In a world increasingly focused on time management, providing a calendar event add feature directly from your website can be a significant advantage for your users.
In this article, we will explore how to easily add an "add to calendar" button in a Webflow project.
Add To Calendar Button on a Static Page
If you want to promote a special event on one of your static pages, an add to calendar button can be quite useful.
Without using Webflow's CMS, we can add this functionality quite easily.
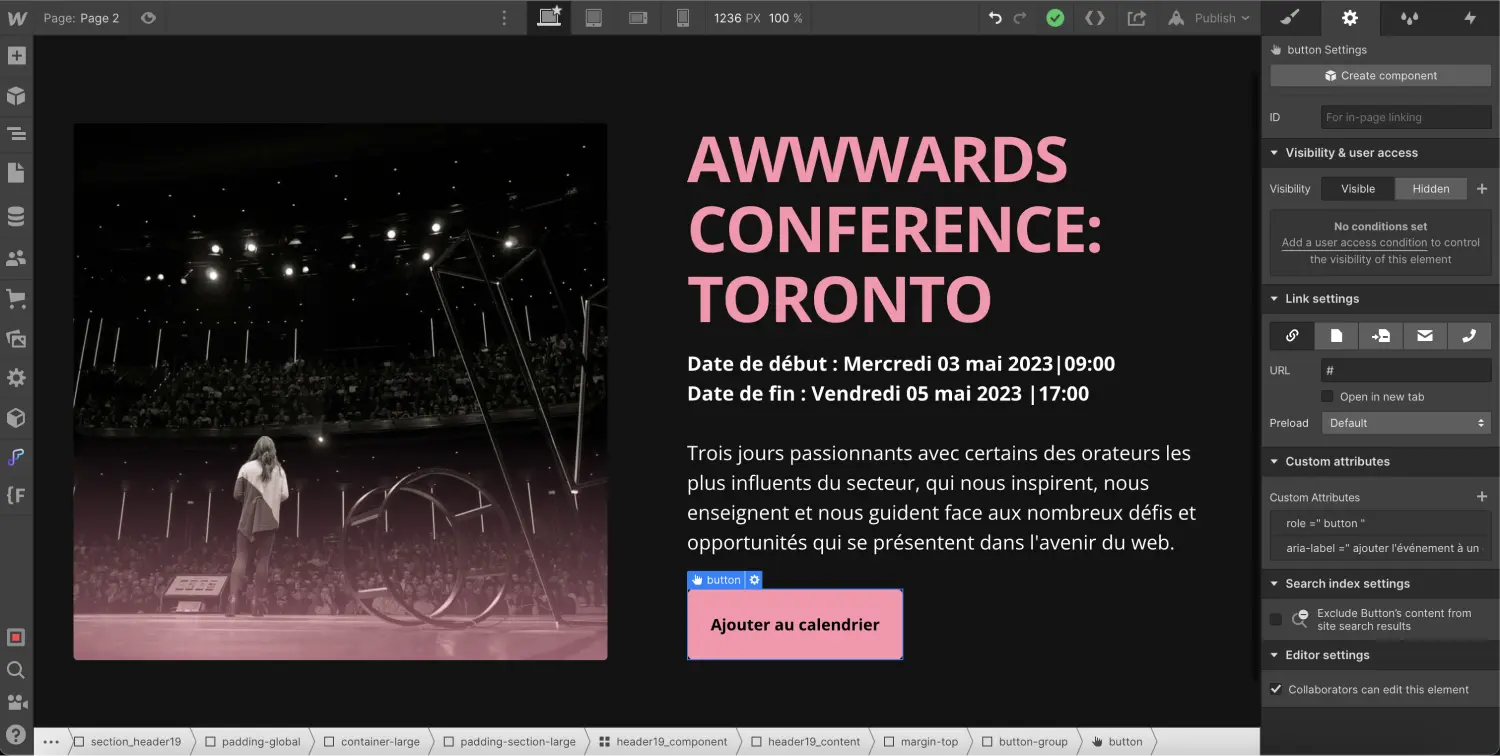
Step 1: Create a Section with a Button
The first step is simply to create a section in Webflow to showcase your event. Then, within this section, you can add a "button" or "link block" that will allow users to add the event to an online calendar.
Pro Tip
To ensure your site is accessible, we strongly recommend adding the following custom attributes to this element:
Name: role
Value: button
and
Name: aria-label
Value: add event to online calendar

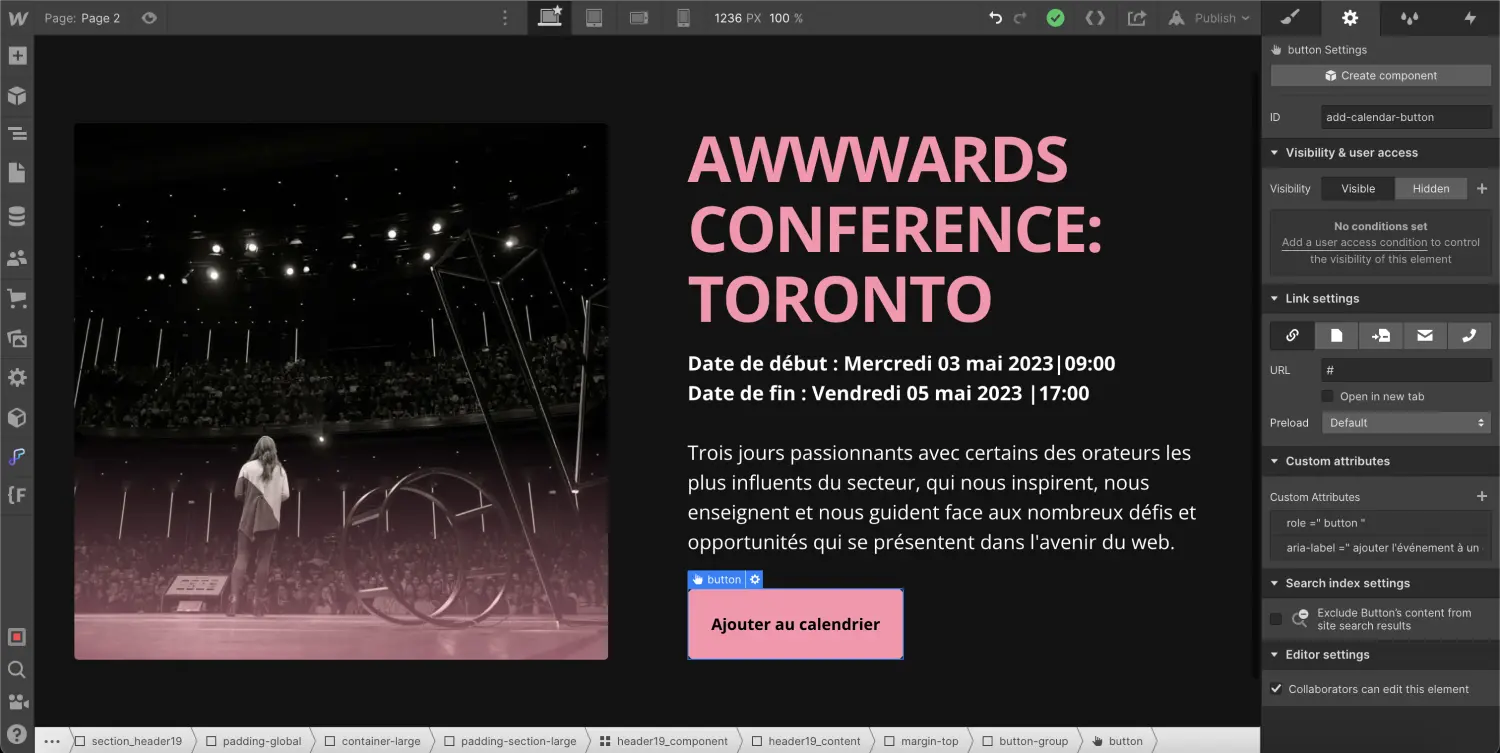
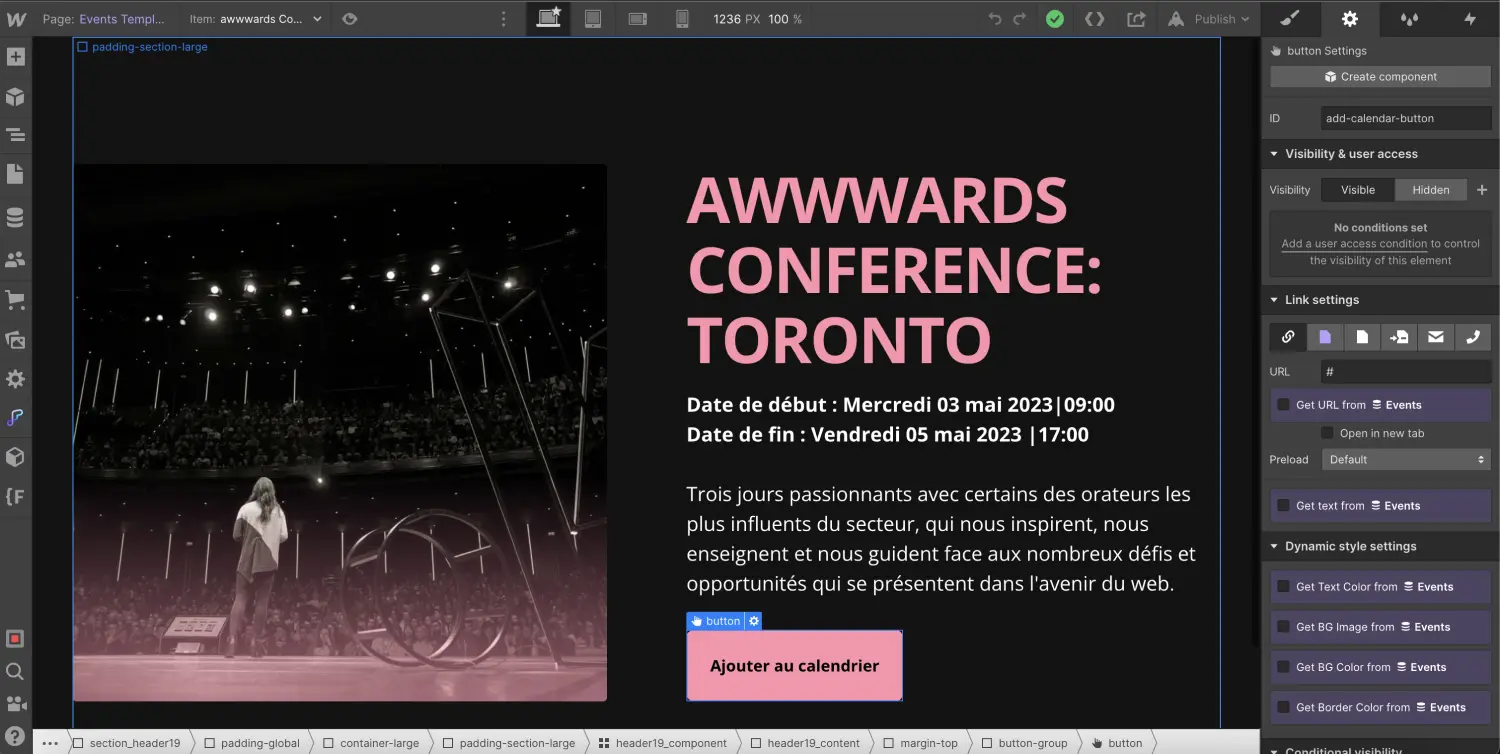
Step 2: Add an ID to the Button
The second step of this tutorial involves adding an ID to our "add-to-calendar" button. To do this, simply go to the element's settings and add text in the "ID" section.
To maintain consistency in our development, we will designate the ID as: "add-calendar-button"

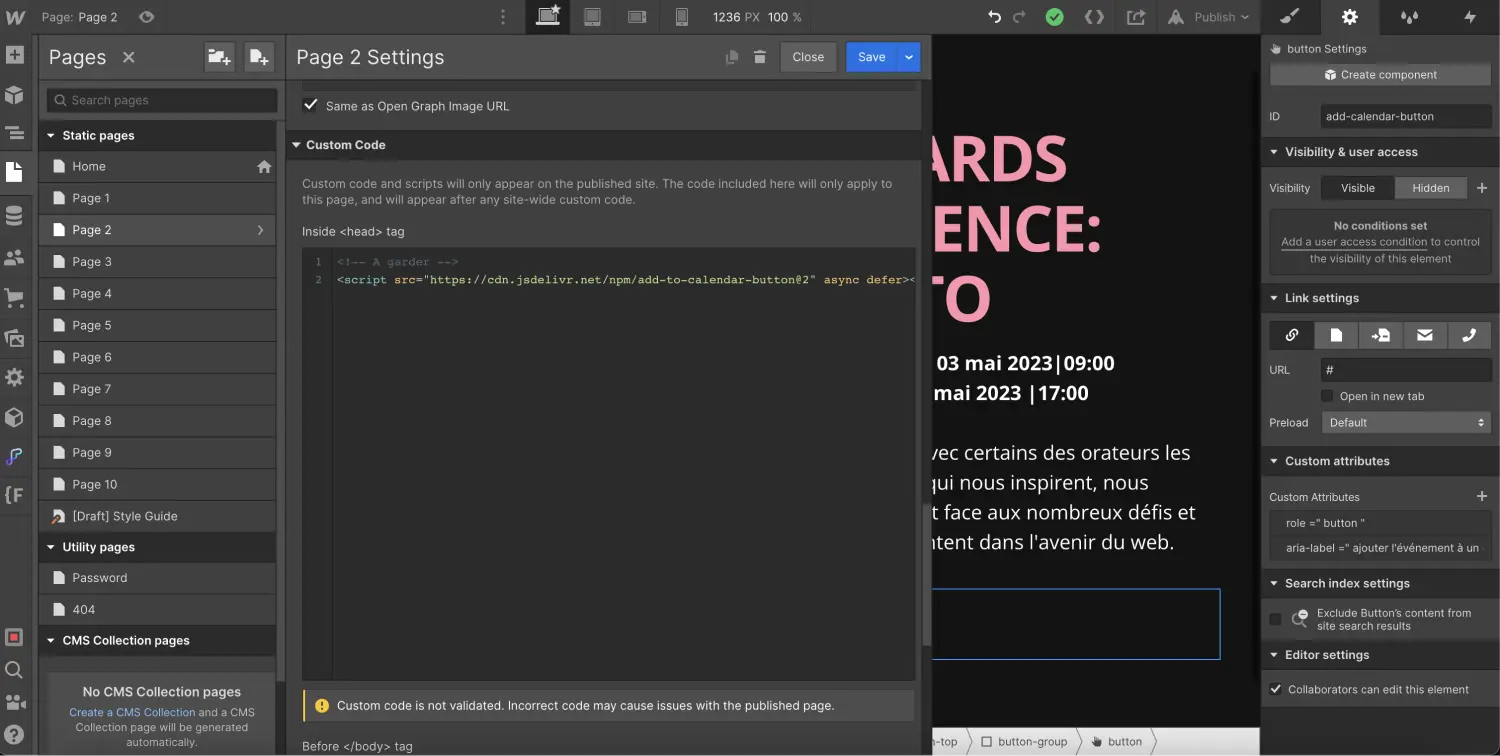
Step 3: Integrate "Add to Calendar Button" via CDN
To use the add to calendar functionality, we need to incorporate some code. Fortunately, there is an online tool that simplifies the implementation of this feature: Add to Calendar Button
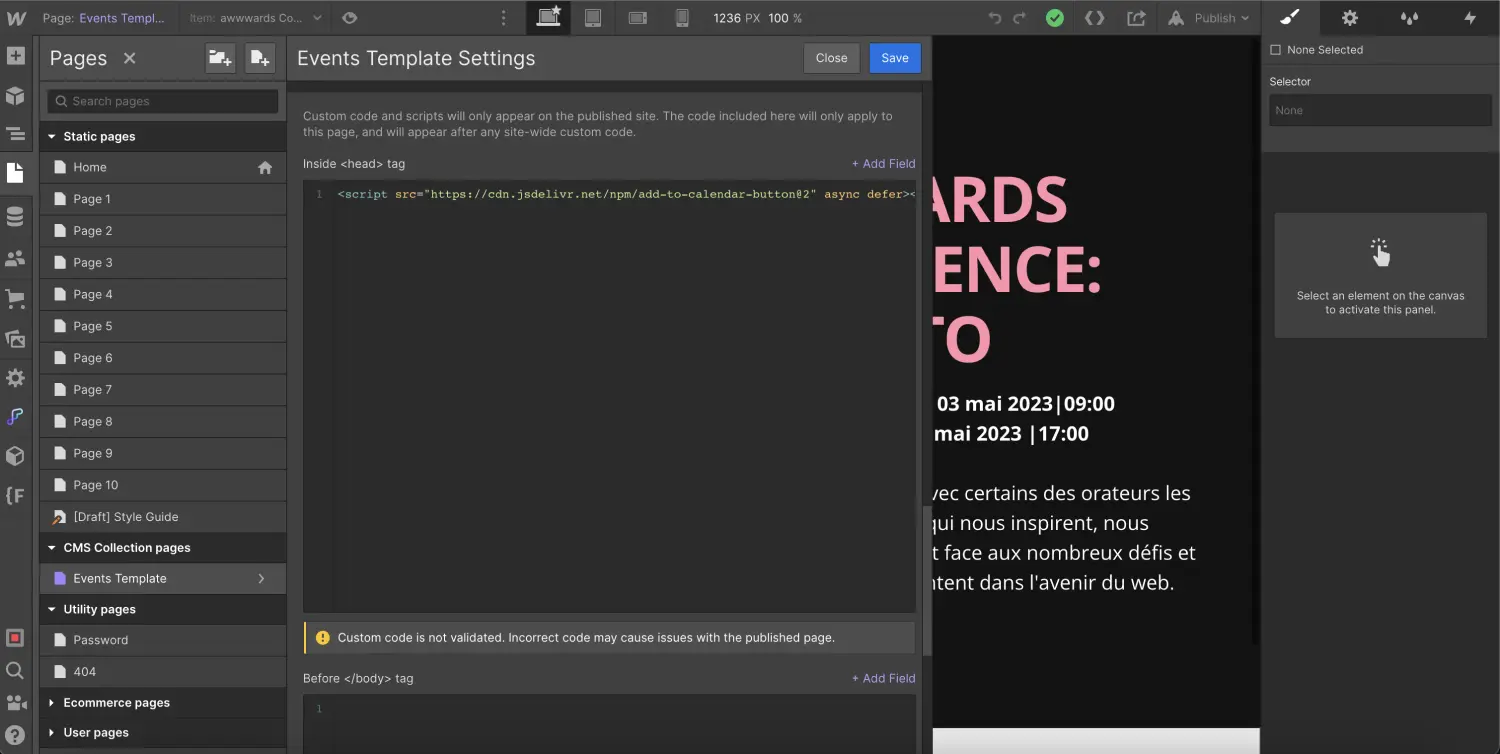
To integrate the functionality in Webflow, you will need to add the following script within the <!-- fs-richtext-ignore --><head> tag of your page (in the page settings):

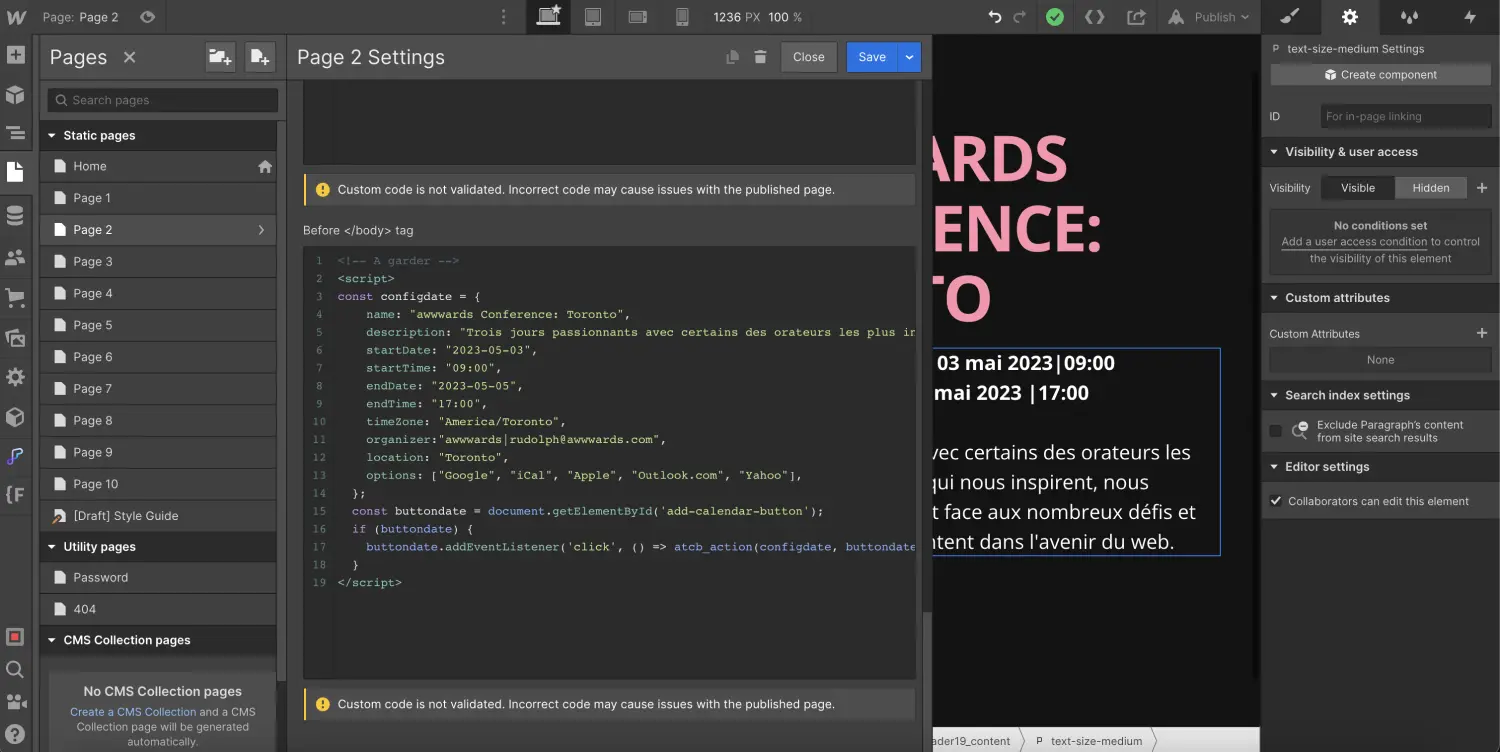
Step 4: Customize Event Information
We will now add a script that will enable the button to function upon clicking it and customize the event information in our calendar (event title, start date, end date, etc.)
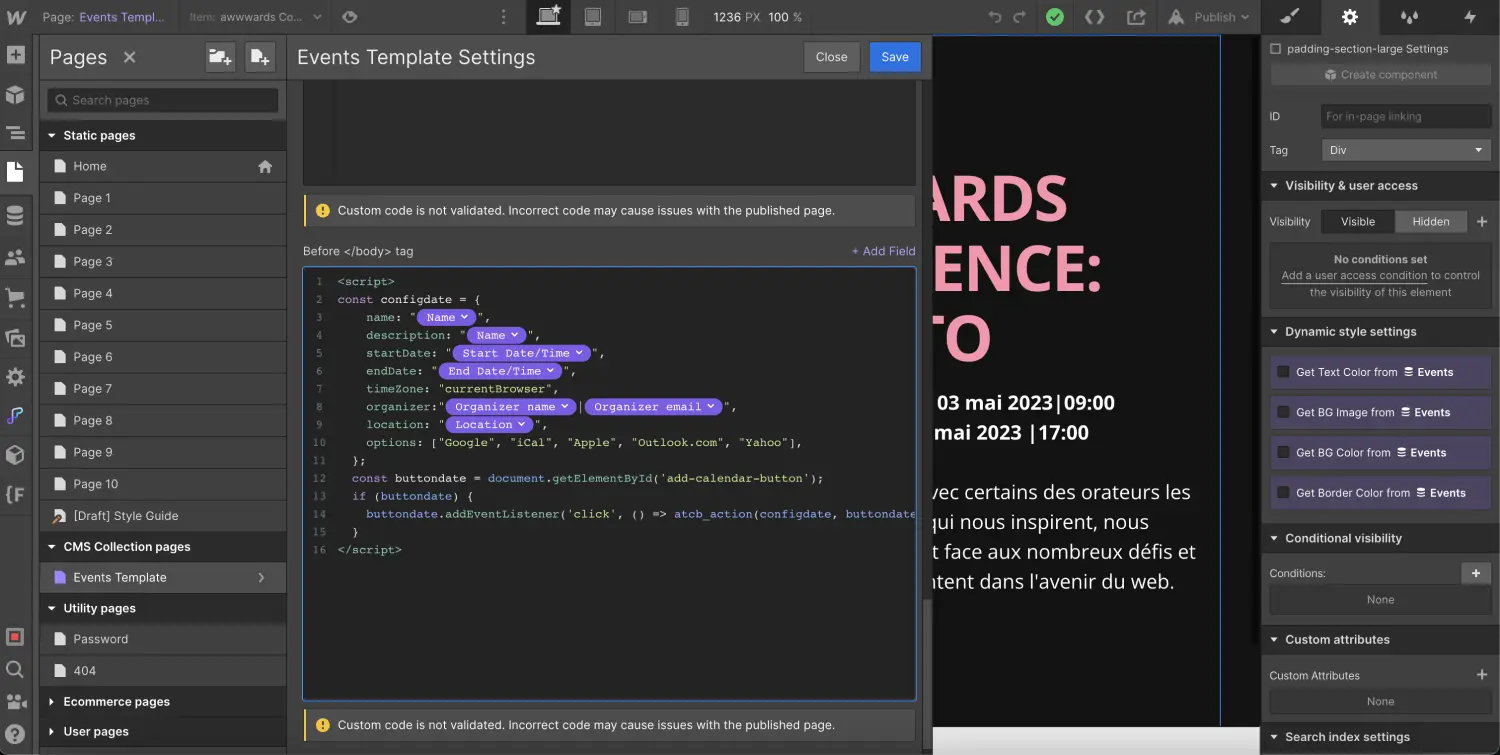
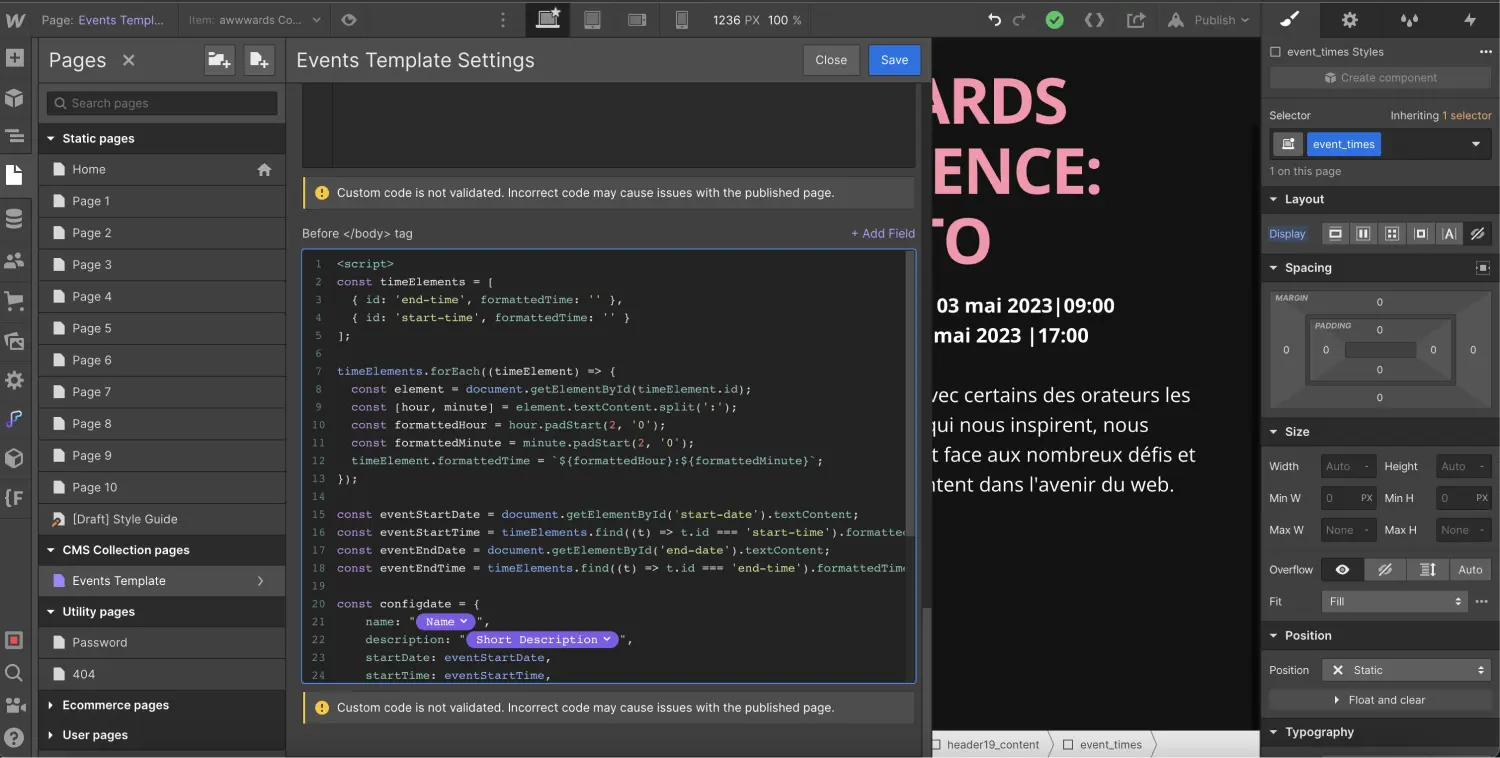
In the "Before <!-- fs-richtext-ignore --></body> tag", we will add and customize the following script:
We will be able to:
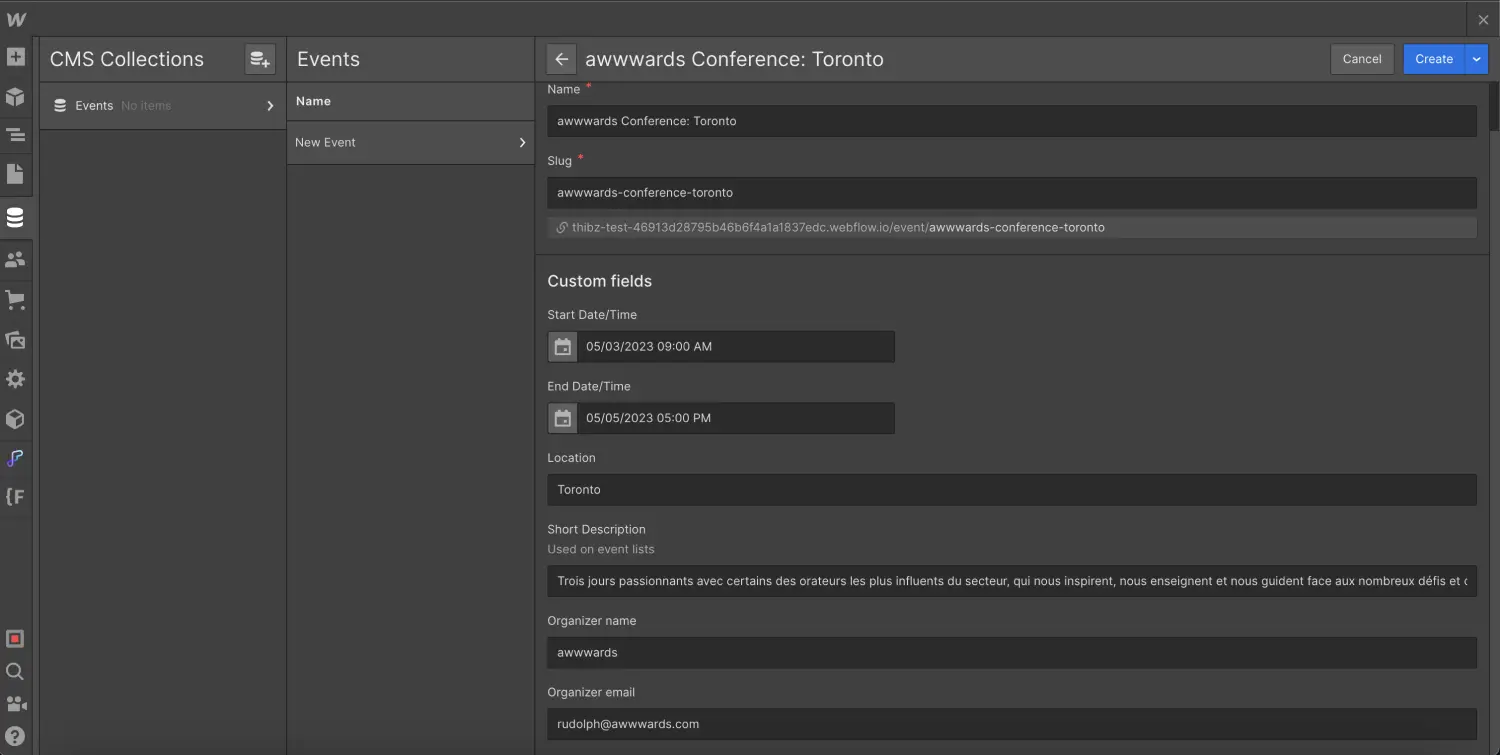
- Add the event name between the quotes for name (for example: "awwwards Conference: Toronto")
- Add a description of the event between the quotes for description
- Add the start and end dates between the quotes for startDate and endDate (Note, the format must be YYYY-MM-DD; for example "2023-05-03")
- Add a start and end time between the quotes for startTime and endTime (Note, the format must be HH:MM; for example "09:00")
- Add a time zone between the quotes for timeZone (You may use any time zone you prefer; for example: "America/Toronto" or use the user’s browser time zone with "currentBrowser")
- Add organizer information of the event between the quotes for organizer (You must include the name and email in the following format name|email; for example: "awwwards|rudolph@awwwards.com")
- Add a location between the quotes for location (for example: "Toronto")
- Customize the calendar options by adding or removing options
If you did not use the ID "add-calendar-button" on your button, you will also need to replace it in this part of the code: document.getElementById('add-calendar-button').
Of course, you can remove any lines you don’t need (for example remove the organizer or startTime line): Understand the configuration in detail
For our example, the code would look like this:

Step 5: Publish Your Project
The add to calendar button will only work on a live site. You will need to publish your project to test this new functionality.


Add To Calendar Button on a Dynamic Page (with Webflow CMS)
For a dynamic page, we will follow essentially the same steps as for a static page. However, this time we will add fields in the CMS that we can use in our code to customize the information based on the event.
The first three steps will be identical to the setup for a static page (feel free to read the steps in more detail above if you wish, but here is a summary):
Step 1: Prepare a Section with a Button
Create a section that includes a button or link block.
Step 2: Add an ID to the Button
You need to add an ID to the button that will serve as the add to calendar button (for example: add-calendar-button).

Step 3: Integrate the "Add to Calendar Button" Code
In the <!-- fs-richtext-ignore --><head> tag of your dynamic page, you will need to insert the code below:

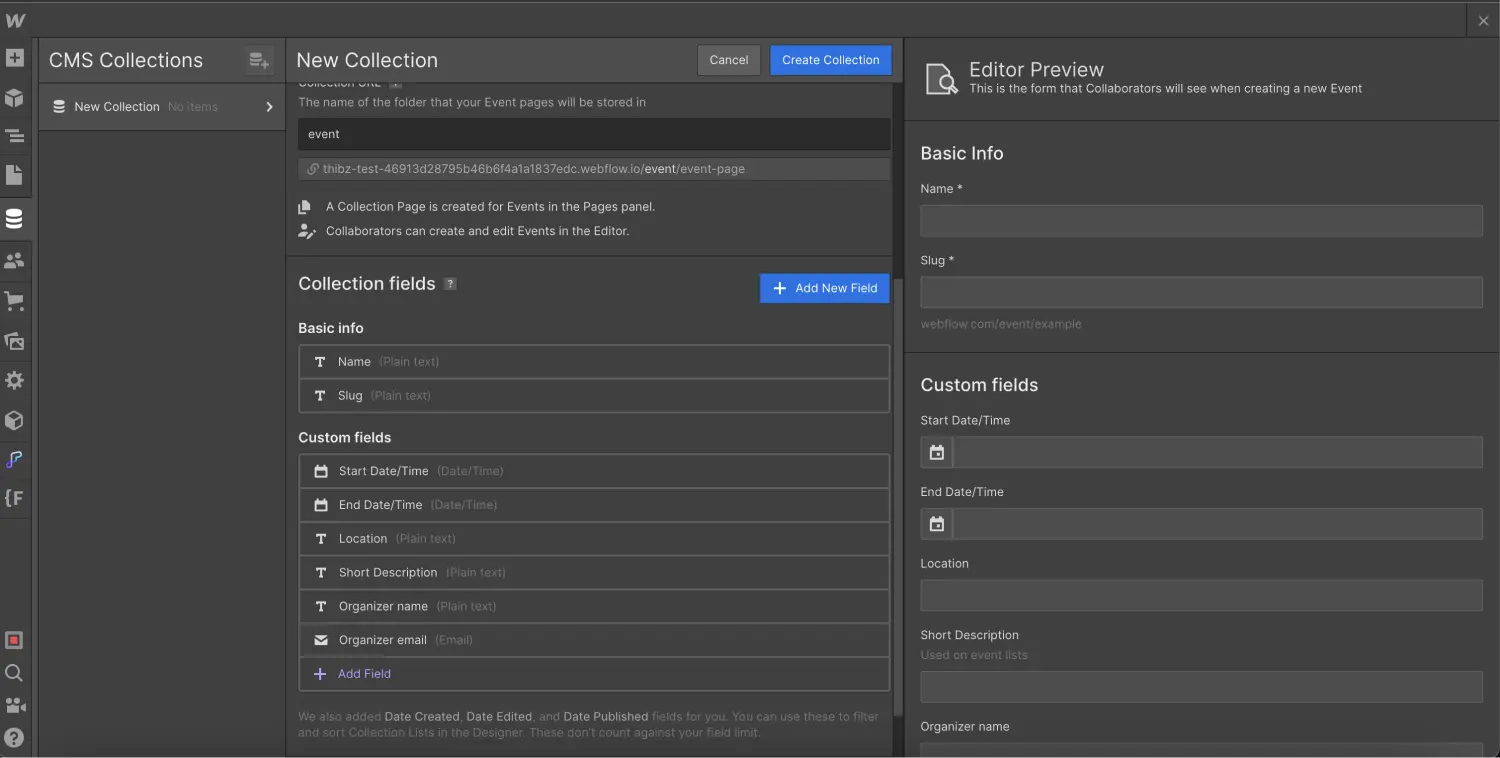
Step 4: Customize Your Collection
In your collection (event, for example), you will need to add the fields you need for the button configuration:
- A "Plain text" field for the event name
- A "Plain text" field for the event description
- A "Date" field for the event start date (with time picker if needed) or two 'Plain Text' fields (one for the start date and one for the start time. You must follow the format YYYY-MM-DD for the date and HH:MM for the time)
- A "Date" field for the event end date (with time picker if needed) or two 'Plain Text' fields (one for the end date and one for the end time. You must follow the format YYYY-MM-DD for the date and HH:MM for the time)
- A "Plain text" field if you want to customize the time zone per event
- etc.
In this section, it’s up to you to add the fields you want to customize the button (learn more about the add to calendar button configuration)


Step 5 - 1: If Using "Plain Text" Fields for Dates & Times
If you are using plain text fields for dates, the code to add will be simpler. Just like for static pages, you can customize the following code according to your needs:
You will just need to source your data from the CMS within the quotes of each configuration.

Step 5 - 2: If Using "Date" Fields for Dates & Times
If you are using Date fields for start and end dates (with hours), there will be a few additional steps. Indeed, the date and time must follow specific formats (YYYY-MM-DD for the date and HH:MM for the time).
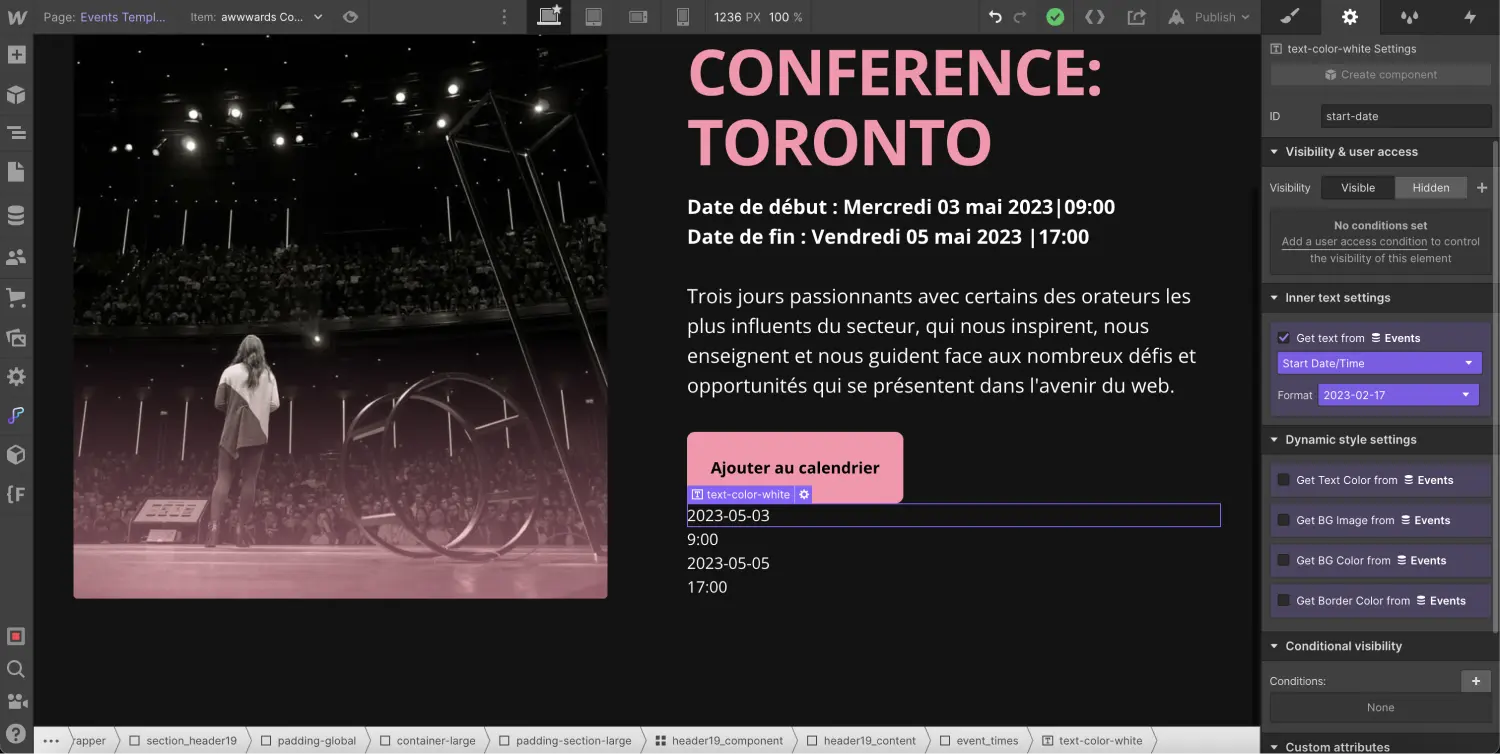
To do this, we will add 4 text fields in our section:
- A text field for the start date
- A text field for the start time
- A text field for the end date
- A text field for the end time
We can customize the formats to adhere to regulations.
We will provide an ID for each of the texts:
- For start date: start-date
- For start time: start-time
- For end date: end-date
- For end time: end-time
We can then hide this information (display:none if needed).

In the "Before body tag", we will add the following code, sourcing the other data from the CMS for date and time:

Step 6: Publish Your Dynamic Pages and Test
For the code to work, you need to publish the project and you will see that the button functions correctly!
To go further in customization, here is the link to the advanced documentation.
There you have it, you now have an "add to calendar" button on your website and your visitors will not miss any of your events!
Bonus: Mystery Calendar Add Button
Feel free to check out our other articles to discover more features to integrate into Webflow or contact us for your development needs.


.webp)





.jpg)
