Voici deux méthodes, plus ou moins simples... pour créer un texte circulaire dans l'outil de design collaboratif Figma.
1. Faire pivoter chaque lettre une par une
Bien sûr c’est une blague, nous n’allons pas faire ça... 🤯 Sauf si vous avez beaucoup de temps devant vous. Beaucoup .. et de la patience !
Dans le doute que cette méthode vous intéresse, voici comment procéder :
- Créer un cercle avec l’outil “Ellipse”. Raccourci clavier : O
- Ecrire chaque lettre du mot de manière indépendante
- Placer chaque des lettres autour du cercle
- Les faire pivoter à l’aide de la fonctionnalité “Rotation” de l’onglet “Frame”
- Répéter cette action pour chacune des lettres
2. Utiliser un plugin !

Ne perdez pas de temps, les plugin Figma sont là pour combler toutes les fonctionnalités qui ne sont pas encore présentes dans l’outil. Parmi ces plugins vous en trouverez un dédié à la création de textes circulaires. Il s’agit du plugin arc.
- Ajouter le plugin arc à figma : depuis ce lien, cliquez sur “Installer” pour ajouter le plugin à votre compte Figma.
- Ouvrez dans votre projet Figma et sélectionnez votre texte
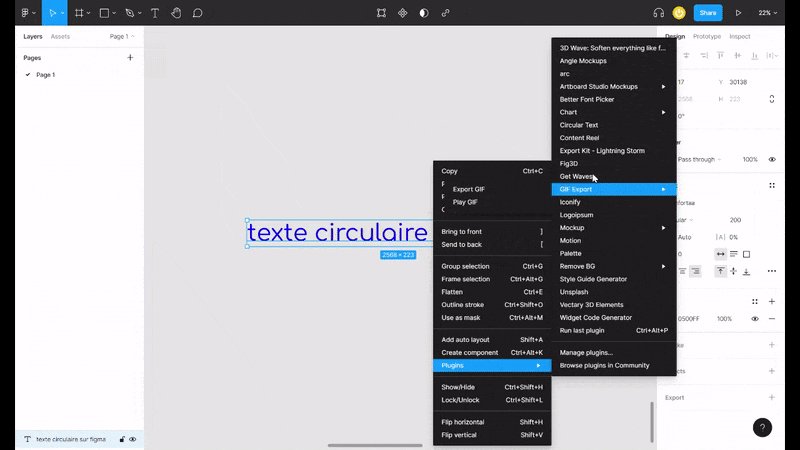
- Ouvrez le plugin arc : clic droit sur le Canva > Plugin > arc
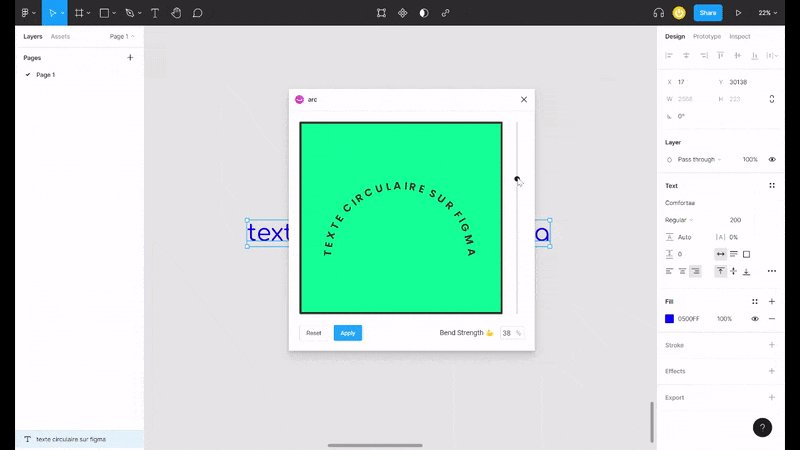
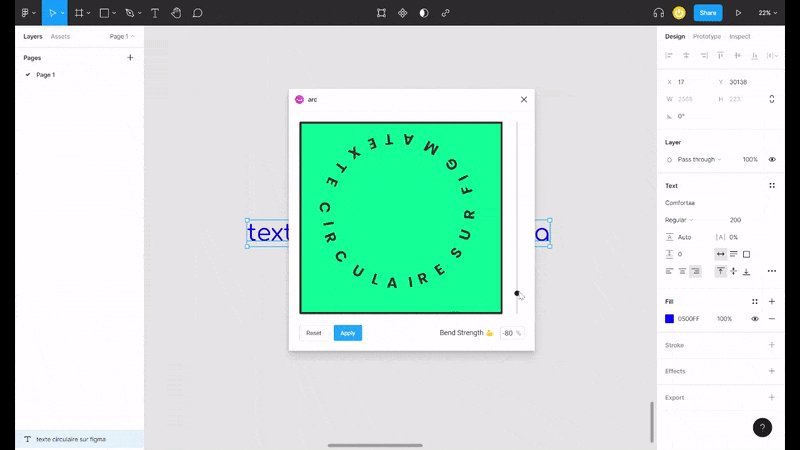
- Rendez votre texte plus ou moins circulaire avec la jauge de droite
- Cliquez sur “Apply” pour créer votre texte circulaire
À noter qu’il ne faut pas se fier à l’aperçu proposé par le plugin si votre texte est long.


.webp)





.jpg)
