Webflow offers a range of form types for various tools. The more forms you integrate into your site, the more data you'll need to manage, which can quickly become overwhelming for you and your team. This is where automation comes in, allowing you to link data from your website to your business tools, like HR systems, CRM tools, and product management solutions.
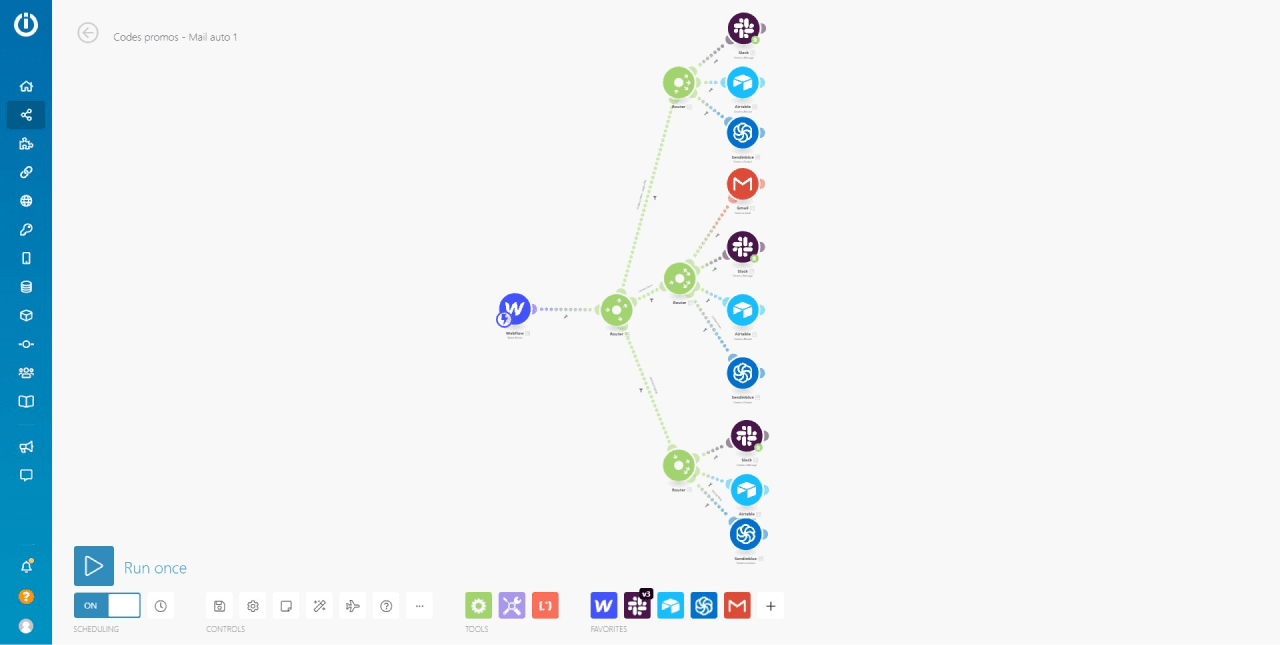
There are several techniques for linking your website to your no-code and low-code tools, and here we use the automation tool: How to connect multiple Webflow forms with Make (Integromat). In this example, we’ll walk through connecting multiple Webflow forms to Make (Integromat) to send custom messages to our teams. We’ll automate data management for three different forms using the Webflow and Slack modules in Make (Integromat).
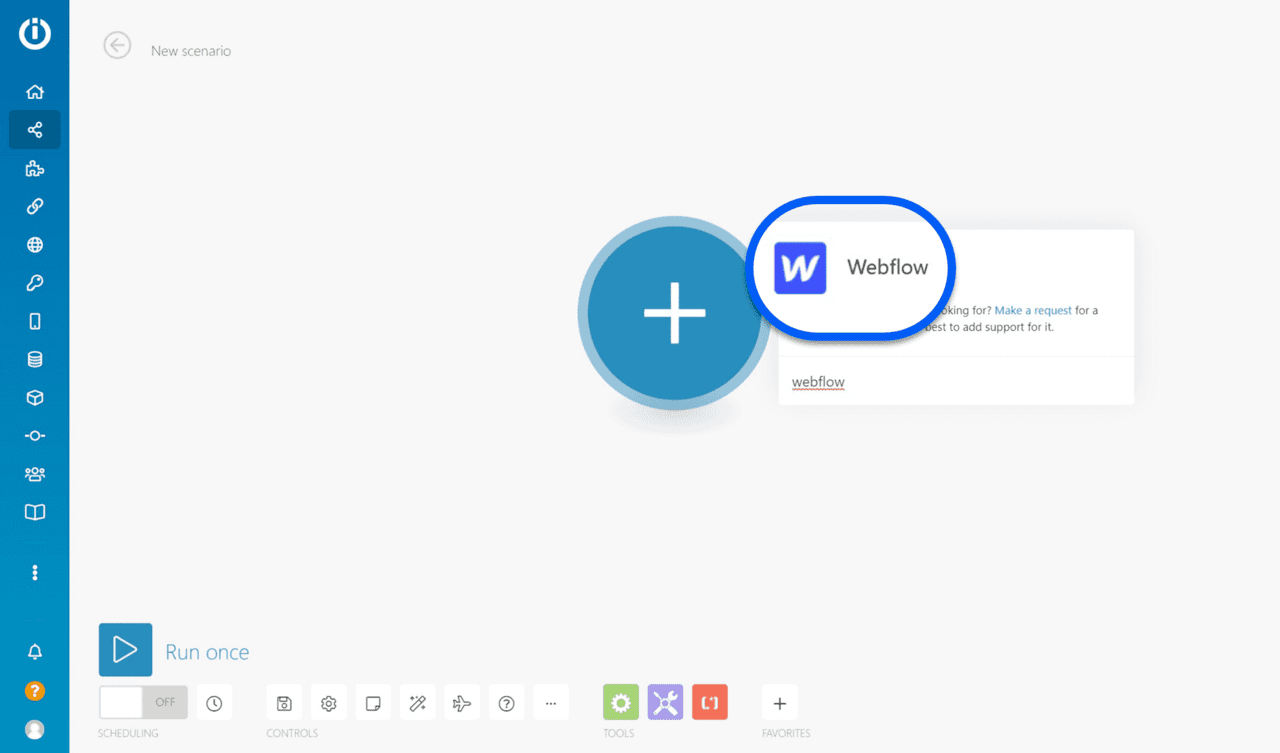
1 - Add the Webflow module
Add the Webflow module to Make (Integromat) to start your automation.

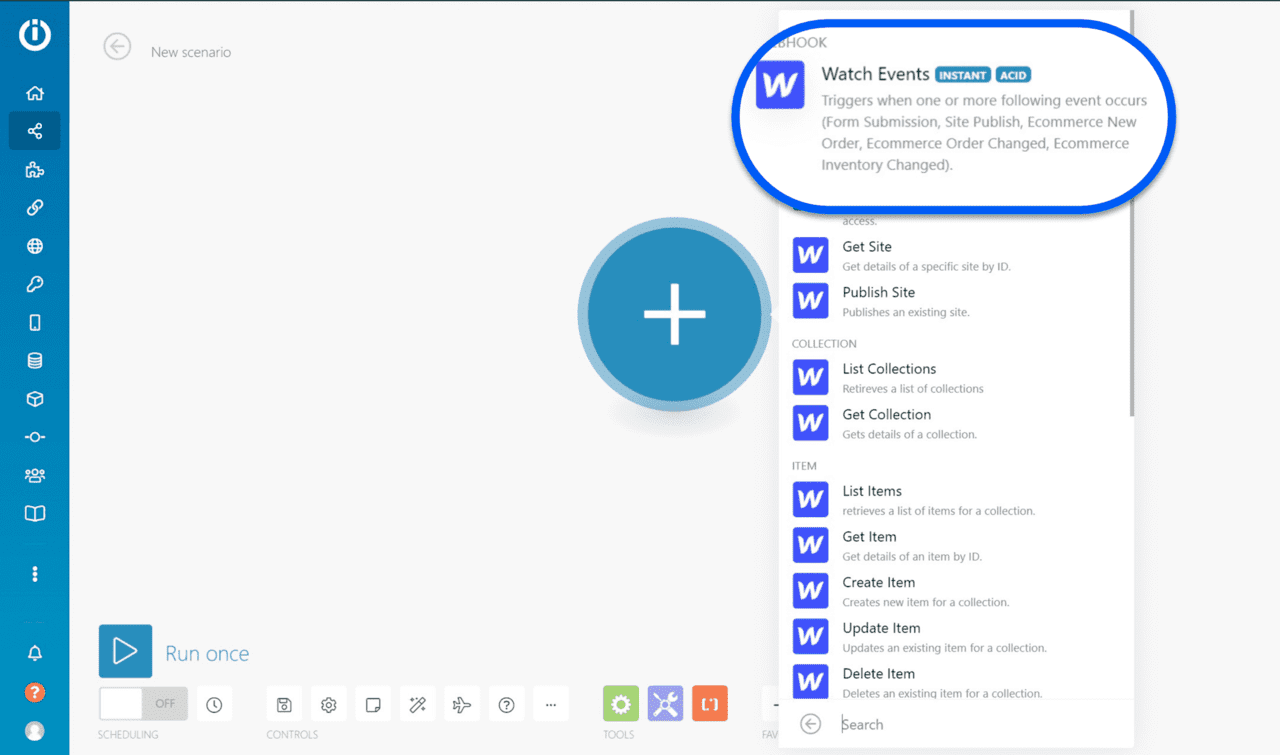
2 - Select the “Watch Event” trigger
This instant webhook will allow you to receive data as soon as a new form is submitted.

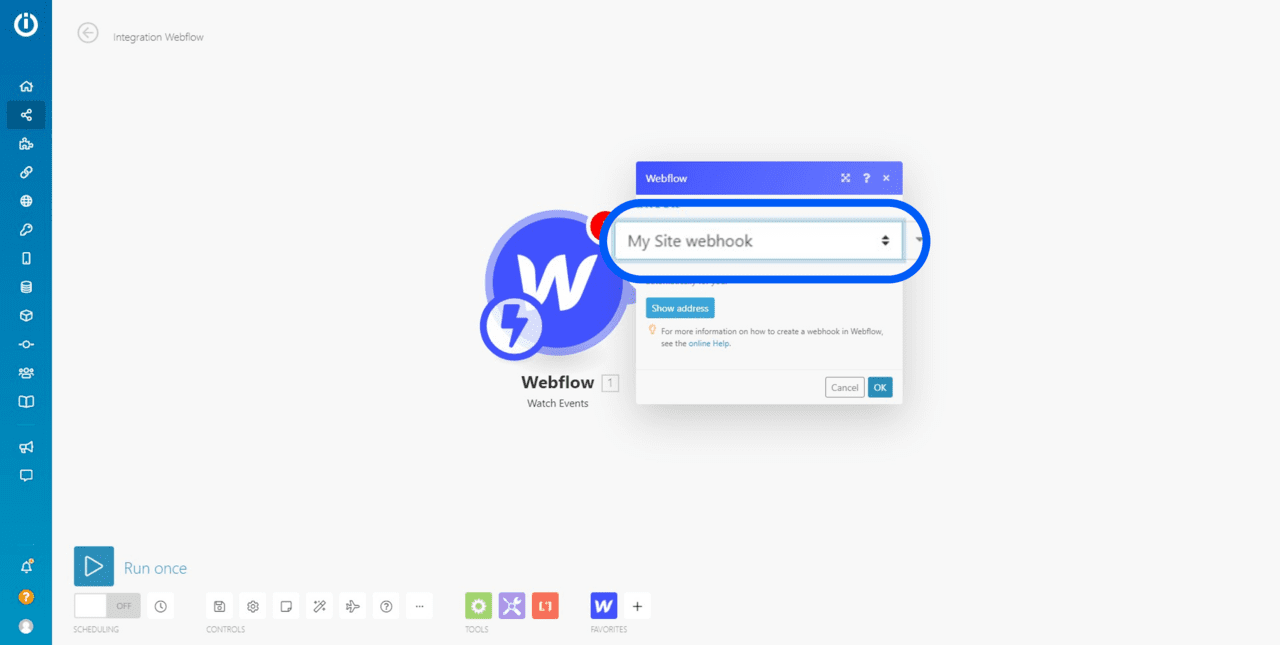
3 - Add your Webflow site
You need to connect Webflow to Integromat by selecting the right project.

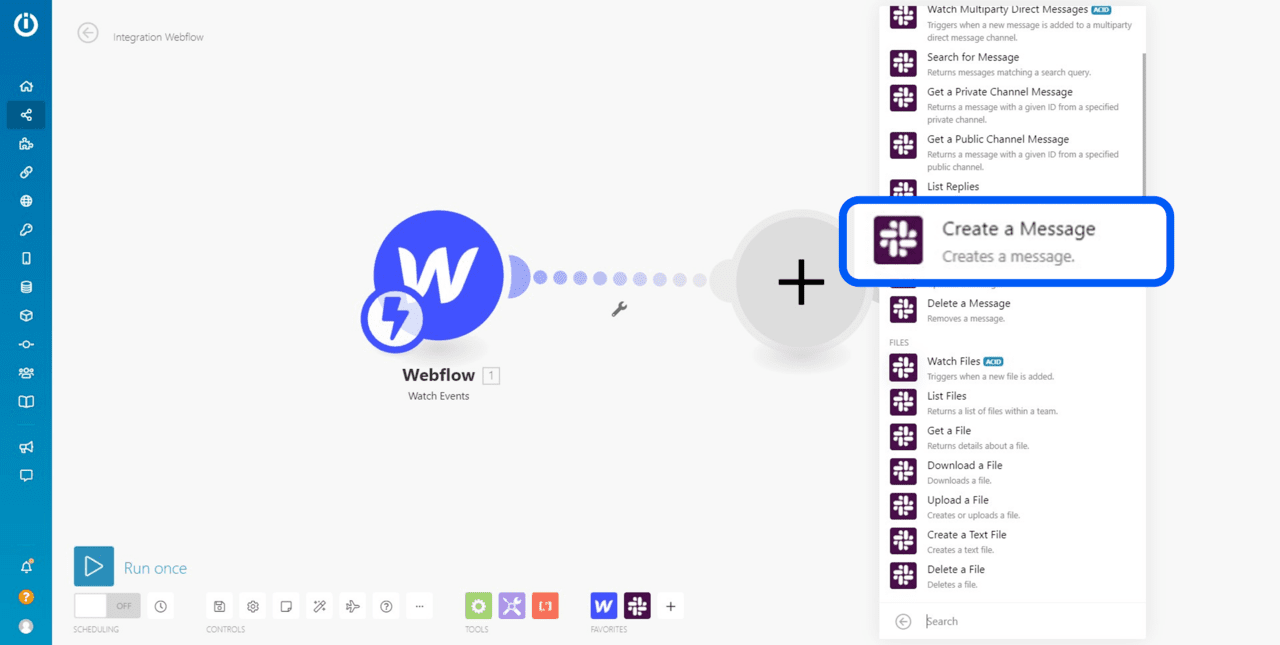
4 - Add your first Slack module
You are now going to connect Slack to Make (Integromat). Add a new Slack module and select “create a message” as the action. The aim is to send a personalized message to a specific chanel.

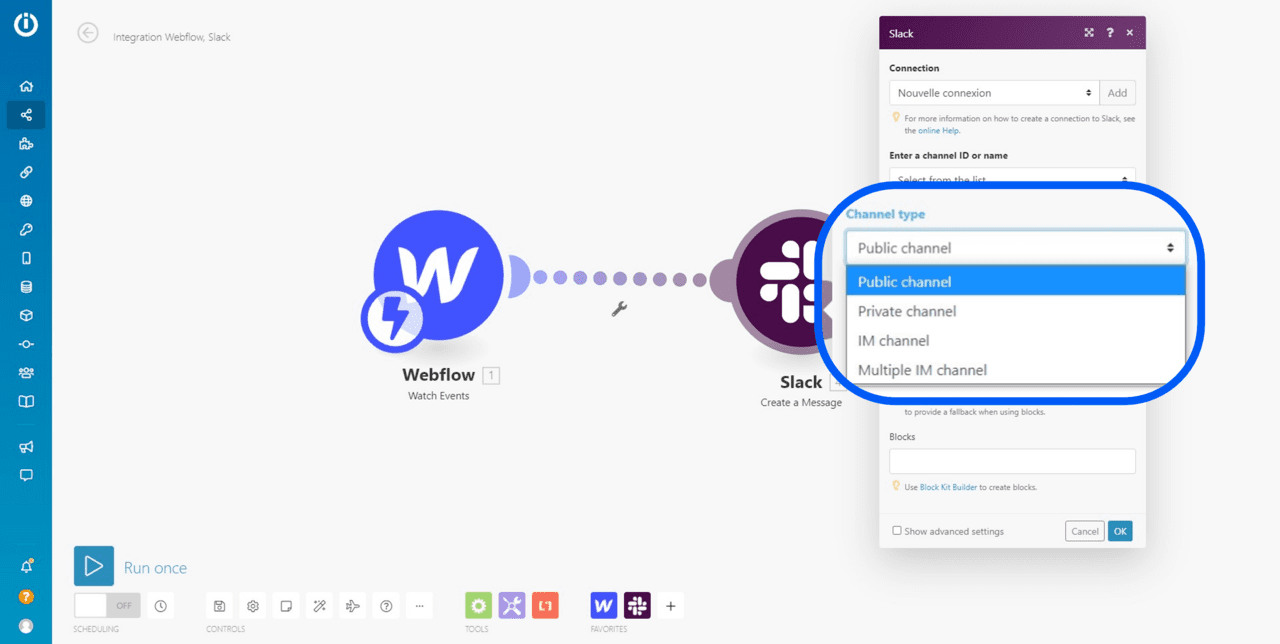
5 - Set up the first Slack module
Select the type of channel you want to use, then the channel or person you want to send the message to.

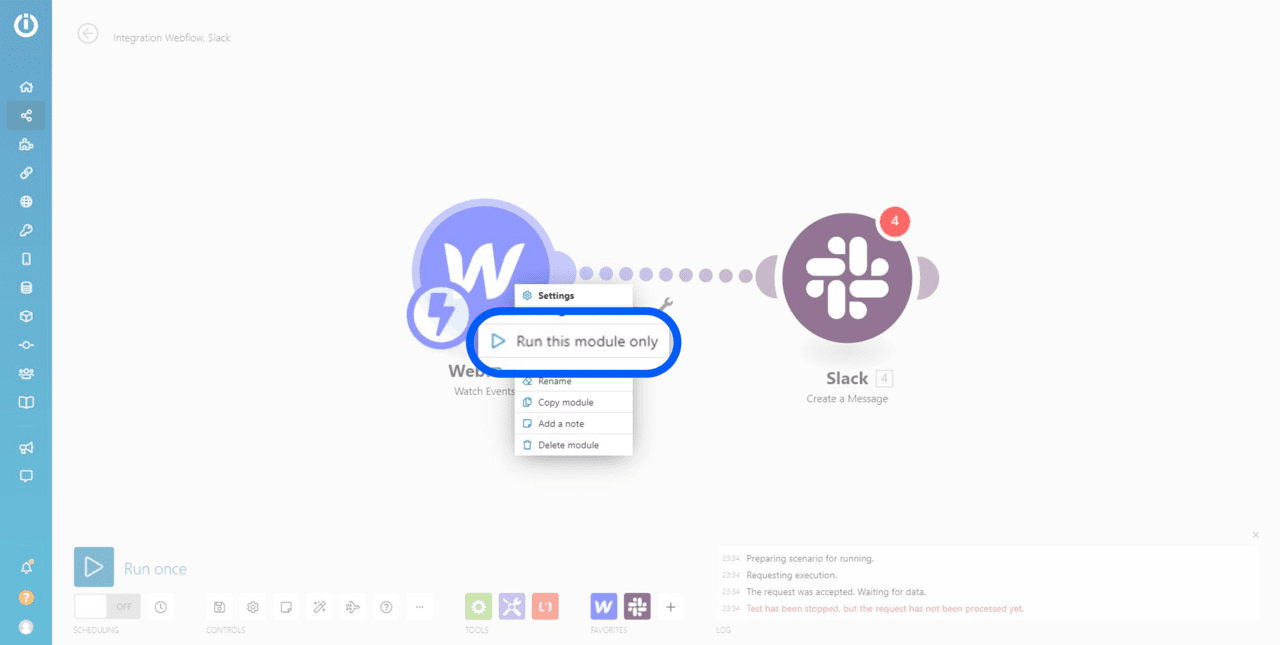
6 - Send the data for your first form
Now it's time to send the first data to your Webflow webhook. To do so, right-click on the webflow module and click on “Run this module only”.
Then go to your Webflow site and fill in the first form.
Warning 🚨 Each Webflow form must have a unique name to be clearly identified.

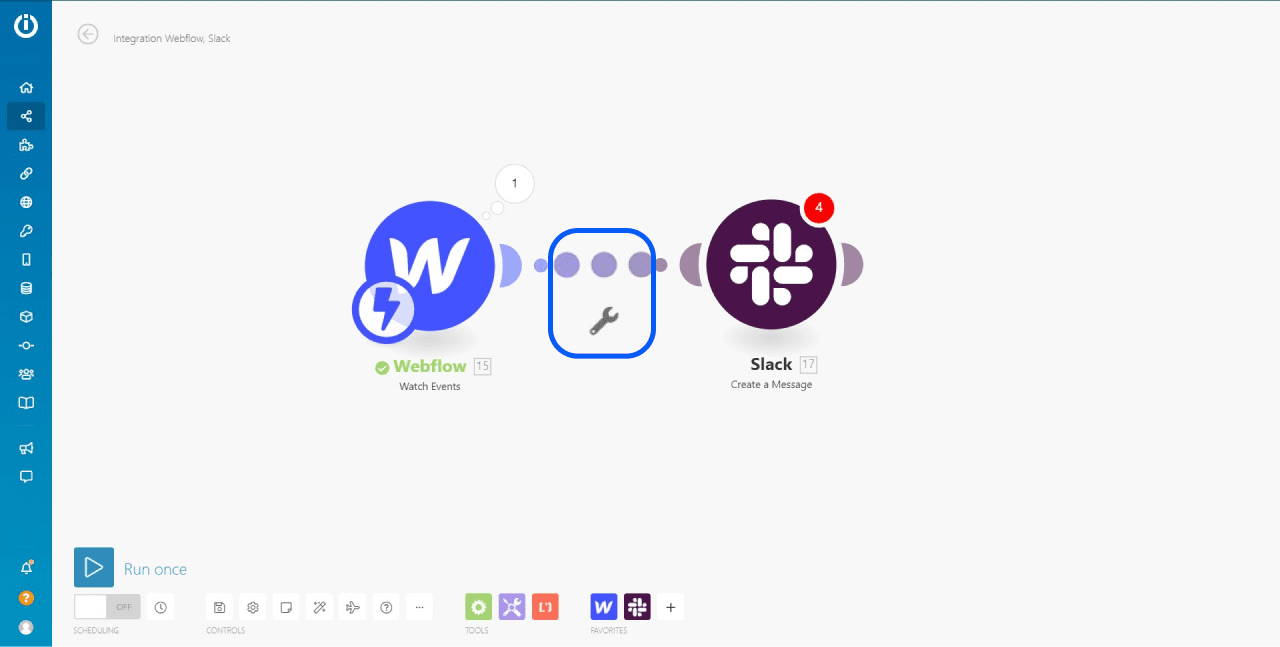
7 - Filter your first form
Make's filtering system (Integromat) is extremely powerful, and will enable us to identify the different forms. The aim here is to separate your forms so as not to mix data. To filter, click on the link between the two modules.

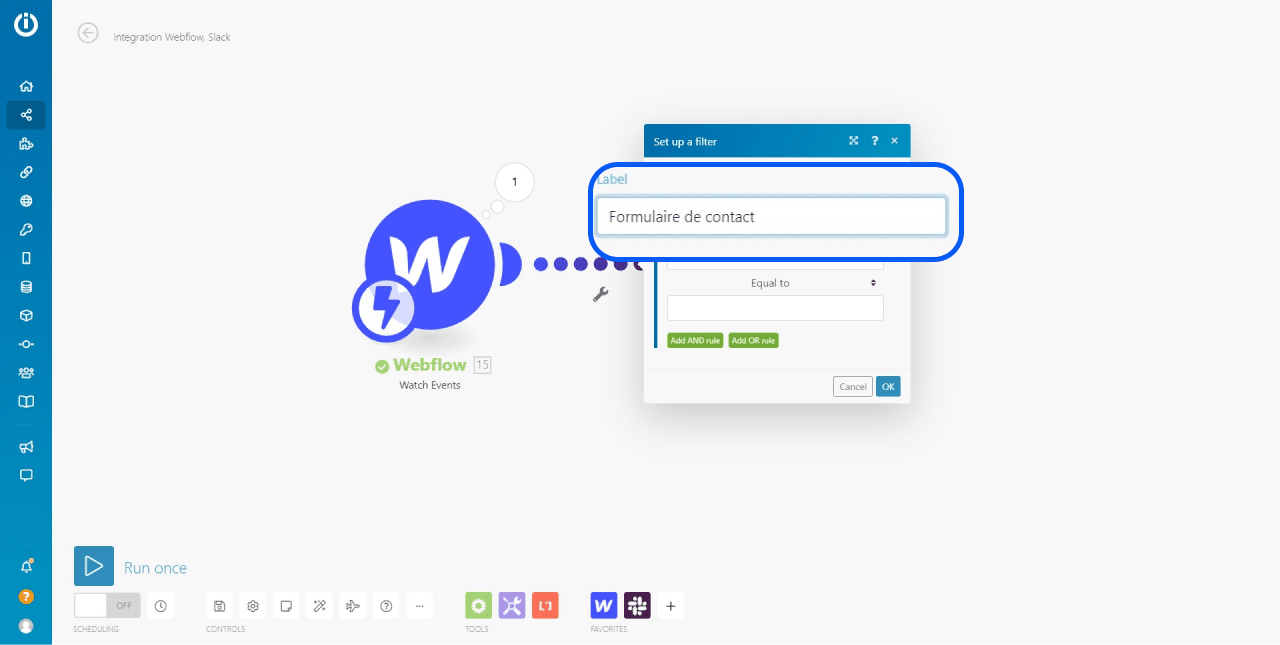
8 - Rename your filter
It's important to identify each filter by renaming it. We advise you to call the filter by the name of your form. Once you've added all your forms, you'll be able to easily identify the automation specific to each of them.

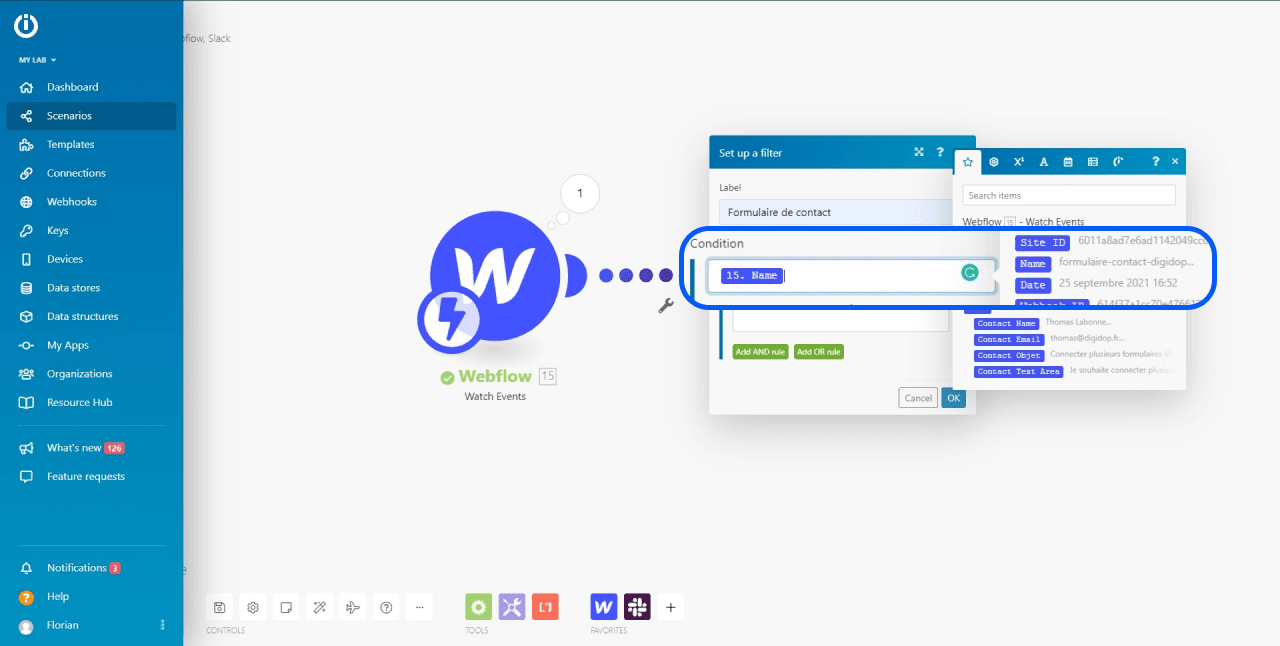
9 - Add a filter condition
Filtering allows you to tell Make (Integromat) to consider data only in certain cases. Here, we'll tell the webhook to pass the data if and only if it's the first form. Here's how to do it:
Adding a form name tag
In the first line: add the “name” tag for your webflow form. The “name” tag will tell the filter which form it is, and thus redirect it to the right place in the automation chain. That's why it's important that each form has a unique name.

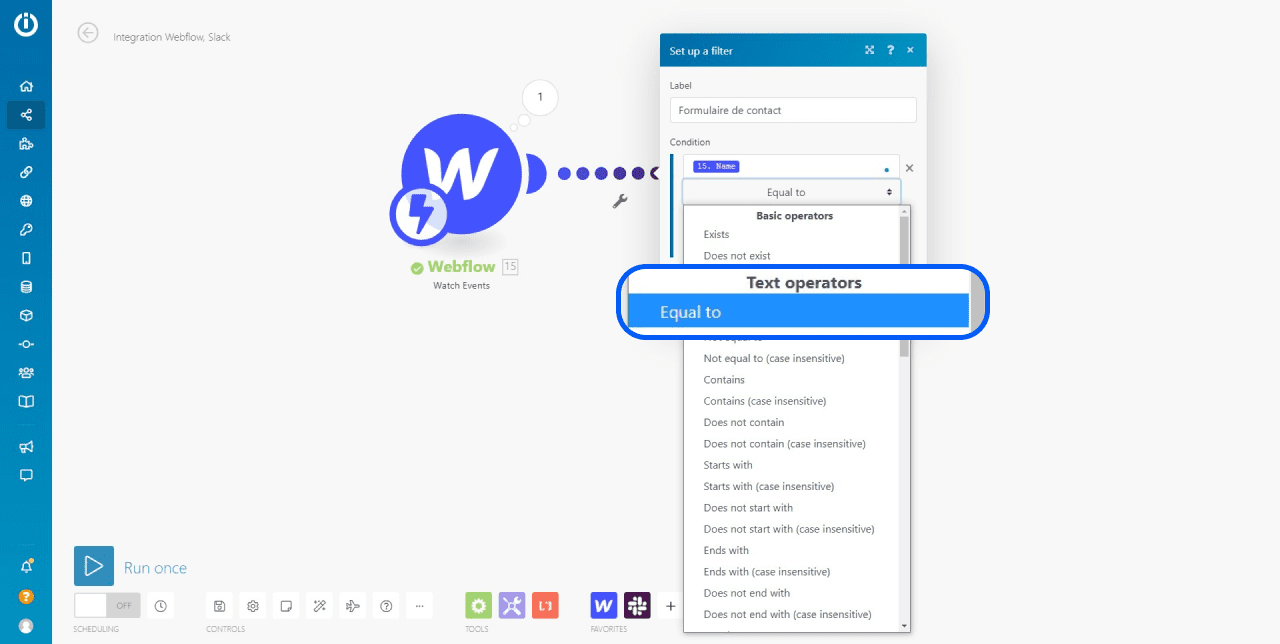
Add a filter type
Select an “Equal to” condition of type “Text operators”. This tells the filter that the text content of the “name” tag must correspond exactly to the form indicated for this part of the string.

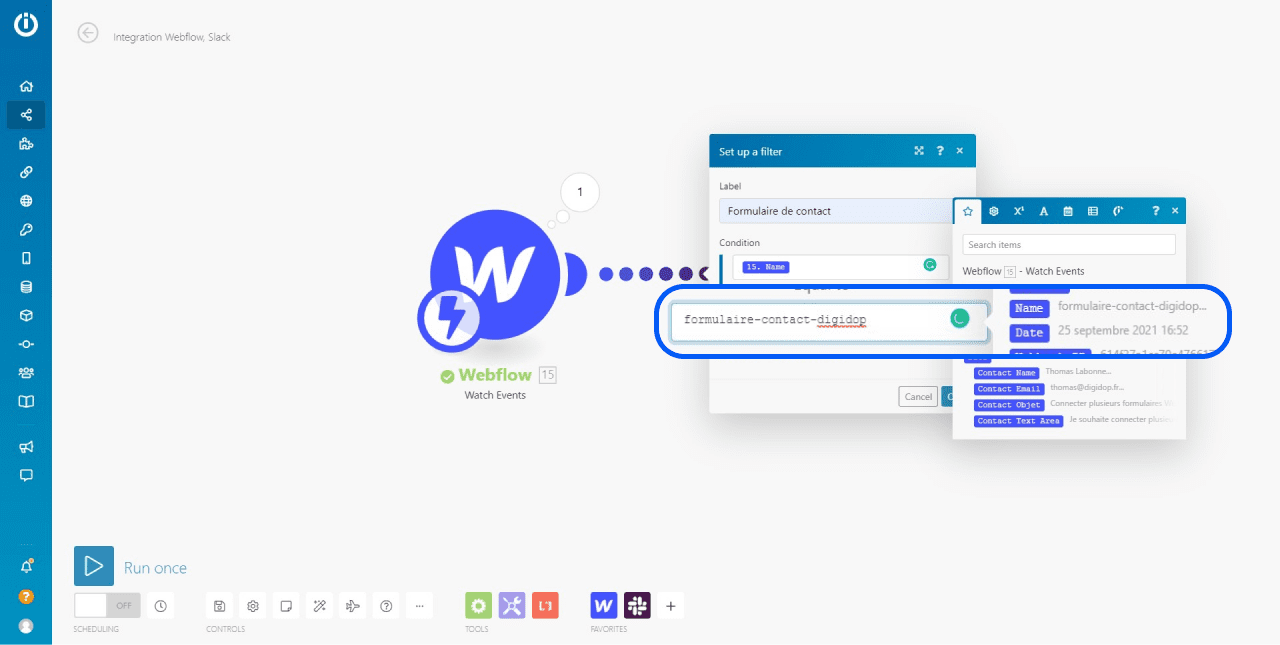
Add a filter condition
Specify the name of your form so that the filter will only send data from this form to this part of the automation.

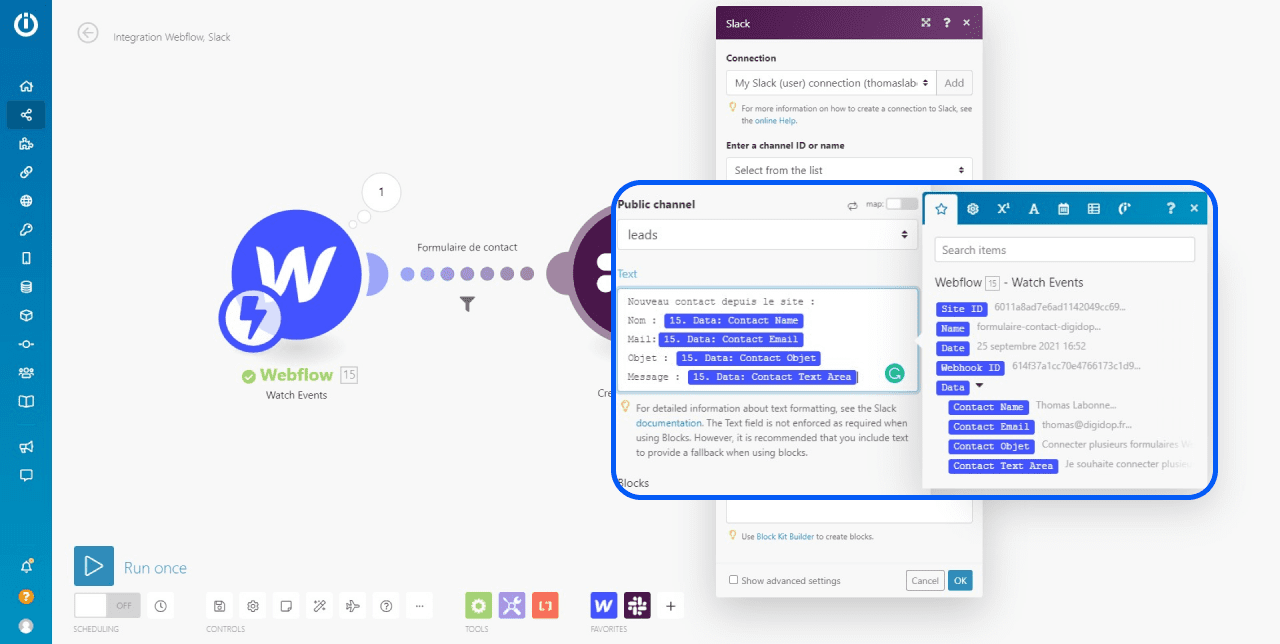
10 - Tag subsequent modules
You can now tag the following modules with the data from the first form. Here we're setting up the personalized message in Slack.

11 - Add other modules
Now that your first form has been filtered to take a specific path and address a certain part of the chain, you can repeat this operation with other forms:
1 - Add another module
2 - Run the Webflow webhook
3 - Fill in another form
4 - Filter the workflow entry with the name of the new form
5 - Tag the following modules



.webp)




