"Everything in one single interface."
This has always been the promise of Webflow!
Since yesterday, feedback and comments can now be efficiently centralized in one place, enabling quicker resolutions. This is great news for all Webflow users!
In this article, we will explore this feature in detail and demonstrate how it can enhance your web development process.
Why use comments in Webflow?
Webflow's commenting feature offers several advantages that can improve your team's collaboration and efficiency:
- Enhanced communication: Comments facilitate direct and precise communication between team members. You can leave comments on specific elements, helping to avoid misunderstandings and improve clarity.
- Real-time collaboration: While comments are not displayed in real-time (you'll need to refresh your site to see the new comments), they enable a form of real-time collaboration. Team members can view others' comments, respond to them, and quickly resolve issues from a single interface without needing additional tools. (An alternative to Markup)
- Increased efficiency: With comments, you do not need to leave the Webflow Designer to give or receive feedback. This saves time and enhances the efficiency of your website design process.
⚠️ Currently, the commenting feature is not accessible from the editor mode. It is therefore only available to members of your workspace.
How to use comments effectively in Webflow?

Here is a step-by-step guide to using comments in Webflow:
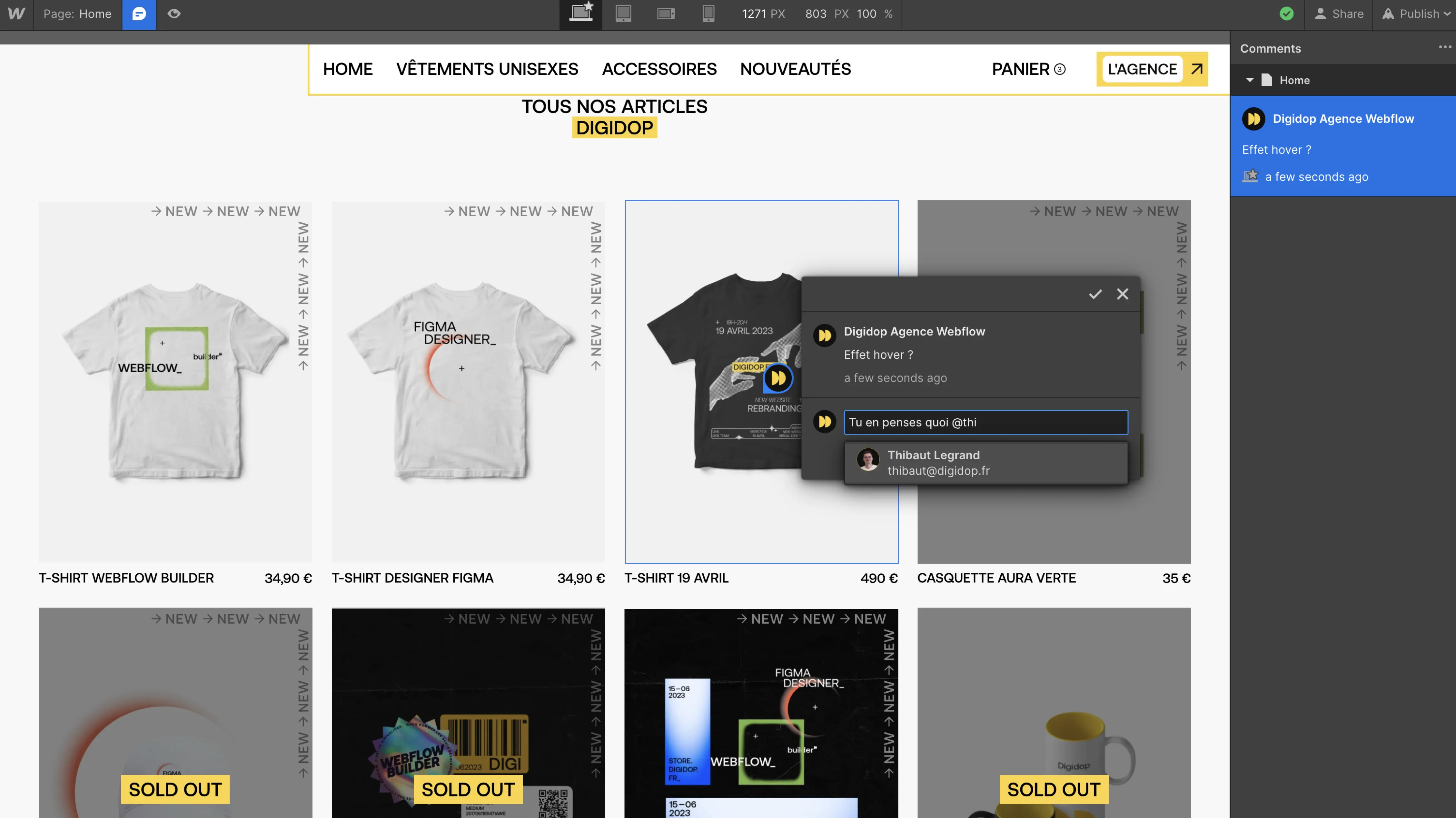
- Add a comment: Click on the comment icon in the top toolbar to enter Comment mode. Then, click on the canvas element where you want to add a comment, type your message, and post it.
- Edit or delete a comment: Hover over your comment and select the appropriate option.
- Resolve comments: Click on the checkmark icon in the comment thread to resolve it. You can also unresolve and reopen comment threads from the comment panel when the Show resolved filter is activated.
- Mention team members or guests in comments: You can @mention team members or guests from your workspace to include them in comment threads and draw their attention to a specific part of your site design.
- View and filter comments: In Comment mode, comments appear on the canvas and in the comments panel. You can filter comments in the comments panel to see only comments from the current site page and/or to include resolved comments.
- Set email notifications for comments: You can choose which comments you receive email notifications for or completely disable email notifications for comments.
But the best way to understand is... to try out Webflow's commenting feature for yourself right now. You'll quickly discover how it can enhance your processes.
A few points to note
- When a site is duplicated, transferred, or restored from a backup, comments are handled in a specific way. For example, when a site is duplicated, comments are removed from the new site. When a site is restored from a backup, comments are retained.
- When a site page or an element is deleted, comments are also affected. For instance, when an element is deleted, the comments made on that element are moved and attached to the parent element of the deleted element.
- All workspace roles, including guest roles, can use comments. Comments are not yet available for content editors.
- Comment threads are limited to 1000 per site, and each individual comment thread can have 20 replies. (That's still pretty good haha)
In conclusion, Webflow's new commenting feature now centralizes feedback and streamlines communication within your team. Available for all members and guests in your workspace, it serves as a valuable tool for enhancing collaboration. Despite a few expected improvements, such as the ability to leave feedback from editor mode, this feature marks a significant step toward a smoother and more efficient web design process.

.jpeg)






.jpg)
