Before starting the development of your website on Webflow, it's essential to clone the Client-First style guide from Finsweet. Why use the Client-First style guide on Webflow? Simply put, it’s the best current way to develop cleanly in Webflow for improved performance. The style guide from Webflow allows you to develop quickly with pre-existing classes. By stacking classes and using combo classes, you'll create a smooth and fast Webflow project.
In this article, we will show you how to customize the Client-First Style Guide from Finsweet directly in Webflow.
1. Clone the Client-First Style Guide from Finsweet
To clone the resource, simply go to the Webflow Showcase. From there, you can search for “Client-First Finsweet”. You just need to select the project Client-First from Finsweet, clone it, and rename it. Thanks to Finsweet for this magical resource!

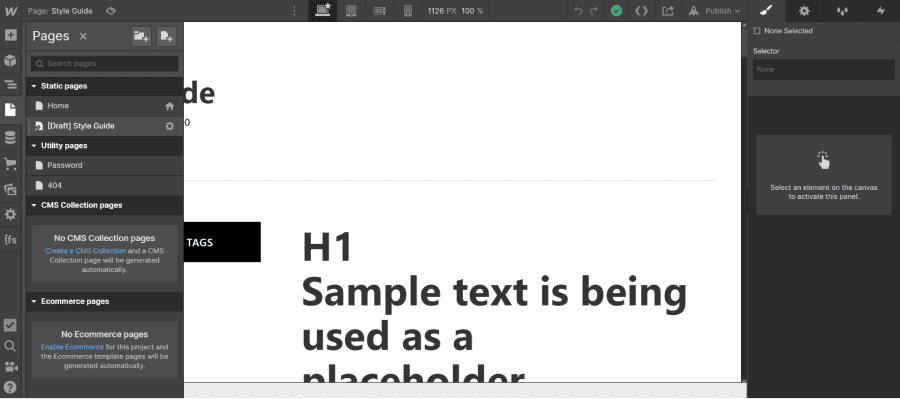
2. Go to the Style Guide Page
Now that you have cloned the resource, you can navigate to the Style Guide page of your Webflow project. This is where you will be able to customize the various classes. Before you start customizing, we strongly recommend preparing your optimized Figma style guide. This will assist you in the customization process.

3. Customize the HTML Tags
HTML tags are the HTML elements that correspond to specific items. They allow you to structure the content of your pages. For example, the tag <!-- fs-richtext-ignore --><body> defines the body of your page, or an <H1> tag indicates the main title of your page.
In Webflow, you can customize the style of these tags. This allows you to have a pre-defined style for your elements.
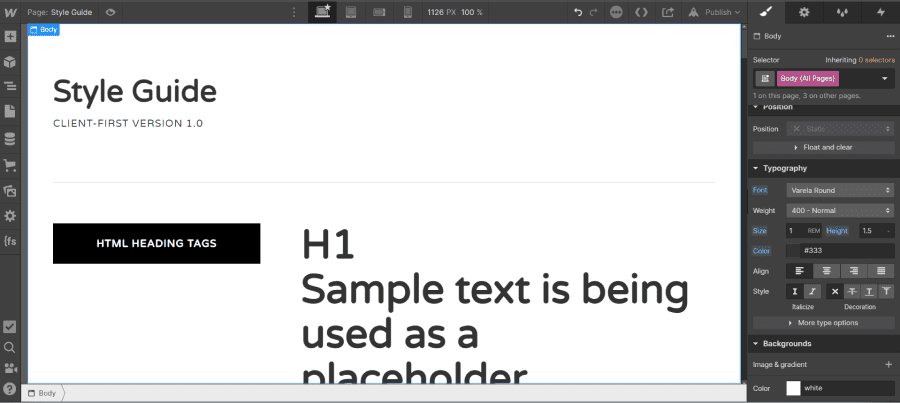
3.1 Customize the <!-- fs-richtext-ignore --><Body> in your Webflow Style Guide
Customizing the body tag will allow you to apply a style to the entire body of your web pages. To do this, first select the body element in the style guide. Then, click on the selector and choose the HTML tag: “Body (All pages)”. Now you can style the body of your pages. For example, you can change the font of your site, its color, etc.

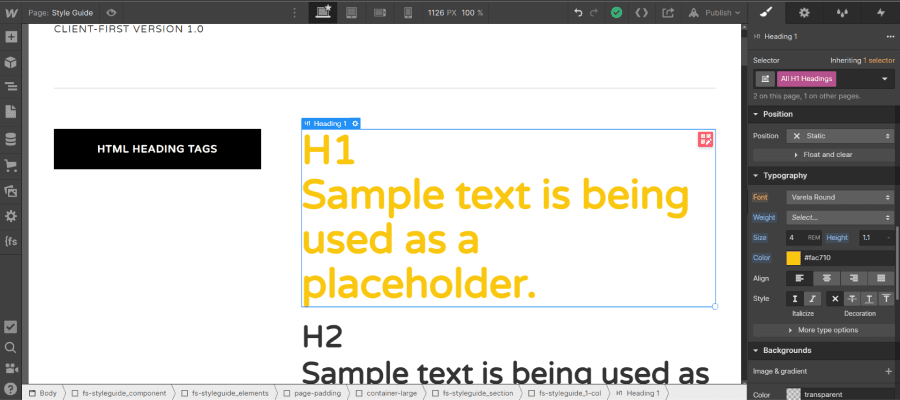
3.2 Customize the Headings in your Webflow Style Guide
Each heading has its own HTML tag (H1 → All H1 Headings, H2 → All H2 Headings, etc.). To customize them, you can go to the HTML Headings Tags section of the Style Guide, select the H1 title for example, and in the selector, choose the tag “All H1 Headings”. Do the same for H2, H3, H4, H5, H6. With these HTML tags, you can personalize your titles.

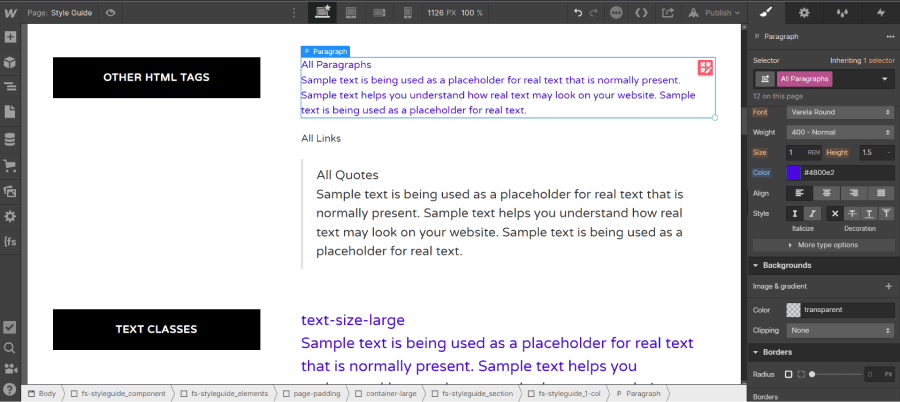
3.3 Customize Other HTML Tags in Your Webflow Style Guide
Below the “HTML Headings Tag” section, there are other elements you can style. Just like for body or headings, simply select the appropriate HTML tag in the selector (For images, you need to first select an image).

4. Customize Classes in the Client-First Style Guide
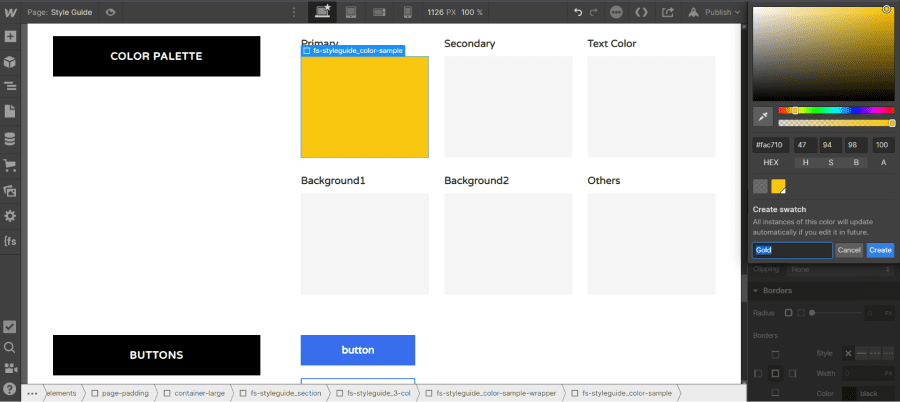
4.1 Add a Color Palette in Webflow
On the Style Guide page, there’s a section titled “Color Palette”. In this section, there are different boxes (with different combo classes) for inserting the color palette of your website. You can put all the colors you are going to use here and simultaneously insert them into the Webflow palette.

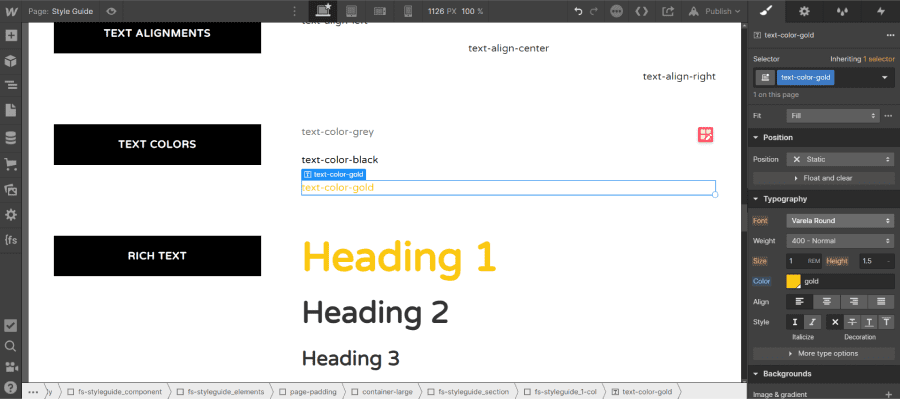
4.2 Add Your Different Text Colors
On this same page, there is a section called “Text colors”. This section will allow you to create classes for each text color you will use. During development, you can add these classes to your text. By default, there are “text-color-grey” and “text-color-black” classes. To add text color classes, you can copy one of the two classes. Then, in the selector, duplicate the class, rename it, and give it a color style. For example, you can add a class called “text-color-gold”.

4.3 Customize Your Buttons in the Style Guide
On this same page, there is a section titled “buttons” for styling the look of your buttons. There are three default button styles (button, button-secondary, and button-text). Select them and customize them using the style manager. To add more, similarly to the text colors, copy-paste one of the buttons, duplicate it, rename its class, and modify it.

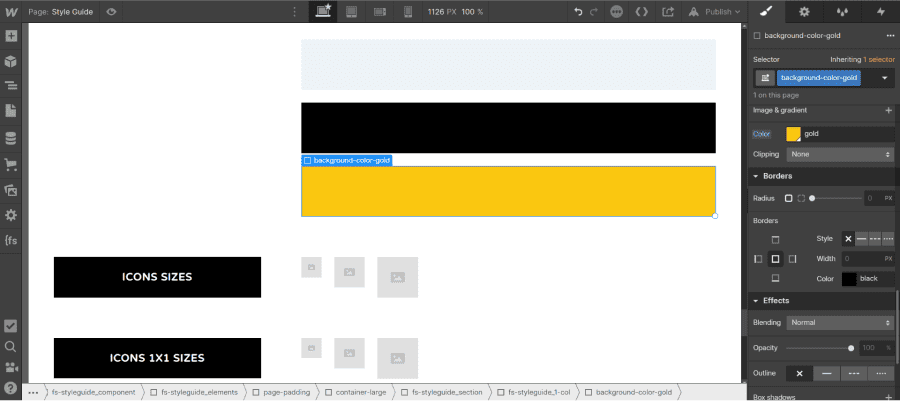
4.4 Add Background Colors
Just like the colors of your text, you can modify the background colors using classes in the Style Guide. In the backgrounds section, you can perform the same operation as with the text but by modifying the background in the style manager.

4.5 Other Classes to Modify in the Client-First Style Guide
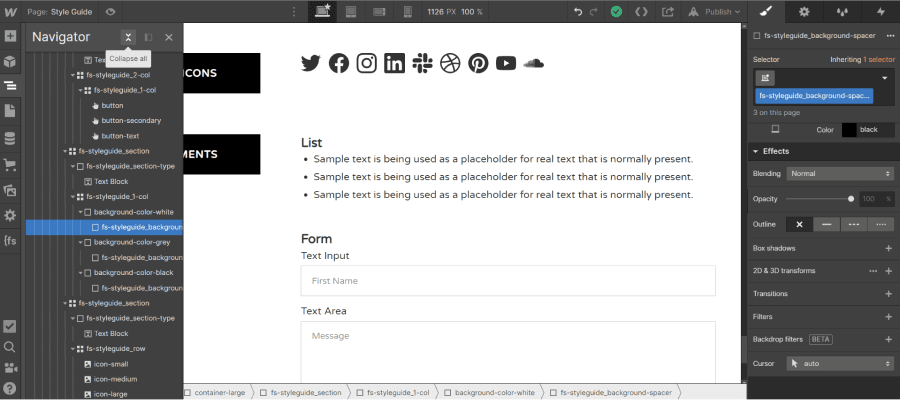
Now that you understand how class customization works in the Client-First style guide from Finsweet, you can explore the different sections and make changes as you see fit. There are “hidden” classes in the style guide; to see them, you can expand (collapse all) all elements in the navigator. When making modifications, be careful to properly name your classes in Webflow.

Now that you have customized your Client-First Style Guide in Webflow, you can move on to development. If you are not familiar with the Client-First development method, we recommend looking into it to ensure your future site achieves optimal performance.
If you have a Webflow project, our agency, Digidop, would be delighted to assist you with your online visibility strategy.


.webp)





.jpg)
