Industry: Green Tech
Countries: France, Brazil
Team size: 10 → 40 employees
Technology: Drone & AI-based tropical reforestation
Morfo develops technological solutions to restore tropical forest ecosystems at scale. Following a first fundraising round, the startup aimed to strengthen its brand image, simplify the way its technology is communicated, and support its international growth with a high-performance multilingual website.
Project challenges
One of the main design challenges was to make Morfo’s complex technology easy to understand for both the general public and potential investors. On the technical side, Morfo also needed an editable, collaborative solution that could support a multilingual content strategy across its Brazilian, English-speaking, and French-speaking teams.
Project Goals
Marketing & Communication
→ Strengthen Morfo’s international brand presence
→ Clearly explain their technology and its impact
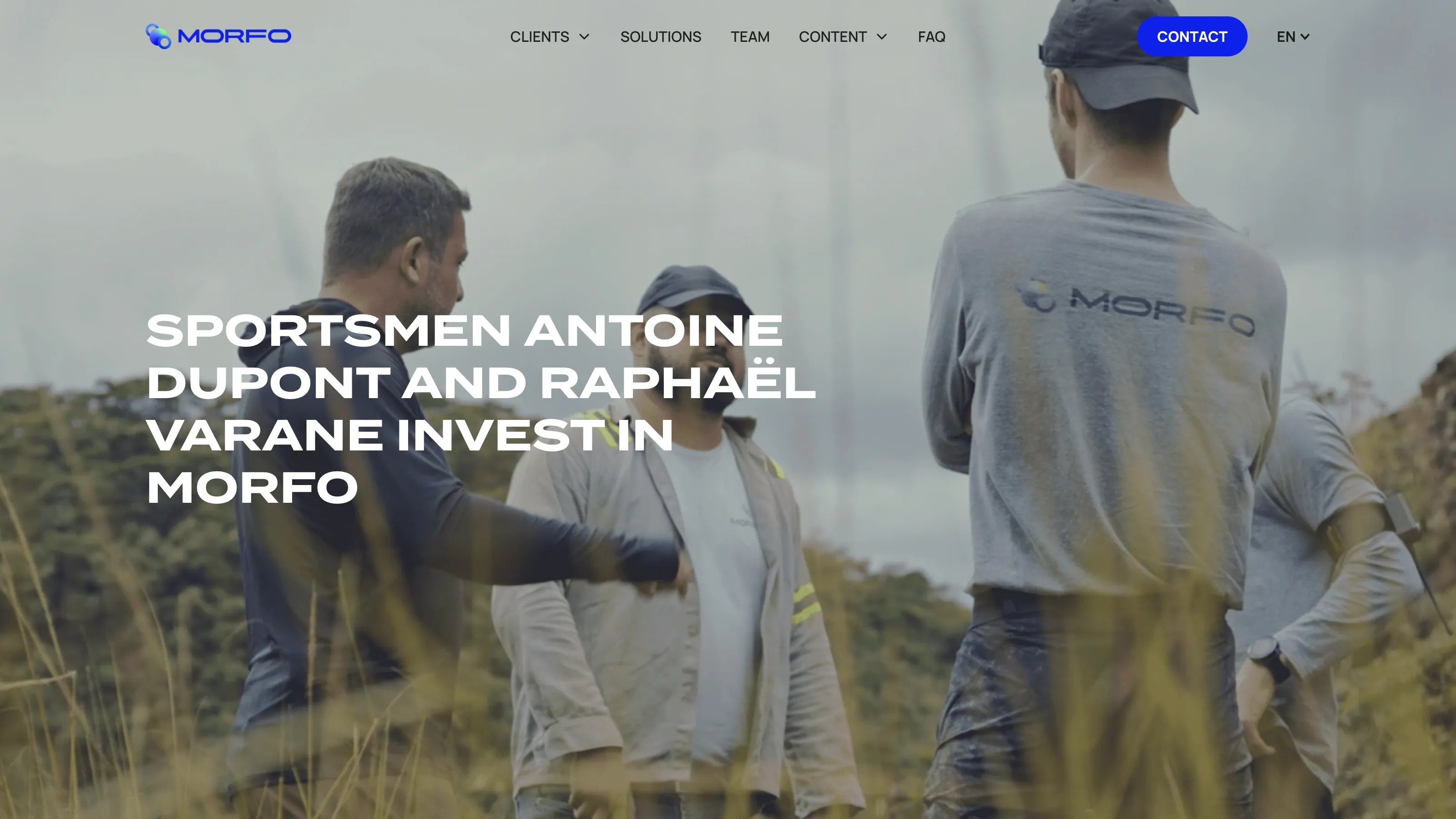
→ Deliver an immersive experience aligned with the brand’s tropical identity
Technical
→ Deploy a multilingual, scalable, and easy-to-manage marketing site
→ Structure the website around a content- and SEO-first CMS
Solutions Provided
1. Branding
Our initial support began in 2022 with a full-scope approach.
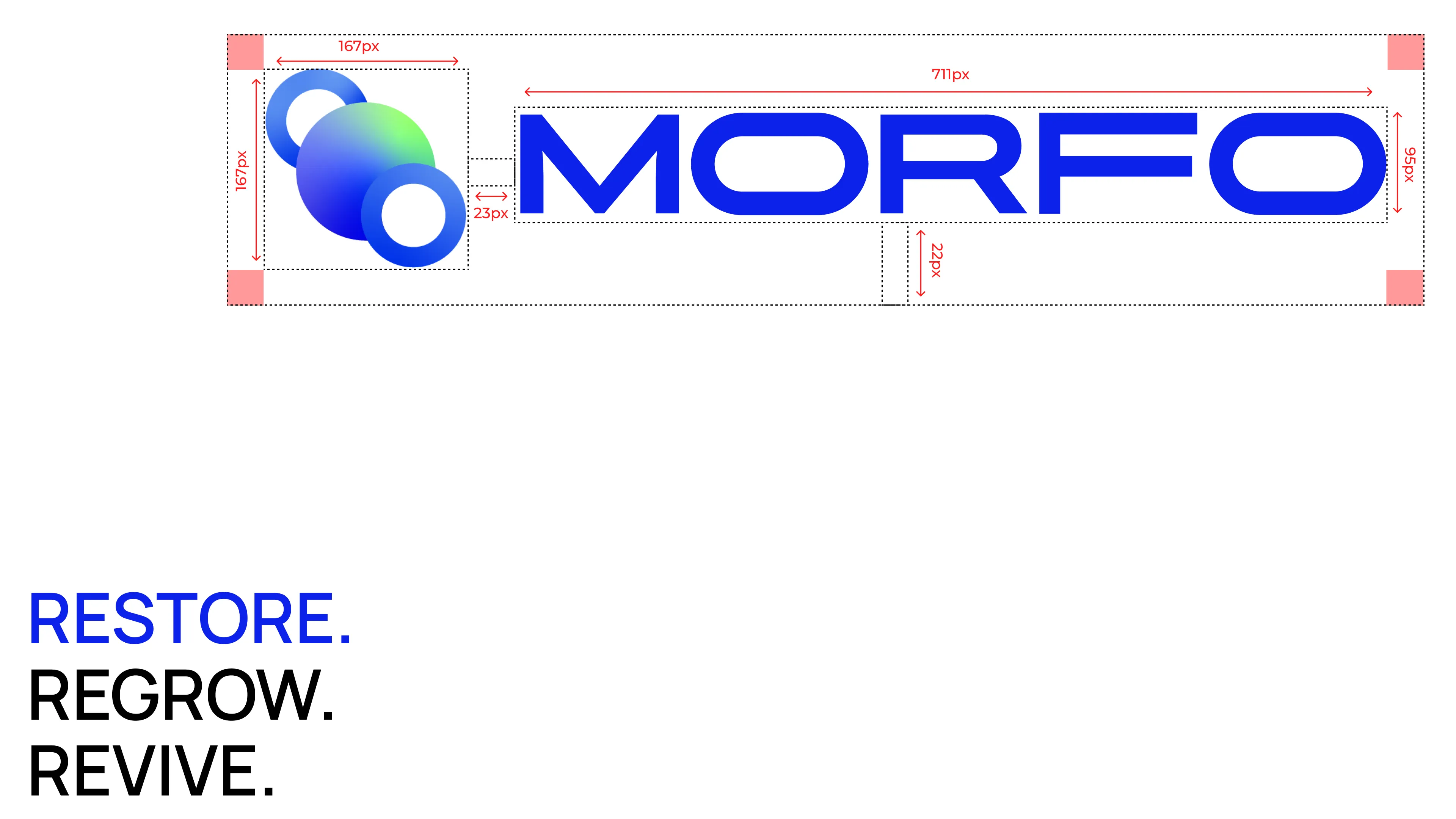
The original logo—designed by the founders—was reworked, and we created a dedicated variant for the Brazilian entity. We also designed Morfo’s first brand style guide to set a visual foundation for the newly formed marketing team.

2. Web Design
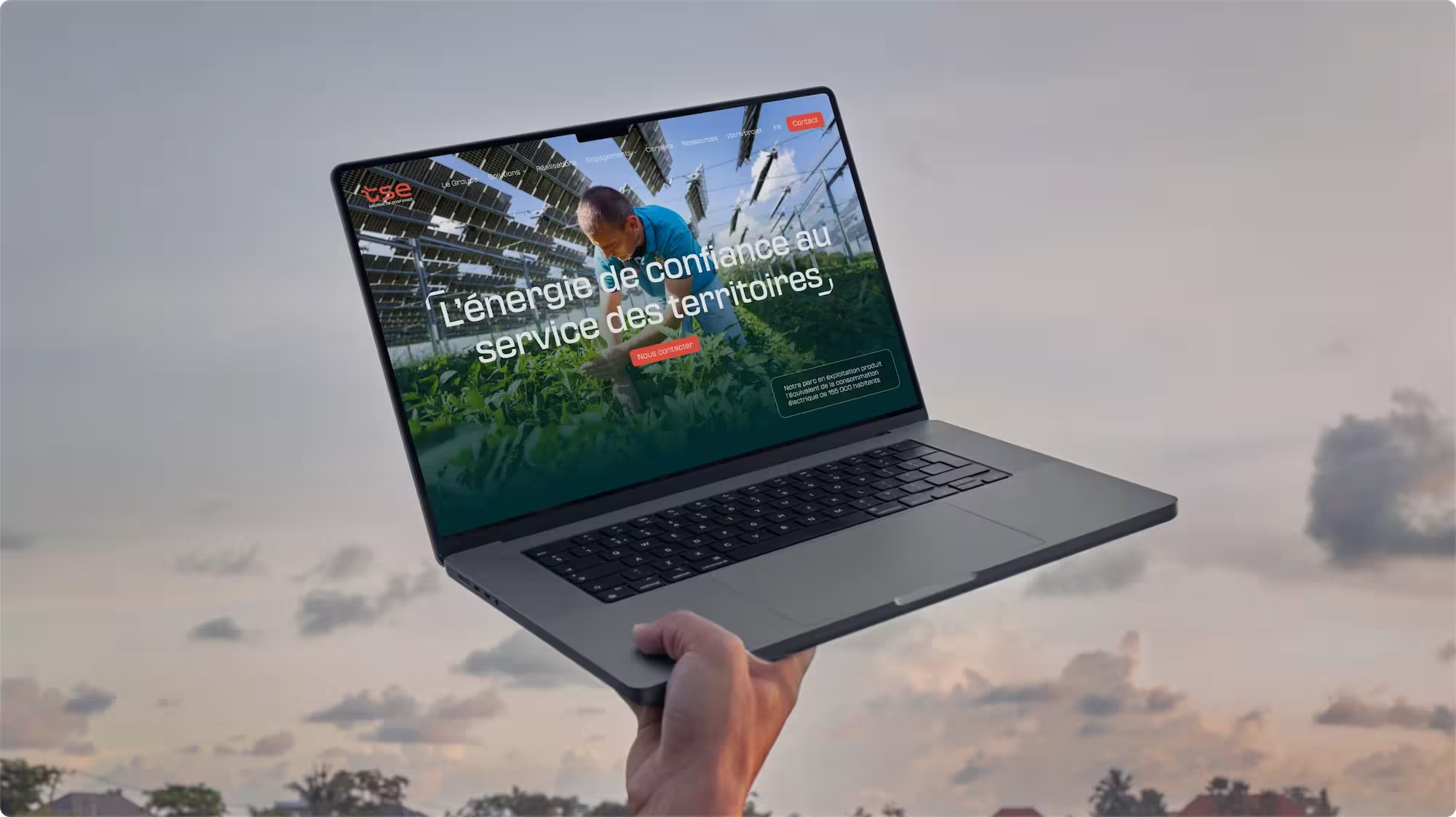
We designed an immersive web experience inspired by their visual universe (forests, drones, tech). This work earned an Honorable Mention from Awwwards, recognizing the quality of both design and user experience.

3. Webflow Development
For development, we chose Webflow. The founding team was already familiar with the tool and had created a first version landing page directly in the Designer. (And if you’ve done the same, you know why a V2 deserves to be handled by an agency 😉)
We implemented the Client-First framework to ensure a clean structure, reusable components, and long-term maintainability—empowering future teams to work directly inside the Designer. To fully leverage the CMS logic, all content-driven pages were built dynamically, allowing simple and fast editing directly in Webflow’s CMS.
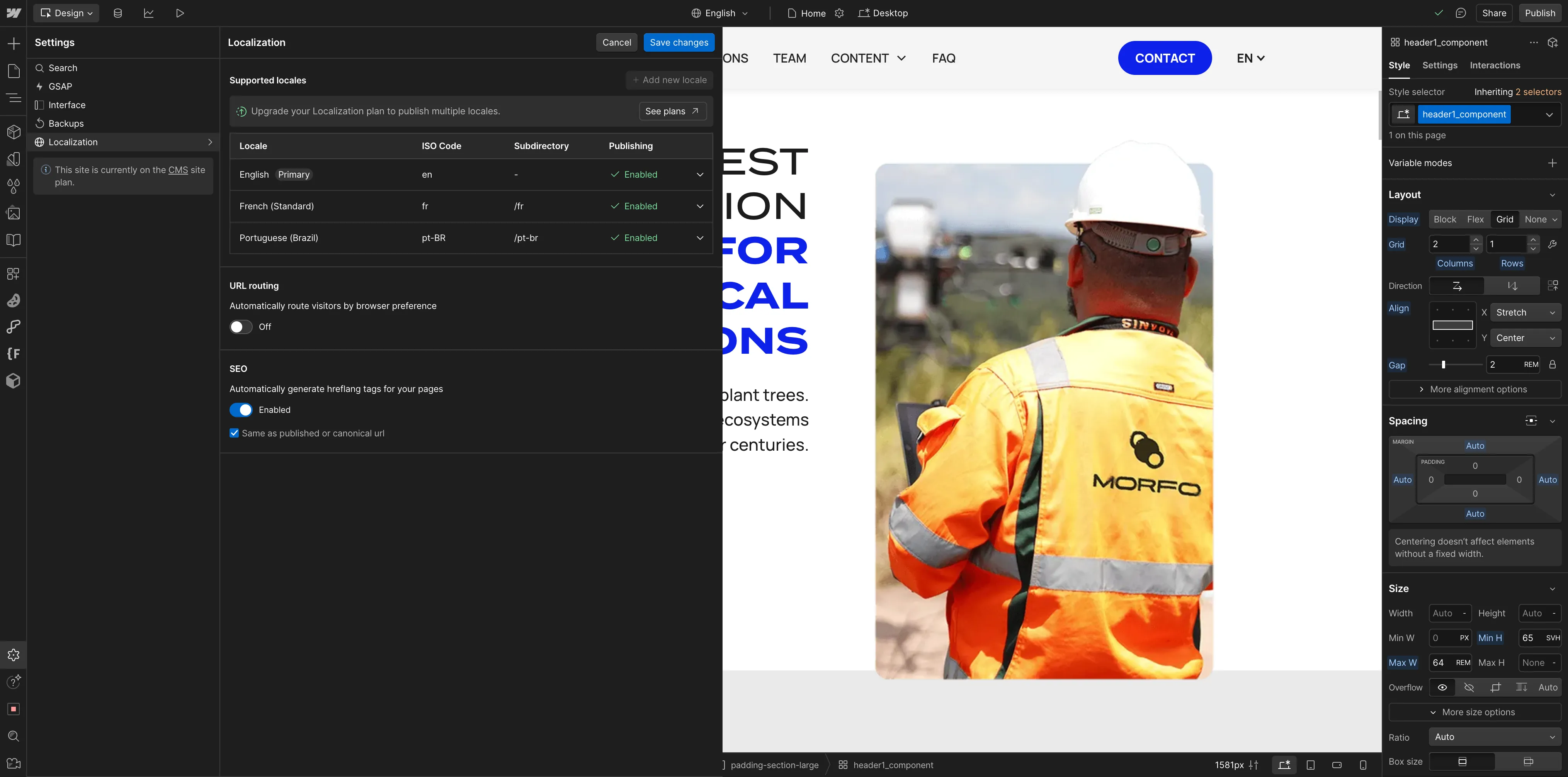
When Webflow Localization was released, we migrated from Weglot to the native solution. The site is now managed in 3 languages (FR, EN, BR) from a single interface—without relying on third-party tools.

4. Ongoing Support & Growth
Our collaboration has continued through on-demand missions for over 3 years — helping evolve the website, onboard new team members on site management, and support temporary acquisition and marketing strategies through dedicated landing pages.
Key Results
Three years after our first collaboration, Morfo has grown significantly on the international stage. Here an overview:
- Global client references, including Google
- Team growth from 10 to 40 employees
- Multiple funding rounds, including a €4M second round table with Teampact Ventures