Introduction
When it comes to creating sliders in Webflow, most users quickly encounter a frustrating reality: the native options for sliders are quite limited. Building advanced sliders in Webflow can be a bit of a challenge, especially if the data needs to be sourced from the CMS.
There are some alternatives, such as creating sliders using Finsweet attributes, but they are not (for now) always smooth or advanced enough to meet the specific needs of your project.
This is where Splide JS comes into play. This JavaScript library allows you to create much more advanced and customizable sliders with a little custom code.
In this article, we will introduce you to Splide JS and show you how to integrate it into your Webflow projects to create more personalized sliders, even incorporating CMS collections if necessary. Get ready to discover how to enhance your Webflow sliders with Splide JS. Let's go!
What is Splide JS?
“So, what exactly is Splide JS?”
Splide JS is a lightweight and flexible JavaScript library designed specifically for creating sliders. It was developed with simplicity and performance in mind, making it an excellent choice for developers looking for versatile, more advanced, and customizable solutions.
But why should you consider using it in your Webflow projects? Let's go over the key points:
- Ease of use: Even though it requires custom code, Splide JS is designed to be intuitive, even if you're not a JavaScript development expert. Its simple and well-documented API makes it easy to set up functional sliders quickly.
- Flexible customization: Splide JS is highly customizable. You can adjust nearly every aspect of your slider, from the number of items displayed to the transition speed, including transition effects and auto-scrolling.
- Optimized performance: Splide JS is performance-minded. It is lightweight and ensures a smooth experience for users, even on mobile devices.
- Accessibility: The library supports web accessibility, meaning your sliders will remain usable for all visitors, including those using screen readers.
- Compatibility with Webflow: Splide JS can be easily integrated into your Webflow projects with a bit of custom code, making it an ideal option for enhancing your existing sliders or creating new ones with greater flexibility.
In the following sections of this article, we will explore in detail how to leverage Splide JS to create advanced sliders in Webflow. You will discover how to install, configure, and customize it to meet your specific needs.
1. Setting Up Splide JS
But before diving into advanced customization of Splide JS, let's see how to easily integrate it into Webflow. Follow these steps to get started quickly:
Step 1: Integrating Splide JS
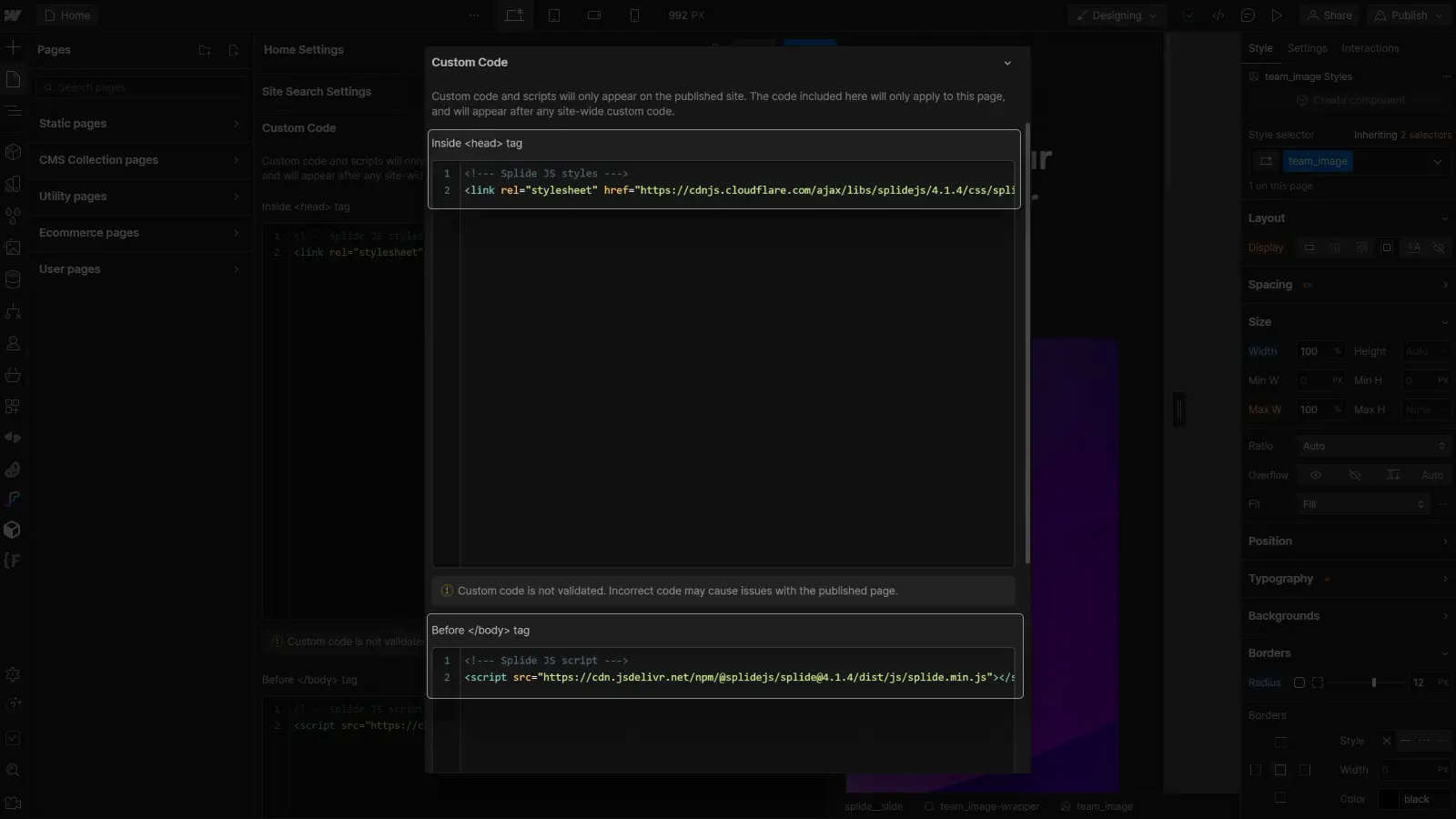
The first step is to integrate the Splide JS library into your Webflow project. To do this, copy and paste the following snippets into the custom code of your page (or site).
- Paste the following code into the head:
- Paste the following code into the footer:

Step 2: Required HTML Structure
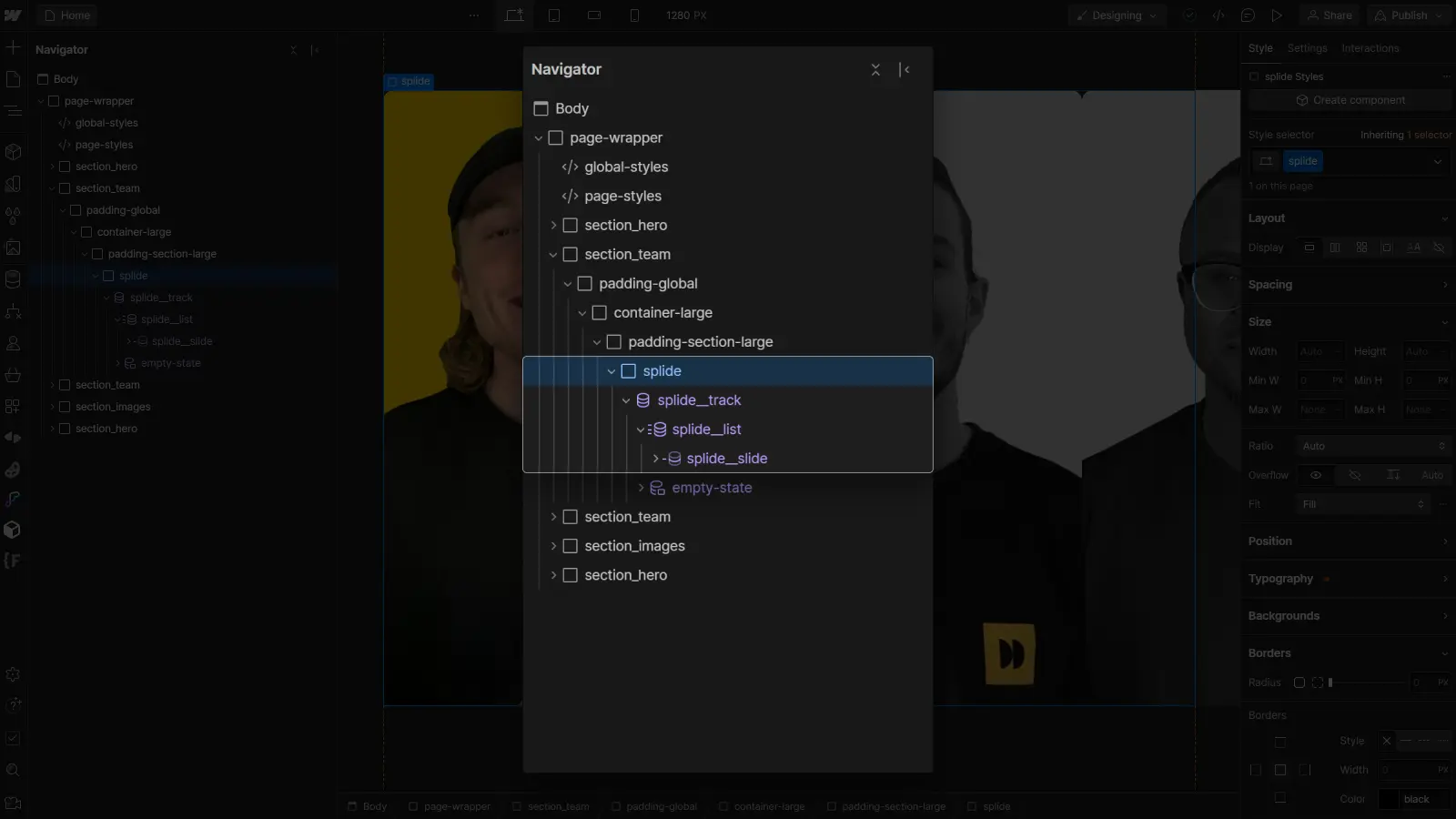
For Splide JS to work, you will need to create a specific HTML structure for your slider in your Webflow project:
One of the major advantages of Splide JS over native Webflow sliders is that you can easily create sliders from CMS collections. To do this, add a collection inside a Div Block with the class “splide” and apply the rest of the structure to the elements of the CMS collection:
- Collection List Wrapper = splide__track
- Collection List = splide__list
- Collection Item = splide__slide

Note: the name of each class contains two underscores “__” in a row.
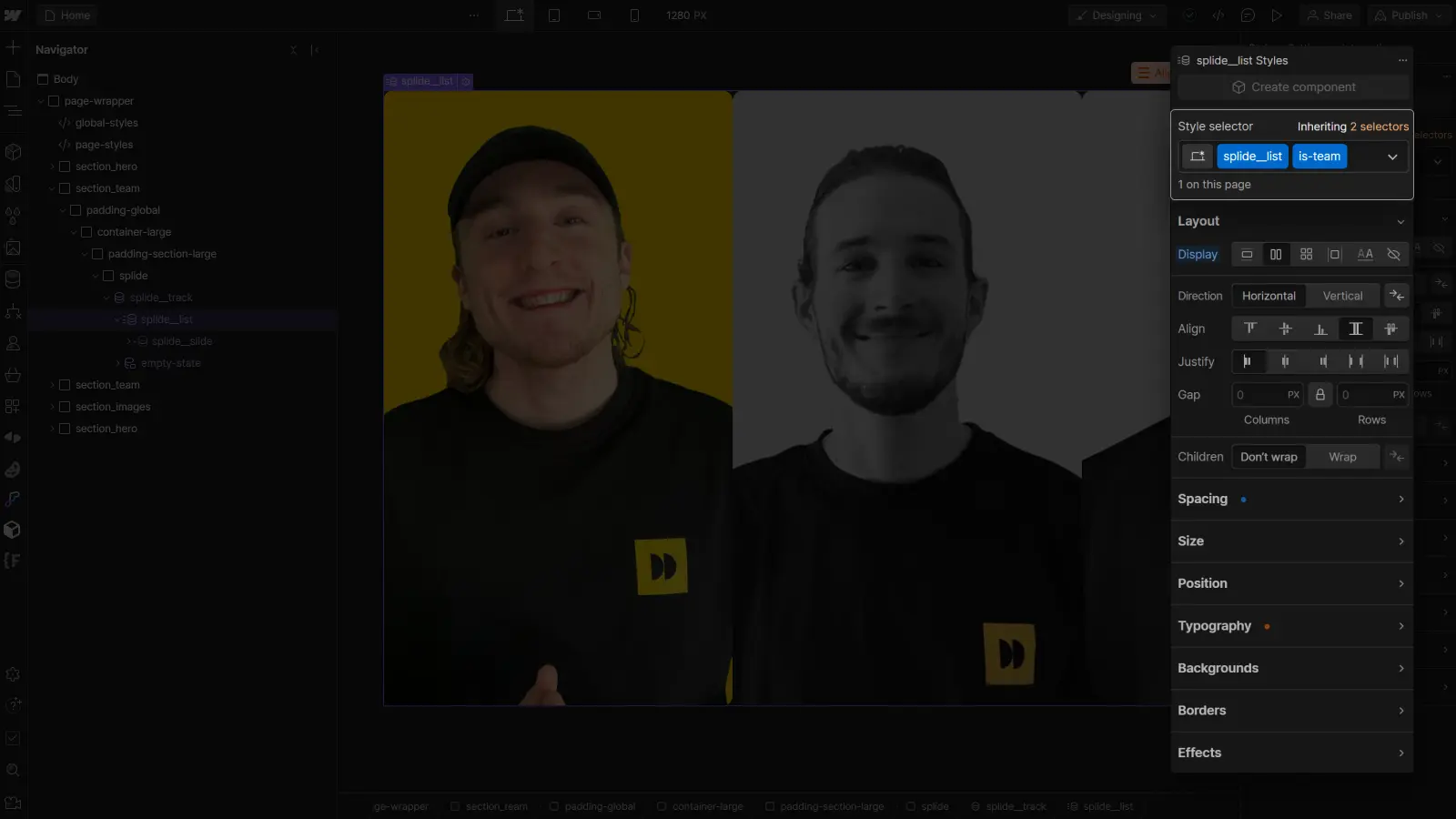
Step 3: Customizing Styles
Once the structure is in place, customize the styles of your slider.
If you want to manage multiple sliders with Splide JS in your project, add a combo class to the Splide elements for each slider before styling them. This way, the styles applied will be specific to the corresponding slider (and not common to all sliders managed by Splide).
For example, add a combo class “is-team” to all Splide elements in the Team slider:
In this example, you'll be able to specifically style the Team slider elements (since each has its own combo class) while leaving the required CSS classes for Splide untouched.

Important: Note that the gap between the slides will be managed in the Splide JS settings (which we’ll discuss in a moment). No need to customize them in Webflow styles.
Step 4: Initializing Splide JS
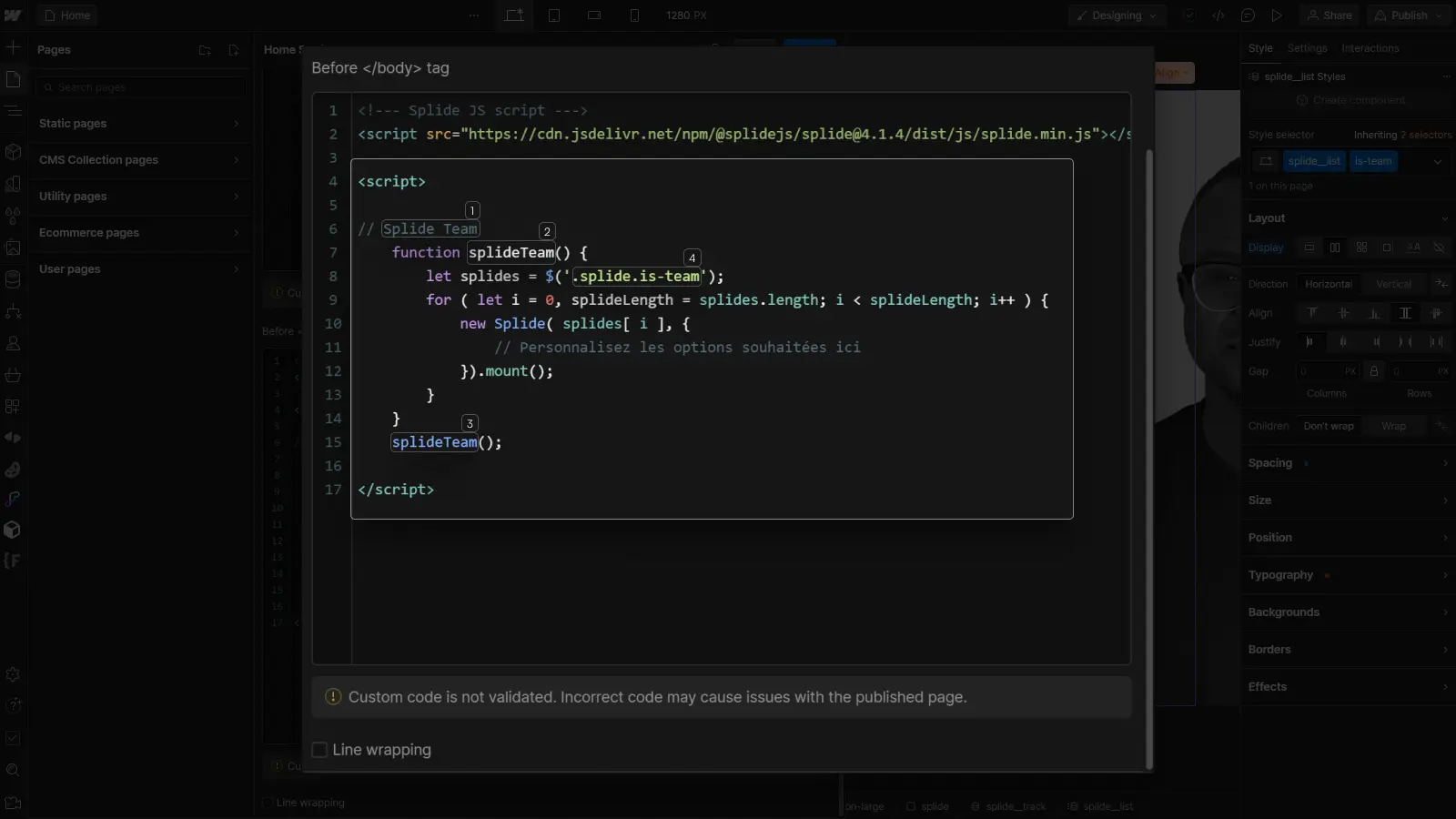
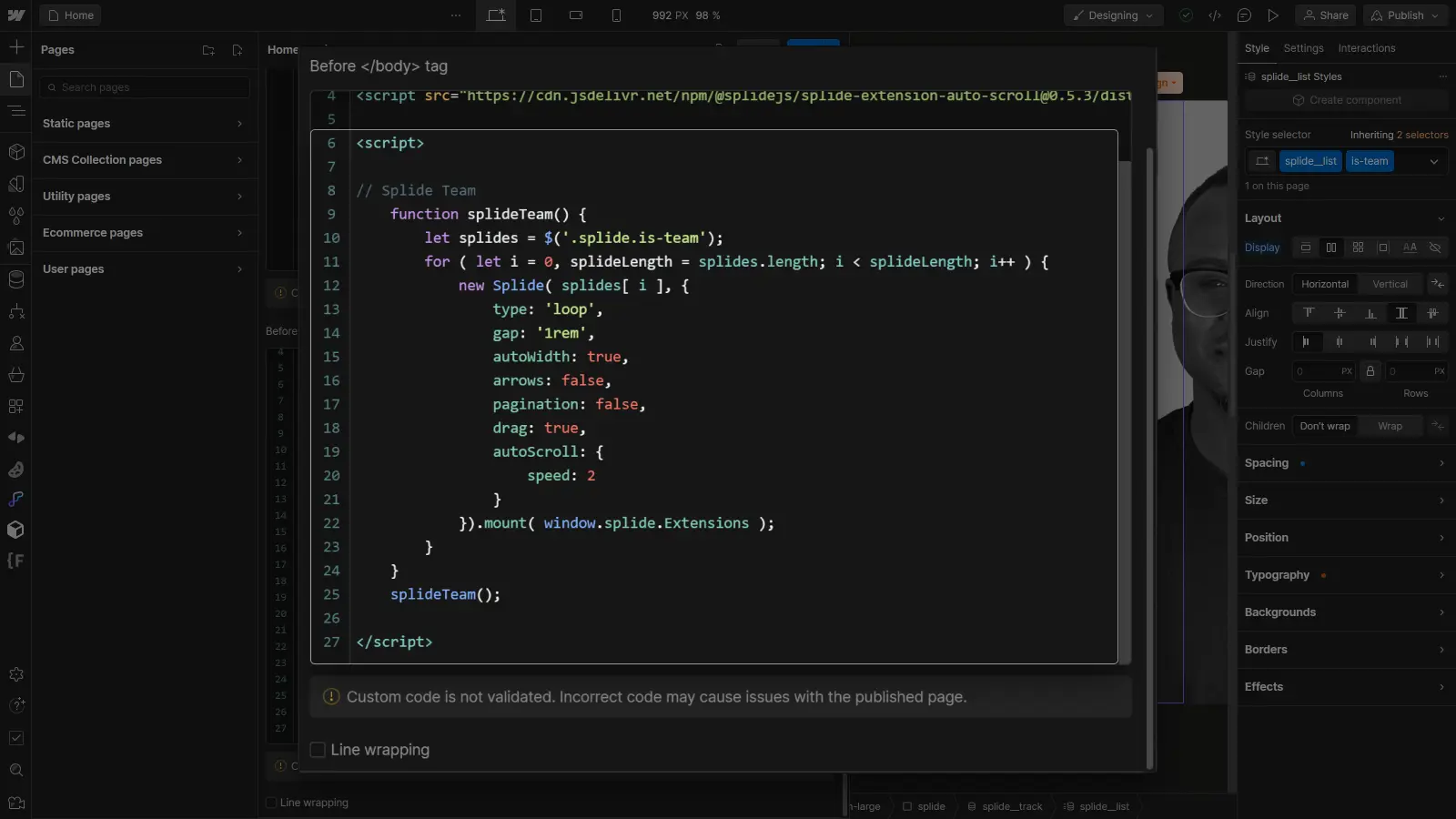
Finally, once you have integrated Splide JS, created the HTML structure, and customized the basic styles, you can initialize your slider. To do this, paste the following JavaScript code into the custom footer code of your page:
Just remember to adapt the code according to the slider you want to create:
- add a comment above the code to specify which slider it is (1),
- change the function name to indicate which slider is targeted (2, 3),
- modify the combo class to target the correct element (4).

Congratulations! You now have a basic but functional Splide JS slider in your Webflow project. However, this is just the beginning. In the next section, we will dive deeper into customization and advanced features of Splide JS to create sliders that truly meet your needs.
Advanced Customization of Splide JS
Now that you've set up the basic configuration of your Splide JS slider, let's explore the advanced features that will allow you to make it completely customized.
Once the slider is initialized, you can customize it by adding desired options in the settings of your code (at the following location):
Here’s an example of configuration:
There are more than sixty options (you can find them in the documentation here), so let's go over the most useful ones:
The “type” option
This option defines the type of slider:
- ‘slide’ (default value): a slider with a classic slide transition,
- ‘loop’: a slider with a classic slide transition and a looping effect (once at the last slide, the first ones come back for infinite scrolling),
- ‘fade’: a slider with a fade transition.
The “gap” option
This option simply defines the space between the slides.
The “speed” option
This option defines the transition speed between slides (in milliseconds).
The “autoWidth” option
This option determines how the width of each slide will be determined.
- ‘true’: the width of the slides is determined based on the styles applied in the Designer.
- ‘false’ (default value): the width of the slides is determined based on the “perPage” option (explained below).
The “perPage” option
This option defines how many slides will be displayed on-screen (the autoWidth option should not be set to ‘true’ to avoid conflict).
The “breakpoints” option
This option allows you to customize other slider options for different screen sizes. In this example, the number of slides per page changes to 2 on tablet (991px and less).
The “pagination” option
This option determines whether navigation (indicator dots) will be created (default value: ‘true’) or not. To learn how to create custom navigation, check out Timothy Ricks' video on the subject (in English).
The “arrows” option
This option determines whether navigation arrows will be created (default value: ‘true’) or not. To learn how to create custom arrows, check out Timothy Ricks' video on the subject (in English).
The “autoplay” option
This option determines whether the slides will transition automatically or not (default value: ‘false’).
The “autoScroll” option
This somewhat more advanced option requires importing an additional plugin. To do this, simply paste the following code into the footer, immediately after the initial import of Splide:
This option allows you to scroll the slider automatically and infinitely. This feature can be very useful for a logo slider, for example.
If used, you will also need to mount the extension right after all the options have been set. To do this, locate the following line at the end of your code:
Replace this line with the code below:
Final Example of Custom Code
As a reference, here’s what the final footer code should look like:

Conclusion
Congratulations! You have now explored the ins and outs of Splide JS and discovered how this lightweight library can make your Webflow sliders more powerful and customizable. Before we wrap up this journey into the world of web development, let’s do a brief recap.
But we have only scratched the surface of what Splide JS has to offer. Dive into the documentation, experiment, and customize your sliders to fit seamlessly into every corner of your




.jpg)

