Webflow is a no-code web design tool. Designed with “drag-and-drop” features, this website design tool may initially seem straightforward to use. However, once you delve into it, you'll quickly realize that this no-code tool requires genuine web design skills on Webflow. It would be a shame to overlook this tool due to its complexity, as it offers numerous advantages in terms of design freedom, adherence to good SEO practices, the ability to evolve a site, its CMS perfectly crafted for effective data management, and its capability for team collaboration through the editor mode.
Fortunately, unlike WordPress, Webflow has optimized the accessibility of its tool by creating an intuitive and easy-to-use no-code tool: the editor mode.
What is Editor Mode in Webflow?
The editor mode in Webflow is a tool designed to optimize the content management of a website. It allows you to update a website's content without any special web design skills. No complex dashboard with advanced features; the editor mode is limited to a simple and intuitive interface.
You can easily create and modify text, images, and links on your static pages, and also create new content in just a few minutes using the dynamic pages of your CMS. You can grant multiple editor access to your team members, thus optimizing the content of your Webflow website.

The Benefits of Webflow Editor Mode
Simplified Interface
It requires no special web design skills. It is therefore very simple to use, and any team member can participate in the evolution of the website.
Essential Features
This mode includes only the core content management features. You can add, delete, or modify text, images, blog articles, and more.
SEO Compliance
Each editor will have access to essential SEO features. They can properly mark up the website by adding titles and meta descriptions to a page, optimizing the URL, adding open graph data, and more.
Data Access
In editor mode, you will find all the pages of your website, whether they are static or dynamic. You'll have direct access to the data from your various web forms so that you never miss a contact request. A work history allows you to see all recent modifications, when they were made, and by which team member.
Accessibility
The editor mode is easily accessible from your website. No need to log into a Webflow interface; you simply have to add /?edit after the URL of any page on your website.
Secure
Web designers need not worry; nothing can be broken in editor mode! 🥵 Unlike WordPress, a Webflow editor cannot impact the structure of your page by moving or deleting sections, creating responsive issues, and so on.
How to Create an Editor Account in Webflow?
To create a new Webflow editor account, you will need to ask your web designer to add your email as an editor in your project settings (see the section “how to add or remove Webflow editors”). You will then receive an email from Webflow with a redirect URL to create your new account. Enter the information for “first name”, “last name”, “email” (default), “password”, and then create your new account. Your Webflow website page will reload, giving you access to the editor functionality bar at the bottom of your screen. You will then be able to access all the pages and data of your Webflow website. Your cursor will change to a pen, allowing you to change text, images, and links directly on the web pages of your Webflow site.
💡 To gain editor access to your Webflow website, you must at least subscribe to the CMS plan. For more information on pricing and Webflow features, visit the Webflow Pricing Plan.
How to Edit the Content of a Static Page with Editor Mode?
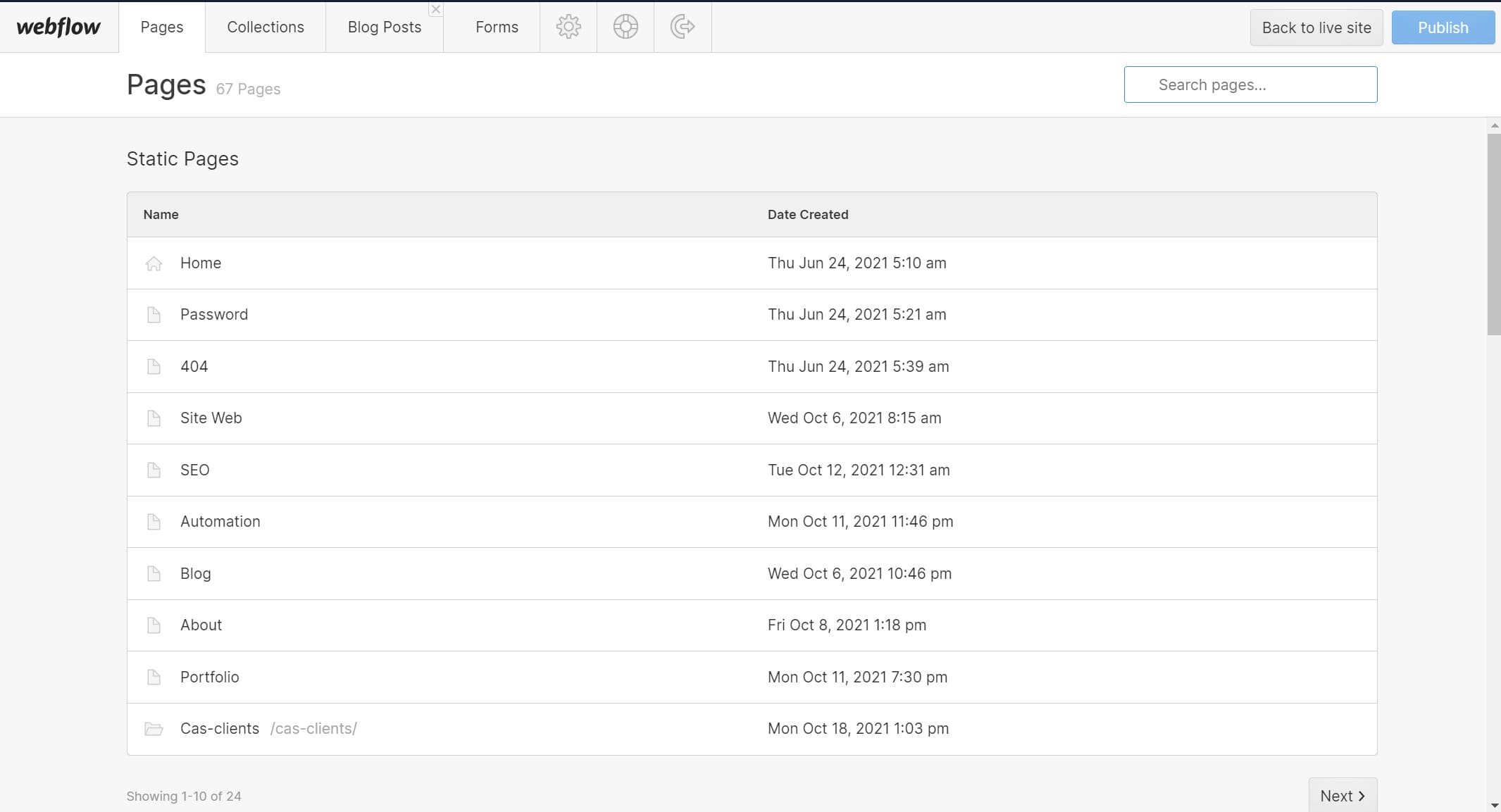
Static pages are unique pages that you cannot duplicate using the editor mode. However, you can modify their content by changing text, images, internal links, external links, and more. You can even participate in the design of the website. You can access the static pages of your site by clicking on the “Pages” tab on the left side of the Webflow editor bar.
How to Edit the Content of a Dynamic Page with Editor Mode?
In editor mode, you will have access to all the pages, sections, and dynamic data of your website. It will be very easy to create new dynamic pages or sections such as blog posts or job listings on your Webflow site. You will access this dynamic content directly in the “Collections” tab of the Webflow editor bar. Each collection groups several dynamic pages or sections. You can edit them or add new ones in just a few clicks.
How to Optimize the SEO of a Static Webflow Page?
SEO settings - The editor mode allows you to optimize the SEO settings of all your static pages. You can optimize the slug of your URLs, add a title, a meta description, and a thumbnail to improve the preview of your pages on search engines.
Open Graph Settings - You can also add open graph data to enhance the preview of your pages when shared on social networks. The editor mode allows you to customize the titles, descriptions, and images for each open graph.
Site Search Settings - If you have a search bar on your Webflow website, you can improve the preview of your pages in these searches.
How to Optimize the SEO of a Dynamic Webflow Page?
Dynamic pages are directly configured by your web designer, and you only need to fill in predefined fields. Thus, to optimize your new blog posts, you can easily optimize your SEO: customize your URL slug, add Title and Meta description tags, add open graph data, insert Alt attributes to your images, apply a Heading structure within your text body, and more. You will have access to these SEO settings directly on your dynamic pages. If these settings are not accessible, ask your developer to add them.
How to Add or Remove Webflow Editors?
Adding new editor accounts in Webflow is simple but unfortunately cannot be done with the editor account itself. You will need to log into your Webflow project in developer mode > settings > editor. Once in the project editor settings, you can easily add or remove new Webflow editor accounts.
Do I Have Editor Access on a Digidop Site?
Yes! At Digidop, we encourage the use of editor mode. We understand the complexity of the Webflow designer, which is why the websites we create are designed with a maximum number of dynamic sections. The goal is to improve the accessibility of the site for our clients. More autonomous, they can use their site without code by creating new pages, evolving the design, modifying the content of certain sections, and having insights on data from contact forms, among other things. We aim to make you as independent as possible for daily tasks related to your site.
Here are some examples of what the editor mode allows you to do without code:
- Create a new blog post
- Create a new job listing
- Add a new team member
- Create a new podcast
- Add and modify text images
- Add and modify videos
- Optimize the SEO of your pages
- Add new customer reviews
New Webflow Editor Training 2023
Check out our new free training on Webflow editor mode in "special edition" format on the Digidop Academy.
Webflow Editor Training 2023


.webp)




.jpg)

