Dans notre tutoriel Webflow du jour, nous allons apprendre grâce à du code à jouer un audio lorsqu'on clic sur un élément spécifique d'une page de notre site web.
Étape 1 : Hébergez votre fichier en ligne
La première étape de ce tutoriel va consister à trouver un hébergement en ligne pour son fichier audio (mp3, avi, etc.). Vous pouvez utiliser par exemple Dropbox (même la version gratuite) et importer votre audio dans votre espace.

Étape 2 : Ajoutez l'audio dans Webflow
2.1 Ajoutez un code
Vous allez ensuite vous rendre dans votre projet Webflow et plus particulièrement dans la page dans laquelle vous souhaitez jouer un audio au clic.
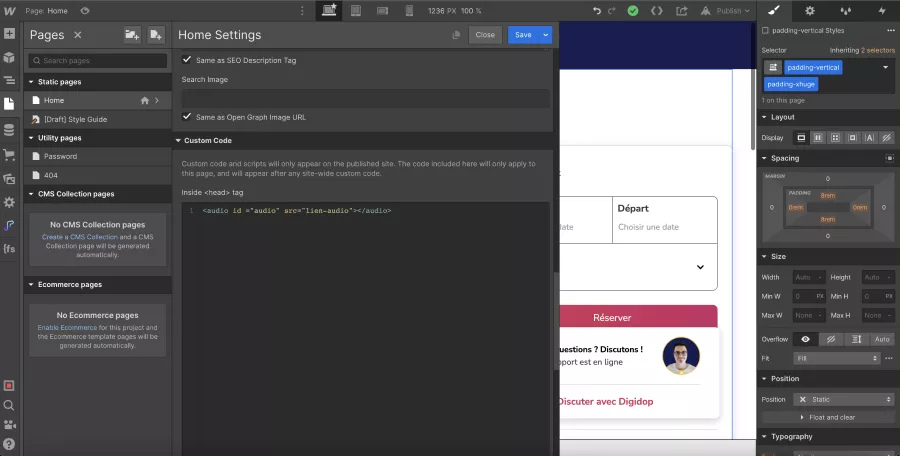
Dans les paramètres de la page, dans le custom code "Inside <!-- fs-richtext-ignore --><head> tag", vous allez insérer le code suivant :

2.2 Remplacez la source par le lien de l'audio
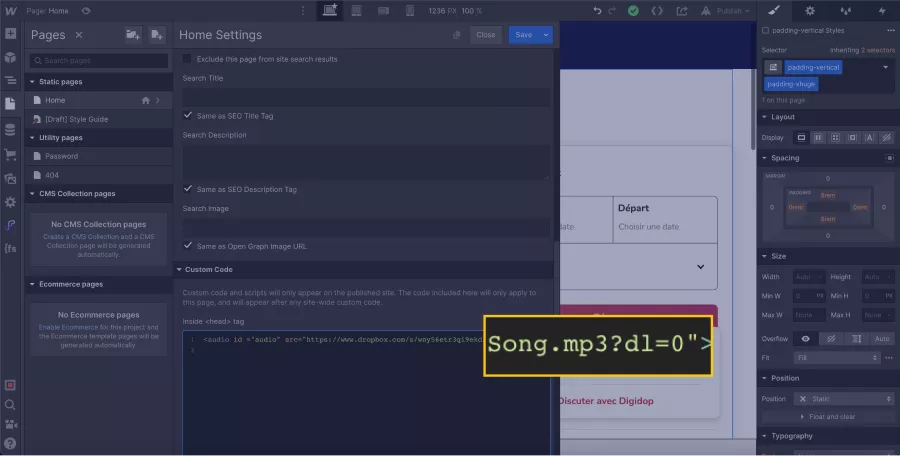
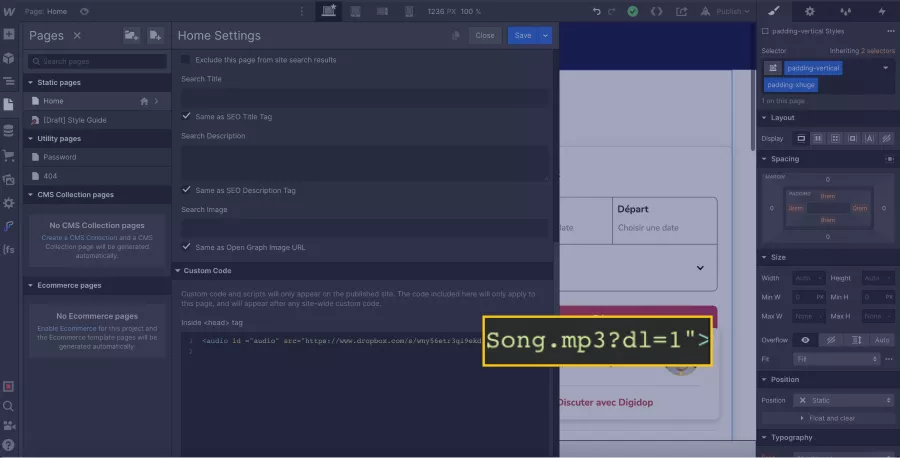
A la place de lien-audio dans la source, vous allez venir coller le lien de votre fichier hébergé.
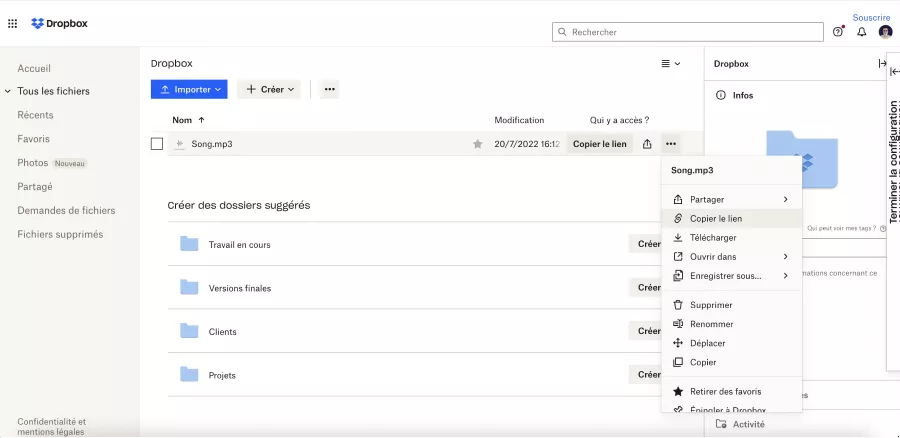
Si vous utilisez dropbox, il vous suffit d'aller dans les paramètres de votre fichier et cliquer sur "Copier le lien".

De plus, pour un fichier dropbox, à la fin de l'URL, il faudra venir remplacer "?dl=0" par "?dl=1".


Étape 3 : Ajoutez le code pour jouer l'audio au clic
Après avoir inséré la source de l'audio, nous allons ajouter un code javascript qui va nous permettre de jouer notre audio lorsqu'on clic sur un élément précis de notre projet.
3.1 Insérez un nouveau code
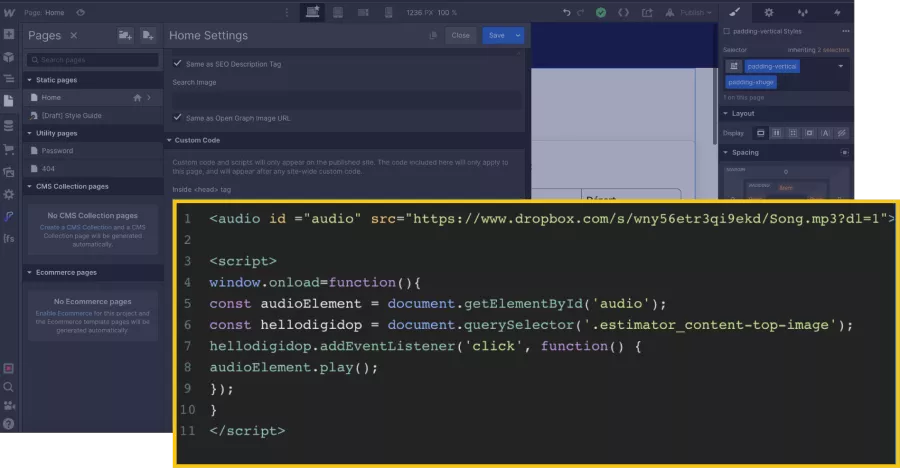
Il faudra alors copier-coller le code suivant dans le custom code "Inside <!-- fs-richtext-ignore --><head> tag" et le personnaliser :
3.2 Personnalisez le code
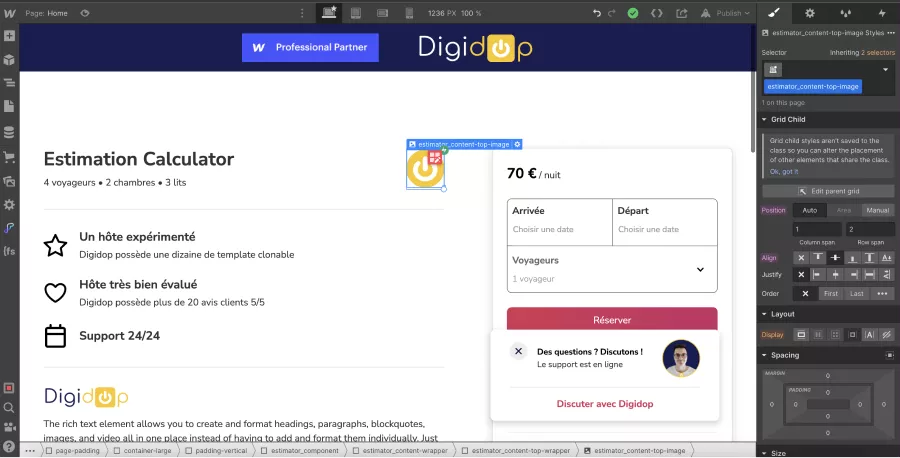
Suivant votre projet, vous devrez obligatoirement modifier le '.classe-element-cliquable' par le nom de la classe de l'élément qui servira de déclencheur pour l'audio. Dans notre exemple, ce sera '.estimator_content-top-image'.

Ensuite, vous pouvez modifier le nom des constantes (audioElement et playAudio) si vous le souhaitez, mais il faudra bien penser à modifier le nom à chaque fois qu'il apparait dans le code (ici 2 fois pour la première constante et 2 fois pour la deuxième constante).
Dans notre exemple, nous avons modifié le nom de la deuxième constante (playAudio par hellodigidop).

Étape 4 : Publier votre projet Webflow
Bien évidemment, le code ne se joue pas directement dans le designer, il faudra donc publier votre projet et tester sur la version live pour entendre l'audio au clic de votre élément.
Voilà, vous pouvez maintenant ajouter un peu de vie à votre site web grâce à des fichiers audio personnalisés qui se lanceront au clic de certains éléments. Si vous souhaitez vous démarquer de vos concurrents, Digidop vous propose d'avoir un site Webflow qui convertit avec l'effet wahou.


.webp)





.jpg)
