Today, we will learn the basics and concepts needed to get started with Webdesign in Webflow. The design aspect is a significant advantage of Webflow compared to its competitors, as it is primarily a tool for web designers. With this no-code website creation tool, we can make each page of our website unique.
Understanding Webflow's Responsiveness
Before we begin, it's essential to discuss mobile design in Webflow. Indeed, before starting to create our site, we must look for a platform that allows us to design with a mobile-first approach. This is entirely possible with Webflow, which enables the creation of responsive and customized designs.
In fact, Webflow operates on a cascading system (Cascading Rules). This system works in a way that the design for a "higher" device type influences all "lower" types. However, any changes made to a specific device type do not affect the design of the "higher" device types. The current hierarchy in Webflow is as follows: Desktop > Tablet > Mobile Landscape > Mobile Portrait. Therefore, when I design the Desktop version, the changes also apply to Tablet and Mobile. Conversely, if I make a change to Mobile Landscape, it will influence Mobile Portrait but not Desktop or Tablet.
Learning to Use Webflow's Style Manager
The Style Manager in Webflow corresponds to the right sidebar that allows you to assign classes to elements on your page and style them (Keyboard shortcut: “E”).
Understanding the Purpose of the Selector
The Selector allows you to assign a name to a selected element to give it a style, thereby creating a “Class”. A “Class” is a type of selection that enables applying the same style to all elements within it.
It is possible to combine multiple “classes” to customize elements. We refer to this as “Combo Classes”. A “Combo Class” allows, as its name suggests, to combine two or more classes to apply different styles to an element.
Additionally, you can alter the style of an element when it is hovered over (Hover), pressed (Pressed), or focused (Focused) using the “Selector State” function.

With a solid Style Guide and a Client First methodology, the Selector will save you a considerable amount of time in developing your project.
Customizing Element Display with the Layout Section
The Layout feature in the Style section allows you to arrange elements on a page in multiple ways:
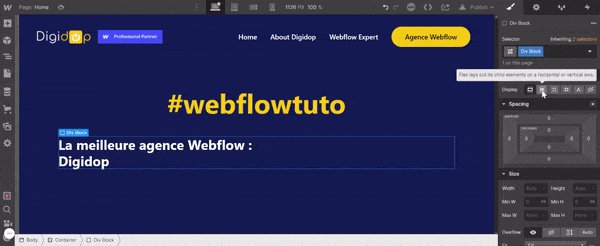
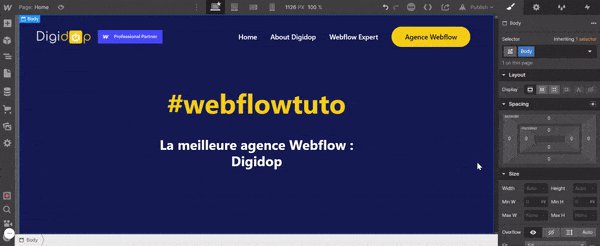
Display: block
This layout displays block elements on a new line, occupying the full available width.
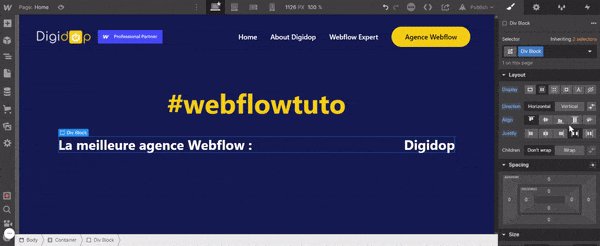
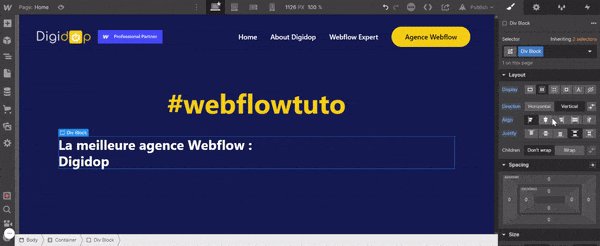
Display: flex
This layout allows you to organize elements in a block either horizontally or vertically. Additional options are available to justify or align the elements.

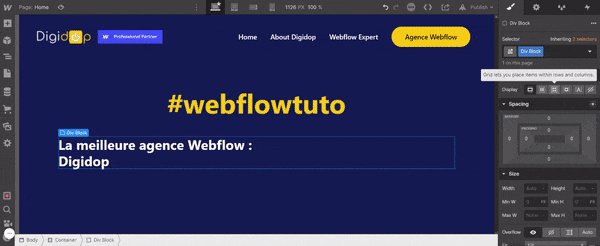
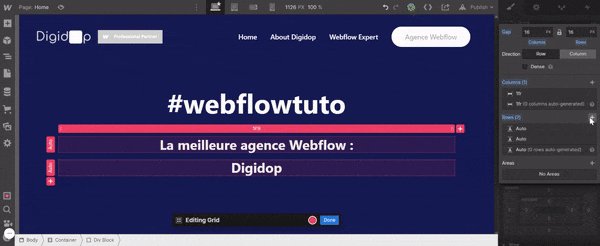
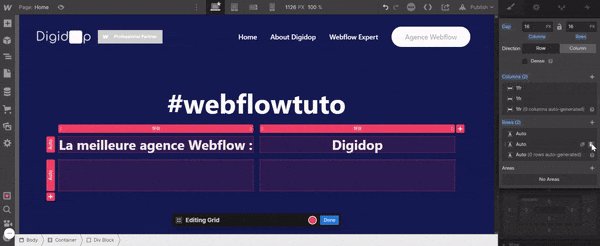
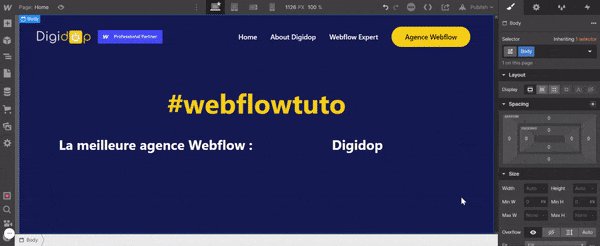
Display: grid
This layout allows for displaying elements in a grid format. You can choose the number of columns and rows to customize the grid and thus the display of your elements.

Display: inline
This layout allows an element to be displayed next to another without any break. Margins can be adjusted, but not the height or width.
Display: inline-block
This layout enables elements to be displayed side by side. The width of this element is defined by its content.
Display: none
This layout simply hides the elements on your page.
Defining Gaps and Margins with the Spacing Section
In this section, you can define margins (Margin) and gaps (Padding) between elements on your page. More specifically, margins define the external spacing between an element's border and surrounding elements. Padding, on the other hand, defines the internal spacing between an element's border and its inner contents.
Left margin
Defines the external spacing between an element's left border and neighboring elements.
Left padding
Defines the spacing between an element's left border and its inner contents.
Bottom margin
Defines the spacing between an element's bottom border and elements below it.
Bottom padding
Defines the spacing between an element's bottom border and its inner contents.
Right Margin
Defines the external spacing between an element's right border and adjacent elements.
Right Padding
Defines the internal spacing between an element's right border and its inner contents.
Top Margin
Defines the external spacing between an element's upper border and the elements above it.
Top Padding
Defines the internal spacing between an element's upper border and its inner contents.
Defining Element Sizes with the Size Section
The “Size” section allows you to set specific height and width for elements. Several functionalities are available and can be set in pixels (PX), percentages (%), ems (EM), rems (REM), character width (CH), viewport width (VW), or viewport height (VH).
Width
Width defines an element's width.
Height
Height defines an element's height.
Minimum width (min w)
Min W defines an element's minimum width.
Minimum height (min h)
Min H defines an element's minimum height.
Maximum width (max w)
Max W defines an element's maximum width.
Maximum height (max h)
Max H defines an element's maximum height.
Defining Element Position in Webflow
The “Position” section of the “Style” tab allows you to customize your elements' positioning.
Customizing Texts with the Typography Section
This section enables you to modify the font family, size, alignment, color, etc. of your text. Fonts are readily available in Webflow, but you can also import your own custom fonts.
Font
Modify the font type
Weight
Adjust the thickness of the font
Size
Change the font size
Height
Adjust the vertical spacing between lines
Color
Change the text color
Align
Modify the text alignment
Style
Change the text decoration
A myriad of other customization options are available, but keep in mind that you can fully customize your text.
Modifying Backgrounds with the Backgrounds Section
The “Backgrounds” section allows you to change an element's background. You can insert an image, a gradient, or a solid fill color for an element's background.
Adjusting Borders with the Borders Section
This section allows you to style an element's borders. You can modify the style, color, and radius of an element's borders.
Creating Effects with the Effects Section
Finally, this last section of the “Style” tab allows you to modify an element's appearance by adding opacity, size, rotation, a shadow effect (Shadow), etc.
Now, you are more familiar with the elements of the Style tab! You can now start designing your site. If you need help with your Webflow project, Digidop is an agency specialized in this tool.


.webp)




.jpg)

