The aria labels are a textual alternative that describes the role of elements on your website. It is recommended to use them to enhance your website's accessibility.
Why is web accessibility such an important criterion when designing a website?
More than 1 billion people suffer from disabilities worldwide. It is essential to include them in your web content creation.
What is an Aria or WAI Aria attribute?
Technically, an aria is a textual definition of the role of an HTML element. Mozilla defines aria as:
"The aria-label attribute is used to define a non-visible caption associated with an HTML element, the meaning of which is conveyed solely through visual means. For example, a cross to close a modal window."
Web Accessibility
Access to the web is a major concern. There are over a billion people with disabilities (visual, motor, etc.). Therefore, we believe that:
Google cannot afford to leave 1 billion people "out of the picture" in its definition of user needs for its search engine.
Thus, we are convinced that a website's accessibility has a direct impact on its natural search engine optimization performance. For us, it is more than relevant to integrate accessibility into the design and development phases.
The most well-known practices for web accessibility include:
- The way you choose to display your content or even selecting the color and font directly impacts the level of readability of your text. This visibility criterion for texts is evaluated using the famous AA or AAA score from the WACG. It defines text readability based on: text color / background color.
- (Video tutorial: How to make your text WACG compliant | Webflow Accessibility)
- Alternative text (also known as alt text) for images can be described as the textual description accompanying an image when your readers cannot see it. It is particularly useful for people with vision impairments (like those using screen readers), but it also helps search engines understand what you are trying to present and position your image in Google Images search results.
- (Video tutorial: Images: how to add ALT text tag | Webflow Tutorial)
Why use an "aria-label"?
Using aria attributes allows you to clarify the role of an element to web crawlers. It is also a good practice for screen readers and for search engine optimization. The use of aria is beneficial for:
- Accessibility
- Navigation
- SEO
- Best practices
of your website.
Example of an aria attribute
A few examples of using "aria labels"
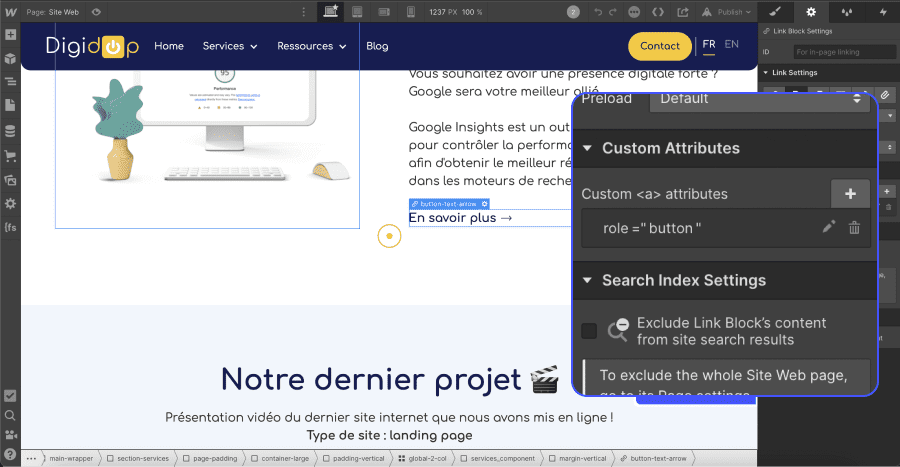
aria-role=”button”
When using a link as a button, it is important to provide information to the user. (⚠️ If you are using a native button element, in Webflow, for example, you do not need to add aria)

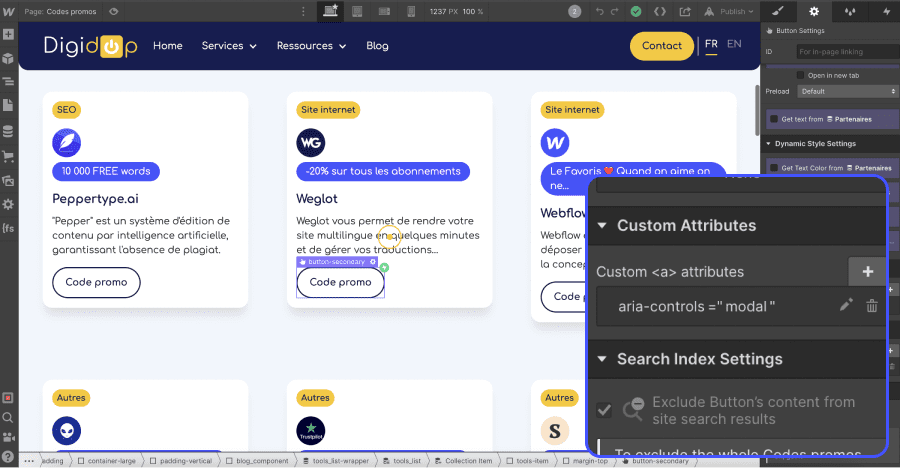
aria-controls = modal
If your "button" does not lead anywhere in particular, for example, if it is meant to open a pop-up window or something similar, crawlers will not know what they are supposed to do with it. By adding an aria-label attribute, you can provide information about the function of this element to the crawler, making it easier to understand for screen readers.
This facilitates navigation and accessibility on your site.

How to integrate an aria attribute on my web page?
Aria works based on attributes. If you are using a content management system (CMS), such as Webflow for instance, there is an "Add-Attribute" function available to help you manage each component/element.
Integrating an attribute in Webflow
- Go to the element settings
- Click on "Add-Attribute"
- Add your information
- Click on "Save"
Find the complete documentation on web accessibility and Client-First translated by Digidop!








.jpg)
