Les fichiers SVG permettent d'avoir des images de meilleure qualité (quelle que soit la taille de l'écran) et "légères". Les SVG permettent d'améliorer les performances web de votre site sans impacter la qualité de celui-ci. Le problème qui se pose est que vos fichiers médias ne sont pas forcément vectorisés.
Dans notre tutoriel du jour, nous allons vous montrer comment convertir un PNG en SVG gratuitement et directement depuis Figma.
Disclaimer : La conversion ne sera pas forcément idéale pour toutes les images. Néanmoins, cette solution fonctionne est pratique pour la plupart des fichiers PNG en noir et blanc.
Étape 1 : Installer le plugin Image Tracer dans Figma
La première étape va simplement consiste à vous rendre dans un de vos projets Figma et de télécharger l'extension Image Tracer. Cette extension va transformer les bords noirs d'une image en calque vectoriel.
Étape 2 : Importer un PNG dans Figma
Après avoir téléchargé l'extension, vous allez pouvoir importer une image (PNG en noir et blanc) dans Figma. Vous pouvez directement glisser-déposer ou copier-coller une image dans votre projet.
Étape 3 : Lancer l'extension
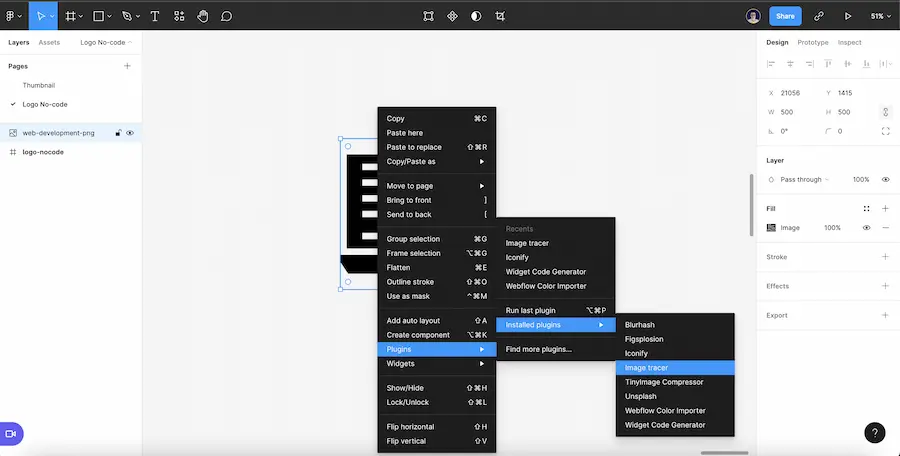
Une fois que votre image est dans Figma, vous allez la sélectionner en cliquant dessus. Vous pouvez ensuite faire un clic droit, survoler avec votre souris "Plugins" puis "Installed plugins" et enfin cliquer sur "Image Tracer".

Étape 4 : Modifier les paramètres du plugin
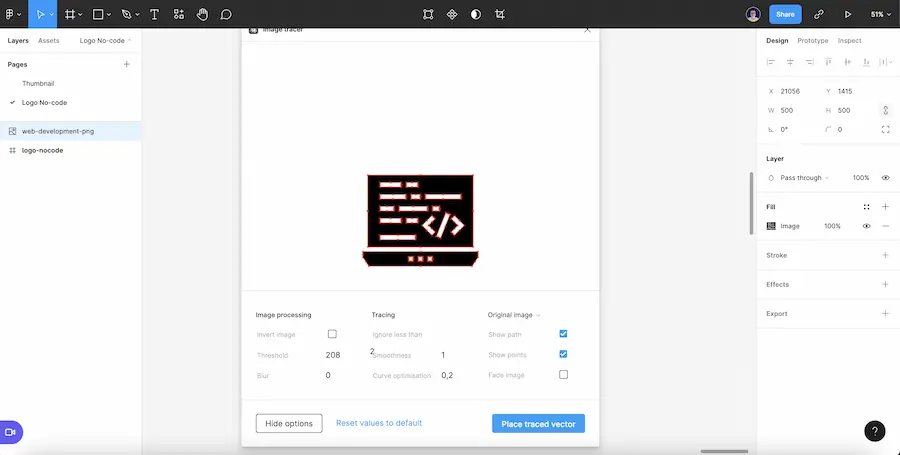
Lorsque vous lancez l'extension, vous avez directement un aperçu des points tracés et donc de ce à quoi va ressembler votre vecteur. Si cela ne vous convient pas, vous pouvez modifier certains paramètres pour ajuster votre futur SVG. Pour cela, vous pouvez cliquer sur "Show options" et modifier les différentes valeurs selon vos besoins.

Étape 5 : Récupérer l'image SVG
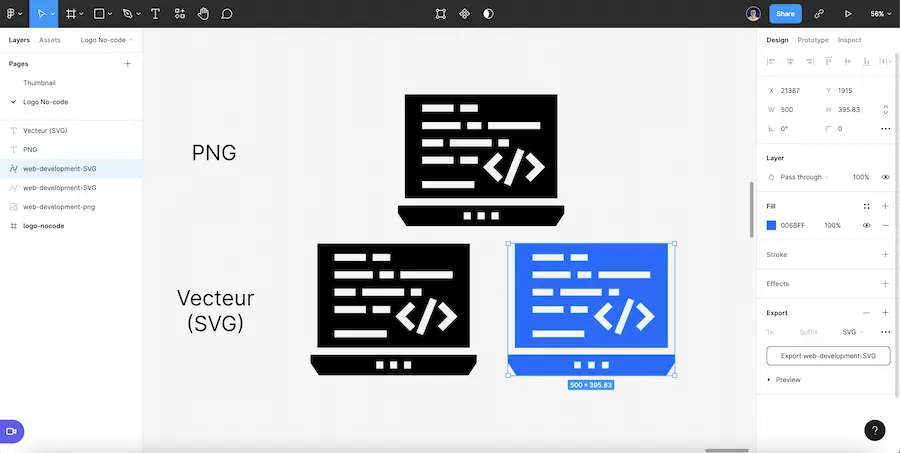
Une fois que le rendu vous convient, vous n'avez plus qu'à cliquer sur "Place Trace Vector". Le vecteur vient se superposer au-dessus de votre image PNG, il ne vous reste qu'à le déplacer pour voir le rendu. Vous pouvez ensuite le modifier selon votre convenance dans Figma et l'exporter en SVG.

Voilà, vous savez maintenant comment convertir et exporter un PNG en SVG dans Figma. Si vous le souhaitez, vous pouvez découvrir d'autres plugins Figma pour le webdesign. Vous pouvez également retrouver toutes les ressources Figma de Digidop !


.webp)





.jpg)
