A little-known yet powerful feature, it allows you to customize the "CMS Collection Pages template" on Webflow. This magical feature is Conditional Visibility.
What’s the problem?
Webflow offers static and dynamic pages. Dynamic pages source their data directly from your CMS back office; we call them CMS-connected pages or CMS templates. These dynamic pages operate on a simple principle: a template with fields linked to your back office (CMS).
One of the most illustrative examples is a blog post page. It seems impossible to change the design of the template for just one blog post, for instance.
And yet... with Webflow, you can customize this CMS template page using the magical feature: conditional visibility!
But there is an effective solution.
Conditional visibility allows you to set conditions (references, names, and any other CMS fields...) to show or hide an element (button, title, image, video), or a block of elements (sections, div blocks, grids, containers...)

How to activate conditional visibility?
To activate the visibility feature
- Go to the Template page in your CMS Collection Page
- Select the element or block of elements to which you want to assign conditional visibility
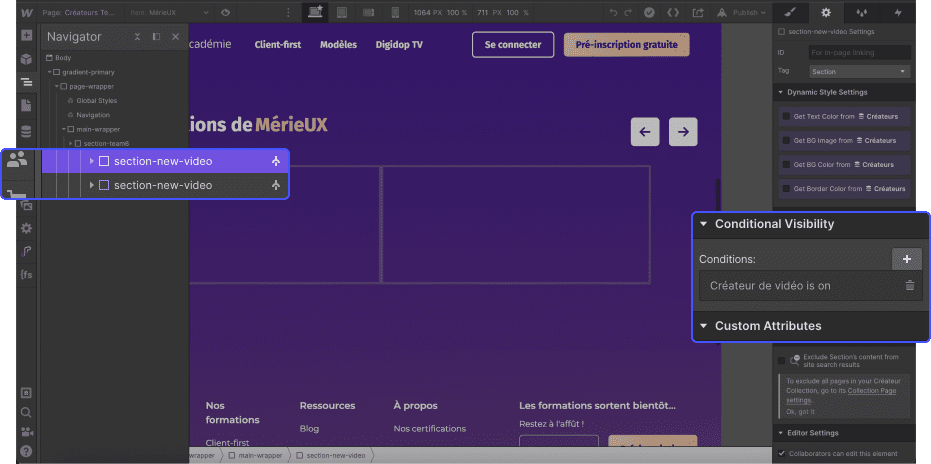
- Open the element settings ⚙️ (D)
- Scroll down to: Conditional Visibility
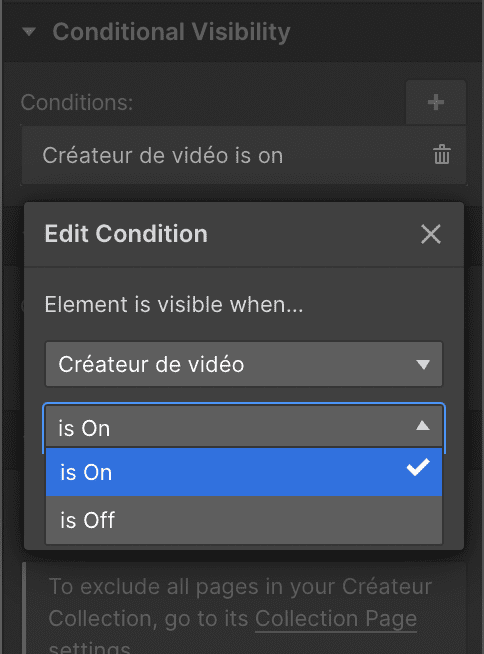
- Click on the small +
- Define a visibility variable
How to remove conditional visibility?
In the ⚙️ of your element, go to the condition and click on the 🗑 icon
Example of a use case
Images and/or videos. You have the choice!
If you have a question, feel free to contact me on LinkedIn, or leave a comment on the YouTube tutorial video.
Example in images
1. Adding the filter

2. Adding the condition

Example in video
Discover a practical application case of conditional visibility in this video in French!
(currently filming 🎥)
How to identify if conditional visibility is active?
It is easy to identify whether conditional visibility is active on an element or a block of elements.
- The color of your element changes from white to purple in the navigator
- In the ⚙️ of your element, a condition is present
There you go, you know everything now 🎁
{{custom-blog-cta}}
I hope learning this feature has been helpful to you! If you want to learn more about Webflow, feel free to:
- Follow our Digidop YouTube channel (we post content every week)
- Follow our blog!








.jpg)
