Le fuseau horaire est un élément crucial pour les sites Webflow, car il détermine l'heure exacte de publication des contenus et des données. Une configuration incorrecte peut causer des décalages de synchronisation et nuire à l'expérience utilisateur. Il est donc important de définir correctement le fuseau horaire pour votre projet Webflow afin d'assurer une synchronisation cohérente de l'heure de diffusion de vos informations et un affichage correct de la date et de l'heure pour les utilisateurs de votre région.
Cet article explique comment définir le fuseau horaire sur votre projet Webflow en quelques étapes simples.
L'importance de la configuration du fuseau horaire sur Webflow
Par défaut, dans Webflow, la zone horaire est réglée sur UTC. L'utilité de définir votre fuseau horaire local est de mettre à jour tout le contenu dynamique de votre site à la date et aux heures de votre région. Ça peut notamment être utile pour le filtrage par date dans Webflow.
Tuto Webflow : Combiner des collections et les trier par date
Configurer le fuseau horaire son projet Webflow
Pour définir votre propre fuseau horaire pour votre projet, suivez ces étapes :
- Connectez-vous à votre compte Webflow
- Accédez aux paramètres généraux de votre compte
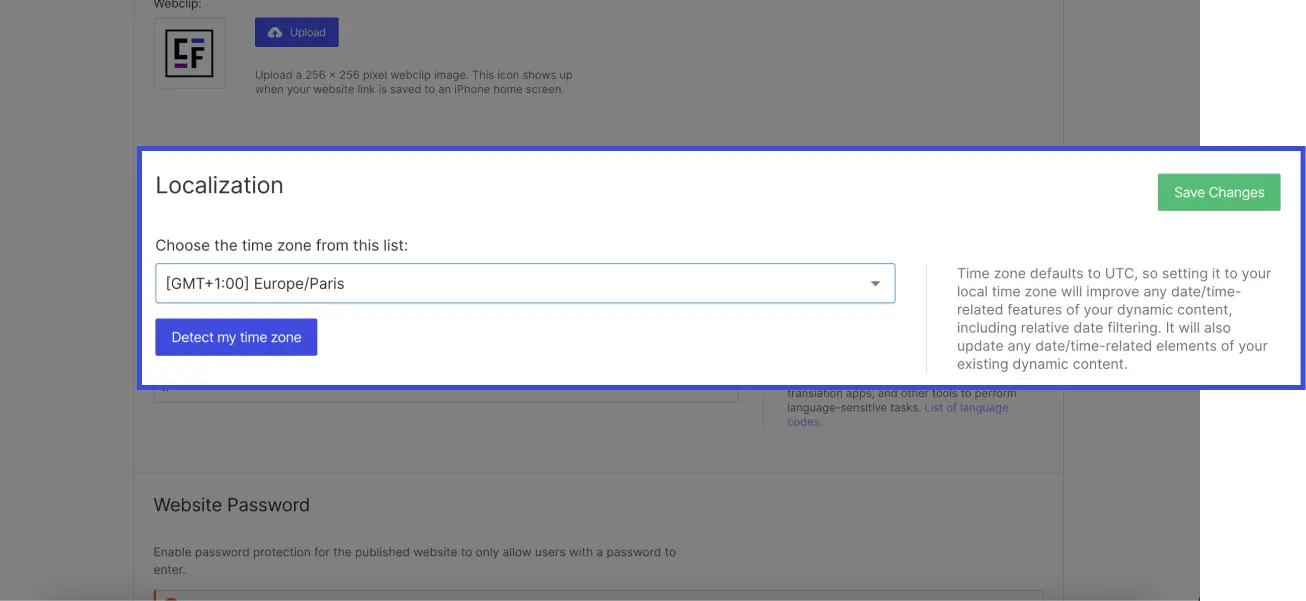
- Dans l'onglet "General", descendez jusque la section "Localization"
- Choisissez un fuseau horaire dans la liste déroulante ou cliquer sur le bouton "Detect my time zone" pour le faire automatiquement
- Sauvegardez les changements en cliquant sur "Save Changes"
- Publiez votre projet

En définissant le fuseau horaire de votre site Webflow, vous garantissez que les dates et heures affichées sur votre site soient correctes pour les utilisateurs de votre région !


.webp)





.jpg)
