The CSS display mode of your web font has a direct impact on the loading time of your site and consequently, on your SEO ranking. So how do you choose and implement the best practice, recommended by Google, to optimize the loading time of your page?
How to manage this Google Core Vitals (SEO) error?
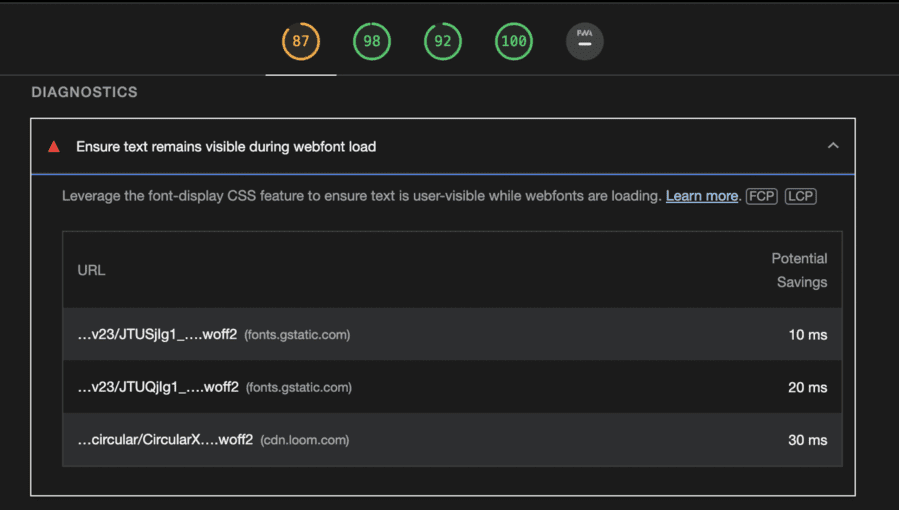
Have you already performed a Google Core Vitals audit using the Google Lighthouse tool and encountered this error?

"Ensure text remains visible during webfont load"
In other words, Google recommends that you use a specific CSS function for the text displayed on your site. Why? To ensure that the text content of your site remains visible to users while the fonts are loading on your webpage. Admittedly just a few milliseconds, but both Google and your users are demanding.
To resolve this error, there is a very simple optimization. You need to add a CSS function to your web font. The function is:
- font-display: SWAP;
What are the different web font display functions?
There are several default font-display styles when it comes to displaying fonts on a website:
- font-display: auto;
- font-display: block;
- font-display: swap;
- font-display: fallback;
- font-display: optional;
To learn more about the role of each, click here. The Mozilla Developer site explains them very well.
The best (CSS) font-display to optimize site loading
Google is clear: its preferred display is SWAP. This allows for a "default" font to be used to ensure content readability on your site while the CSS style of your font (e.g., comfortaa) loads later.
Example of micro loading time for the font on our site 👇

This CSS function is easy to implement and will improve the performance of your website's pages.
How to change the font function on Webflow?
The native fonts of Webflow and the fonts downloaded from the Google Fonts section in the Webflow interface do not allow you to add the SWAP mode. However, there is a quick technique to access it:
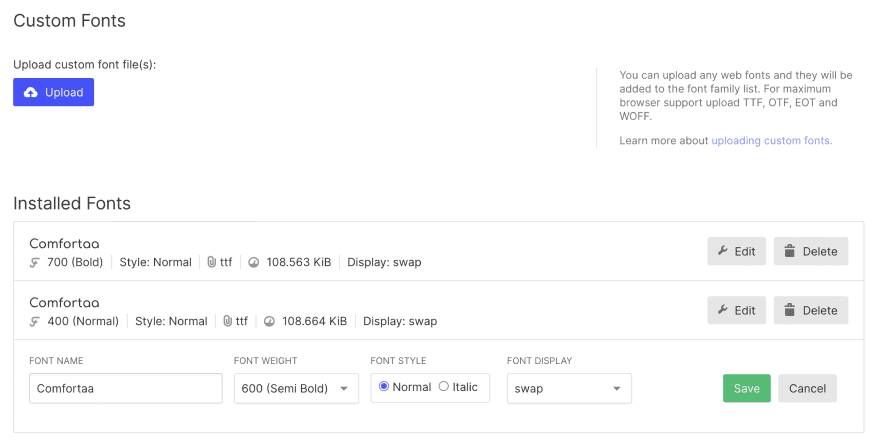
Webflow enables you to adjust the CSS font-display feature for fonts imported from the "custom fonts" section.
- Upload a font
- Import the font into "custom fonts"
- Select Font Display: Swap
- Click on Upload Font Files

⚠️ If you already had a font affecting your elements, make sure to properly "reset" its CSS attributes to reassign your "new" font.
There you go, you now know how to improve the loading speed of your pages using a quickly manageable CSS attribute.




.jpg)


