At its beginning, Relume was “simply” a component library for Webflow and Figma: the Relume Library. Since then, the tool has evolved significantly (sitemap generation, wireframes, style guide, etc.), but it still offers over 3,000 components in its library.
Relume and its Component Library
.webp)
Components remain a core part of Relume’s offering. In this overview, we’ll focus solely on the library.
If you’d like to explore all the platform’s features, check out our full article.
Figma Components

With Relume, you get access to 1,400+ components (and responsive versions) in Figma. They’re incredibly useful to speed up design creation and iteration.
💡 The components are regularly updated to follow current web design trends and are built using best practices (auto-layout, clean naming, etc.).
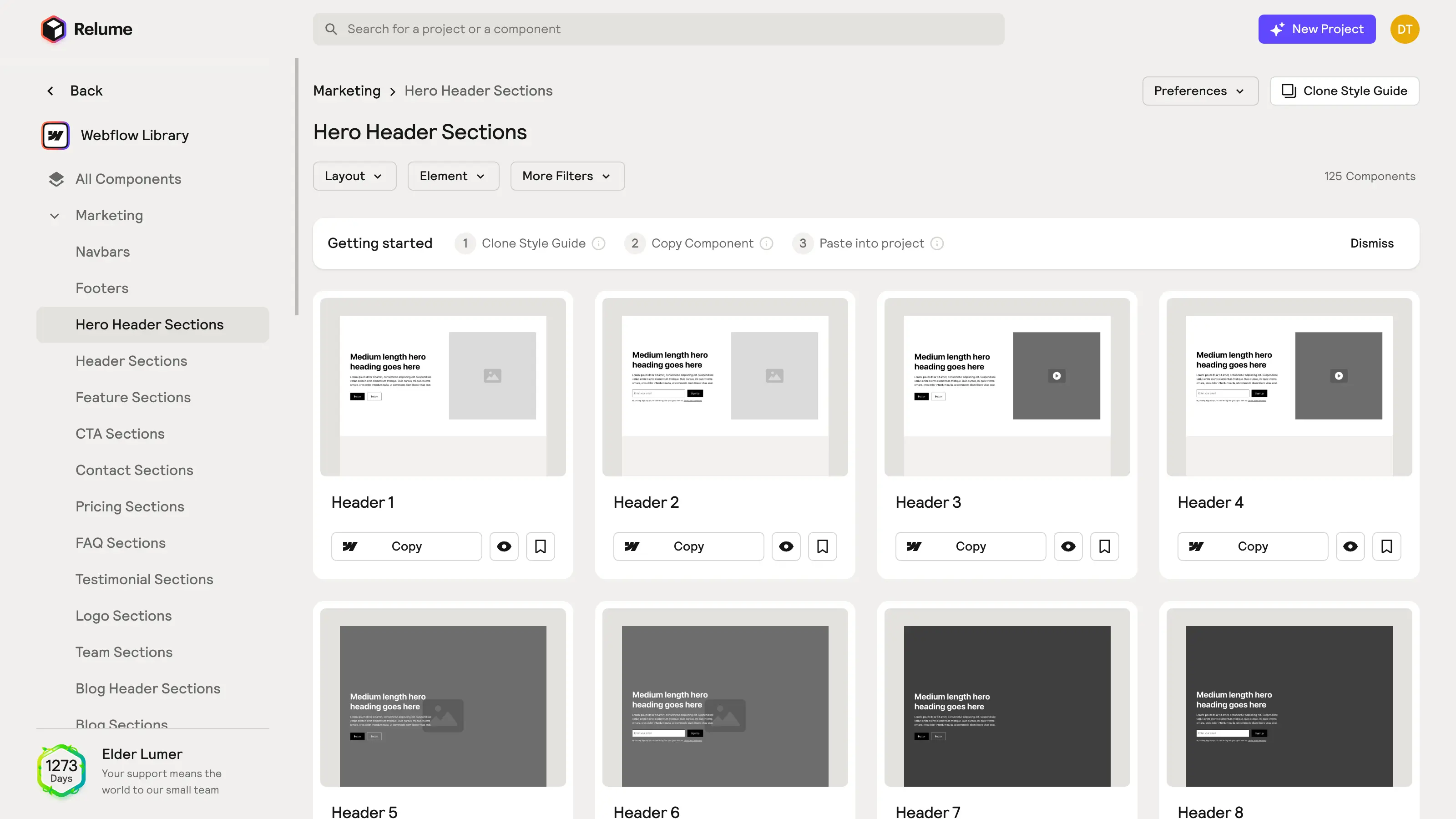
Webflow Components

Using the same logic, all Figma components are also available in copy/paste format for Webflow. Through a searchable interface with filters, you can find the layout you need and integrate it into your project in seconds. All that’s left is to customize styles, images, and make any necessary adjustments.
💡 Components are Client-First framework compatible, and many already include Finsweet attributes or native Webflow interactions.
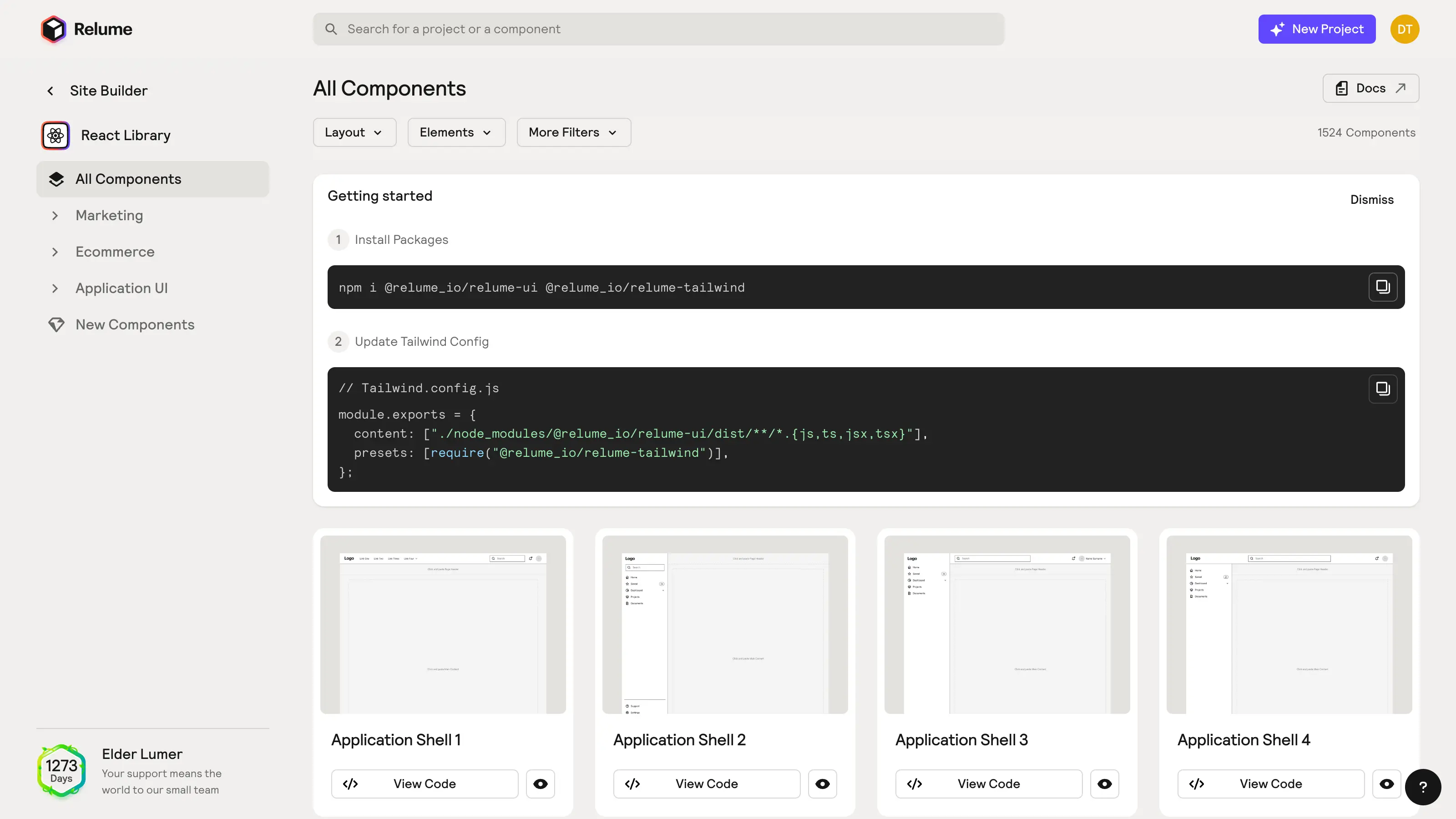
React Components

After focusing on the Webflow/Figma ecosystem, Relume is now expanding its reach. A React version of the components is now available (still in beta as of August 2025).
Same principle: pick a layout, then copy/paste the HTML/React code.
Pricing
.webp)
Relume offers subscription plans that include access to all their tools, with limits tailored to the size of your business.
Given the time you save, subscribing to one of their plans is often a solid investment.
Our Take
Relume is a great tool. Even if you don’t use all its features, the component library alone is a massive time saver.
“What I love about Relume is that it doesn’t just save time for us web professionals—more and more of our clients are using it too, either to build a starting point or evolve their site.” — Florian Bodelot, Co-founder of Digidop
Good to know
The Relume Library is continuously evolving, with new components added every month. You can vote for the components you'd like to see and even contribute to creating your own library.





