Webflow has just announced a (huge and much-anticipated) technical update on the CMS!
Now, you can nest CMS collection pages within folders to enhance your URL structure and therefore your SEO. But that's not all!
You can also:
- Duplicate collection structures with a single click
- Hide all template pages of a specific collection from your sitemap.
The 3 Key Updates on Webflow's CMS
1. Nesting collection pages in folders for better URL management

Before this update, all your collection pages had to reside at a single level within your root domain. For instance:
- The "Blog Posts" collection published items at website.com/blog/example-article
- The "Case Studies" collection published at website.com/clients/example-case-study
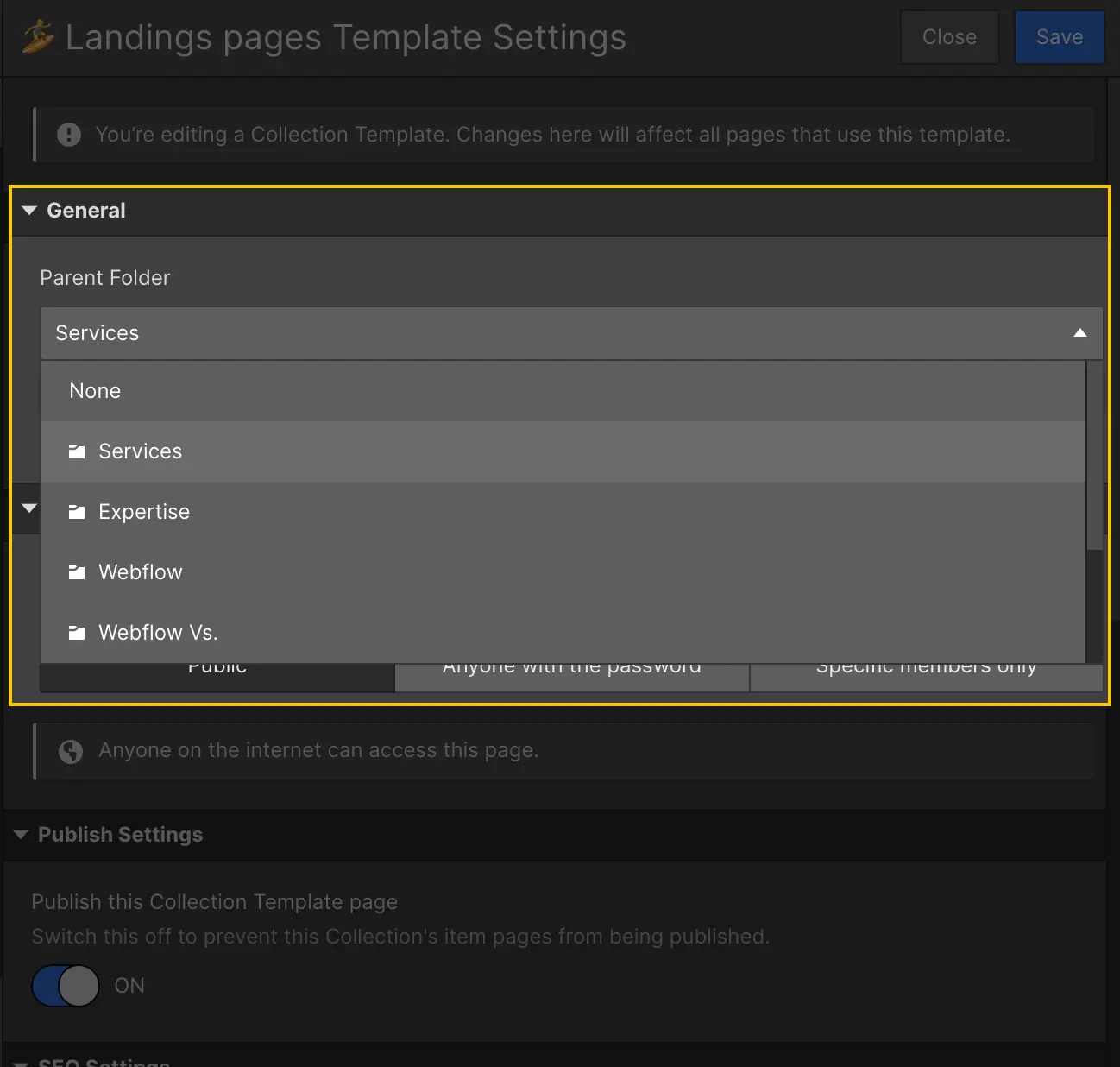
Now, you can set a parent folder in your dynamic page settings (for CMS collections) to display these pages in a sub-directory URL, as follows:
- The "Blog Posts" can now be published at website.com/content/blog/example-article
- The "Case Studies" can now be published at website.com/content/clients/example-case-study
You can even nest collection pages across multiple levels, such as: website.com/content/company/blog/example-article
This new level of control is especially useful for optimizing your Webflow site's SEO!
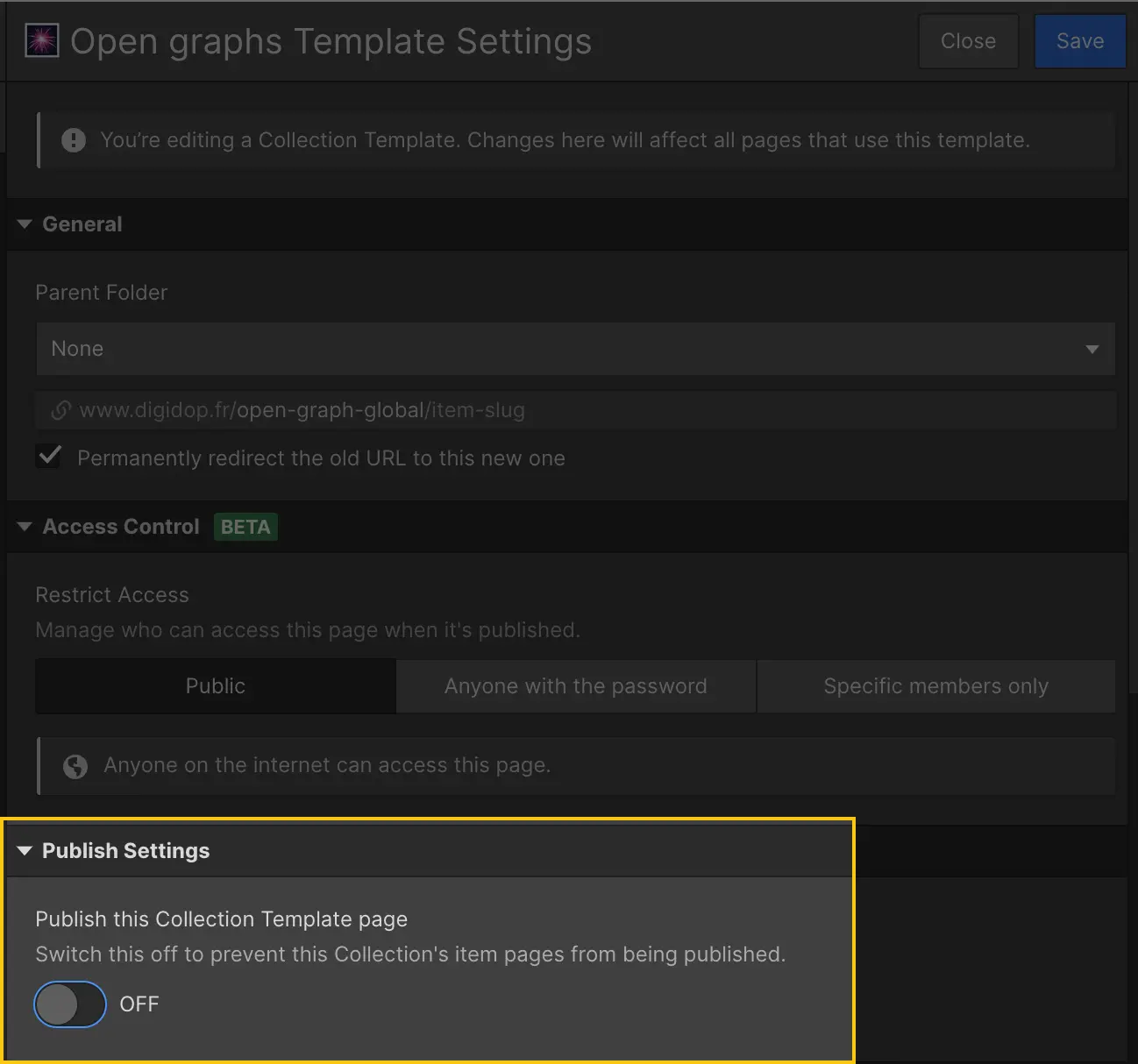
2. Disable publishing for "template" pages of a specific collection

For each CMS collection created, Webflow automatically generates a corresponding "template" page by default. These template pages are not published in your sitemap unless you alter the default blank template page. However, once even the slightest modification is made, these "template" pages would automatically go live and become indexed (or at least crawlable) by search engines.
Now, you can disable the publishing of "template" pages at the collection level by toggling the switch in the collection settings. It's that simple.
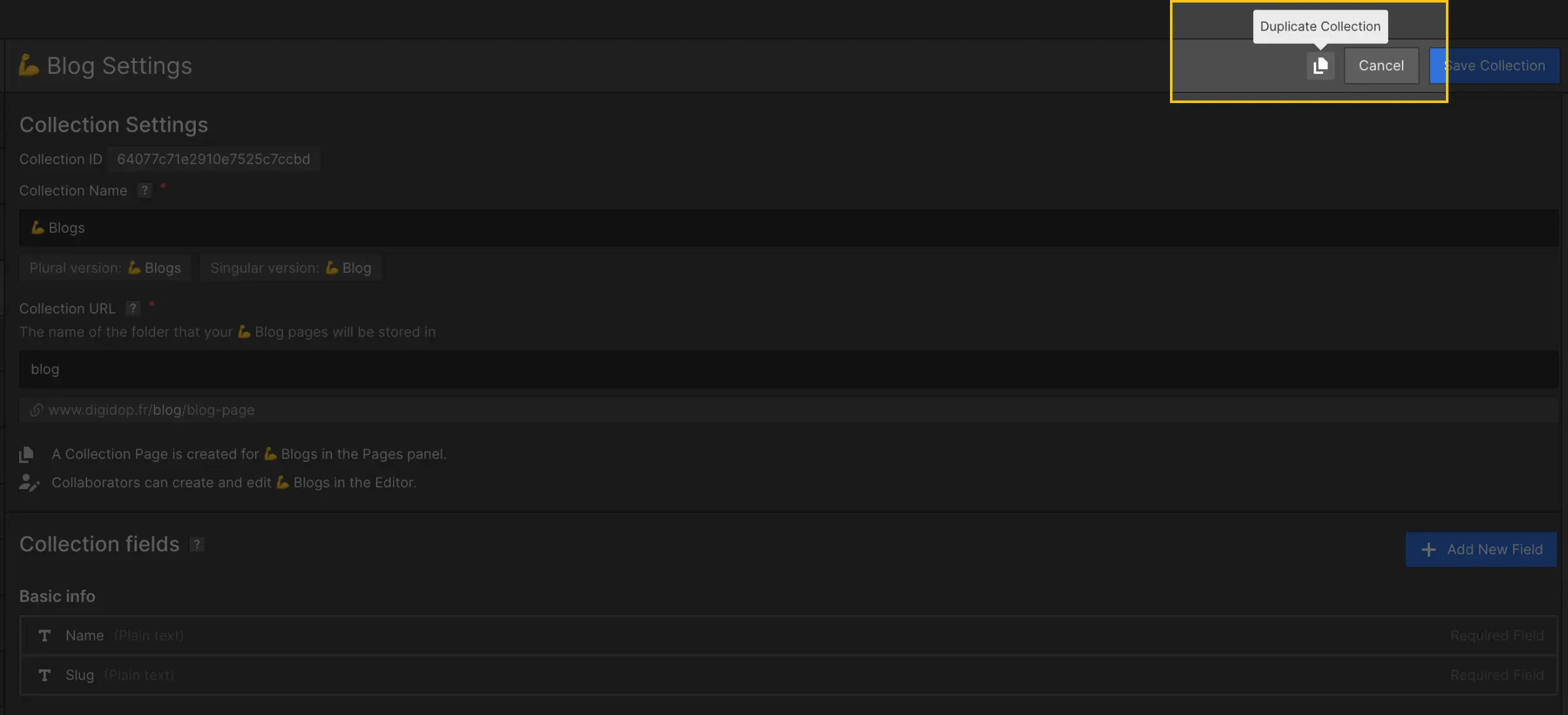
3. Duplicate collection structures with one click

Fun fact: I just finished publishing a Webflow site with 6 absolutely identical collections. I had to recreate them one by one... manually. Now, it only takes a click 😅
You can now duplicate an existing CMS collection structure rather than having to rebuild them one by one. Just open the settings of the collection you want to duplicate and click the "Duplicate Collection" button at the top.
It's that easy.
So there you have it!
We hope these new features will make your life easier and unlock new possibilities for your Webflow projects.
In any case, at Digidop, we find that they are game-changing and open up many new opportunities!

%2520(1).webp)






.jpg)
