Introduction
When you navigate a one-page website, it's sometimes important to easily identify the active section from the navigation.
In today's article, we will show you how to dynamically highlight the active section in the navigation on Webflow. Whether it's in the main navigation menu or in a secondary menu (like a long FAQ with multiple categories), this technique can be very useful to enhance your users' experience on your website!
So today, we will explore how to add a distinctive visual effect to the active navigation element, making it easier for your users to orient themselves as they browse your site. Note that there’s a little trick to achieve this functionality!
1. How to properly structure your page
To highlight the active section in our navigation menu on Webflow, we first need to understand the typical structure of such a setup.
In a one-page layout, content is divided into distinct sections. The navigation then uses anchor links to connect the menu items to different sections. By using anchor links, you can create a navigation menu that links directly to each specific section of your page.
Preliminary steps:
- Design your layout however you like with your content, sections, and navigation.
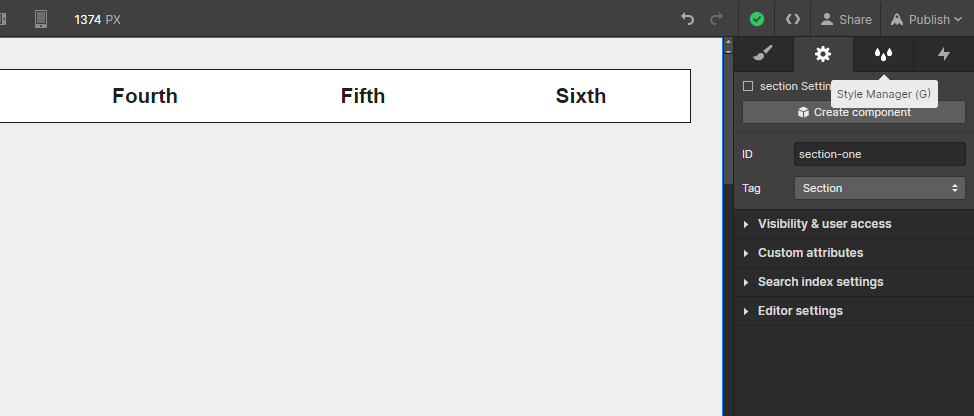
- Once the basic structure is created, add an ID to each of your sections from the Element Settings.

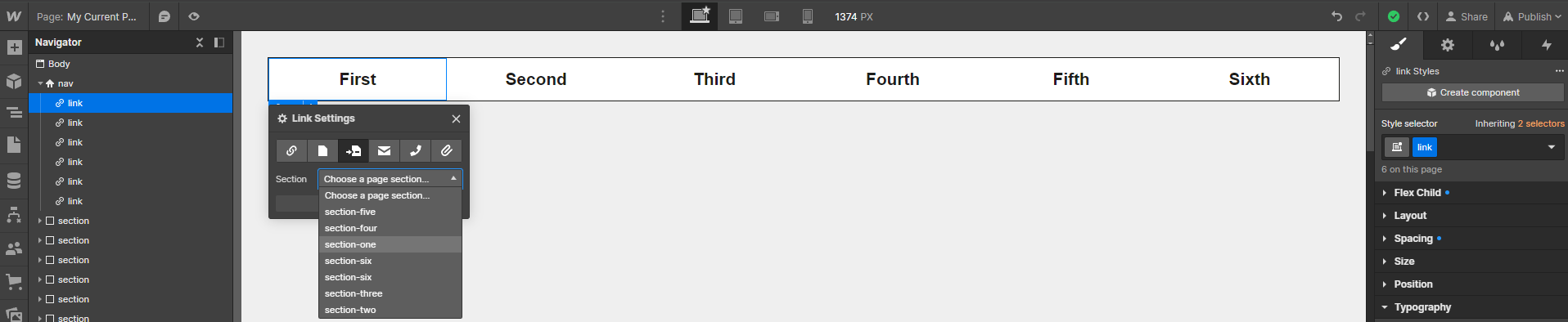
- Once the ID is added, link each menu item to the corresponding section using the Page Section option in the Link Options.

Great! Your structure is ready!
In the next section, we will discover how to unlock the "Current" state to highlight the active section in Webflow navigation.
2. How to unlock the customization of the "Current" state
The "Current" state is a special state in Webflow that can be used to style an element when it is currently displayed on the screen. In short, by applying this state to the navigation element corresponding to the active section, you can give it a different style from the other elements.
However, there's a small trick to know: by default, Webflow automatically applies the "Current" state to a link when it points to the page you are on. In our case, since we are using anchor links that point to sections, this state is not available by default.
Fortunately, there is a very simple trick to work around this limitation and achieve the "Current" state on your anchor links:
The trick to unlock the "Current" state
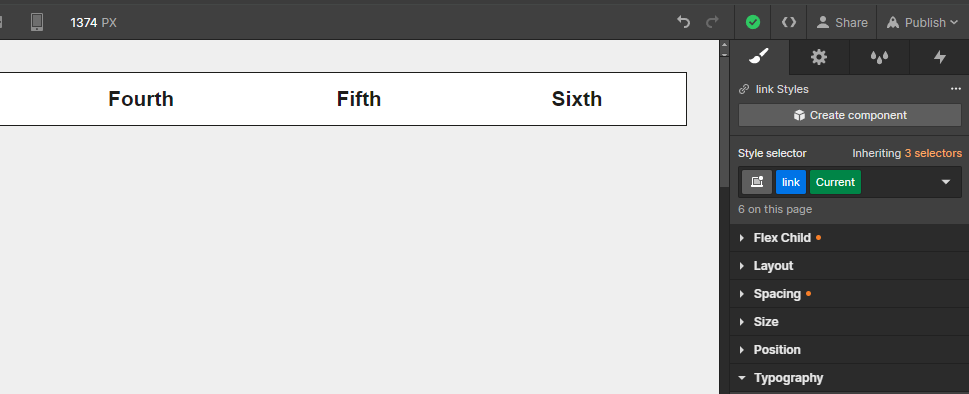
Simply select the target section (the one to which you added an ID) in the Designer, then return to the anchor link that points to it. The "Current" state should then be available in the Style Panel of the element.

The backup trick
In some cases, this solution might not work: a slightly longer, but guaranteed solution, is to change one of the anchor links to link to the current page, customize the "Current" state of this link, and then switch it back to an anchor link afterwards.
3. Customizing the style
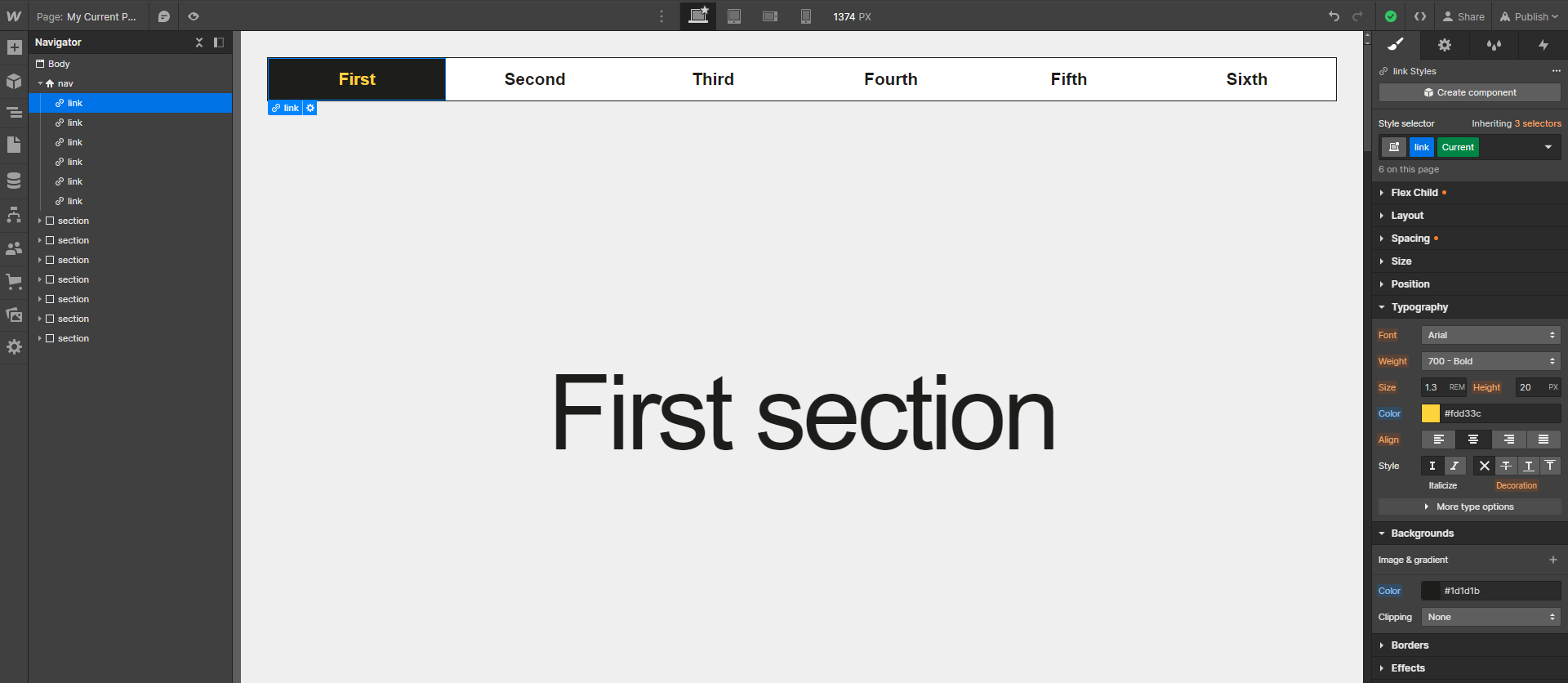
Now that you have unlocked the customization of the "Current" state for your anchor links, you can customize the style of this state to highlight the active section in your menu.

Here are some tips to guide you in customizing your style:
- Color: Choose a color that stands out. You can use a different color for the link text, the background, or even both. Just make sure the chosen color is consistent with the rest of your design.
- Underline or border: Add an underline or borders to the element to make it more visible when the section is active.
- Transition effects: You can also create transition effects from the “Effects” tab in the Style Panel to make the highlighting smoother and more pleasant for users. Transitions can include opacity, color, or movement animations.
Feel free to experiment with different style combinations to find the one that best fits your design and visual identity.
4. Using on other menus
Highlighting the active section in menus is not limited to a single one-page navigation. This technique can also be applied to other types of menus, like a list of categories in a long FAQ, for example.
The procedure to implement this feature on other menus is similar to that explained for one-page navigation. You will simply need to adapt the structure and interactions based on your specific needs.
Conclusion
Highlighting the active section in navigation can be an essential element in improving user experience and facilitating navigation on your Webflow site. By utilizing the "Current" state on anchor links, you can provide users with a clear visual indication of their position on the page.
We hope this tutorial has been helpful to you!
Want to learn more web design tips like this?
- Follow us on our YouTube channel for more guides and advice,
- Continue to learn, experiment, and innovate with the Digidop Academy,
- Check out the latest blog post: How to create a border gradient on Webflow.








.jpg)
