


A unique partner to design, build, and grow your Webflow site.
Whatever the goal of your future website is ; generating more leads, increasing visibility, or supporting recruitment, we help you reach it with a double focus:
1. Empowering your marketing team to manage and evolve the site independently.
2. Ensuring it fully reflects your brand identity.
An approach that has proven its value and earned us two consecutive Webflow Awards, in 2023 and 2024.

150+ companies already partnered with us




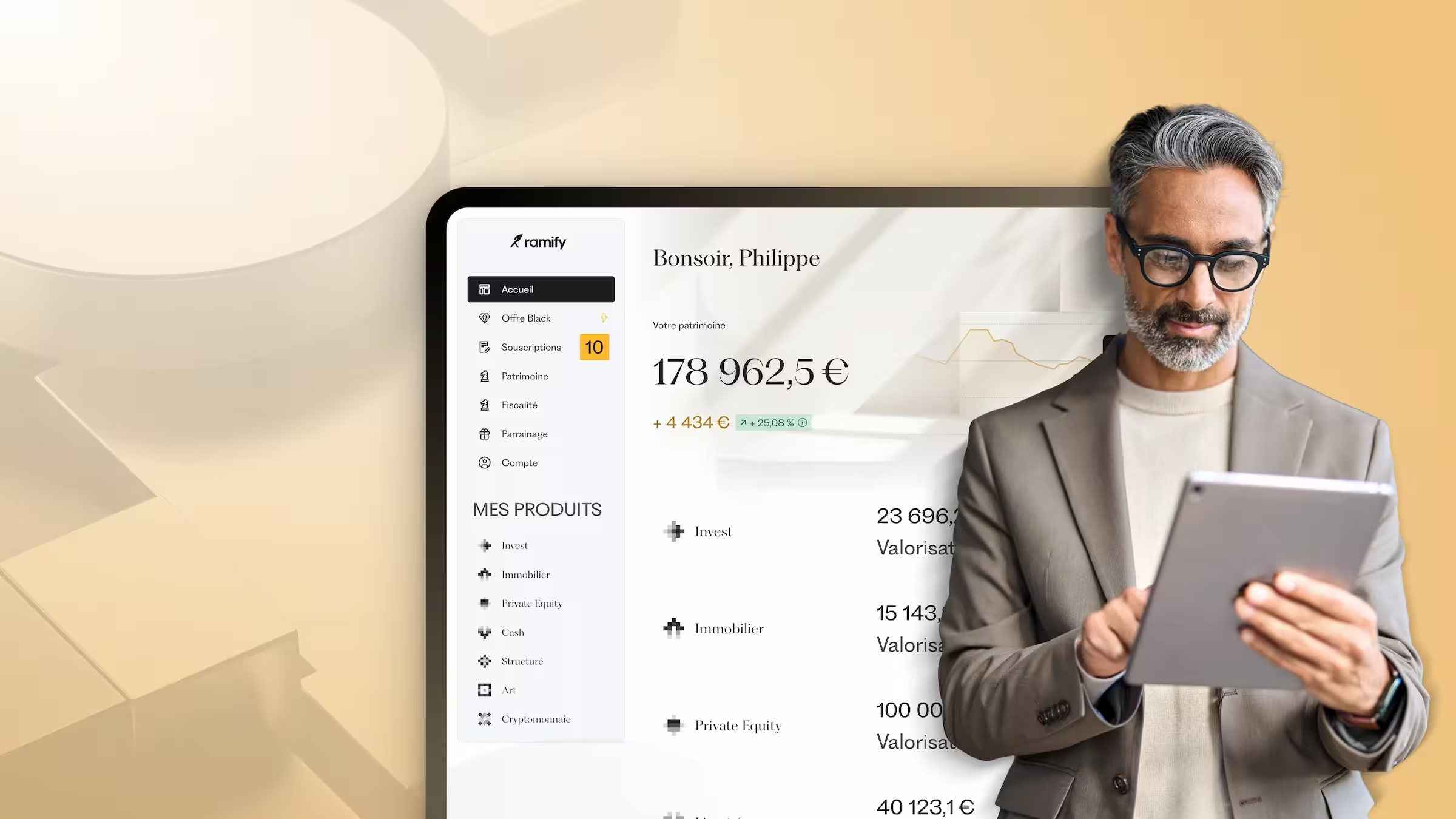
How we support Ramify’s transition from a startup to a recognized player in private banking?




How can marketing teams gain full autonomy to launch, test, and iterate their acquisition campaigns—without relying on a developer?




How to migrate from HubSpot CMS to a more scalable solution without losing your marketing advantages or SEO performance?
All our services
Website creation
A Webflow CMS site ready to be managed independently, built for performance, SEO, accessibility, and scalability.
Redesign & Migration
Full redesign or pixel-perfect migration from your previous platform (WordPress, Wix, Drupal, Framer…).
SEO / GEO / AEO optimization
A solid semantic structure and technically flawless web architecture to maximize your content visibility everywhere.
Tracking
Implementation of a custom tracking plan with GA4 events, Microsoft Clarity, and/or server-side solutions.
Support & training
Ongoing support (fixes, site updates) or internal team training to help your team stay in control.
CRO optimization
A/B testing strategy, behavioral insights, and continuous iterations to improve your conversion rate.
"We worked with Digidop for the complete redesign of our Webflow website.The project was handled very smoothly, with constant attention to quality, performance (SEO, speed, UX), and a real understanding of our business challenges. We’ve decided to continue with long-term support, which they now manage with the same responsiveness and rigor"
"We consulted Digidop's services for a complete redesign of our site, and the team fully met our expectations"
"Thanks to Digidop, we saw a 50% increase in qualified appointment bookings, with high-investment potential clients. Their Webflow expertise allowed us to build a robust, premium, and high-performing website aligned with our upscale positioning.”
"What you can appreciate when you work with Digidop, is that they're not just bringing you the solution, they're also empowering you to then put the solution in place yourself."
"A fine mastery of best SEO practices and good customer service; we recommend them without hesitation."
"I highly recommend working with this team for website development or Webflow integration!"
"The Digidop team is a safe bet. They are punctual, professional, communicative, positive, and incredibly enthusiastic."
"From RFP inception to completion (and now continuation), Digidop was so quick to listen to our needs, propose ideas and take the project to much more. An amazing collaboration, always responsive."
“Very well-established processes, continuous support throughout the project, and real expertise to assist us in the redesign of the Leeto website. "
We design and build high-performing websites that grow your business

A clear, step-by-step process from A to Z
 01
01Audit & Strategy
We bring all stakeholders to the table to lay the foundations: understand your challenges, audit your current setup, analyze competitors, and define a clear, focused strategy.
 02
02UX/UI Design
Together, we define user journeys tailored to your target audiences, a site structure optimized for SEO, and the look & feel of your future website — then design all UI mockups ready for development.
 03
03Webflow Development
We build pixel-perfect Webflow sites following best practices in SEO, CMS, accessibility, performance, and component-based design. Every site is fully responsive across desktop, tablet, and mobile.
 04
04Delivery & Training
Our job doesn’t stop at launch. We stay by your side to ensure everything goes smoothly — from deployment and indexation to onboarding and handover.
 05
05Ongoing Support & Optimization
Want to go further? We offer continuous support and performance optimization (CRO, SEO, GEO) to keep evolving your site with your business goals.
Accelerate your growth with a Webflow site built to convert

Recognized expertise within the Webflow ecosystem
Let our in-house team take care of your website
With a responsive, attentive, and talented team of designers and developers, we’re known for our creativity, energy, and ability to deliver smart solutions to any challenge.


Frequently Asked Questions
Why choose Digidop as your Webflow agency?
Triple recognition unique globally:
- Only agency double-awarded at Webflow Awards 2023 and 2024
- Premium Partner + Enterprise Partner status with advanced feature access
- Client-First certification by Finsweet for structured, scalable code
Your team becomes autonomous: No more back-and-forth with developers for every change. Your marketers create pages, modify content, manage blogs with complete ease.
Measurable results: +43% conversion rate (Ramify), $30M raised (Bsport), 100% marketing autonomy (TSE). We deliver business outcomes, not just beautiful websites.
What are your rates?
Our pricing adapts to your project complexity:
- Starter: $5,000 to $10,000 (simple marketing sites, 5-10 pages)
- Growth: $10,000 to $50,000 (advanced CMS sites, e-commerce)
- Enterprise: Custom (complex platforms, Enterprise)
Average investment: $25,000 for a complete optimized site that generates results.
Included in every package: Personalized Webflow training, integrated technical SEO optimizations, 3-month post-launch support, certified Client-First methodology.
How long does a project take?
Predictable timelines based on complexity:
- Simple marketing site: 6-8 weeks
- Advanced CMS site: 8-12 weeks
- Enterprise platform: 12-20 weeks
95% of projects delivered on time thanks to our dedicated in-house team, proven processes since 2021, and transparent weekly communication.
Key factor: Your responsiveness on feedback directly influences speed. The faster you validate, the faster we deliver.
Will I be able to modify my site myself?
That's our main objective! Making you 100% autonomous on your site.
Included personalized training:
- Webflow editor mastery (2h training)
- CMS management (add pages, articles, products)
- SEO best practices (tags, images, content)
- Design modifications (colors, texts, images)
Client-First structure: Our certified methodology makes modifications intuitive even for non-technical users. Clearly named CSS classes, logical structure.
Concrete result: Your marketers create landing pages in 10 minutes, modify content without developers.
Can you migrate my WordPress site to Webflow?
WordPress to Webflow migration is our specialty. 50+ successful migrations with zero SEO traffic loss.
Our proven process:
- In-depth audit - Current performance, content, SEO architecture
- Optimized reconstruction - Opportunity to challenge existing design
- Secure migration - Content, media, functionality
- 301 redirect plan - Complete SEO preservation
- Testing & training - Performance validation + team autonomy
Immediate benefits: 3x faster site, no more buggy plugins and WordPress updates, teams 100% autonomous for content creation. Our clients see +40% Core Web Vitals improvement within 2 months.
Do you work internationally?
We support clients across the United States and internationally (Europe, Australia, Canada, UK).
Optimal hybrid approach:
- In-person meetings possible for workshops
- 100% digital collaboration
- Collaborative tools (Figma, Notion, video calls) for optimal tracking
Geographic advantage: US time zones = maximum responsiveness. Local support to understand the US market, regulations (CCPA, ADA compliance), and local user habits.
What results do your clients achieve?
Concrete, measurable success stories:
Ramify (fintech)
- +43% conversion on high-value leads
- Successful premium repositioning
- Marketing ROI multiplied by 2
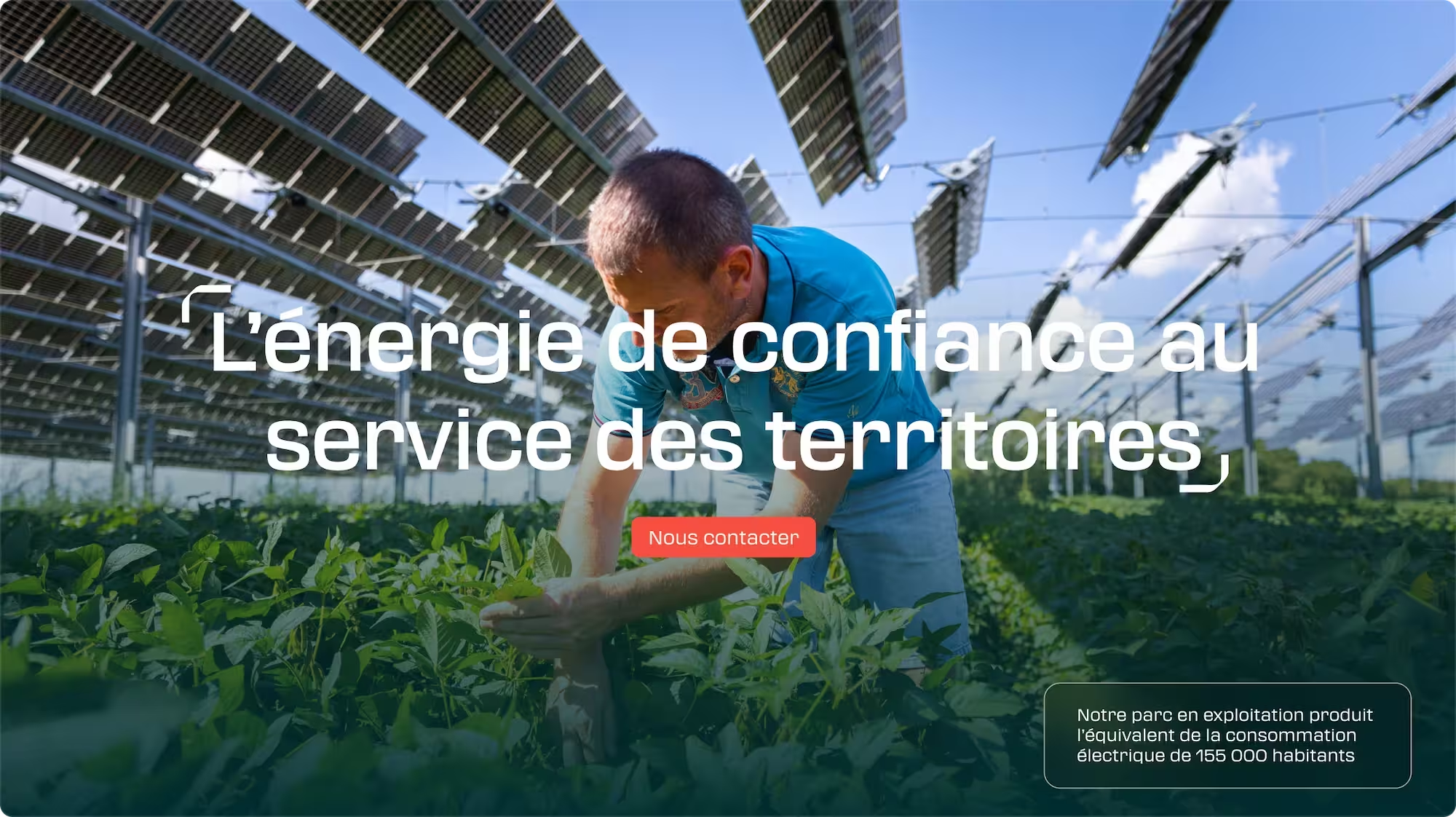
TSE (energy)
- 100% marketing autonomy (0 technical dependency)
- Optimized acquisition campaigns
- Page creation time divided by 10
Bsport (sport-tech)
- International scale-up support
- $30M raised in Series B after redesign
- Expansion to 5 European countries
Averages across all our clients: +150% organic traffic in 6 months, sites 3x faster (PageSpeed 90+), teams 100% autonomous, improved marketing ROI through conversion.
Will my site be secure and GDPR/CCPA compliant?
Double guarantee: GDPR/CCPA compliance + maximum security.
Native Webflow security:
- Highly secure AWS cloud infrastructure
- Automatic HTTPS on all sites
- Daily automatic backups
- 99.9% uptime guaranteed with 24/7 monitoring
- Zero vulnerable plugins (unlike WordPress)
Guaranteed compliance: Cookie banners configured per regulations, legal notices adapted to your business, personalized privacy policy.
Result: Your site remains protected and compliant without intervention on your part.








.svg)
.svg)