Le mois dernier, Webflow à fait un pas de plus vers le développement Low-Code, en introduisant un nouvel élément dans son outil de développement : le Custom Element.
Dans cet article, découvrez en plus sur cette nouveauté - connue dans l'industrie web aussi sous le nom de DOM - et comment l'utiliser sur Webflow avec quelques exemples.
1 - Un pas de plus vers les tech' ?
Depuis son rebranding, le 5 octobre 2023, Webflow assume clairement son positionnement d'outil tech'. Et comme je vous l'avais présenté dans un précédent article, Webflow n'est plus "seulement" un outil no-code, mais un outil de développement professionnel (low-code + no-code). Et cette introduction l'illustre bien.
1.1 Définition simple du Custom Element pour le web
Il faut imaginer le Custom Élément comme "une boîte magique" à laquelle vous pouvez donner n'importe quel(le) :
- Fonctionnalité HTML : Grâce à l'ajout d'un TAG html suivant les standars W3,
- Style : En y ajoutant une classe CSS avec des propriétés de styles,
- Contenu : Votre boîte peut contenir à peu près tout ce que vous souhaitez (Image, Vidéo Text)
Bref, le Custom Element porte bien son nom, car c'est un élément web qui est grandement personnalisable. Mais, je vous laisse le découvrir, par vous-mêmes, avec des exemples.
2 - Comment utiliser le Custom Element sur Webflow ?
Depuis novembre 2023, le Custom Element est disponible nativement sur Webflow. (Cet article est une mise à jours du Hack DOM element)
Vous pouvez donc le retrouver directement depuis l'interface designer de votre projet Webflow, et l'utiliser pour ajouter des éléments HTML à votre site.
2.1 Comment trouver l'élément DOM sur Webflow ?
L'élément DOM est disponible nativement sur Webflow sous le nom de "Custom Element". Vous pouvez y accéder directement depuis votre panel d'élément :
- Ouvrir votre interface Designer Webflow
- Accéder au Panel (A) Add Element
- Descendez jusqu'à l'onglet Advanced
- Voici le Custom
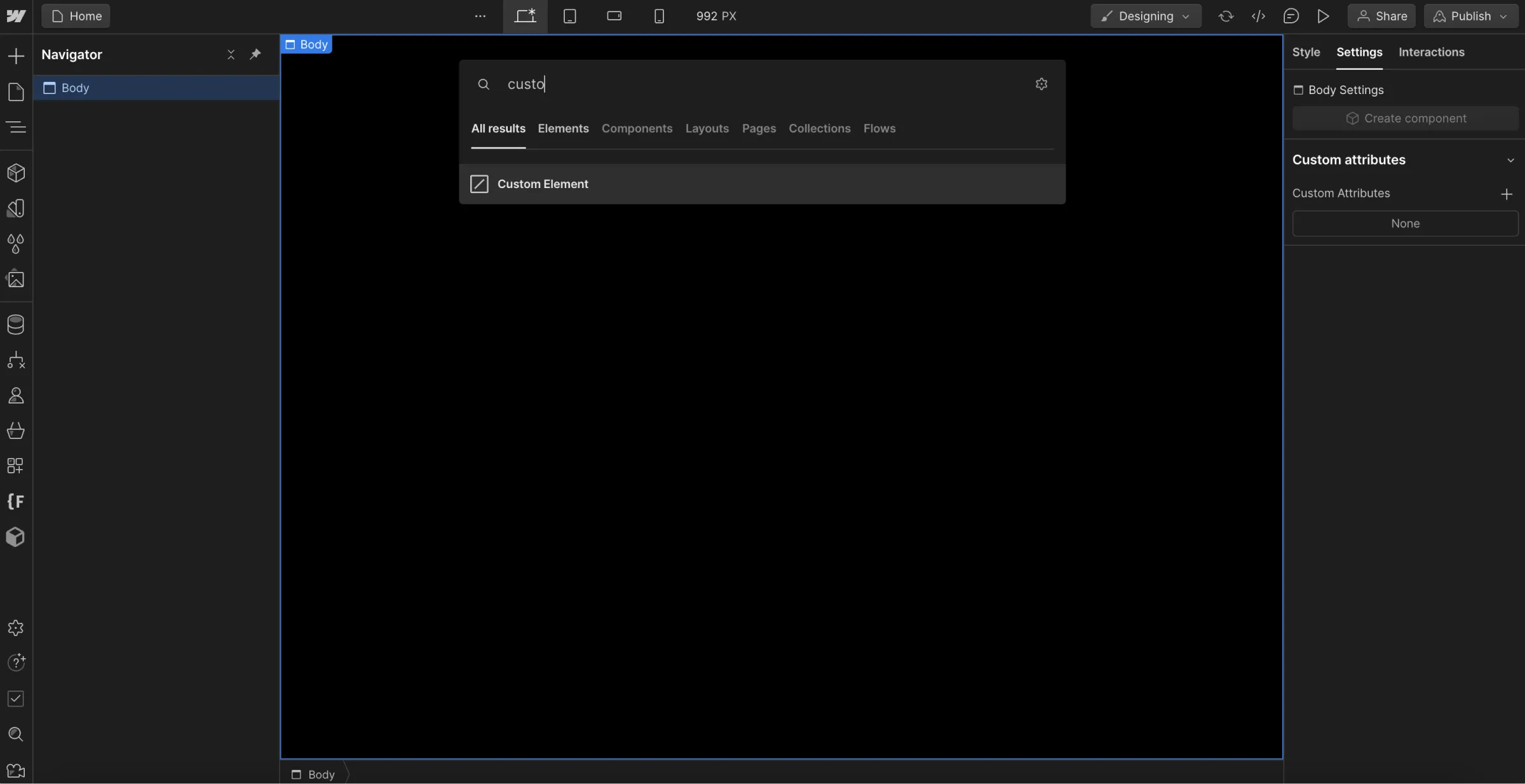
Ou bien depuis le raccourci clavier de recherche (A) :

Ensuite, vous n'avez plus qu'à le faire glisser dans votre Navigator. Et l'intégration ne s'arrête pas là, car vous pourrez aussi le "Designer" en lui donnant des propriétés de styles grâces aux classes CSS.
2.2 Trois exemples d'utilisations sur le web
Plongeons dans le concret avec trois exemples d'utilisation du Custom Element sur des sites web.
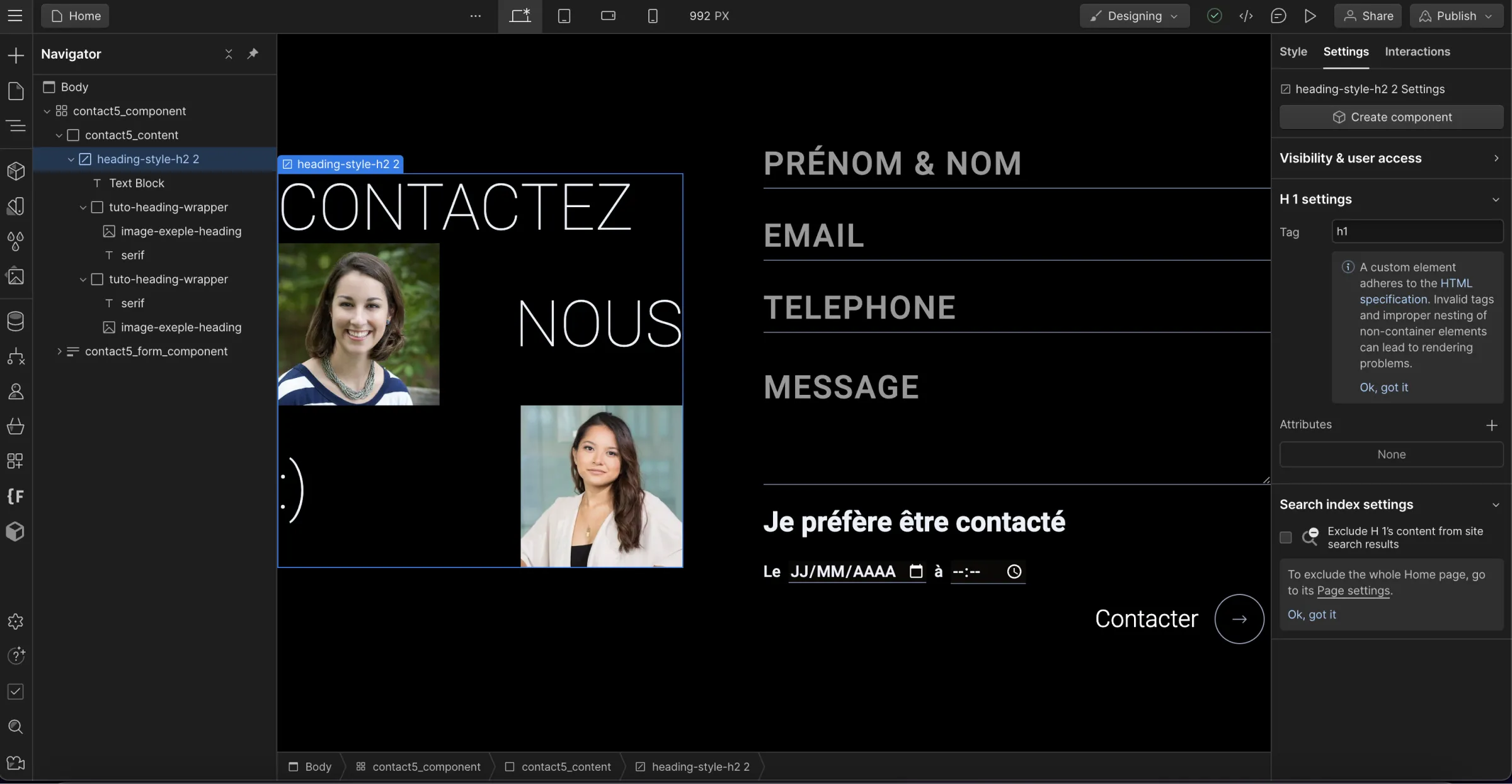
Exemple 1 : Créer une heading 1 SEO Friendly avec différents éléments à l'intérieur
- Ajouter l'élément Custom Element
- Changer son tag pour : H1
- Ajouter l'ensemble des éléments de votre choix à l'intérieur
- Donner lui le style de votre choix en lui ajoutant une classe CSS

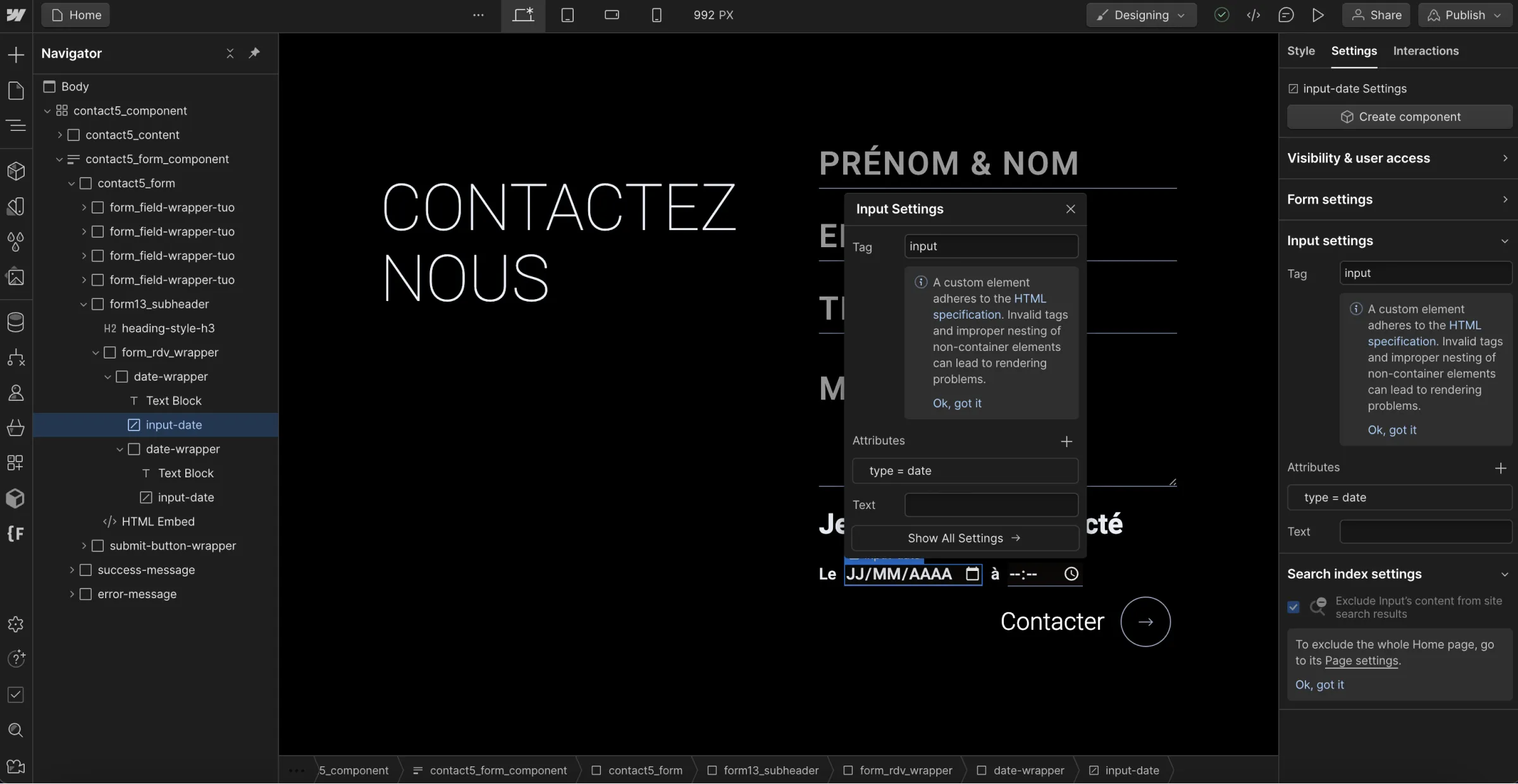
Exemple 2 : Créer un calendrier pour un formulaire
- Ajouter l'élément Custom Element
- Changer son tag pour : Input
- Ajouter un attribut : Type=date
- L'insérer dans un formulaire

Exemple 3 : Créer un button HTML natif
Ou bien même créer de vrais boutons pour améliorer l'accessibilité de votre site. Mais c'est un sujet presque à part, qui mérite d'être traité à part entière. Je vous laisse donc regarder la vidéo ou bien lire cet article de blog pour comprendre les enjeux de la différence entre un lien et un bouton sur une page web →
Et ceci n'était qu'un exemple, car vous pouvez pour aller beaucoup plus loin en utilisant...
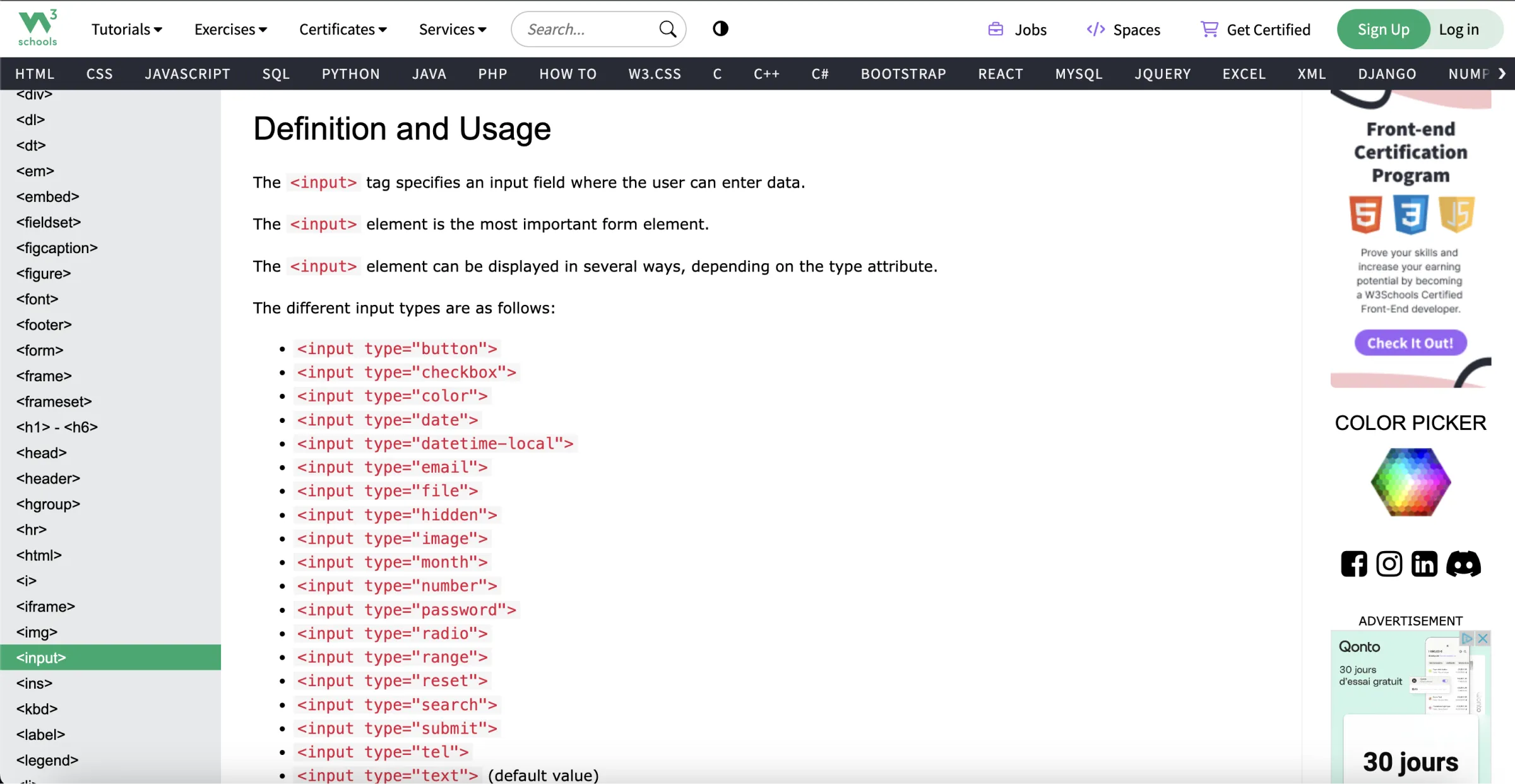
2.3 - Créer sans limite en utilisant la documentation HTML de W3
La documentation W3 regroupe l'ensemble des standards WEB et des différentes nominations nécessaire "à faire fonctionner" le web. Dans cette documentation officielle vous retrouverez donc l'ensemble des TAG disponibles sur le web, et il vous suffira de récupérer le tag équivalent à la fonctionnalité que vous souhaitez créer pour l'intégrer sur vos sites Web.

Lien vers la documentation officielle ↗
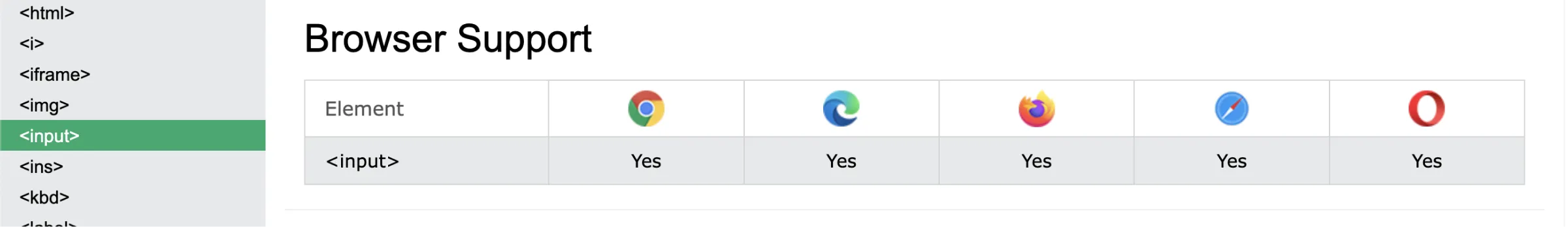
⚠️ N'oubliez pas de vérifier, sa compatibilité avec les navigateurs (Coucou Safari 😅). Disponible aussi sur la documentation W3 dans la section "Browser Support".

Conclusion
L'arrivée du Custom Element sur Webflow est une excellente nouvelle pour les professionnels utilisant Webflow comme plateforme de développement Web. Elle est alignée avec le positionnement "Développement Low-Code" que prend l'outil de développement visuel, et elle permet de gagner du temps ou bien même de développer plus rapidement et avec de meilleurs pratiques certaines fonctionnalités en utilisant les standars HTML officiels.
Le tout, sans perdre les avantages des forces du mode designer de Webflow :
- Créer depuis une interface visuelle (WYSIWYG),
- La possibilité de personnaliser ces éléments grâces aux classes CSS.
Afin de, toujours créer de meilleurs sites web, en 2024, avec Webflow.

.jpeg)






.jpg)
