Introduction:
To capture the attention of your visitors, one of the top priorities is to create an engaging and memorable user experience. Eye-catching visual elements are a great way to achieve this.
One such visual element is the infinite marquee of logos, an excellent way to present a series of logos or even images that move in a loop.
In this article, we will explore how to integrate this dynamic touch into your Webflow site, either using Webflow interactions, with a few lines of custom code, or through a third, more advanced option, each having its own pros and cons.
Let’s get started!
What is an "infinite marquee," and why use it?
An infinite marquee is a continuous scrolling effect that allows elements, such as logos or images, to move horizontally in a loop. This effect adds dynamism to your site, instantly attracting visitors' attention to the moving elements. It can be used in various ways:
- Client logos or testimonials: use the infinite marquee to highlight your clients' logos or testimonials to enhance your credibility.
- Recent projects: showcase your latest projects or significant achievements by having them scroll in a loop to draw attention.
- Important messages: use the infinite scrolling to share important announcements or promotional messages subtly yet impactfully.
By adding an infinite marquee to your Webflow site, you can not only enhance the visual appeal of your design but also draw visitors' attention to specific elements you want to highlight. In the next section, we’ll explore the steps to prepare and create this feature directly in Webflow.
How does the infinite scrolling animation work?
Well, before diving into the details of the implementation, let’s first see how the marquee animation (infinite scrolling) functions.
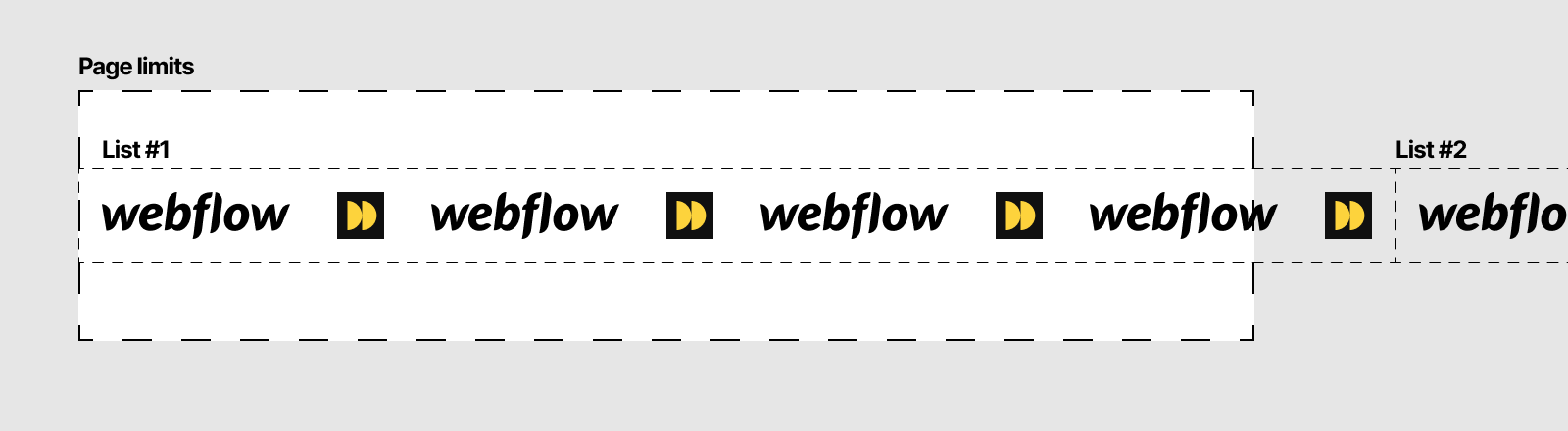
Imagine two identical lists of logos, side by side, each taking up at least one screen width. In their initial state, one will be visible to the user, while the other will be hidden off-screen.

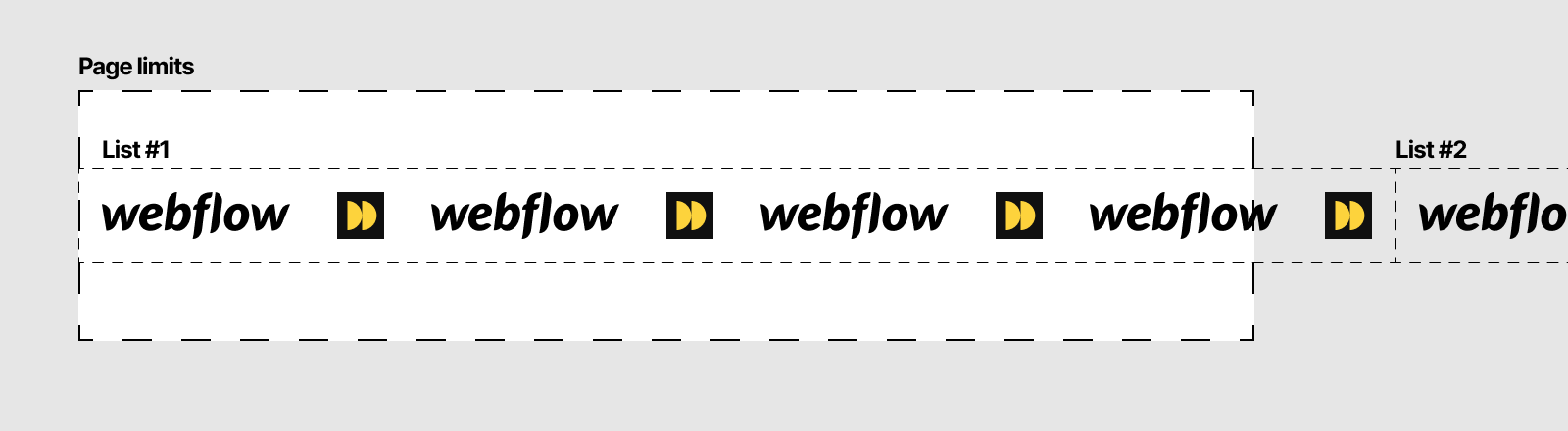
To create the illusion of scrolling, we will move these two lists with a horizontal movement animation (CSS transform). When both lists have moved 100% of their width to the left, the initially hidden list will have perfectly taken the place of the initially visible one.

At this point, we will immediately bring both lists back to their starting position and restart the animation from the beginning.

By repeating this animation in a loop, we achieve an infinite scrolling effect, where the logos appear to glide endlessly from one side to the other. This technique gives the appearance of a continuous flow of logos, using only two static lists.
In the next section, we will delve into the necessary preparation to set up this animation in Webflow.
Preparation for infinite scrolling in Webflow
To create your infinite logo scrolling animation, it’s essential to prepare well in Webflow. Follow these steps to ensure you get the desired result:
1. Gather your assets:
Start by collecting the logos or elements you want to scroll. Ensure they are all of similar sizes to guarantee a smooth and harmonious scrolling effect.
2. Create your component:
In the section where you want to add your marquee, add a Div Block that will serve as a container for the entire component. Give it a class, for example marquee_component.
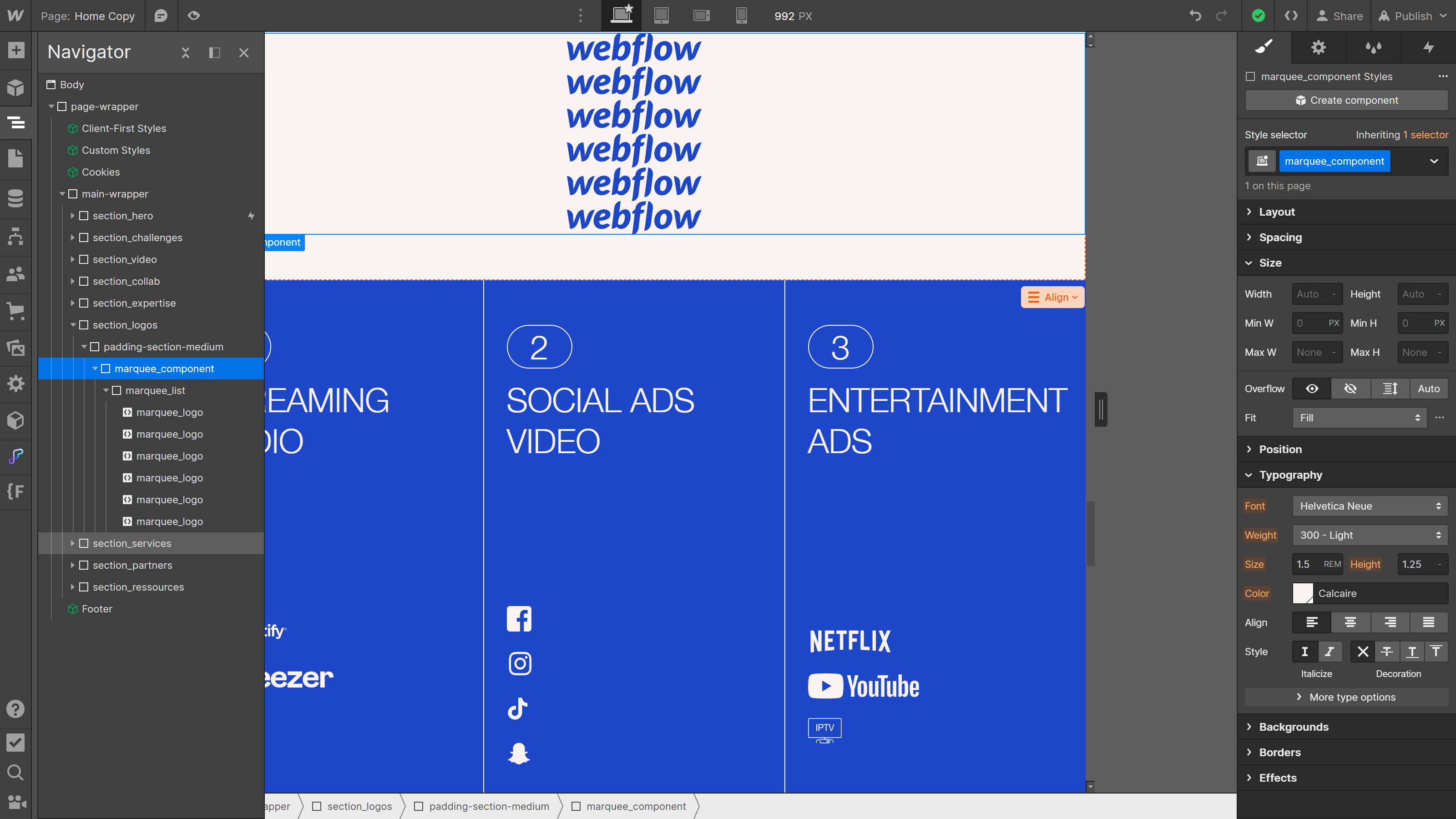
3. Create the component structure:
Inside your component, create the following structure:

- Inside the component, add a Div Block that will contain the first collection and give it a class, for example marquee_list.
- Inside this list, then add your assets and give them a class, for example marquee_logo.
4. Create the styles necessary for infinite scrolling
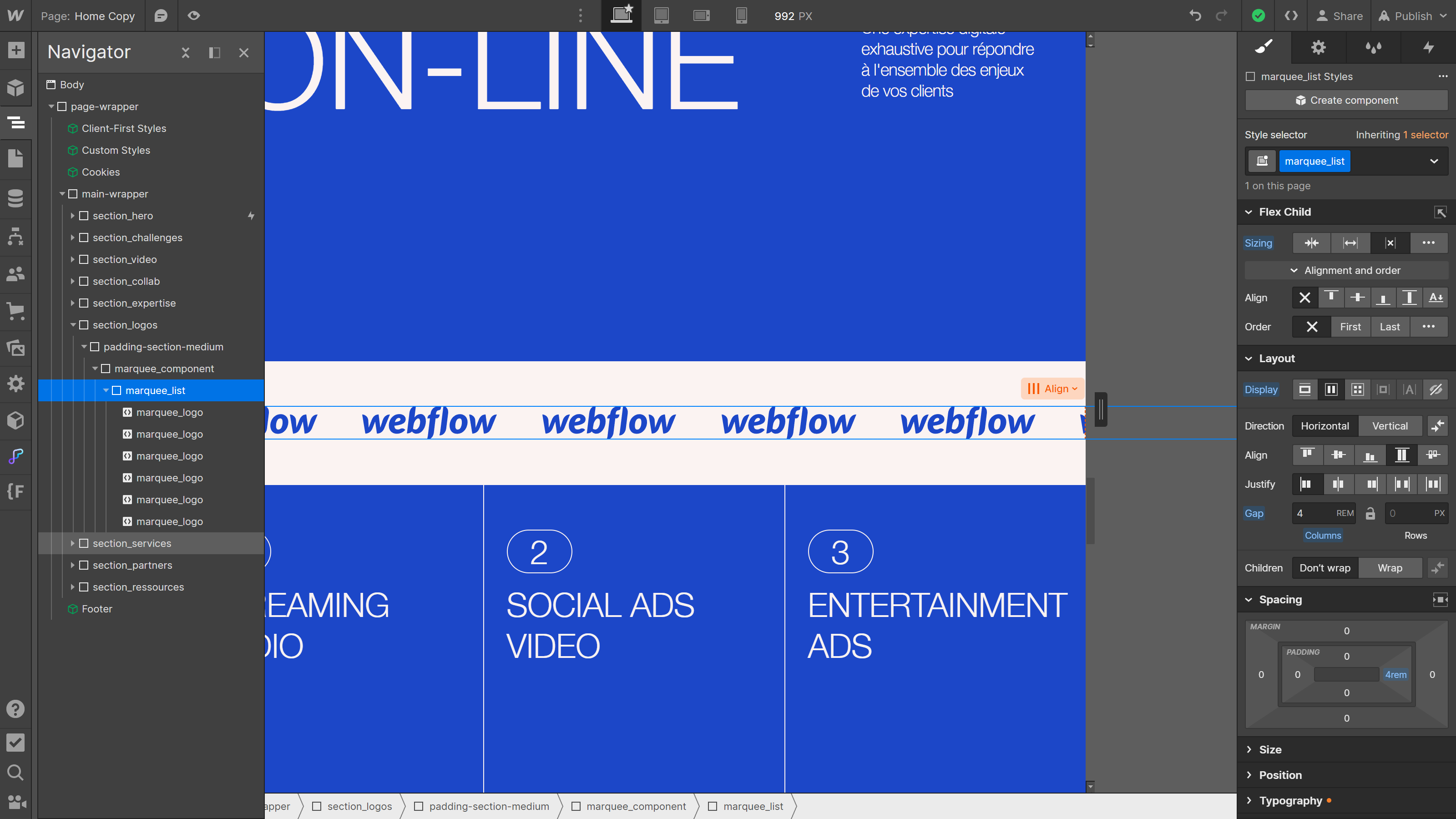
- To position the two lists side by side, apply a horizontal Flexbox to your element marquee_component.
- To manage the layout of the logos, apply a horizontal Flexbox to your class marquee_list.
- To control the spacing of the logos, add the gap you desire (e.g., 4rem) to the Flexbox of class marquee_list.
- To handle spacing between the last logo in one list and the first logo in the next, add padding-right equivalent to the gap of the Flexbox to your marquee_list element.
- Finally, to prevent the logos from resizing, set the Flex Child property of the elements marquee_list and marquee_logo to “Don’t shrink or grow.”

Important: managing the spacing between the lists with the gap of the marquee_component Flexbox creates a shift between the end and the restart of the animation loop: so use padding-right instead.
5. Duplicate the list:
Once your assets and styles are added, simply make a copy of marquee_list to enable the infinite scrolling animation to work.
To ensure the animation looks good visually, make sure the component, in its final state, always occupies at least one screen width. If not, duplicate it one more time.
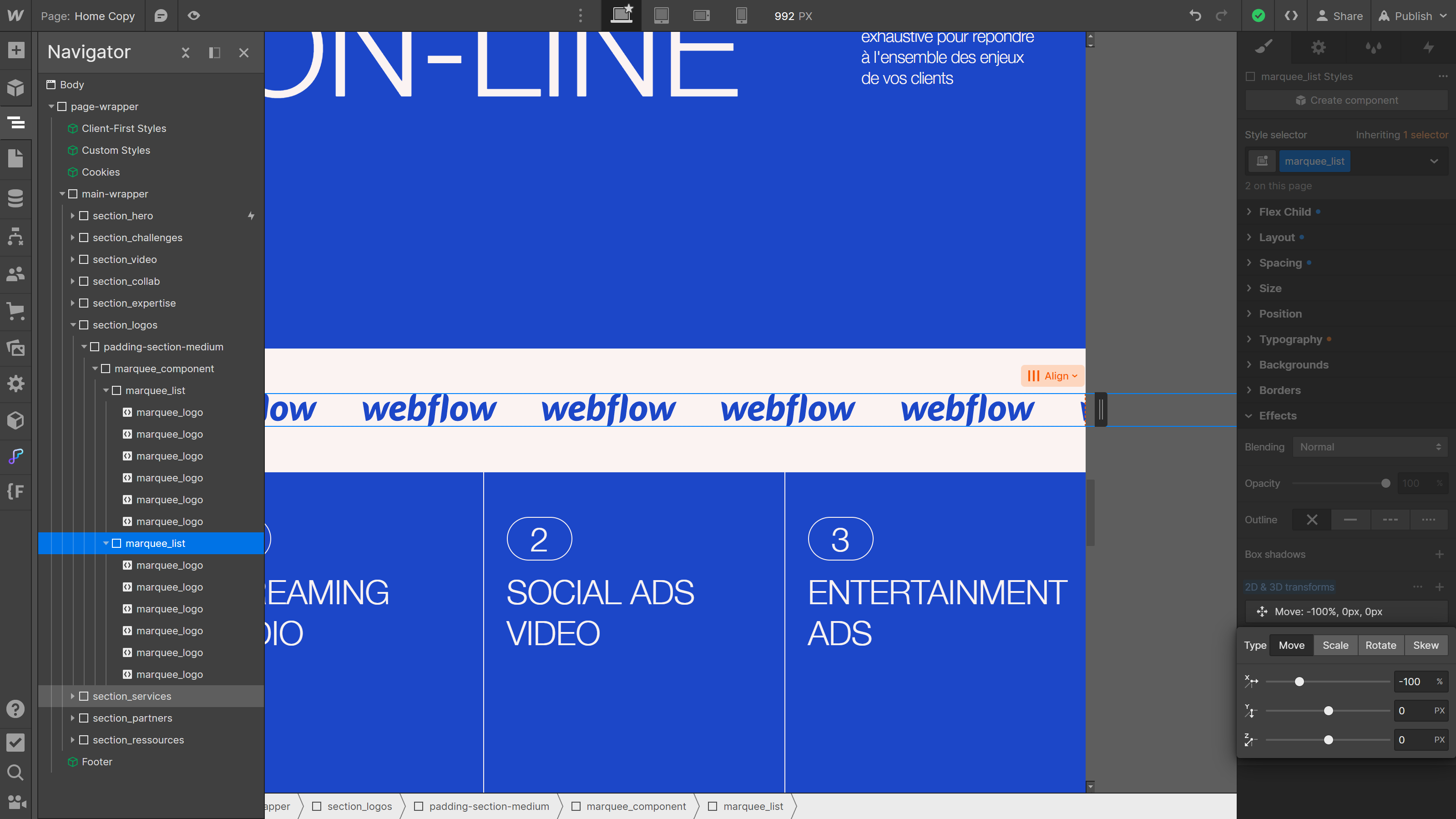
To test it, apply a horizontal transform effect of -100% to your class marquee_list to simulate the final state of the interaction. Remember to remove the CSS transform effect after the tests.

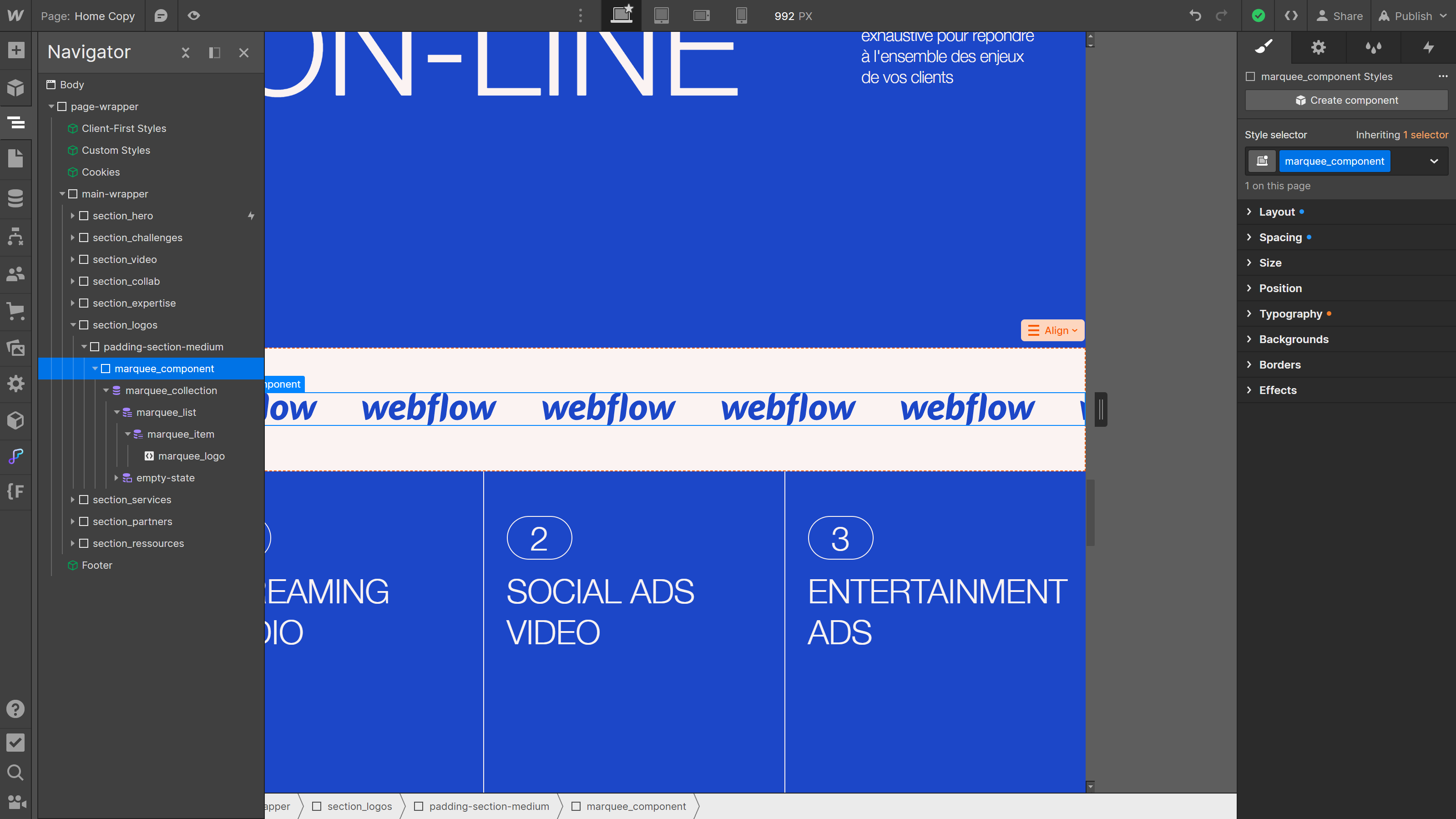
6. (Optional) Adapt the structure for a CMS collection:
If you wish to apply this effect to a CMS collection, here are the adjustments to make:
- Place the collection inside the marquee_component element.
- Give the Collection List element the class marquee_list.
- Place your logos (marquee_logo) inside the Collection Item element.
- To prevent the logos from resizing, set the Flex Child property of the Collection List Wrapper and Collection Item elements to “Don’t shrink or grow.”
- Rather than duplicating marquee_list, duplicate the Collection List Wrapper this time to adjust the component size.

Now that you have prepared the structure, you are ready to add the infinite scroll interaction. In the next part, we’ll go through the steps to create this effect.
Creating the infinite marquee animation
Now that your structure and logos are ready, it’s time to add the interaction that will allow your logos to scroll indefinitely.
There are several approaches to achieve this effect: using Webflow’s native interactions, creating an equivalent animation using CSS with custom code, or a third option for more advanced needs.
Option 1: Webflow’s native interactions
Webflow offers a great way to create animations without requiring coding skills. Here’s how you can set up the infinite scrolling effect using Webflow’s native interactions:
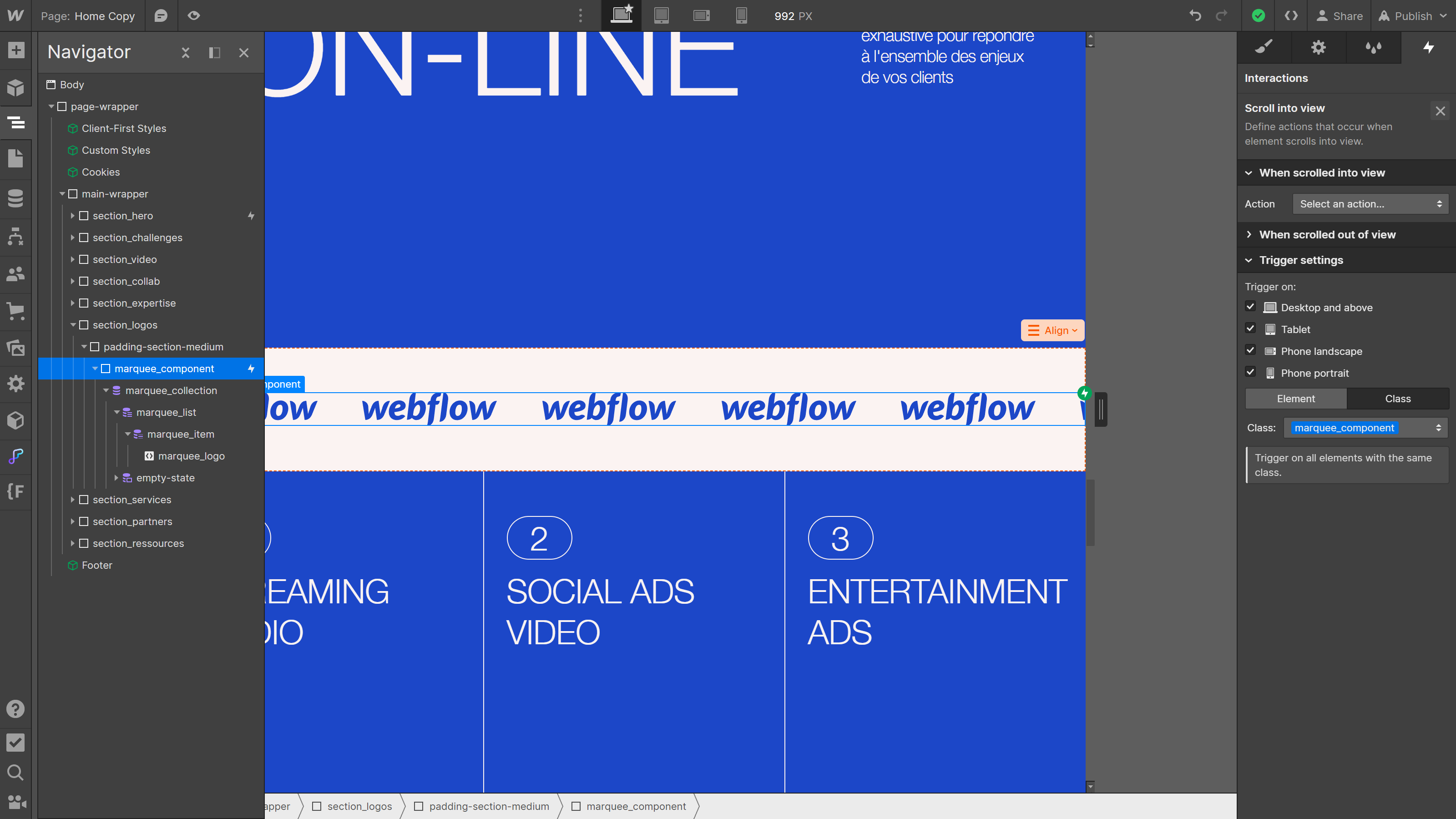
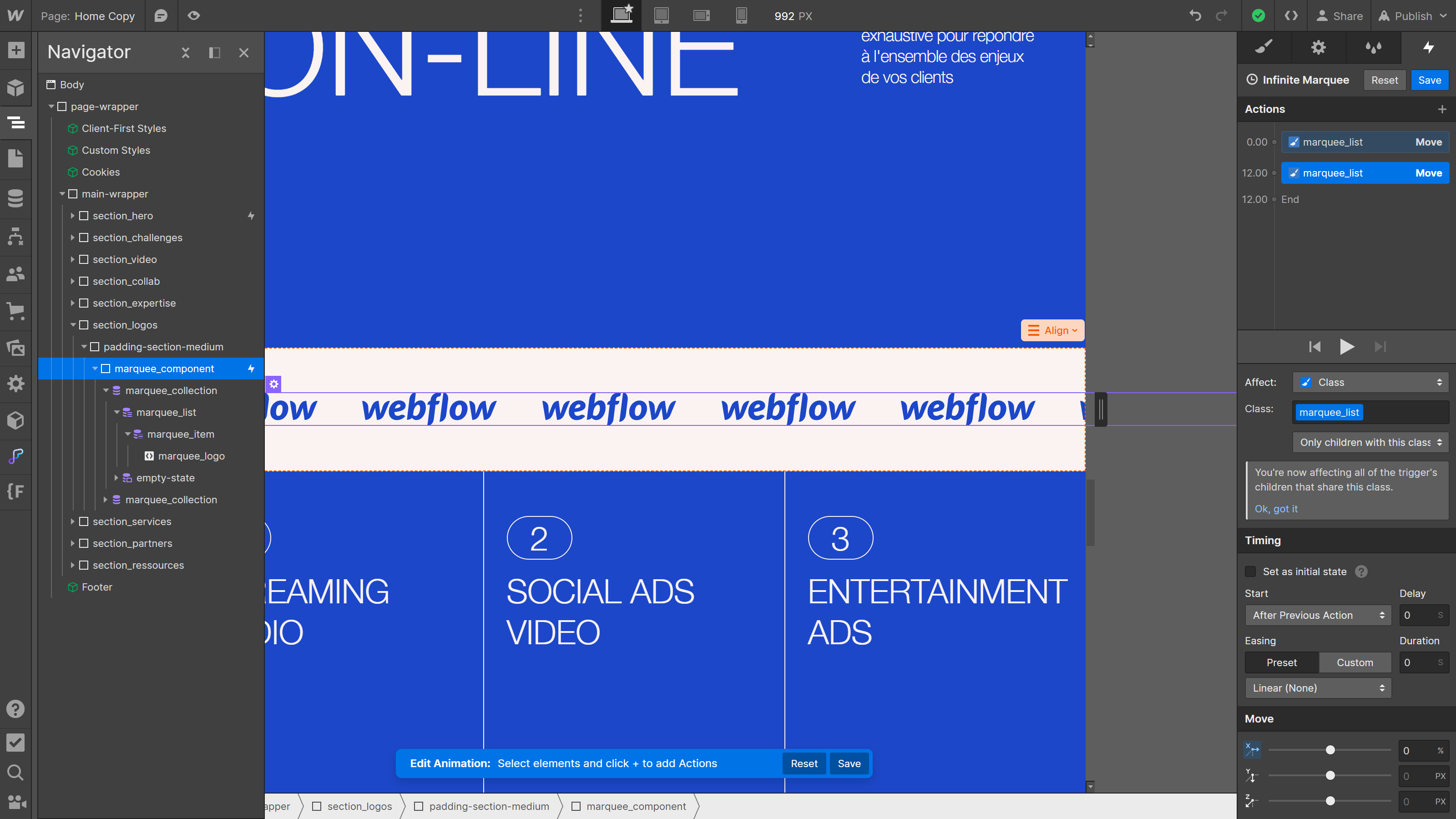
1. Create the interaction:
- Start by selecting the marquee_component element and create an Element Trigger interaction.
- Select Scroll into view, set the Trigger Settings to the class to keep the animation active in case the component is copied, check the Loop option so that the animation repeats indefinitely, and then create an animation When Scrolled Into View.

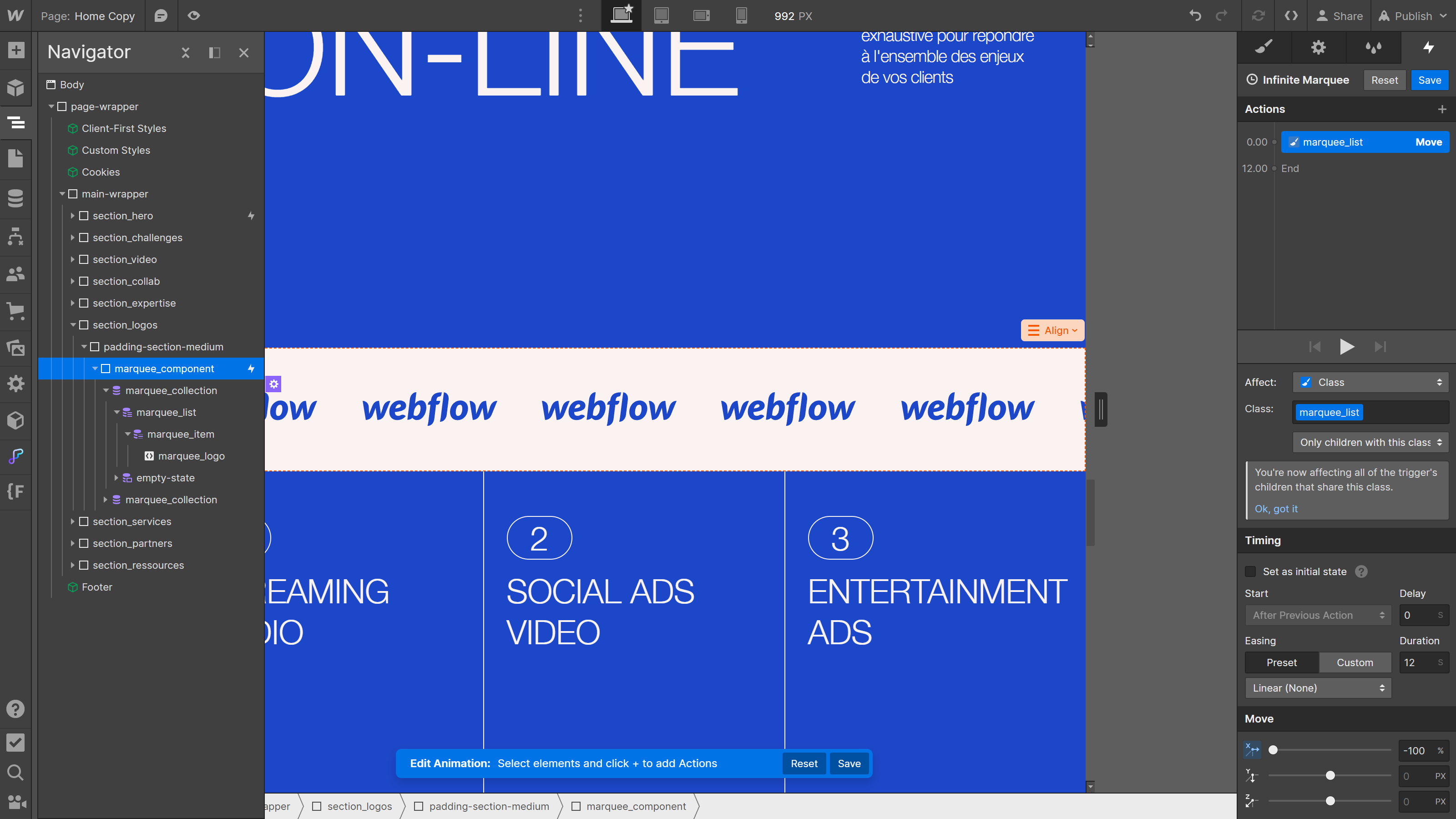
2. Set up the scrolling:
- In the interaction actions, select your marquee_list element in the navigator and add a Move animation for the horizontal movement.
- Move the element horizontally to -100% and set a duration as well.
- In the action settings, ensure that the element is targeted by its class so that the animation applies to all lists.

3. Loop the animation:
- Then duplicate this first action to create the action of returning to the initial state.
- Move the element horizontally to 0% and set this time the duration to 0 seconds so that the return to the base state is instantaneous.

Option 2: Custom CSS code
A second option is to choose a CSS-based approach in custom code, which will have the advantage of being lighter:
1. Copy the following code into the header of the custom code:
Consider updating the class name and adjusting the duration if needed.
2. Go to the custom code and paste the code in the header.
3. Publish your project and admire the result.
Option 3: Splide JS
A third option for implementing infinite scrolling in Webflow is to use Splide JS, a lightweight JavaScript library for creating sliders and interactive scrolling.
This more complex option offers a scalability advantage if the CMS collection to which the animation is applied is expected to grow.
Unlike the first two options, which adjust the speed based on the size of the lists (due to the specificity of CSS transform), Splide JS maintains a constant speed, regardless of the component size (and thus, the number of elements inside). This option is therefore a good choice for client projects that may evolve:
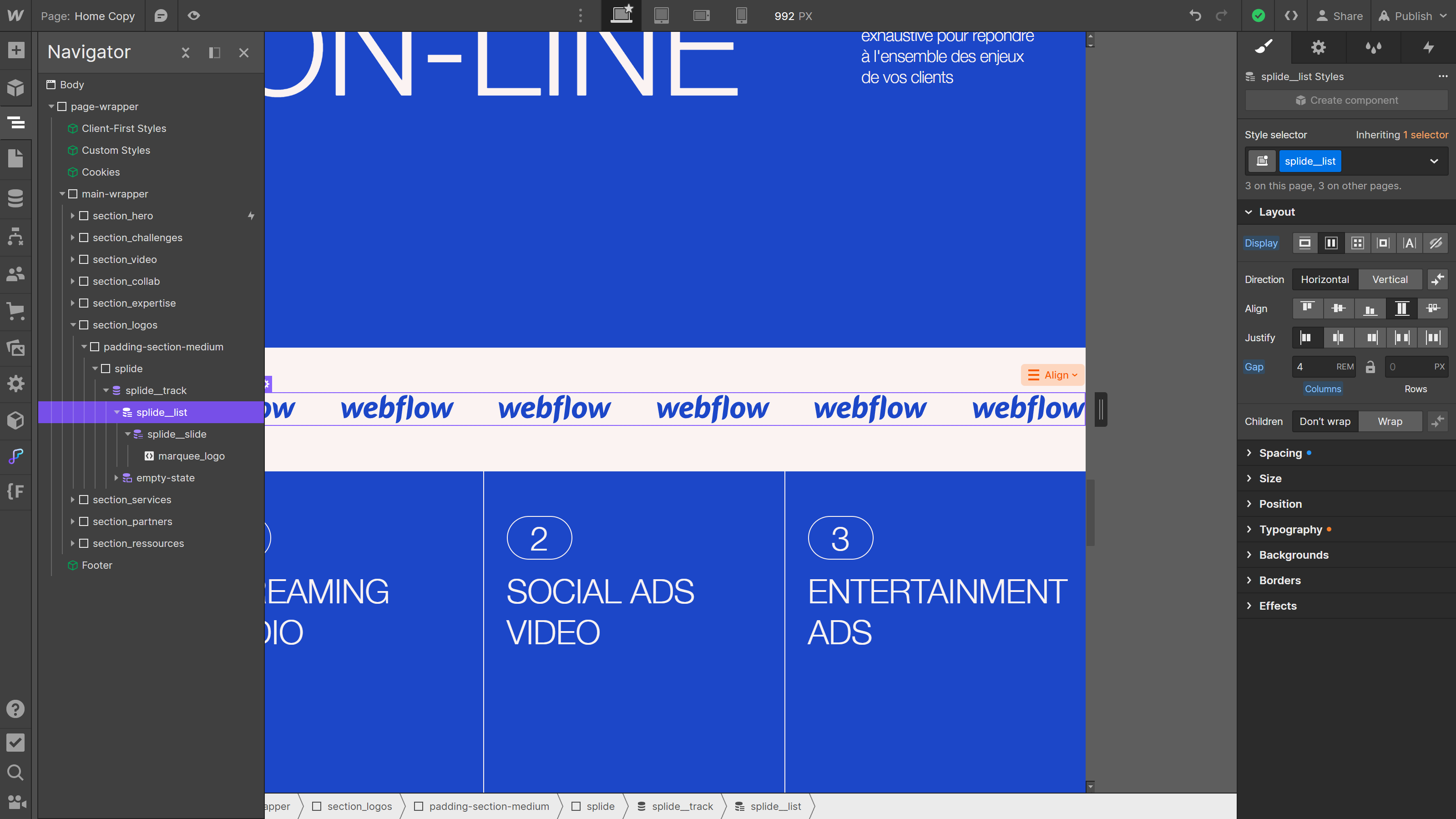
1. Create the structure required by Splide JS:
Splide JS requires a specific structure and class naming:

- Create a container with the class splide in which you will add your collection.
- Give your Collection List Wrapper the class splide__track.
- Give your Collection List the class splide__list.
- Give your Collection Item the class splide__slide.
Duplicating the collection will not be necessary: Splide takes care of it automatically.
If you want to manage multiple Splide JS components in your project, add a combo class to each of the required elements before applying specific styles. This will allow you to target and style each component specifically (since each will have its own combo class).
2. Paste the following code into the header of your custom code:
3. Paste the following code into the footer of your custom code:
Modify the parameters as necessary and ensure that the code classes match the classes present in your Webflow project.
Note that the gap between elements can be managed directly in the Splide JS settings, so it is not required in Webflow styles.
4. Publish and test:
Now publish your project and test the infinite scrolling; you should see your logos scrolling smoothly and dynamically in a loop.
The Splide JS approach offers several advantages, especially for CMS collections, as scrolling automatically adjusts to the number of items added by the client.
Summary of options
By choosing between these three options, you can create an infinite scrolling effect according to the approach that works best for you:
- The interaction panel, more accessible.
- The custom CSS code, lighter and more efficient.
- The Splide JS installation, more scalable and advanced.
Our opinion?
- For a simple and static project, a performance gain is worth a few lines of code.
- For a more advanced client project that is likely to evolve, Splide JS could be a good option, even though it’s more complex.
In any case, this feature will allow you to add a touch of dynamism to your site by showcasing your logos.
Conclusion
In conclusion, adding an infinite scrolling of logos to your Webflow site is a great way to enrich your visitors' experience by drawing their attention to key elements dynamically.
In this article, we have explored three distinct approaches to achieve this effect, each offering its own advantages depending on your specific needs:
- Using Webflow’s native interactions provides an accessible solution, ideal for simpler projects where coding manipulation is limited.
- Custom CSS code, on the other hand, offers a lightweight and efficient option for controlling infinite scrolling while maintaining maximum optimization.
- For more advanced needs, Splide JS allows for a constant speed, regardless of the number of elements, making it a particularly scalable choice for projects with constantly evolving CMS collections.
Ultimately, the choice between these three options will depend on the complexity of your project, your coding skills, and your performance preferences. Whether you opt for the simplicity of native interactions, the lightweight nature of custom CSS, or the flexibility of Splide JS, adding an infinite scrolling of logos will inject a good dose of dynamism and visual appeal into your Webflow site, contributing to a memorable and engaging user experience.
To go further, you can:
- read our article on: Comparing CSS and JavaScript for Creating Webflow Animations
- read our article on: Slater, the ultimate tool for combining Webflow & JavaScript
- watch Finsweet’s video on: Looping carousel of logos in Webflow using Splide JS








.jpg)
