Webflow is an excellent no-code tool for creating customized websites. The tool offers a wide range of native features to develop professional projects. However, if you wish to use an "advanced" feature, you might need to do some coding. Webflow has options to add custom code to your project, but there are a few limitations to its code editor.
In this article, we will discuss an extension that allows you to change the theme of your code and validate it directly within the Webflow tool!
Adding Custom Code in Webflow
In Webflow, you can add code:
- In the <!-- fs-richtext-ignore --><head> tag of the project (through the general project settings)
- In the <!-- fs-richtext-ignore --><head> tag of your pages (through the page settings)
- Before the closing <!-- fs-richtext-ignore --><body> tag of your pages (through the page settings)
- Before the closing <!-- fs-richtext-ignore --><body> tag of the project (through the general project settings)
- Directly within your page (using an "embed" element)
Disadvantages of Webflow's Code Editor
There are two "negative" points regarding Webflow's custom code:
- Webflow does not validate your code directly in the tool (there is a message "Custom code is not validated. Incorrect code may cause issues with the published page." when adding custom code in the code editor). Errors are not detected (for example, a missing syntax).
- You cannot change the code theme (customizing code colors to better identify functions, variables, tags, etc.)
These two points can be limiting if you want to optimize your development. Indeed, a coding error can happen quickly. Of course, the console can help us identify errors, but this means publishing our project, inspecting the page, detecting our error, going back to the project, correcting it, etc., etc.
The Code Pro For Webflow Extension
Fortunately, the Webflow agency Vconnectdots recognized this issue and resolves these constraints with their extension Code Pro For Webflow. With this Chrome extension, it is possible to enhance and customize the Webflow code editor.
The extension allows you to:
- Validate the code
- Add themes to the Webflow code editor
Webflow Code Validation
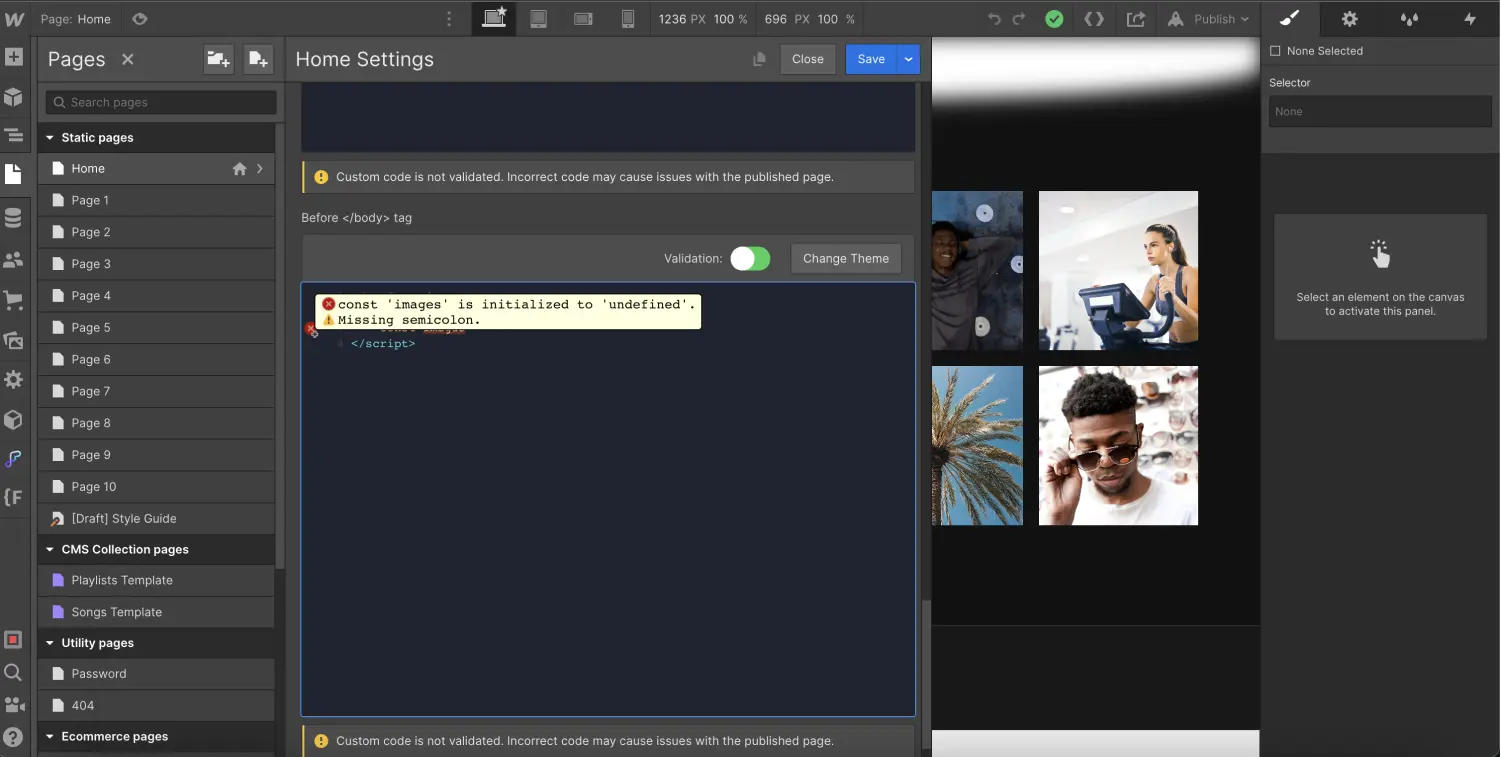
Validating code in Webflow is a challenge for web developers. Webflow does not validate custom code, which can cause issues for developers. Code Pro For Webflow validates HTML, CSS, and JavaScript code.
If there is a syntax problem or another error, a small icon will appear next to the line causing the issue. If the error is critical, the icon is a red circle with a cross inside; otherwise, we have a yellow warning icon.
By hovering over the icon, you can obtain details about the problem and the error present.
You can also choose to check or uncheck the validation option for the code.

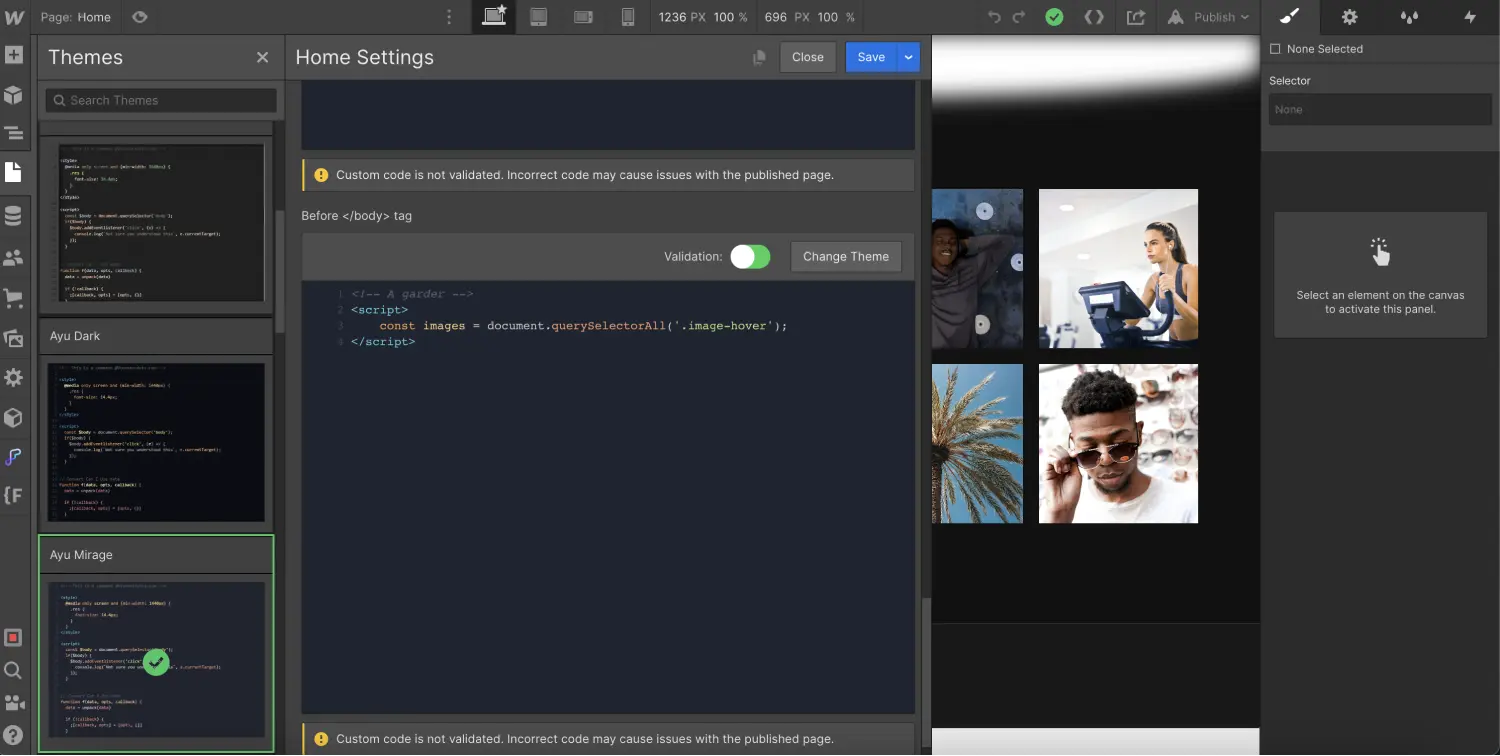
Adding Themes to the Webflow Code Editor
Regarding the Webflow code editor, there are currently no theme options available. Developers often prefer to code on a dark background for better syntax highlighting and clearer visual distinction between different code elements. However, there are still no themes available in Webflow.
With Code Pro For Webflow, we can choose from 15 different themes (3024 Night, Ambiance, Base16 Dark, Base 16 Light, etc.). To select a theme, simply click the "Change Theme" button above the code editor.

This extension for Webflow saves a tremendous amount of time and optimizes the addition of custom code to your project. To further enhance your productivity in Webflow, feel free to check out the Top 5 Webflow Extensions You Should Have!
Also, discover how to use ChatGPT to easily add code to your project!


.webp)




