The internet now generates more carbon emissions than the entire aviation industry, with data centers consuming 1.5% of global electricity. Every website visit triggers HTTP requests that consume energy and produce CO2. This digital pollution has become a critical environmental issue that can be accurately measured and effectively reduced through proven techniques.
For businesses committed to environmental responsibility, measuring and reducing their website's carbon footprint represents a concrete action step. Carbon audit tools help identify sources of digital pollution, while sustainable design techniques offer practical solutions to decrease this footprint while simultaneously improving website performance and user experience.
Understanding website carbon footprint
What constitutes digital carbon emissions?
A website's carbon footprint encompasses all CO2 emissions generated during its operation, hosting, and user interactions.
According to 2025 data, the average website produces 0.36 grams of CO2 per page view, translating to approximately 43 kg of CO2 annually for a site receiving 10,000 monthly visits.
This digital pollution stems from multiple interconnected sources. When users visit a website, their devices consume energy to display content. Simultaneously, servers hosting the site process requests and consume electricity continuously. The telecommunications networks transmitting data between users and servers also generate emissions proportional to data transfer volumes.
The three components of environmental impact
A website's carbon footprint consists of three main categories:
- front-end,
- back-end,
- network infrastructure
The front-end encompasses all energy consumed by user devices to load and display pages: images, JavaScript files, custom fonts, and animations. The heavier a page's content, the higher the terminal energy consumption.
The back-end concerns server infrastructure hosting the website. Data centers consume electricity to run servers 24/7 and maintain cooling systems. This consumption depends on equipment energy efficiency and the energy source powering the facility.
Finally, the network represents energy required to transmit data between servers and users. Greater data volumes create higher impact on network infrastructure, with transmission distances and routing efficiency affecting overall consumption.
6 tools to measure your website's carbon footprint
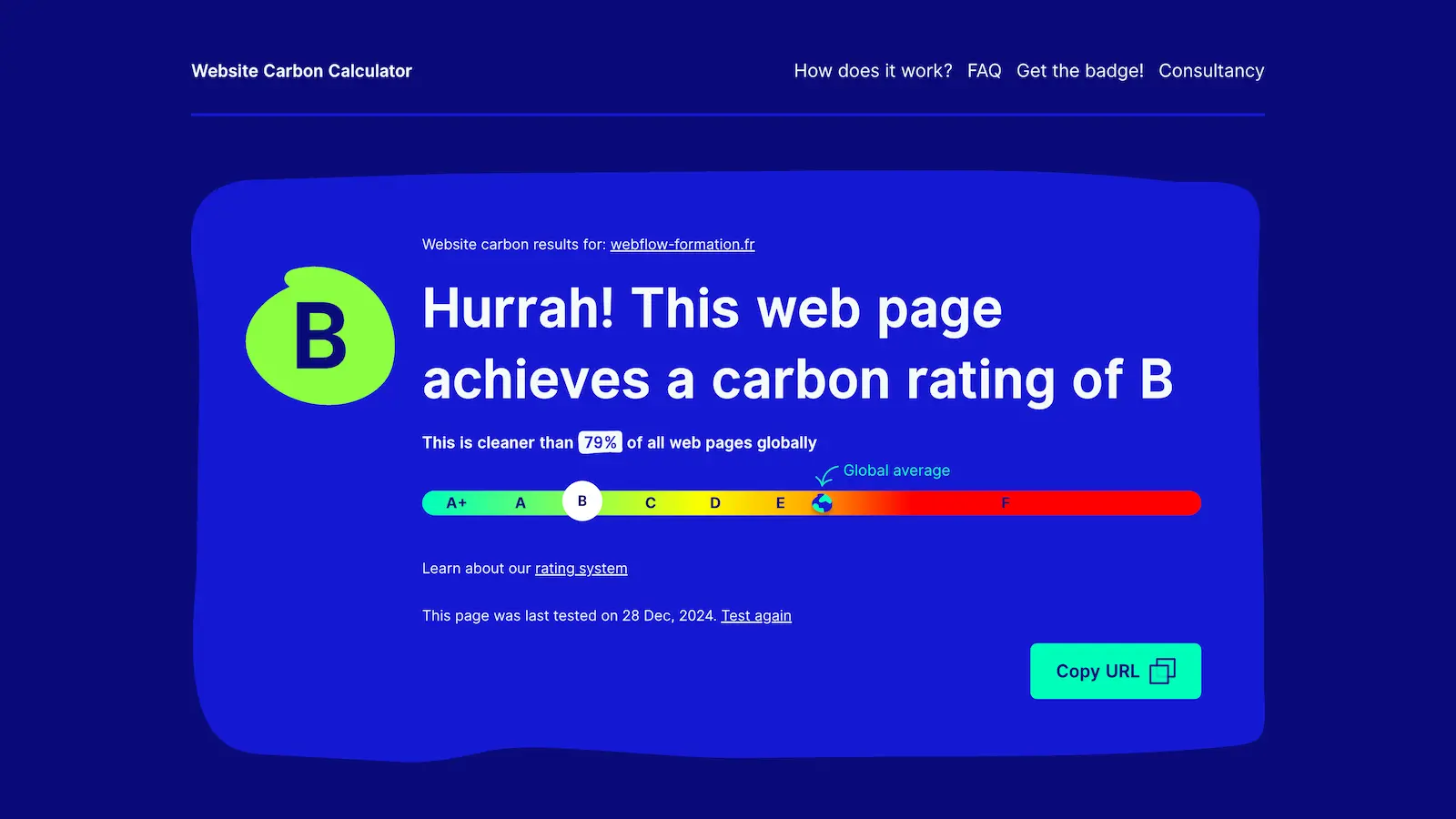
Website Carbon Calculator: the global standard
Website Carbon Calculator by Wholegrain Digital remains the international reference for website carbon assessment. It analyzes data transfer, web data energy intensity, data center energy sources, electricity carbon intensity, and website traffic. The tool generates a comparative score indicating whether your site is cleaner than average.
The tool's strength lies in its simplicity and concrete data provision: CO2 grams per visit, equivalent electric car travel distance, and annual tree count needed to offset emissions. It processes any publicly accessible URL and provides instant sustainability insights.

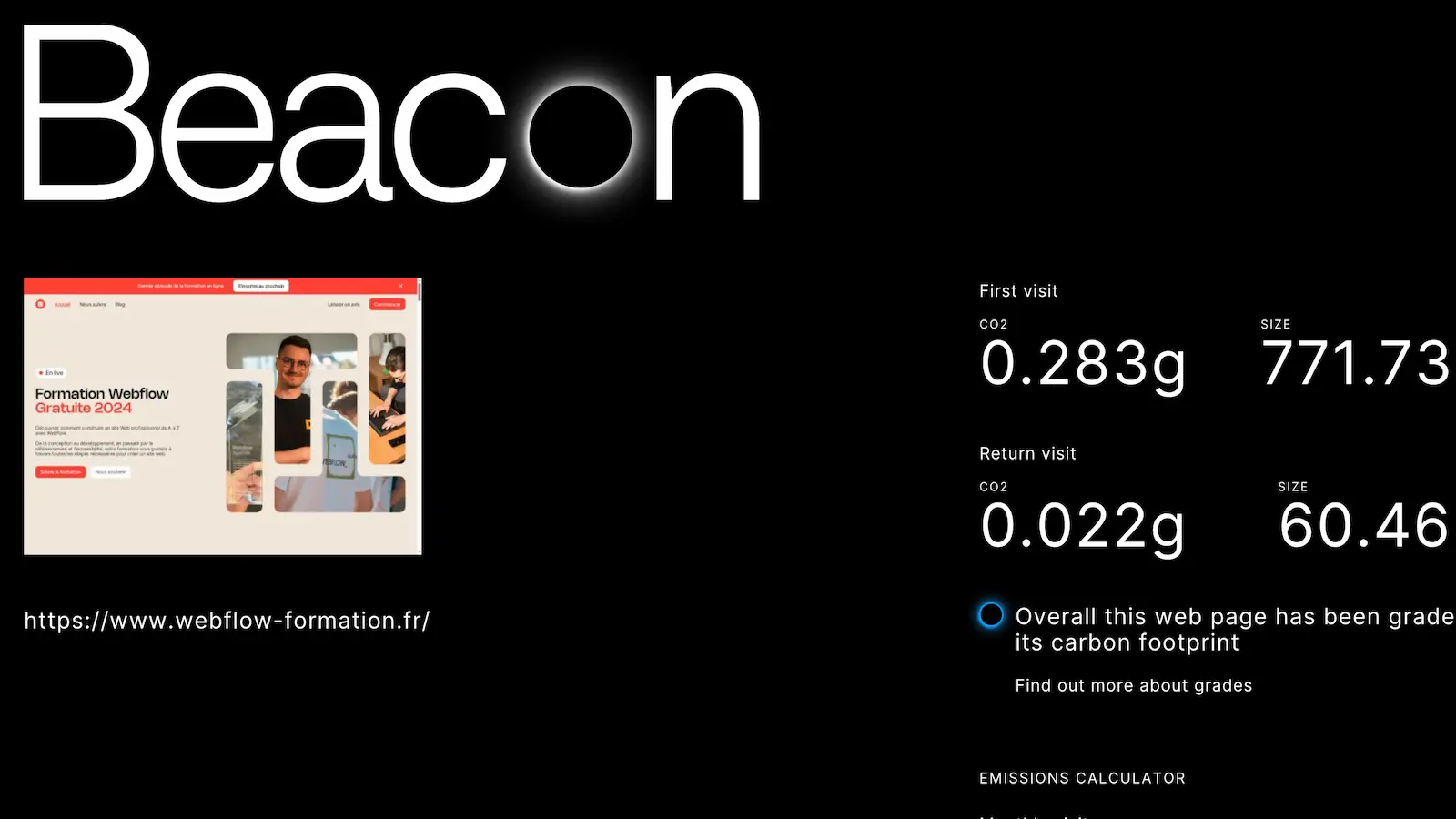
Digital Beacon: detailed breakdown analysis
Developed by Aline, Digital Beacon offers comprehensive carbon footprint analysis including first-visit and return-visit emissions (after browser caching). It identifies file category sizes contributing to emissions: images, scripts, fonts, and stylesheets. This detailed breakdown forms an excellent foundation for targeted optimization efforts.
Digital Beacon excels in providing actionable insights for developers, showing specific file types requiring optimization attention. The tool's precision makes it ideal for technical teams implementing systematic improvements.

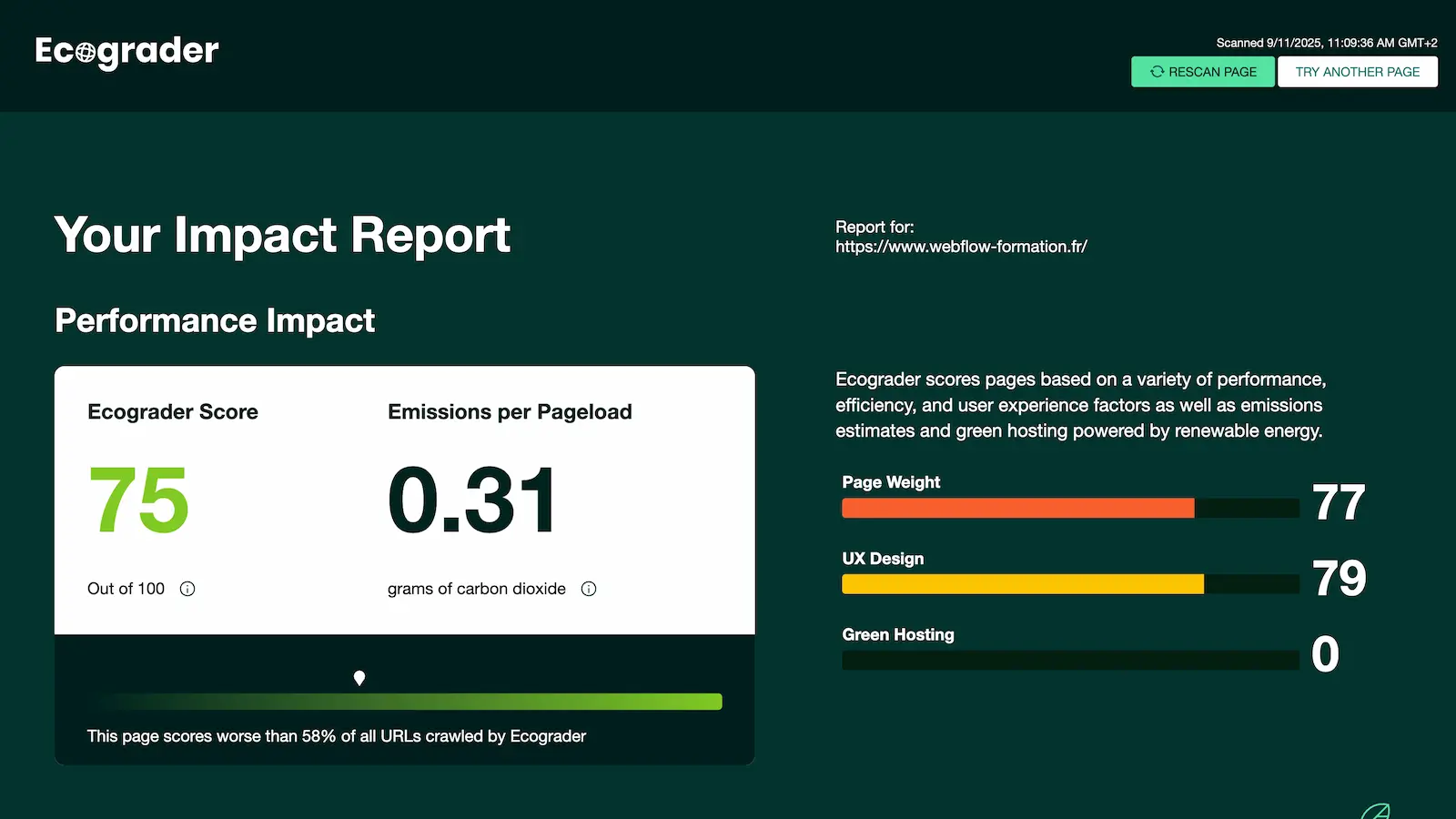
Ecograder: holistic sustainability assessment
Ecograder by Mightybytes evaluates websites across multiple sustainability dimensions beyond pure carbon measurement. It examines hosting sustainability, page speed, mobile optimization, and accessibility compliance. The tool generates comprehensive reports with specific improvement recommendations.
This tool stands out for its broader environmental perspective, considering sustainable hosting choices, energy-efficient design patterns, and inclusive accessibility practices that often align with eco-friendly principles.

Additional specialized tools
GTmetrix primarily analyzes web performance but its optimization recommendations indirectly reduce carbon footprint. Faster websites consume fewer resources and generate lower emissions.
Greenoco enables bulk auditing of up to 75 pages simultaneously, providing optimization recommendations per file and calculating carbon reduction potential. It offers sustainability badges for showcasing environmental efforts.
CO2.js by Green Web Foundation provides developers with APIs for integrating carbon calculations directly into websites and applications, enabling real-time sustainability monitoring.
Proven techniques to reduce carbon impact
1. Media and file optimization
Image optimization delivers the most significant carbon reduction potential. Unoptimized images typically account for 60-70% of total page weight. Implementing compression algorithms, selecting appropriate formats (WebP, AVIF), and responsive sizing can reduce file sizes by 70% or more without visual quality loss.
Lazy loading prevents unnecessary resource loading by displaying only visible content initially. This technique reduces initial bandwidth consumption and improves user experience on slower connections, particularly beneficial for mobile users in bandwidth-limited environments.
For video content, favor embedded players from platforms like YouTube or Vimeo rather than direct hosting. These platforms optimize content delivery and utilize specialized infrastructure designed for efficient video streaming, typically more energy-efficient than traditional hosting.
Discover in this article how to optimize your images through dimensions and formats.
2. Code and performance optimization
Code minification removes unnecessary characters, comments, and whitespace from HTML, CSS, and JavaScript files. This straightforward technique can reduce file sizes by 20-30% without affecting functionality. Modern build tools automate this process during deployment.
Intelligent caching prevents redundant resource loading across user sessions. Properly configured Cache-Control and Expires headers enable browsers to store static elements locally, reducing server requests and bandwidth consumption for returning visitors.
Third-party script auditing often reveals unnecessary or redundant resources. Every tracking pixel, social widget, and external font generates additional requests. Limiting these elements to essential functionality improves both performance and carbon footprint.
3. Sustainable hosting choices
Selecting a green hosting provider significantly impacts overall carbon footprint. Providers like GreenGeeks, HostGator, and DreamHost utilize 100% renewable energy and optimize data center efficiency. Some providers offset emissions at 300% of actual consumption.
Server location matters for both performance and sustainability. Choosing data centers geographically closer to primary audiences reduces transmission distances and associated network emissions. Regional hosting also typically improves loading speeds.
Shared hosting generally offers better resource efficiency than dedicated servers for smaller websites. Virtualization and resource sharing reduce per-site energy consumption while maintaining adequate performance for most applications.
4. Design and user experience strategies
Minimalist design philosophy naturally reduces resource consumption. Clean interfaces with purposeful elements require fewer resources than complex, feature-heavy designs. This approach improves both sustainability and user experience through faster loading and clearer navigation.
Dark mode implementation reduces energy consumption on OLED screens and extends mobile device battery life. Studies show dark themes can reduce power consumption by up to 63% on compatible displays, making this both environmentally and user-friendly.
Efficient user paths minimize the time and pages required for users to complete objectives. Streamlined navigation and clear information architecture reduce total resource consumption per user session while improving conversion rates.
5. Technical infrastructure decisions
Font optimization significantly impacts page weight. Limiting custom fonts to 2-3 typefaces maximum and utilizing system fonts when appropriate eliminates additional download requirements. Variable fonts enable multiple styles with single file downloads.
Modern image formats like WebP and AVIF provide superior compression compared to traditional JPEG and PNG. These formats can reduce image sizes by 25-50% while maintaining visual quality, offering substantial bandwidth savings.
Progressive web app (PWA) techniques enable offline functionality and resource caching, reducing repeat server requests. Service workers cache critical resources locally, minimizing network dependency for returning users.
Leading green hosting providers for 2025
GreenGeeks: industry pioneer
GreenGeeks leads sustainable hosting with 300% renewable energy offset and tree planting initiatives. For every hosting account, they plant one tree and purchase renewable energy credits exceeding their consumption. Their infrastructure emphasizes energy efficiency and environmental responsibility.
The company's comprehensive approach includes server recycling programs, energy-efficient hardware selection, and partnerships with environmental organizations. GreenGeeks demonstrates that sustainable hosting can deliver high performance without environmental compromise.
HostGator: established sustainability
HostGator has maintained renewable energy credit purchases for over a decade, demonstrating long-term environmental commitment. As part of a larger hosting network, they leverage scale to implement efficiency improvements across extensive infrastructure.
Their sustainability efforts include energy-efficient data centers, optimized cooling systems, and renewable energy partnerships. HostGator proves that mainstream hosting providers can successfully integrate environmental responsibility into their operations.
Emerging sustainable hosts
20i operates entirely on renewable energy with impressive 1.2 PUE (Power Usage Effectiveness) ratings in their data centers. Their headquarters features 2,088 solar panels, offsetting thousands of tons of carbon annually.
Kualo focuses on carbon-neutral hosting with energy-efficient server infrastructure and renewable energy partnerships. They emphasize transparency in environmental reporting and continuous efficiency improvements.
Greenhost specializes in hosting for NGOs and environmentally conscious businesses, powered by Dutch wind energy with climate-neutral data center operations.
The regulatory landscape and business benefits
Emerging environmental requirements
The European Accessibility Act taking effect in 2025 includes sustainability considerations alongside accessibility requirements. Organizations increasingly face regulatory pressure to demonstrate environmental responsibility across digital operations.
The W3C Sustainable Web Guidelines now provide 94 specific recommendations for eco-friendly digital design, establishing industry standards for sustainable development practices. These guidelines influence procurement decisions and regulatory compliance frameworks.
Competitive advantages of sustainable design
Companies implementing sustainable web design gain competitive differentiation through environmental leadership. Consumers increasingly prefer environmentally responsible brands, making sustainability a valuable marketing asset.
Sustainable design typically improves operational efficiency: reduced hosting costs, faster performance, better user experience, and enhanced SEO rankings. These benefits create positive ROI beyond environmental impact, making sustainability financially attractive.
Future-proofing considerations
Climate regulations will likely expand to cover digital services more comprehensively. Early adoption of sustainable practices positions organizations advantageously for future compliance requirements while avoiding costly retroactive modifications.
Investment in sustainability demonstrates forward-thinking leadership and attracts environmentally conscious customers, employees, and partners. This positioning becomes increasingly valuable as environmental awareness continues growing.
FAQ
What percentage of global emissions does the internet produce in 2025?
The internet accounts for 3.7% of global carbon emissions, comparable to the aviation industry. Data centers consume 1.5% of global electricity, and this figure continues rising with increasing digital consumption. An average website produces 0.36 grams of CO2 per page view, which accumulates to significant emissions for high-traffic sites.
Which carbon measurement tools provide the most accurate results?
Website Carbon Calculator offers the most widely accepted methodology for quick assessments. Digital Beacon provides detailed technical breakdowns ideal for developers. Ecograder delivers comprehensive sustainability evaluation beyond carbon measurement. Using multiple tools provides broader perspective, as each employs different calculation methodologies and focuses.
Do sustainable web practices actually improve SEO performance?
Yes, sustainable design directly enhances SEO. Page speed optimization reduces loading times, improving Core Web Vitals scores that Google uses for ranking. Efficient code and optimized images enhance user experience metrics. Sustainable practices typically result in cleaner, faster websites that search engines favor, creating a positive correlation between environmental and SEO benefits.
How much can green hosting reduce a website's carbon footprint?
Green hosting can reduce server-related emissions by 80-90% depending on the provider's energy sources and efficiency measures. While hosting represents approximately 25% of total website emissions, choosing renewable-powered providers creates substantial impact. Combined with website optimization, total footprint reductions of 50-70% are achievable.
What's the most effective single change for reducing website emissions?
Image optimization typically delivers the largest immediate impact, potentially reducing page weight by 60-70%. However, the most effective approach combines multiple strategies: optimized media, efficient code, green hosting, and streamlined design. This comprehensive approach maximizes both environmental and performance benefits while creating sustainable long-term practices.
Are dark mode designs really more energy-efficient?
Yes, dark mode reduces energy consumption by up to 63% on OLED screens according to Google research. While the impact varies by device type and screen technology, dark themes consistently improve battery life on mobile devices and reduce overall display power consumption. This makes dark mode both environmentally beneficial and user-friendly.
Building a sustainable web for tomorrow
Industry transformation momentum
The sustainable web movement gains momentum as major technology companies commit to carbon neutrality and renewable energy usage. Web developers, designers, and businesses increasingly recognize their environmental responsibility and implement eco-friendly practices as standard procedure.
Educational initiatives and certification programs help professionals develop sustainable design skills. Organizations like the Green Web Foundation and Sustainable Web Design community provide resources, tools, and frameworks for implementing environmentally responsible digital practices.
Innovation driving efficiency
Emerging technologies continue improving energy efficiency across web infrastructure. Advanced compression algorithms, edge computing, and AI-powered optimization tools enable more sustainable digital experiences without sacrificing functionality or user experience.
Progressive enhancement and sustainable-first design philosophies encourage developers to prioritize efficiency and accessibility from project inception. These approaches create inherently more sustainable digital products while often reducing development complexity and costs.
Collective impact potential
Individual website optimization may seem insignificant, but collective action across millions of sites creates substantial environmental impact. Every optimized image, efficient code base, and green hosting choice contributes to reducing the internet's overall carbon footprint.
The sustainable web community demonstrates that environmental responsibility and digital innovation can advance together. By implementing these measurement tools and reduction techniques, web professionals contribute to a more sustainable digital future while often improving their sites' performance and user experience.
In its Webflow development services, Digidop ensures that you will have a site with a low carbon footprint and thus a reduced ecological impact.


.webp)

.jpg)


