Developing a project in Webflow can be time-consuming. Adding new divs, inserting a heading, then a paragraph, and so on. There are so many small tasks that take up some of our time, but when added together, they extend the overall development time.
Today, we will explore how, with the Flowbase extension, you can optimize your development time in Webflow using keyboard shortcuts.
Basic Webflow Keyboard Shortcuts
We have previously written an article that includes a list of around ten keyboard shortcuts to help you speed up your creation process in Webflow.
In that list, we particularly mention shortcuts for adding elements (Ctrl or Cmd + E) and for publishing (Shift + Enter).
Creating Your Own Webflow Shortcuts
The Flowbase extension is a Chrome plugin that assists in development within Webflow. With this plugin, you can import a color palette from Figma or compress your images in Webflow.
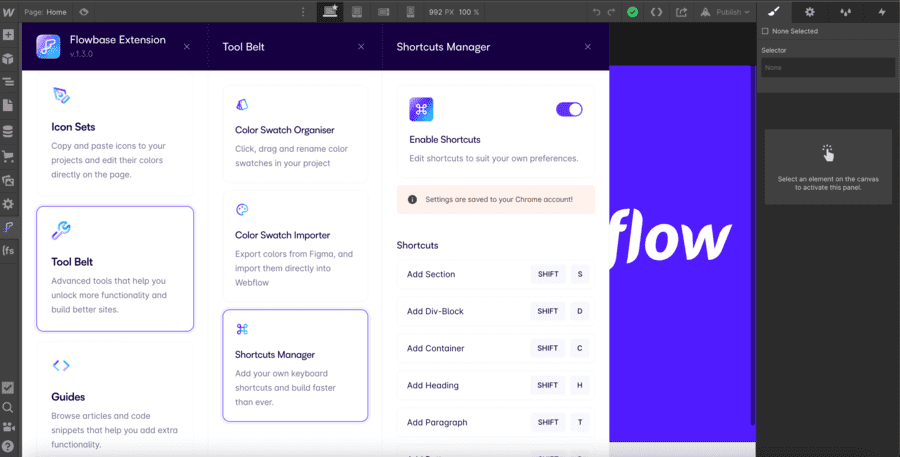
A new feature now allows you to create your own keyboard shortcuts. To do this, you need to:
- Go to your Webflow project
- Click on the Flowbase extension
- Select Tool Belt
- Click on Shortcuts Manager
- Enable the Shortcuts feature
- Define your own keyboard shortcuts
Currently, there is a limited number of available shortcuts:
- Add a section
- Insert a div block
- Add a container
- Insert a heading
- Add a paragraph
- Insert a button
- Publish the site / Webflow project
- Open the Flowbase extension

However, you can assign specific keys to perform these actions.
In the future, the list of options will likely be expanded, but with this feature, you can already boost your productivity as a Webflow developer.
For more tips, tutorials, and advice on Webflow, you can check out our blog and our YouTube channel. If you’re looking for a site that generates leads, you can see our expertise in developing websites.


.webp)





.jpg)
