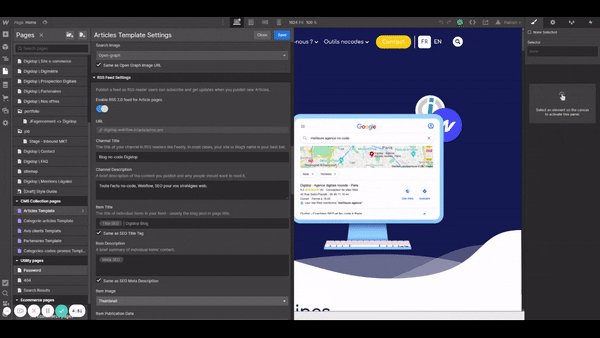
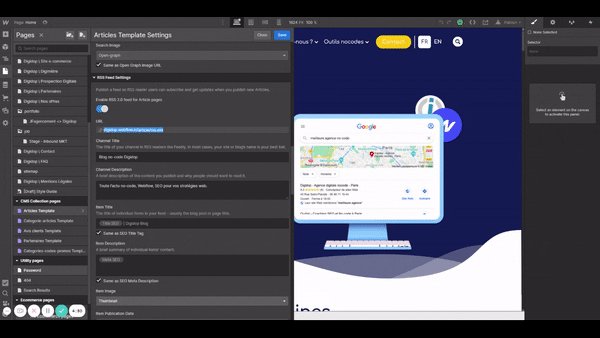
The first step is to retrieve the RSS feed from your Webflow blog within the designer interface. You should have configured your Webflow RSS feed beforehand. To retrieve your RSS feed, go to your pages > CMS > Articles > RSS feed settings. Once in the RSS feed settings of your page, copy your RSS URL.

2 - Create an RSS campaign for your newsletter
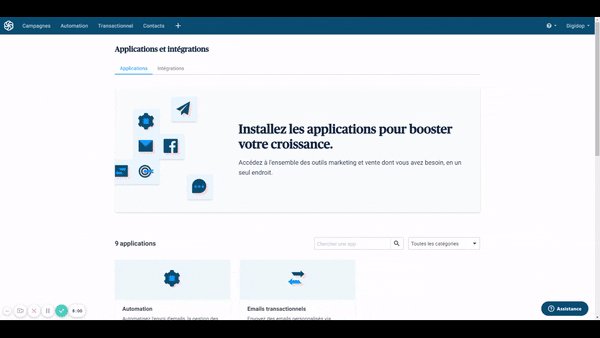
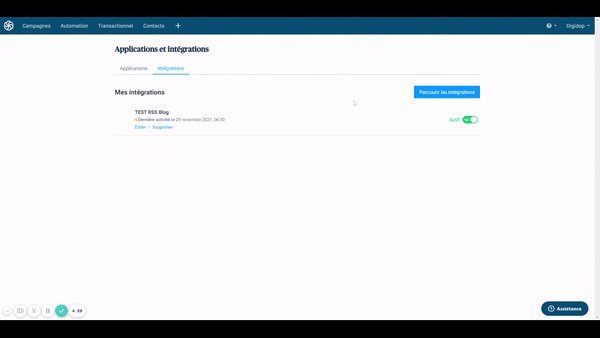
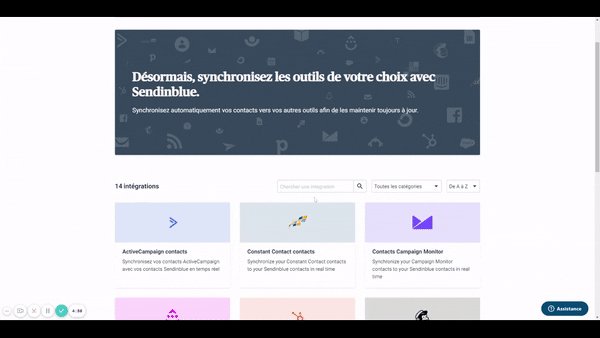
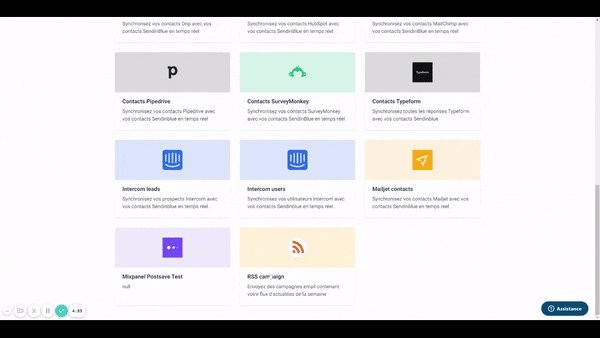
Open your Sendinblue interface and go to the integrations to create an RSS campaign. To do this, click on + > Integrations > Browse Integrations > RSS Campaign. You will be taken to the RSS campaign creation interface where you can enter the name. Once you’ve named your campaign, configure the Webflow RSS feed by pasting it into the “RSS feed URL” field.
Make sure to include https:// before the Webflow RSS URL so that it is recognized by Sendinblue. Load your RSS feed to ensure that the process has worked correctly. The RSS feed will then be displayed in HTML format with all the latest information from your blog, such as the title of the latest published article, the URL, description, images, etc.

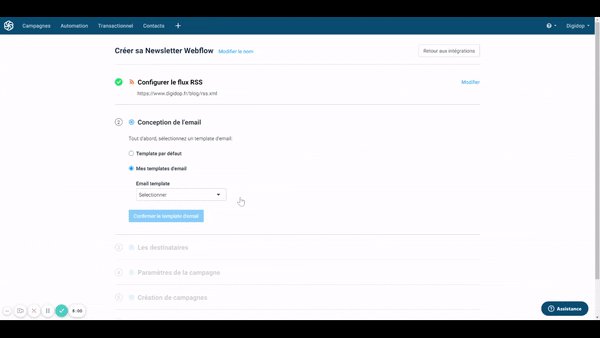
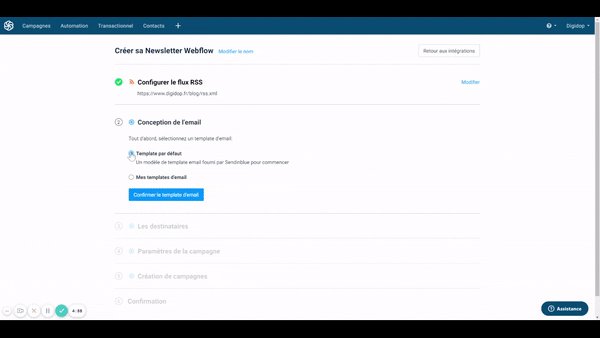
3 - Create a template email for your newsletter
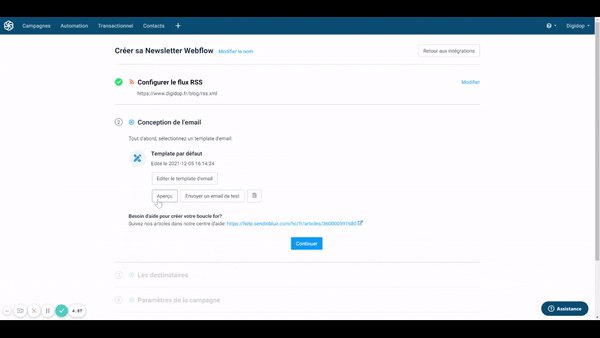
Sendinblue offers you the option to use a pre-defined newsletter template or create a personalized email. If you are creating an automated newsletter for the first time, we recommend using the template provided by Sendinblue.
This template includes essential tags that will retrieve the information from your RSS feed. These dynamic tags will automatically update in each of your newsletters, reflecting the latest information from your blog.

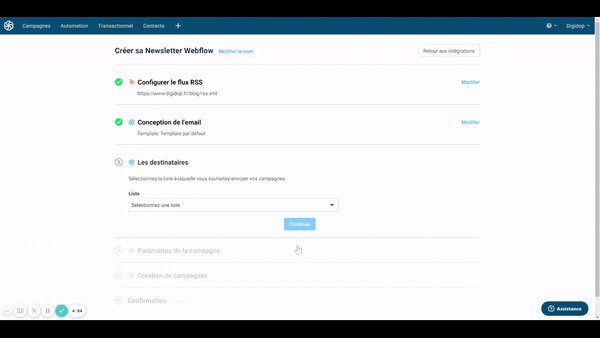
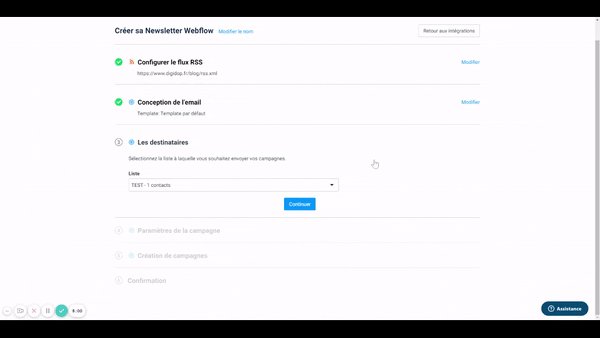
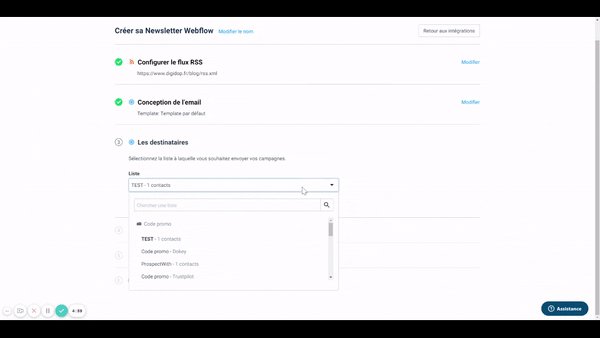
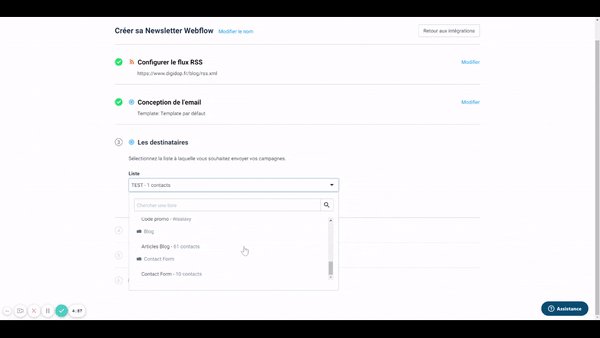
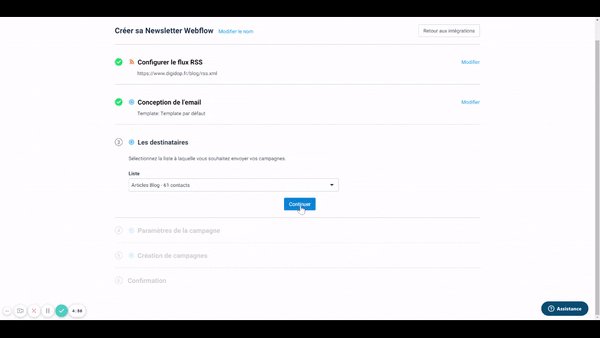
4 - Select a mailing list
The goal is to define a contact list to whom this newsletter will be sent. We recommend creating a dedicated email list for your newsletter, to clearly differentiate the contacts subscribed to your blog from other contacts on your Webflow site. Select this mailing list to connect it to your newsletter.

5 - Configure the newsletter
You now need to define the various parameters of your newsletter to personalize it. You can:
- Add a name to the newsletter
- Insert dynamic data using Sendinblue tags
- Add a subject line
- Define the sender
- Rename the sender
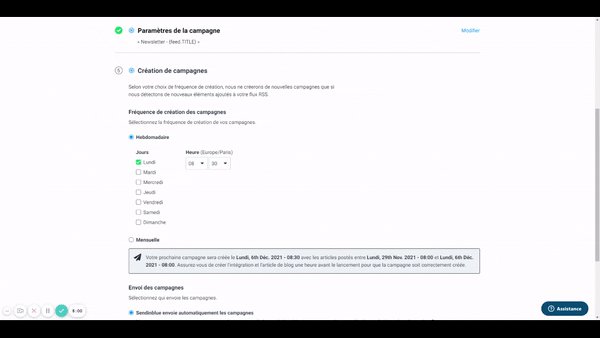
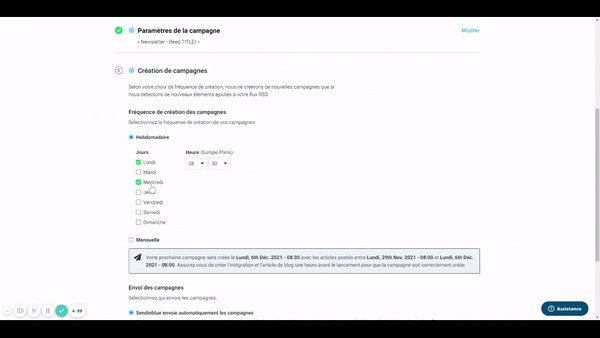
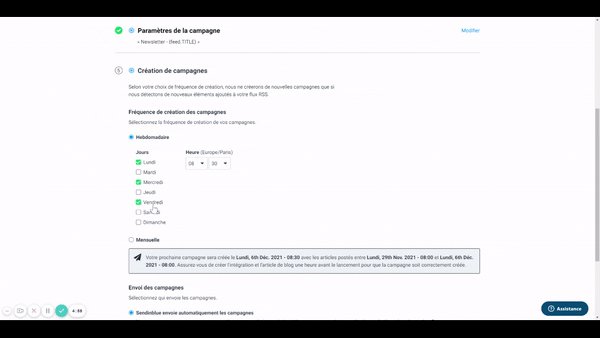
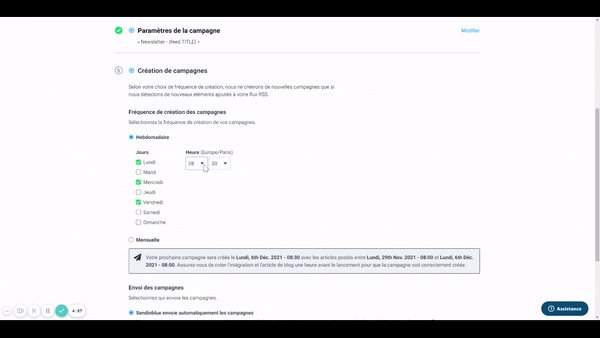
- Set the frequency and rules for sending the newsletter
Click “save and activate,” and your Webflow newsletter is all set up!



.webp)




