Overview of Figma
Figma was originally designed as a web design tool — and quickly became the most popular one — allowing users to design and prototype web interfaces. But in recent years, the platform has evolved significantly. Today, Figma is an all-in-one solution built for collaboration, covering the entire design process from initial idea to launch.
You can brainstorm, design, prototype, present, collaborate with developers — and more recently, even build websites directly within Figma (thanks to Figma Sites). The tool has become a standard across companies, agencies, freelancers, and teams — used not just by designers, but also by developers, product managers, marketers, communication teams, and even sales.
In this guide, we’ve compiled everything you need to know about Figma: its features, pricing, best use cases, learning resources, and our expert agency opinion on the tool.
What’s New in 2025
Each year, Figma unveils its latest features and product updates during its annual Config event. And each year, we break down the announcements and share our expert insights.
Read the full article on Config 2025
Tools and Features
Let’s start by understanding who Figma is for and when to use it. Figma has evolved into a complete suite of tools (similar to Adobe’s model), offering several modules tailored to the different stages of a digital project. Here’s an overview of Figma’s most widely used features and tools.
(1) Brainstorming with FigJam

Teams involved: Marketing, Product, Design, Development
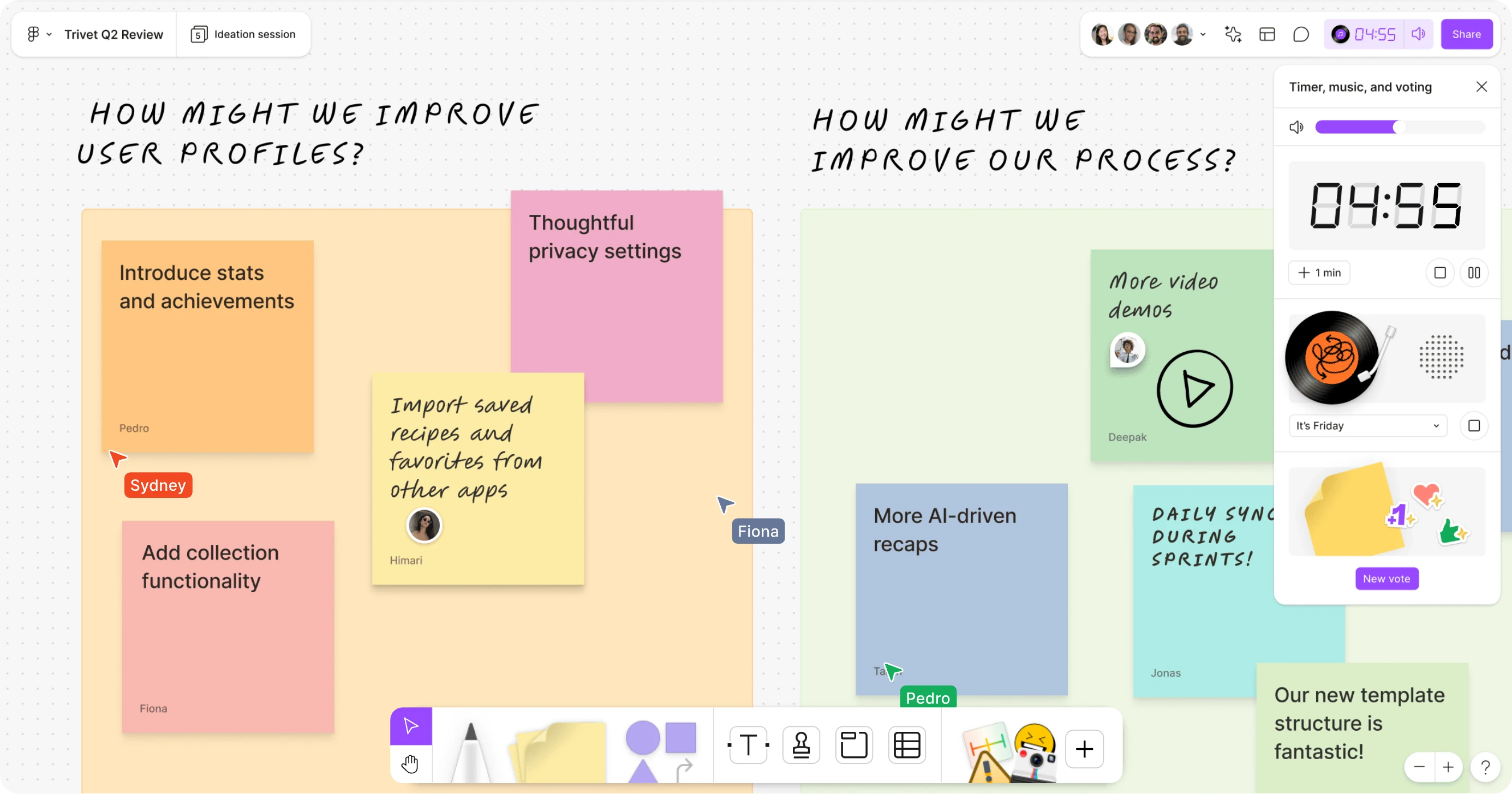
Figma offers a dedicated brainstorming tool: FigJam. Designed like a collaborative whiteboard, it helps structure ideas together, in real-time.
Use cases include:
- Ideation workshops (design sprints, product roadmaps, project kick-offs, etc.)
- Creating user flows, sitemaps, customer journeys, diagrams, etc.
- Interactive, visual meetings with real-time collaboration tools
FigJam includes simple yet powerful features: sticky notes, freehand drawing, stickers, timers, ready-to-use templates… An integrated AI also lets you generate predefined templates for workshops (roadmaps, mind maps, kick-offs, marketing strategies, etc.) using prompts.
A perfect tool to bring ideas to life before moving on to the next stages of a project.
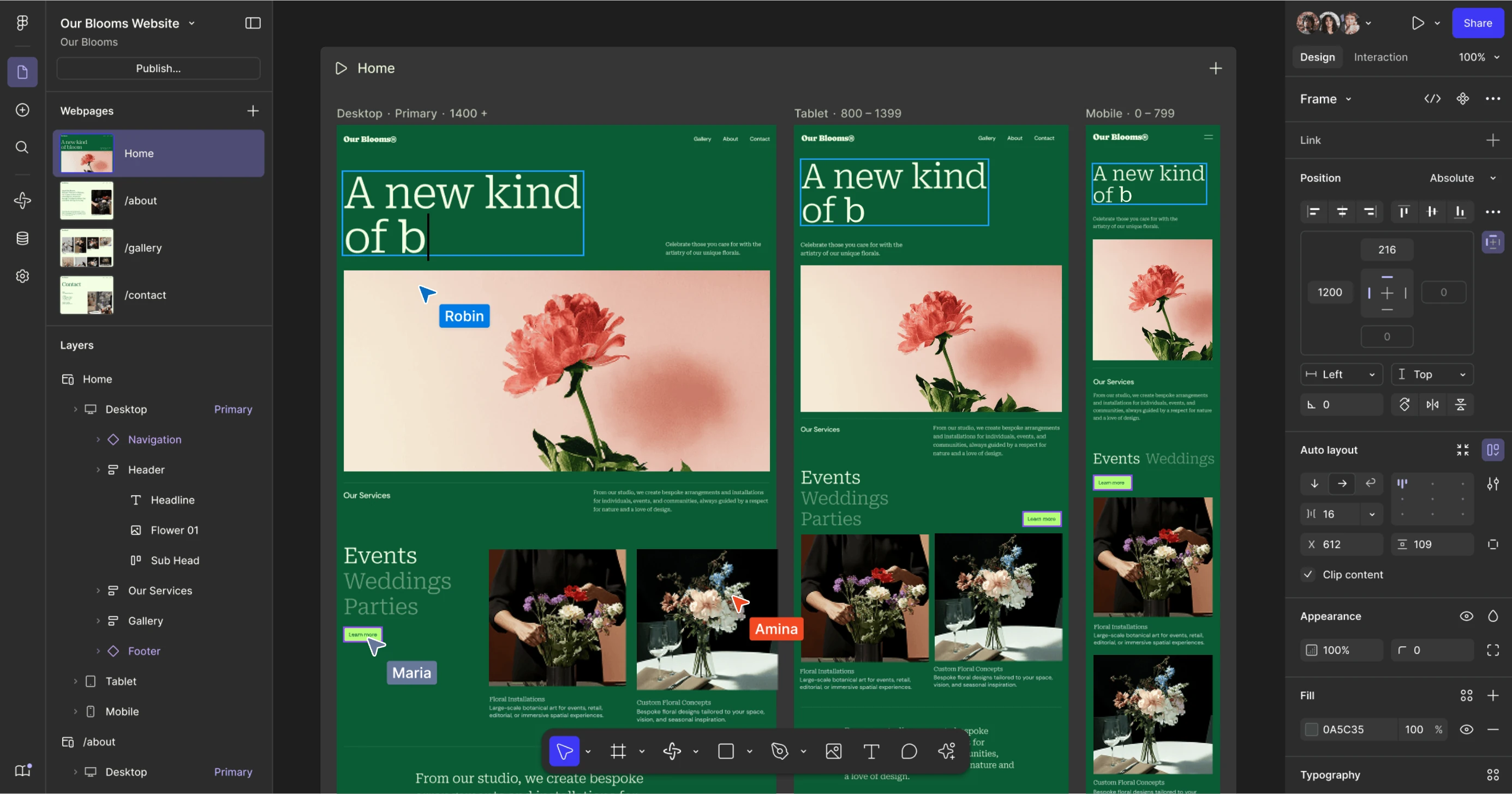
(2) Webdesign with Figma Design File

Teams involved: Design, Product
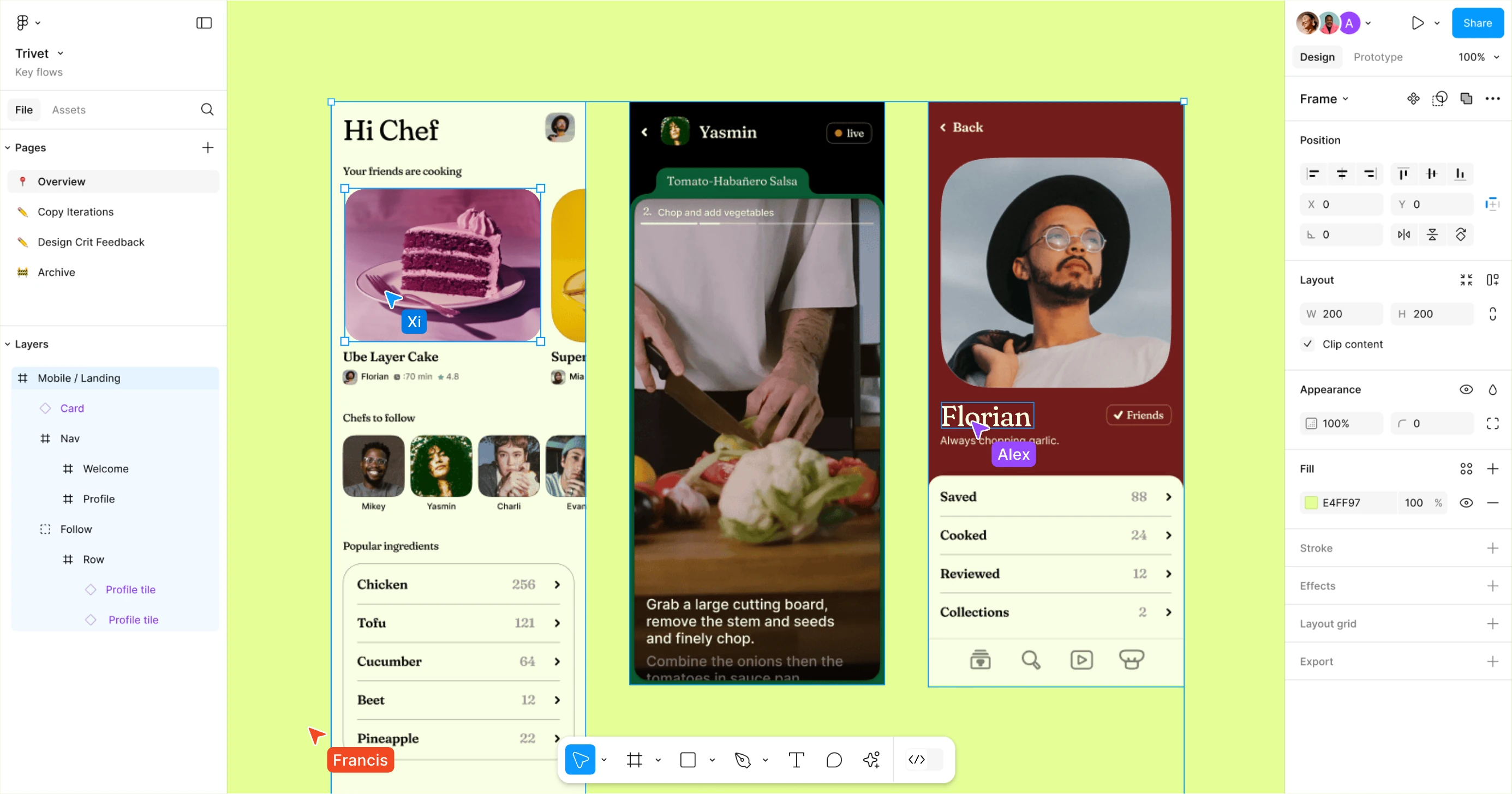
At the core of Figma is its UI/UX design interface, whether you’re building a website or a digital product (SaaS). It allows you to design both web and mobile interfaces from A to Z:
- UX wireframes
- Responsive UI mockups
- Interactive prototypes
With a system of reusable components, global styles, variables, and auto layout, Figma gives you everything you need to build robust and scalable design systems.
And since Figma is a SaaS tool (cloud-based), multiple designers can work simultaneously on the same file.
Of course, collaboration doesn’t stop there — as you’ll see in the next features.
(3) Graphic designs with Draw

Teams involved: Design, Graphic Designers
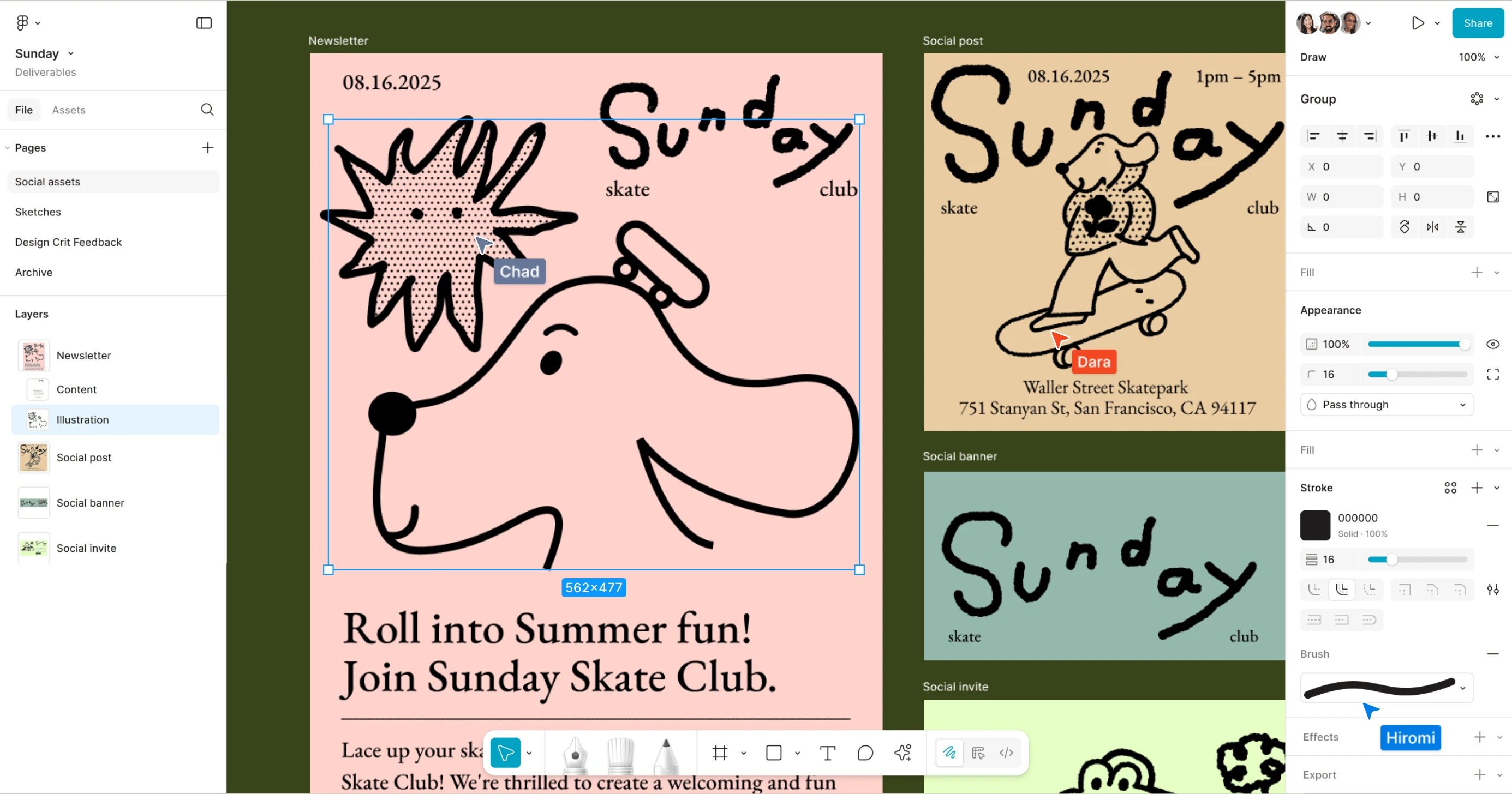
Figma Draw is the new vector drawing tool launched in 2025. It’s designed for more creative profiles who want to draw illustrations, icons, or custom visuals directly within Figma.
The key benefit? It combines the precision of a vector tool (like Adobe Illustrator) with the fluidity of freehand sketching.
A few use cases:
- Vector illustrations and logo design
- Custom icons
- Visual assets integrated into your Figma mockups
(4) Presentations with Slides

Teams involved: Marketing, Sales
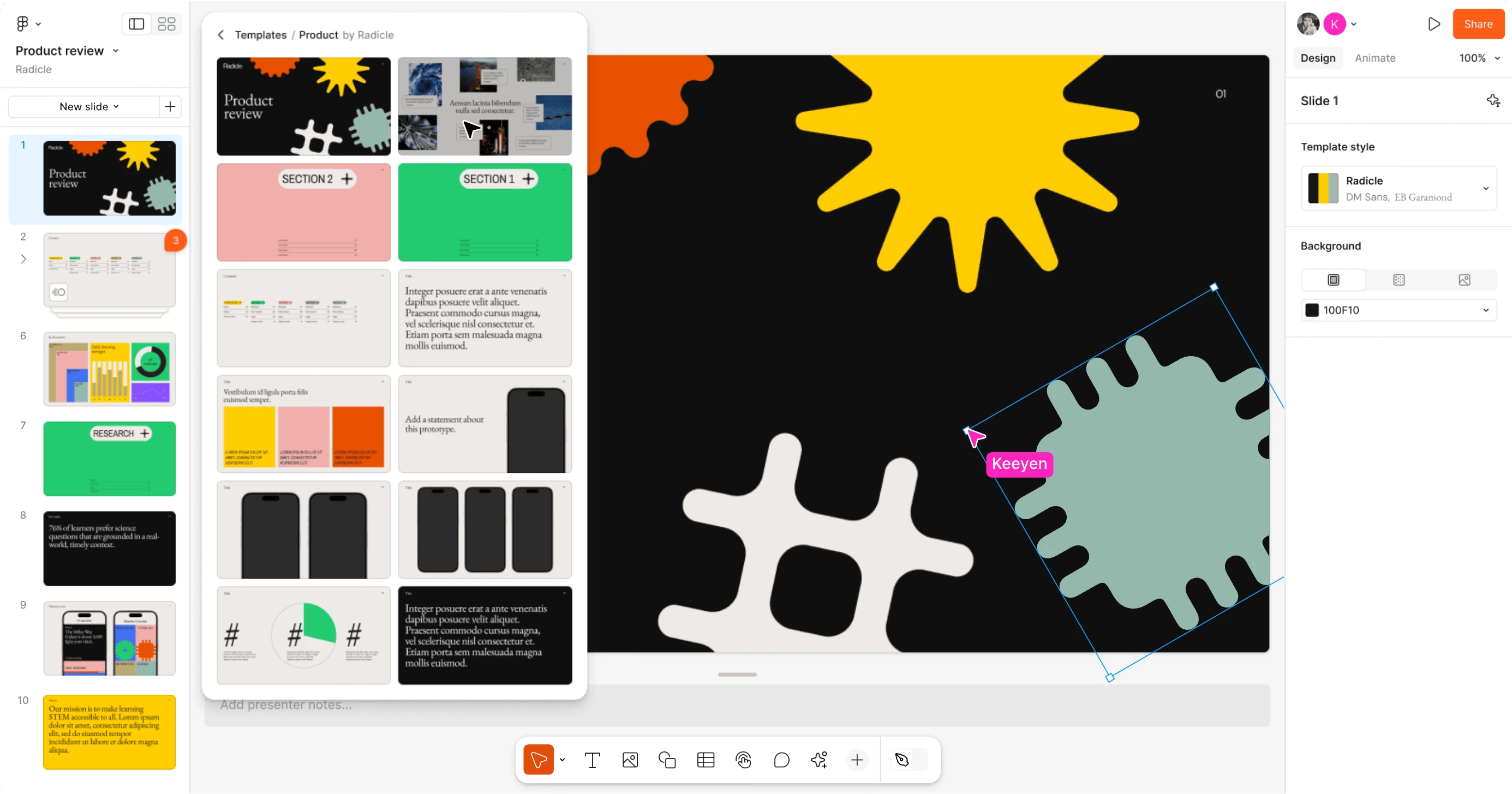
Slides is Figma’s alternative to Google Slides or PowerPoint. Fully integrated into the Figma interface, it allows you to create professional presentations using the same styles, components, and visuals from your design files.
Perfect for:
- Creating pitch decks aligned with your brand guidelines
- Presenting a project to your team
- Building sales or investor presentations
As with everything in Figma, collaboration is seamless. The output is clean and visually consistent, since it leverages all Figma assets. You can easily embed visuals, mockups, and prototypes directly into your slides — and export everything to PDF or PPTX.
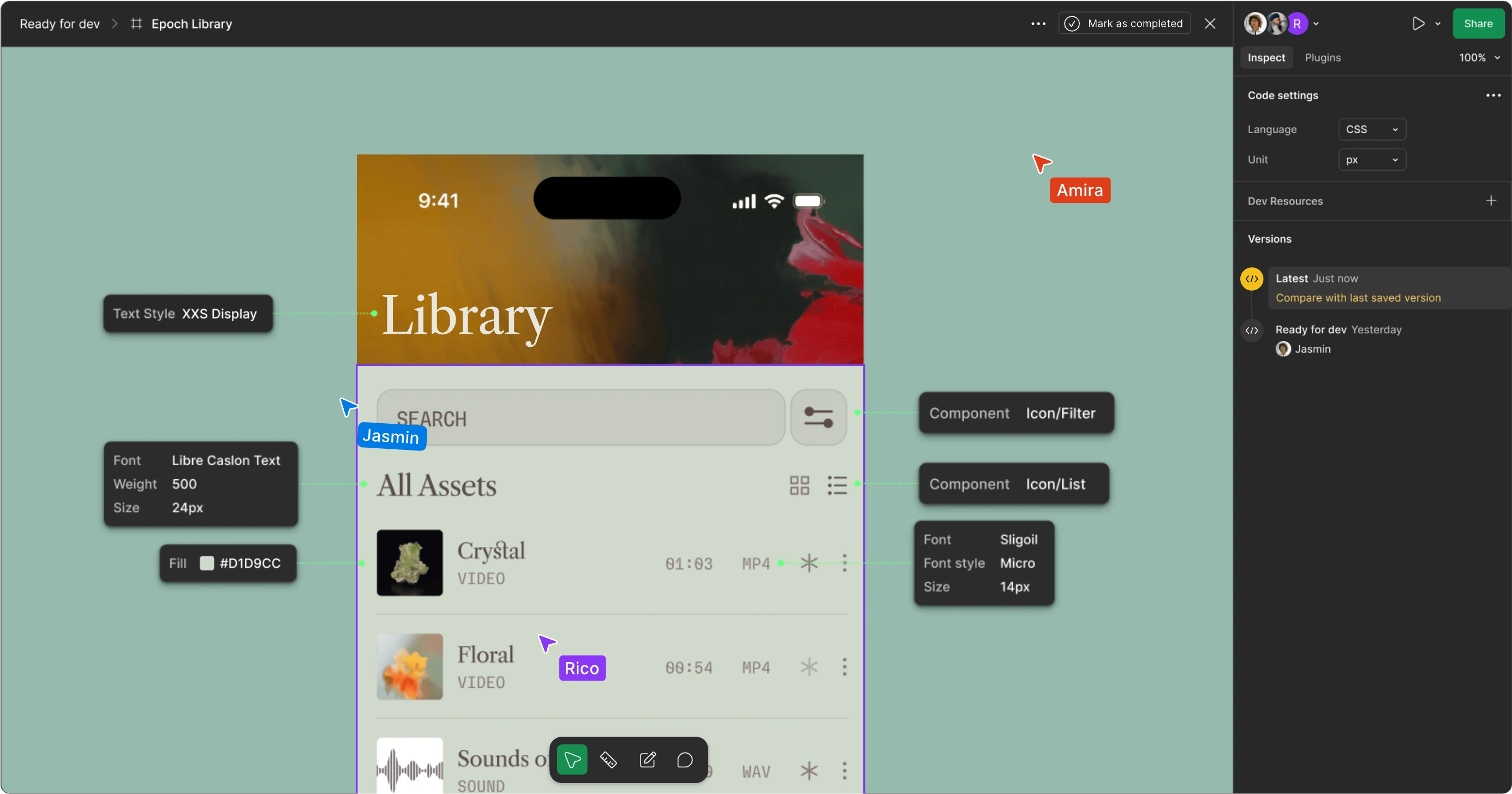
(5) Integration with Dev Mode

Teams involved: Developers
Dev Mode isn’t a development tool per se — it’s a dedicated interface built specifically for developers.
This mode turns Figma’s UI into a streamlined read-only environment optimized for implementation. It includes:
- CSS properties of elements
- Spacing, typography, and color codes
- Code snippets (CSS, React, etc.)
- Asset export (SVG, PNG, etc.)
- Quick component inspection
All with a simplified interface and no risk of altering the design. The goal: to streamline collaboration between designers and developers — and speed up the implementation process.
(6) Website creation with Figma Sites (New)

Teams involved: Designers, Developers
Launched at Figma Config 2025, Figma Sites allows you to publish a website directly from Figma — without using any third-party tools.
Still in beta, this feature opens up new possibilities:
- One-click website creation from design files
- Built-in hosting
- Customization via a visual editor that retains Figma’s logic
- Lightweight CMS for managing dynamic content
- Fast publishing for landing pages or microsites
This long-awaited release has naturally created buzz across the web ecosystem. However, as of today, it’s still hard to say whether Figma Sites could truly replace CMS platforms like Webflow or advanced front-end frameworks. But it’s clearly a promising step forward for speeding up the early stages of going live.
(7) Extensions for more specific use cases
Teams involved: Depending on the use case (Marketing, Design, Product)
Figma isn’t just for interface design. The tool also offers newer or more “niche” modules, designed to address specific needs. Notable examples include:
Figma Make – an integrated generative AI tool [BETA] that lets you create UI components from a simple text prompt. It’s used to quickly generate layouts, animations, explore design ideas, or save time on repetitive development tasks.
Figma Buzz – a tool [BETA] designed for marketing and communication teams. It automatically creates visual variations (social media formats, multi-channel campaigns, etc.) from a Figma template. A huge time-saver when adapting one visual to multiple platforms or social networks.
These tools are still very new (often in BETA), but they reinforce the direction Figma is heading: broadening the design experience to all teams working around a product or project — not just designers.
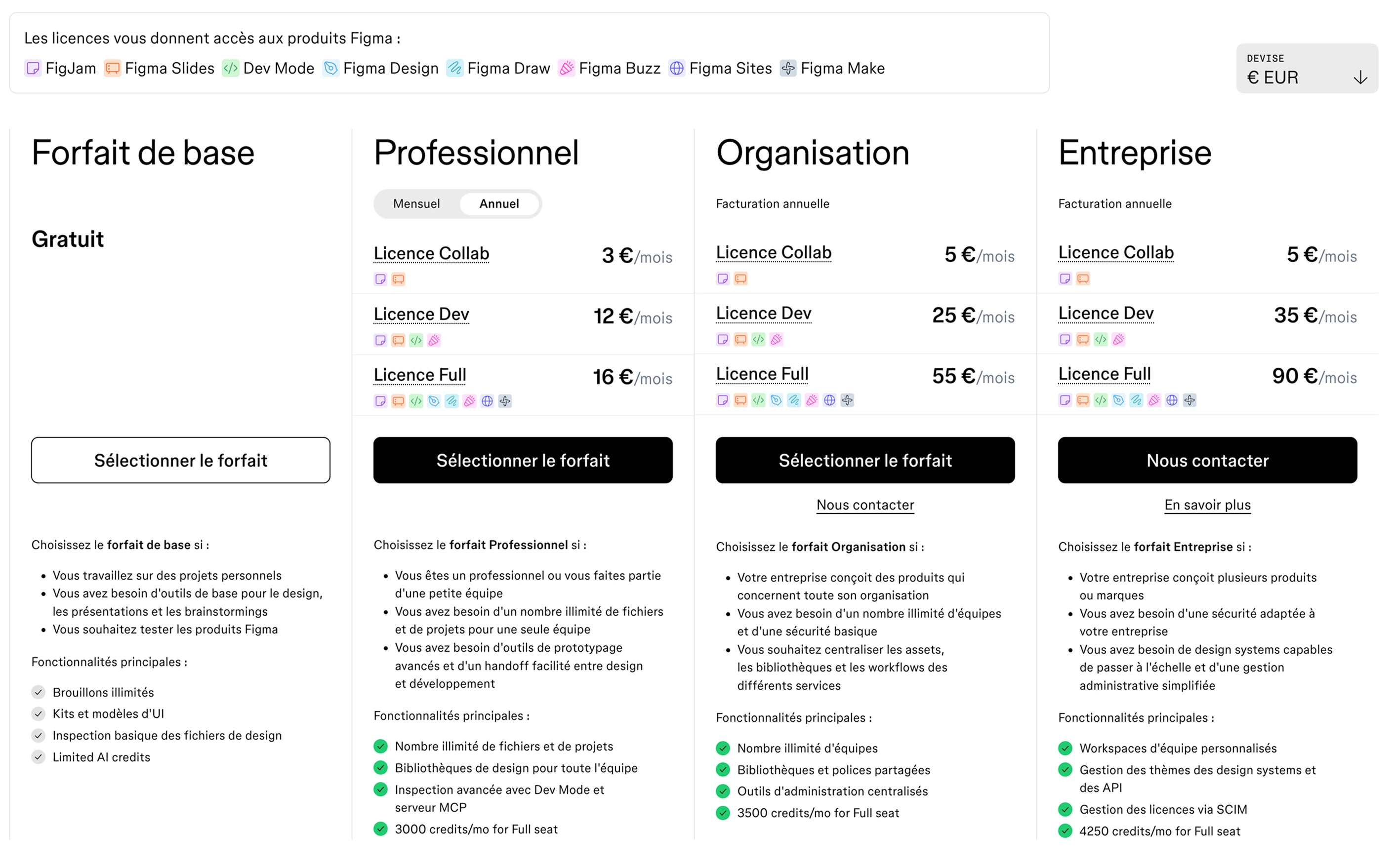
Figma Pricing and Plans
One of Figma’s biggest strengths is its generous freemium model. The free version already allows teams to collaborate on up to 3 design files, with access to all core features (design files, prototypes, plugins, design system tools, components, variables, styles, etc.).
It’s a great way to get started with the tool — and in many cases, it’s more than enough to complete an entire web project from start to finish.

🎓 Are you a student or teacher? Figma offers free “Professional” licenses. Just follow this link.









.jpg)


