When a page on your website is deleted or when its slug/URL changes, it is essential to implement a redirect. Otherwise, users might land on a 404 error page, which is detrimental to your website.
Web redirects will allow users to arrive at another page of your website. Today, we will explore how to set up 301 redirects on a Webflow site!
When to implement 301 redirects?
It is necessary to make a 301 redirect in three specific cases:
- When you change the slug of one of your web pages
- When you delete a page from your site
- When you modify the architecture of your site (for example, during a redesign or migration)
In these instances, you can create a permanent redirect from an old URL to a new URL.
Why implement 301 redirects?
Permanent redirects are important for several reasons. First, there are considerations regarding the user experience (UX) of your website:
- Standardization and optimization of URLs
- Modification of the site architecture
- Updating content
- Optimizing slugs
- etc.
There are also SEO considerations:
- A 301 redirect allows you to retain and transfer SEO juice (the popularity granted by Google for organic search) from an old page to the new one
- It can help prevent duplicate content
- It can redirect backlinks from one page to another (for example, if the backlink points to a deleted URL)
- etc.
Setting up 301 redirects in Webflow
In Webflow, setting up 301 redirects (or web or permanent redirects) is very straightforward. First, it's important to know that with Webflow, you can set up redirects either manually or automatically.
Webflow's automatic 301 redirects
When you have developed and published your Webflow project, you can still modify the slugs and thus the URLs of your web pages. However, you must ensure that the redirects from old URLs to new ones are properly configured.
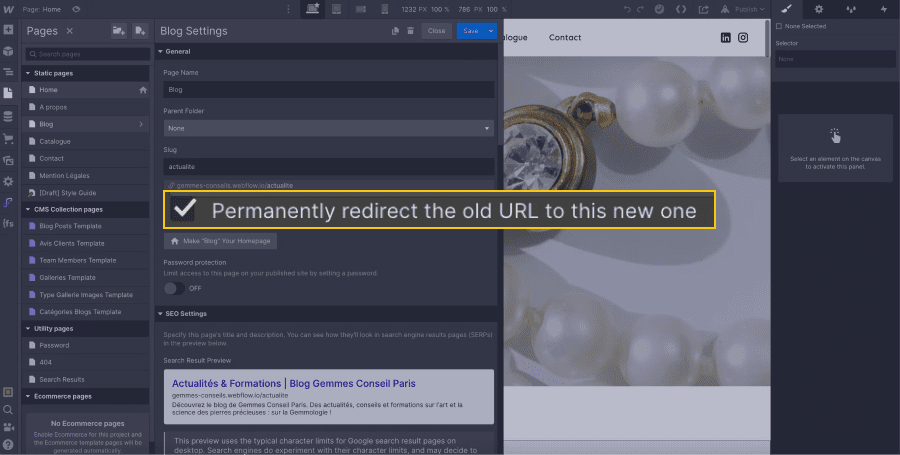
For static pages, you can access your page settings in the designer and modify its slug. When you change the initial slug to a new one, a small message appears below the field with a checkbox to allow you to permanently redirect the old URL to the new one. If you wish (even though it is not advised), you can uncheck the option.

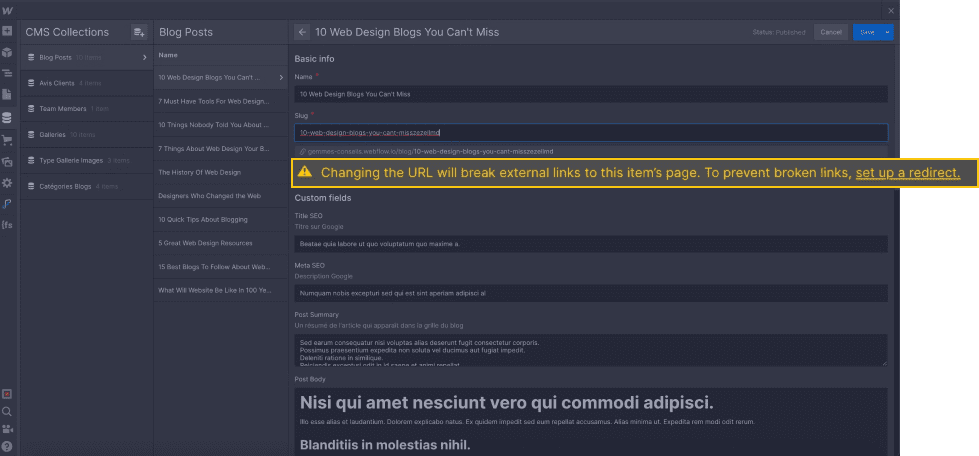
For dynamic pages (such as a blog post), in the CMS, when you change the slug, you will be prompted (in designer mode) to manually set up a permanent redirect with a link to do so.

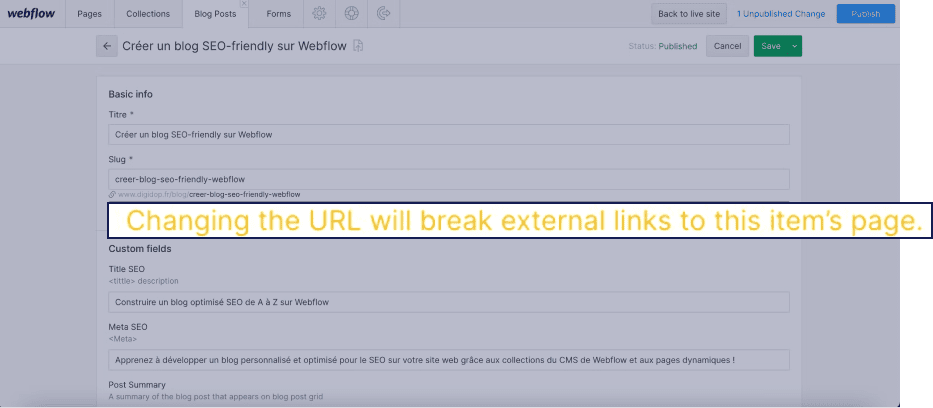
In editor mode, you will only receive a warning message (without the link). You will need to contact the developer or access the admin account to manually create the redirect.

Creating manual 301 redirects in Webflow
To create 301 redirects in Webflow, simply follow a few steps.
First, navigate to the general settings of your Webflow project.
Next, you will go to the "Hosting" tab.
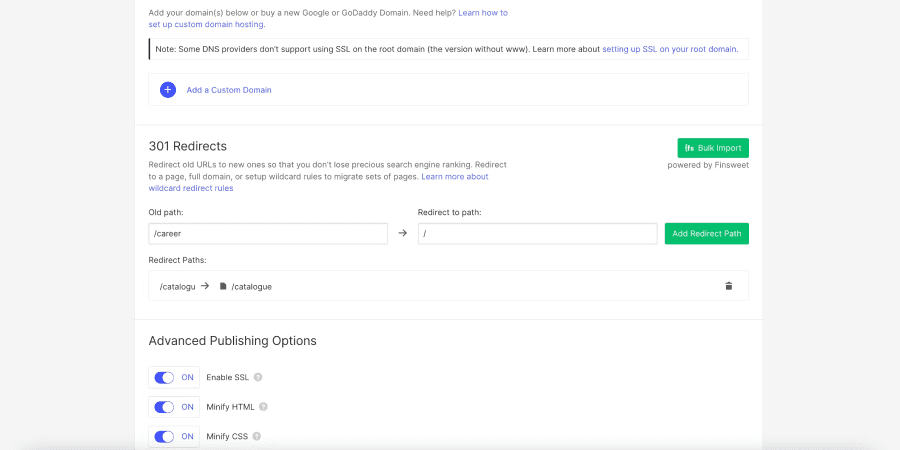
At the end of this tab, you will find a section called “301 Redirects”.
You just need to:
In “Old Path”, enter the old URL you wish to redirect
In “Redirect to path”, enter the URL to which you would like the old one to be redirected
Click “Add redirect path”.

Some tips to know about 301 redirects in Webflow:
- If you insert an old or new URL of your site, you can simply add the slug of your page (without necessarily including the domain name of your website). To redirect to the homepage, you can simply add a: /.
- It is possible to redirect a page from your website to another website or a subdomain by simply copying and pasting the destination page URL.
- You can import a list of redirects (in CSV format) using the Finsweet extension.
- It is advisable to keep your permanent redirects for at least one year to give search engines time to recognize and verify the change.
Here is a video that will help you set up these 301 redirects from Webflow:
You can now add 301 redirects in Webflow and retain the SEO juice of your web pages! If you need assistance with your Webflow project, Digidop is an expert agency ready to help you.


.webp)





.jpg)
