Bullet points are very interesting elements to include on a website. They allow:
- Highlighting information
- Structuring information
- Simplifying the reading and understanding of information
In Webflow, you can easily add bullet points to your project or even insert them into rich text (for blog articles, for example). However, the design possibilities natively available in Webflow for these elements are somewhat limited.
In our tutorial, we will show you how to change the style of your bullet points by replacing the default bullet with an image of your choice!
Step 1: Add a Bullet List in Webflow
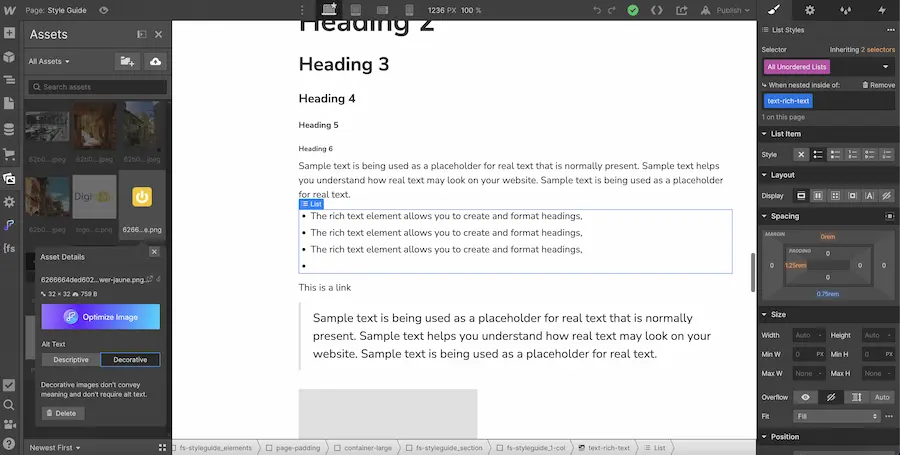
The first step of this tutorial involves inserting the "List" element into your project. You will need to assign a class to this bullet list.
If you want to customize the appearance of bullet points in your rich text, you can navigate to your style guide or insert a rich text element and assign a class to it.

Step 2: Upload Your Media File to Webflow
At the same time, you can add to your assets (Webflow library) the media file that will replace the usual bullet points in the list.

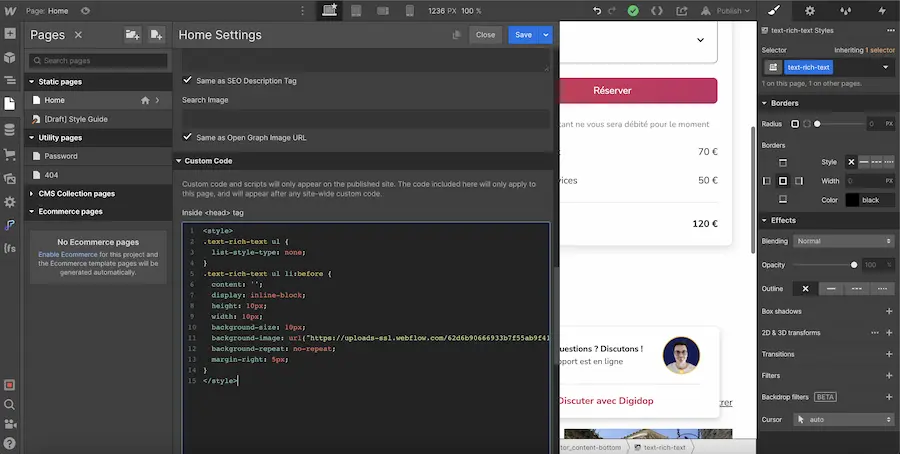
Step 3: Add the Following Code to Your Project
You are now going to insert the following code.
If the customization is for a list element:
If the customization is for rich text:
You can add this code in the head section (Inside <!-- fs-richtext-ignore --><head> tag).
Step 4: Customize the Code According to Your Project
Now, you just need to modify 2 parts of the above code. First, replace "your-class-name" (after ul if it’s a list element or before ul if it’s rich text) with the name of the class of your "List" element or your Rich Text. If you want all bullet points on your site to use the same media file, you can remove the following part of the code: ".your-class-name".
Next, you should replace "link-to-your-media-file" with the link to your media file. You can obtain the link directly from the assets by clicking on the link icon.
Of course, you can modify the other CSS parameters as you see fit.

Step 5: Publish Your Project
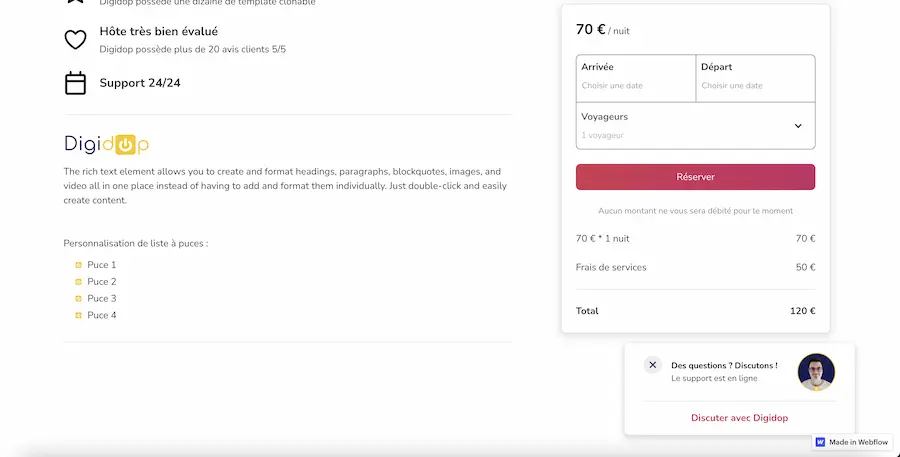
Once all these steps have been completed, you can publish your project to see the live output. Indeed, you will not be able to see the rendering directly in Webflow unless you place the code in a Webflow embed element.

That's it! You can now customize your bullet points in Webflow and convey clear information. For more Webflow tutorials, stay tuned!


.webp)




