One of the major announcements at the Webflow Conf 2023 was that you can now natively integrate 3D into your Webflow projects through Spline integration.
In today's tutorial, discover:
- How to export and integrate your Spline file into Webflow, following best practices.
- The different ways to utilize Spline in your Webflow projects.
The tools used in this tutorial:
→ Spline, a 3D modeling web app. Learn about Spline
→ Webflow, a low-code web development tool Discover Webflow
1. Guide to Integrating Spline with Webflow:
Here are some steps to properly prepare your Spline 3D file for Webflow integration.
1.1 How to Export a 3D File from Spline?
- Rename Elements: First and foremost, make sure to give clear names to all objects in your 3D scene on Spline. This will facilitate animation and future usage of the elements in Webflow.
- Auto-Zoom: Go to your project settings and enable Auto-Zoom. Choose "YES." This will make your "3D Frame" responsive.
- Export Button: Next, click on the "Export" button at the top right.
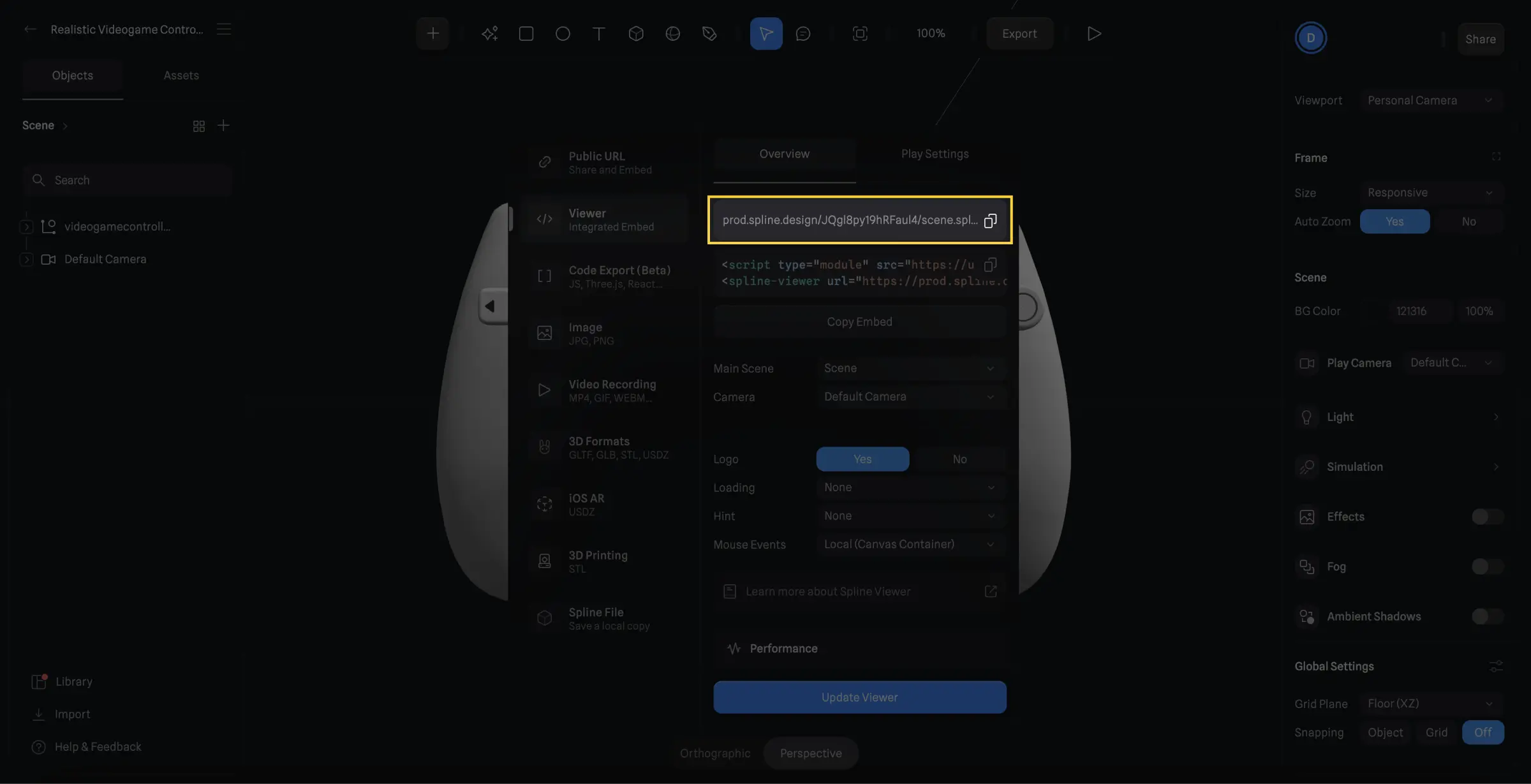
- Viewer/Play Settings Tab: Here, disable the "Background Color" for a transparent render and adjust other settings as needed.
- Copy the URL: From the Viewer or Code Export tab, copy the URL starting with prod.spline.design/

Bonus - Spline Performance Audit: Before leaving Spline and proceeding to the web integration, be aware that there is a built-in performance audit of your 3D creation, providing a diagnosis and optimization recommendations.
1.2 How to Import Your 3D Design onto Your Webflow Site?
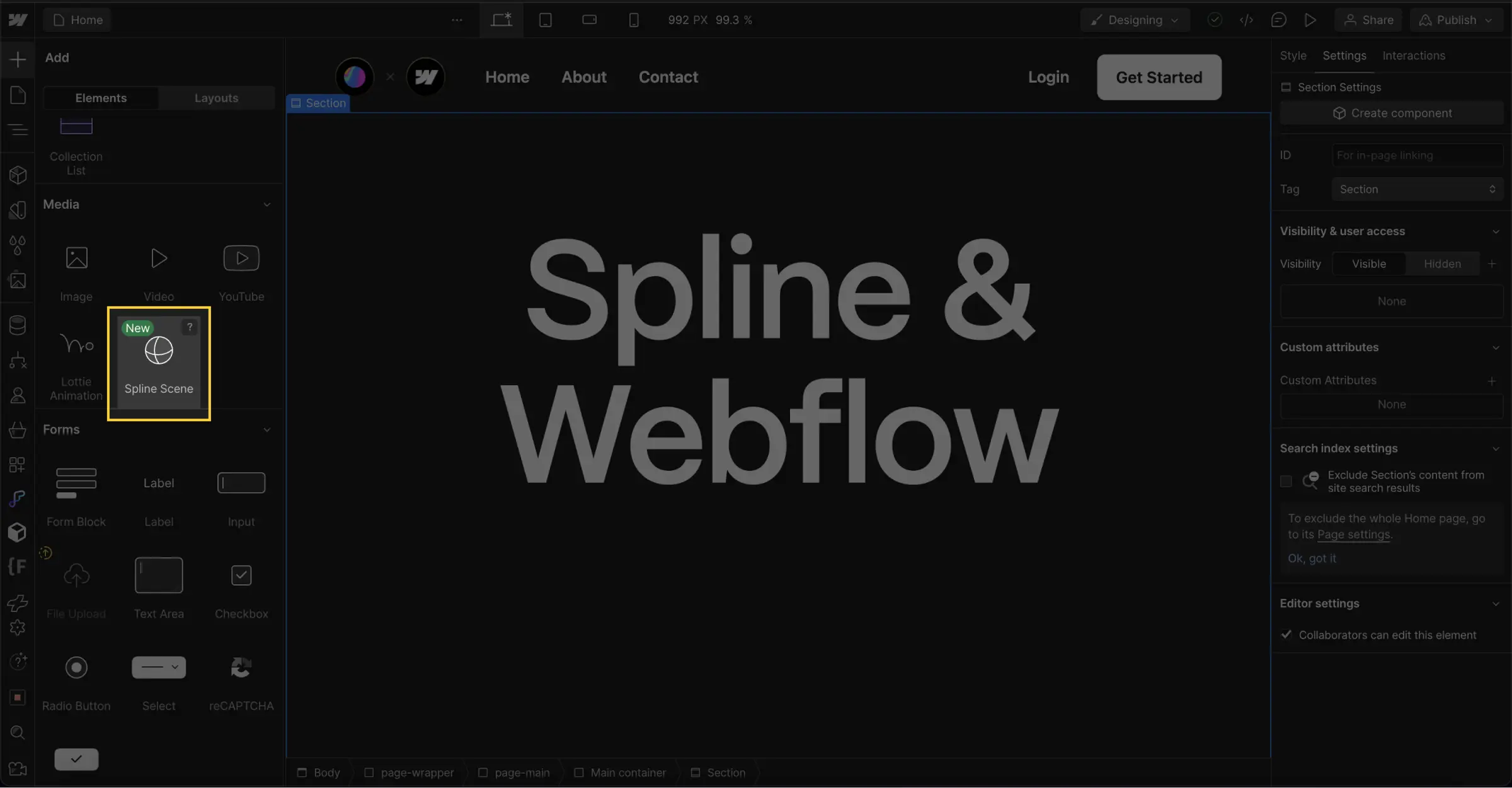
1. Add the Spline Scene Element: Once in your Webflow interface, add a new element and choose to integrate the "Spline scene."

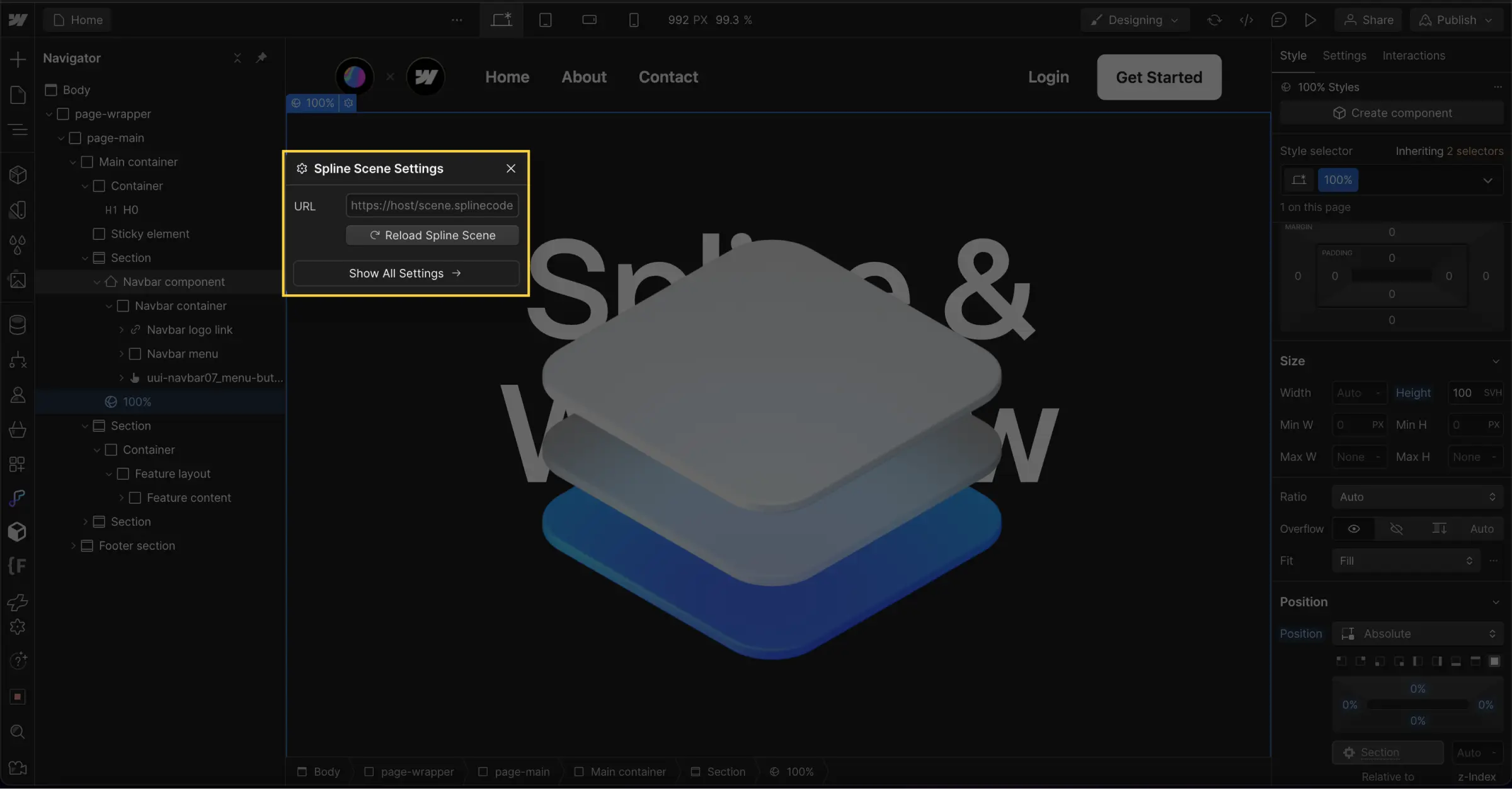
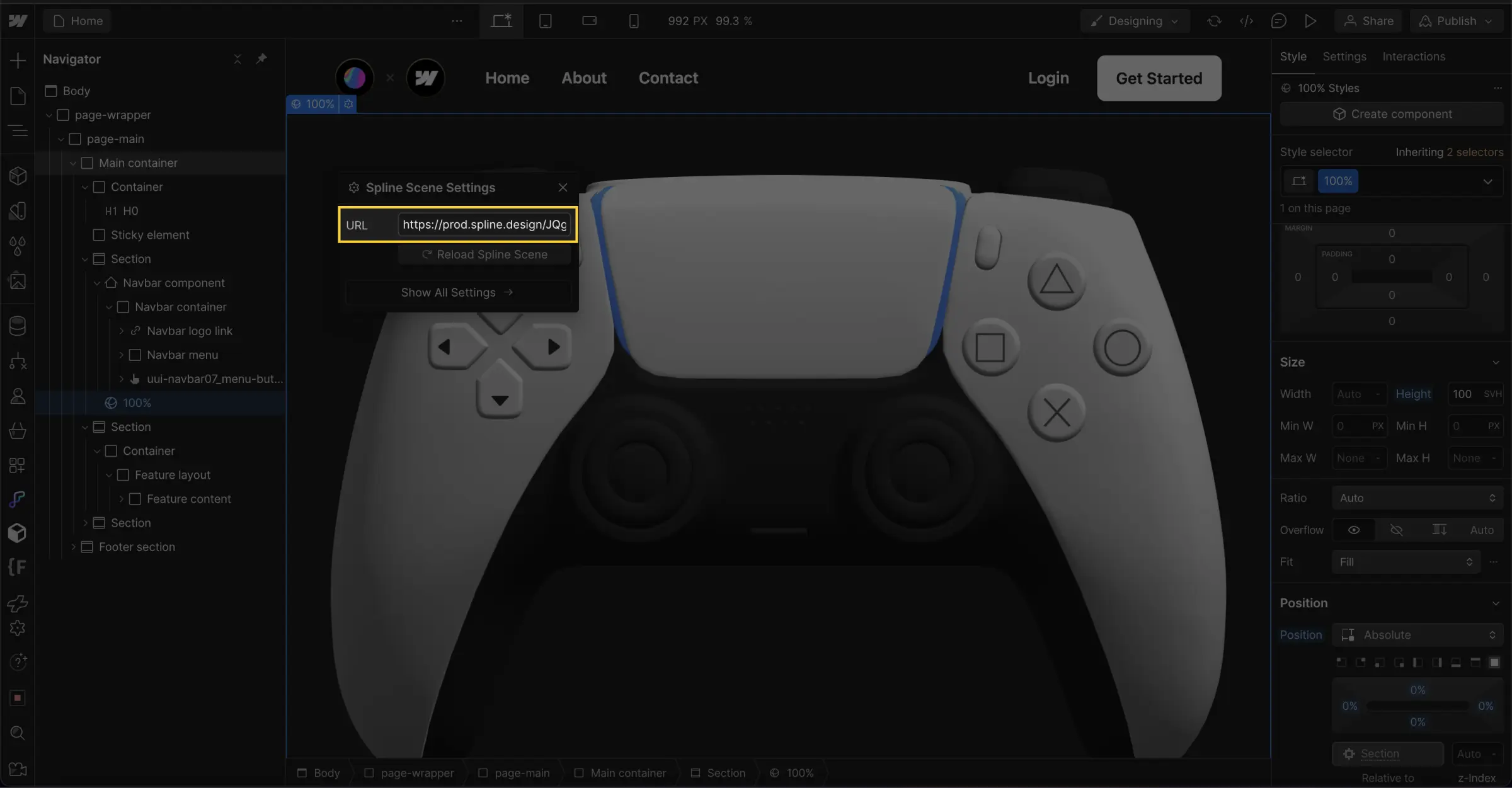
2. Paste the URL: Take the URL you copied from Spline and paste it into the URL field of the "Spline scene" element.


3. Assign a Class to Your Element: To position the 3D element as desired in your Webflow project, assign it a class and CSS styles.
And there you have it !
2. How to Use 3D with Spline on Your Webflow Site?
⚠️ Watch Out for Performance Impact: Integrating 3D elements may slow down your site's loading time. Be sure to optimize your creation as much as possible.
The native integration of Spline into your Webflow projects now allows you to create customizable and immersive experiences directly from the Webflow Designer interface, without the need for custom code. Among the native capabilities:
- Integrate and Position 3D Scenes: Place your 3D elements exactly where you want them on your Webflow site using CSS classes.
- Animate Your 3D Elements: Use the Webflow interaction panel to create JavaScript animations with various triggers, such as hover, scroll, load, click, and more.
- Create Interactions with Other HTML Elements (e.g., Button, Div, etc...)
In summary: the customization flexibility offered by Webflow, combined with the magic of 3D, opens up new dimensions for your web projects.
Our Additional Resources
To go further.
#Debrief Webflow Conf 2023
Want to learn more about Webflow's repositioning towards professional website creation (and its new features)?
→ Replay our complete debrief from Webflow Conf 2023
#Learn to Use Spline Effectively with Webflow
3D is an exciting topic. To learn more about the possibilities that Spline offers, stay tuned for new videos on "How to use Spline on your Webflow sites" on Digidop's YouTube channel.
→Access the specialized YouTube channel on new trends in Web design, Digidop








.jpg)
