In today's Webflow tutorial, we will teach you how to sort collection lists in Webflow.
We will see that Webflow allows you to sort your lists by various fields. However, we will also show you how to ensure your lists are sorted the way you want them. This way, you can further customize your pages and make them even more unique. For more concrete examples, you can organize your blog posts as you wish or randomly feature certain products, and so on.
1 - How to sort your collection lists using Webflow options?
Sorting your collection lists is straightforward in Webflow. You just need to select the “Collection List” element that you previously added to your page.
Tip: Easily select your elements using the navigation aid at the bottom of the Webflow Designer called “Elements Breadcrumb.”

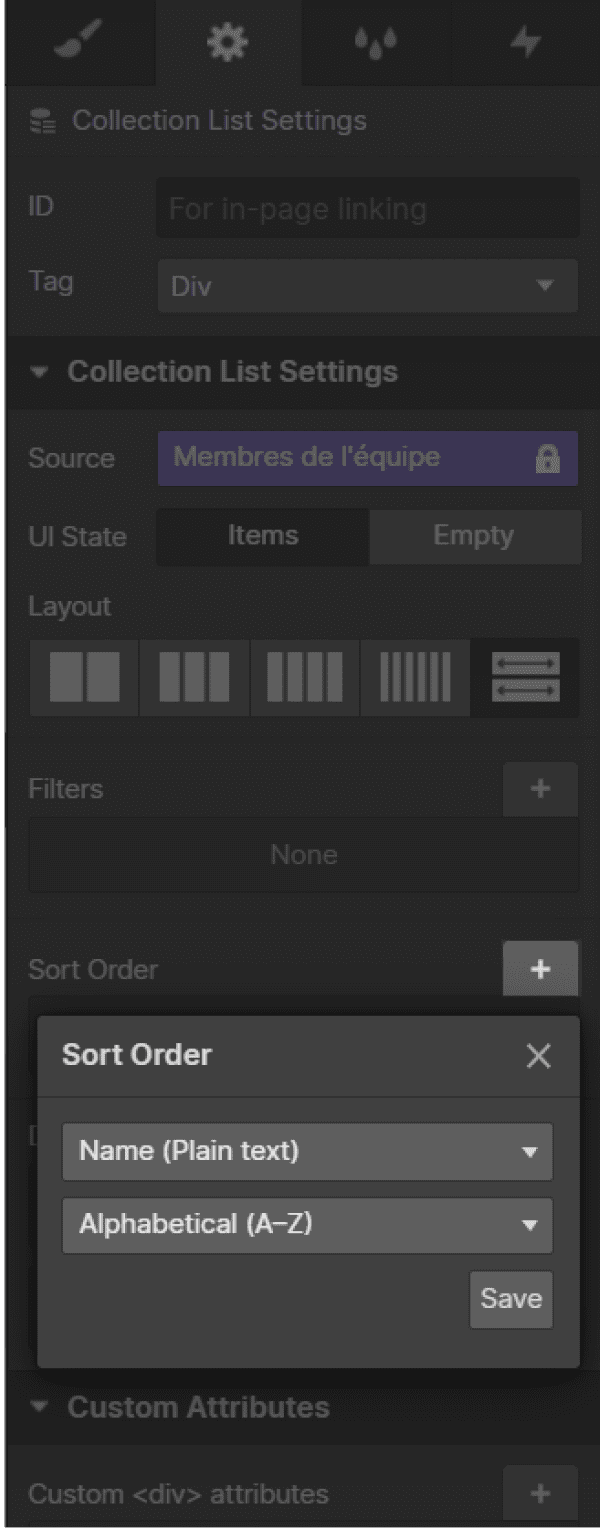
Now that you have selected your collection list, go to “Element Settings” (keyboard shortcut: D). Next, in the "Collection List Settings" tab, then “Sort Order,” click on “+” to add a sort order.

From this point, multiple sorting options will be available for different fields in your collection. With this, you can sort alphabetically, from oldest to newest, in ascending order, and vice versa. There's even a random sorting function, which, as its name implies, allows you to sort your lists randomly. Even more powerful, for the “Switch” buttons, you can sort items based on whether they are turned on first (“is on first”) or turned off first (“is off first”).
2 - Sorting order rules in Webflow
It is important to pay attention when sorting your collection lists in Webflow because there are specific rules to follow. Knowing these rules will prevent you from making mistakes when sorting your collection lists.
2.1 - Sorting order rules for text fields
For text-based fields, you can choose to sort alphabetically (from A to Z) or in reverse alphabetical order (from Z to A). The elements in your list will be sorted in this order:
- Numeric characters
- Uppercase characters
- Lowercase characters
- Special characters
For example, if you choose alphabetical sorting, the following list: 10 tools / Webflow / nocode / 5 tips / Webflow editor would be sorted like this:
- 10 tools (Although it's clear that it represents the number 10, Webflow only considers the first digit in its sorting method, which is the 1. Thus, 10 tools is ranked above 5 tips)
- 5 tips
- Webflow
- nocode
- Webflow editor
2.2 - Sorting order rules for numeric fields
There are no specific rules; the fields will simply be sorted from smallest to largest or the reverse, depending on your preference.
2.3 - Sorting order rules for date fields
Similar to numeric fields, date fields do not have specifications. Hence, sorting will occur in chronological order.
2.4 - Sorting order rules for “Switch” fields
Sorting for this field will arrange the list based on the button's activation status and the order of activation.
2.5 - Rule for “Random” sorting order
For random sorting, keep in mind that the order of the list will change every 12 hours.
3 - How to combine sorting orders?
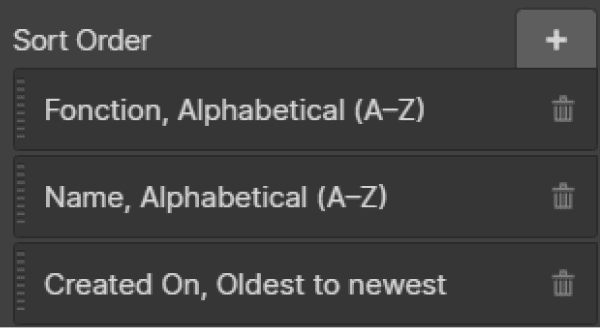
Webflow allows users to combine sorting orders for their collection lists. To do this, after you've added a first sort order, simply add another order using the “+” button.

However, it is important to clarify that the collection list will first respond to the sorting order that you added first, then to the second one, and so on. For example, you can sort blog posts with a switch field named “Featured” and set it to “is on first,” followed by a random sort. Consequently, at the top of the list, you will see the “Featured” posts sorted randomly every 12 hours, followed by the other posts.
4 - How to customize the sorting of your collection lists in Webflow?
If you wish to sort your collection lists in a very specific order, you can do so in Webflow. Indeed, the available sorting orders may not be suitable for your needs. To create a custom sort, the method is very simple:
- Go to the collections
- Select the collection settings for the one you want to sort
- Add a new field (“Add New Field”) of type number (“Number”)
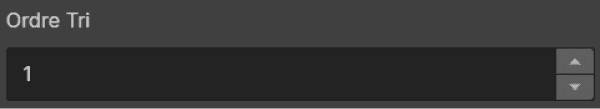
- Provide a relevant field label name such as “Sort Order” for example
- Save the changes
- For each item in the collection, enter a number


You have applied the changes in your collections; now, you need to repeat the sorting steps on the pages:
- Go to the page where you want to sort
- Select and go to the settings of the collection list (“Collection List”)
- Add a sort order
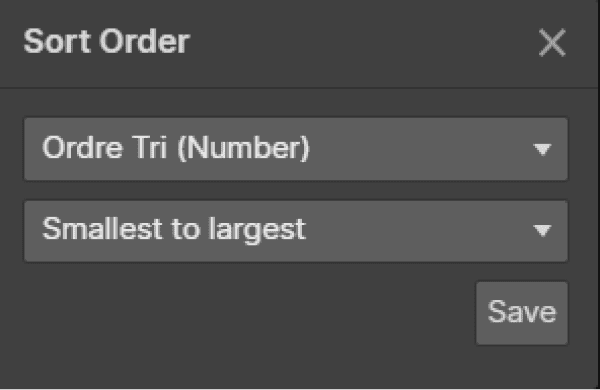
- Select the name of the field label you provided (Here: “Sort Order”)
- Sort from smallest to largest
- Save

There you go, you have now sorted your list your way!
5 - How to remove sorting orders from your collection lists in Webflow
To remove a sort order, simply click on the trash can icon to the right of the sort order.

If you need help with your Webflow project, Digidop is here for you!
Useful tutorial 👉 Combine and sort Webflow collections by date


.webp)




