The security of a website is a major concern today. There are various methods to secure your website, and to complement these, Webflow offers the option to add an access code to your site. The goal is to restrict access to your site’s data or a specific page to targeted individuals. For instance, you might need to showcase client prototypes, share content reserved for members, or keep internal data private.
Adding a Password to a Webflow Page
Whether you are in designer mode or editor mode on your Webflow site, you can add an individual password to each page. Each page will have a unique identifier that allows you to protect its content.
1. Protecting a Page from Designer Mode
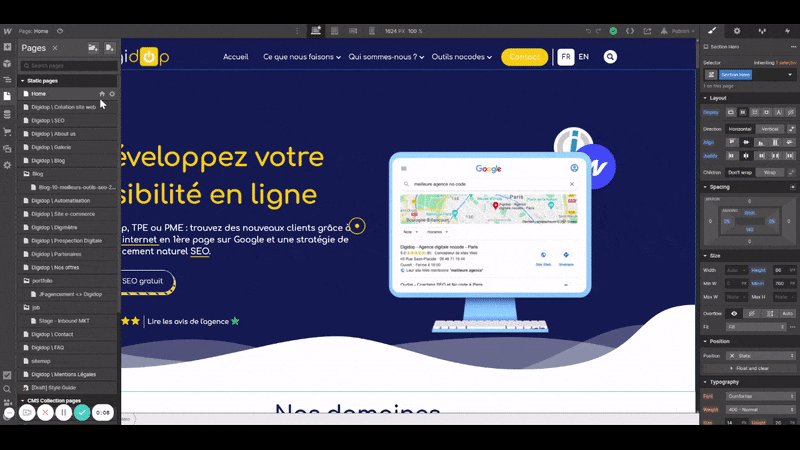
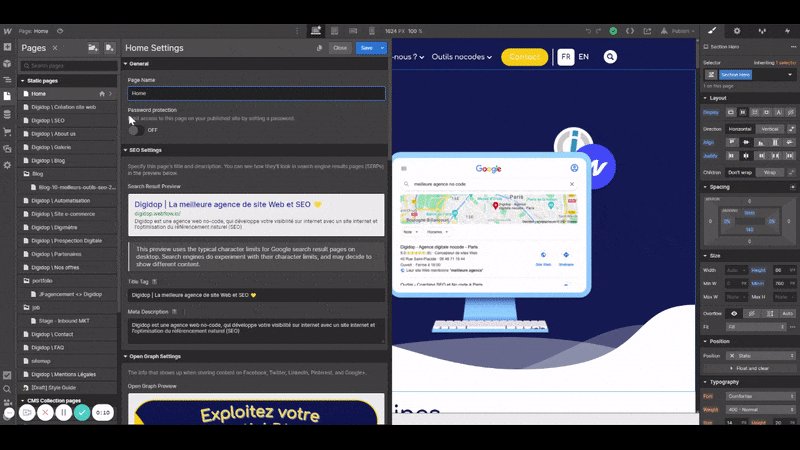
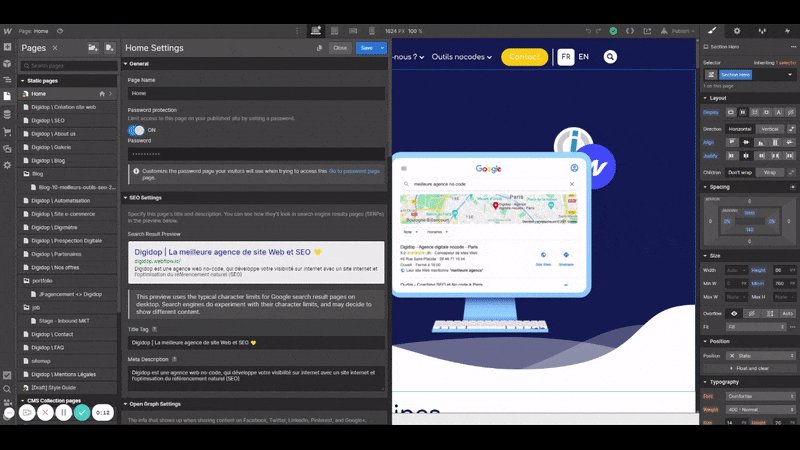
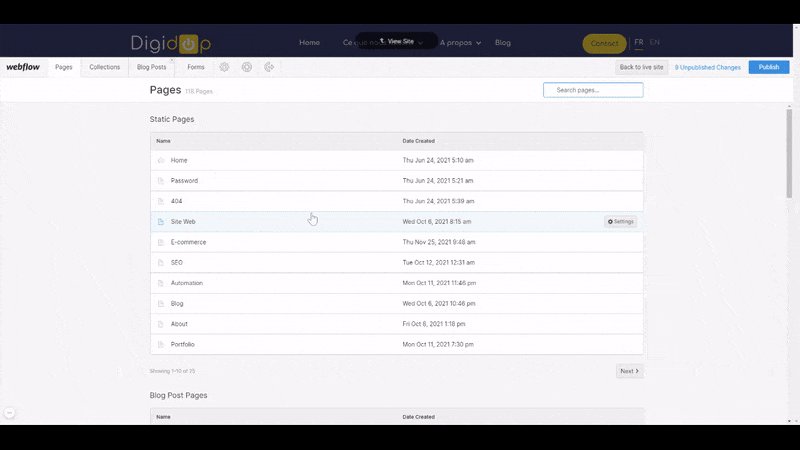
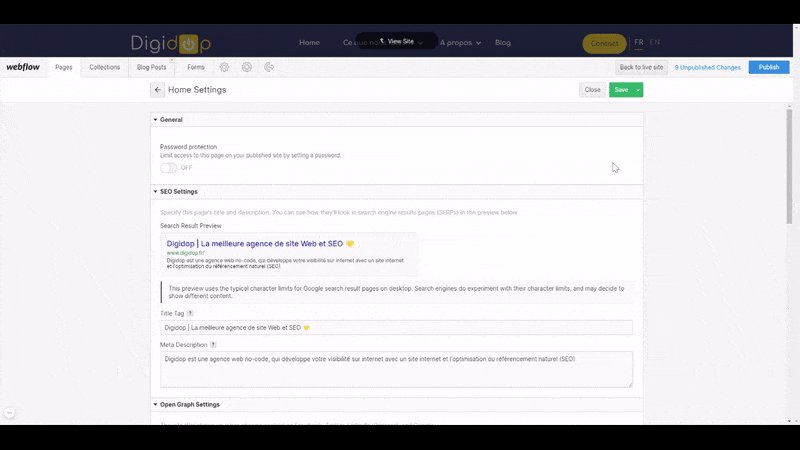
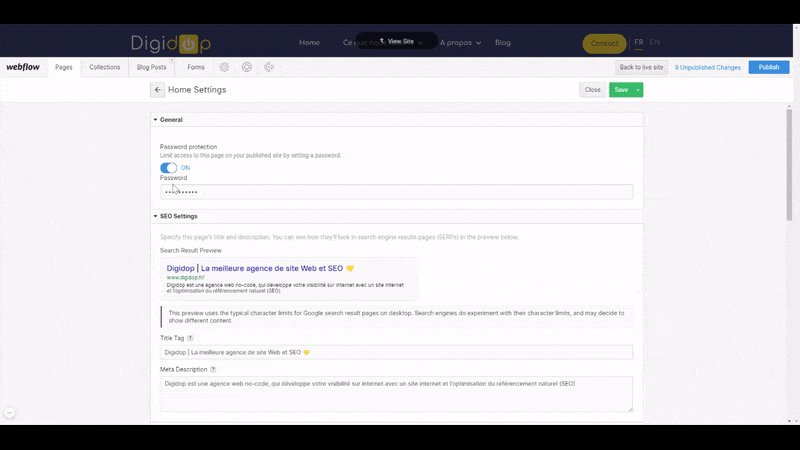
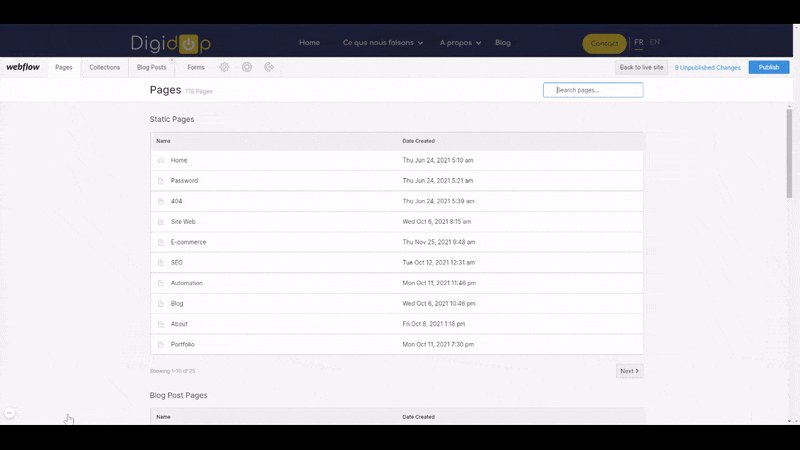
Log into your Webflow project, then open the pages panel on your left. Choose a page and click directly on the page settings. In the “General” section, there will be a “Password protection” area that is off by default. Click the button and add your custom password.

2. Protecting a Page from Editor Mode
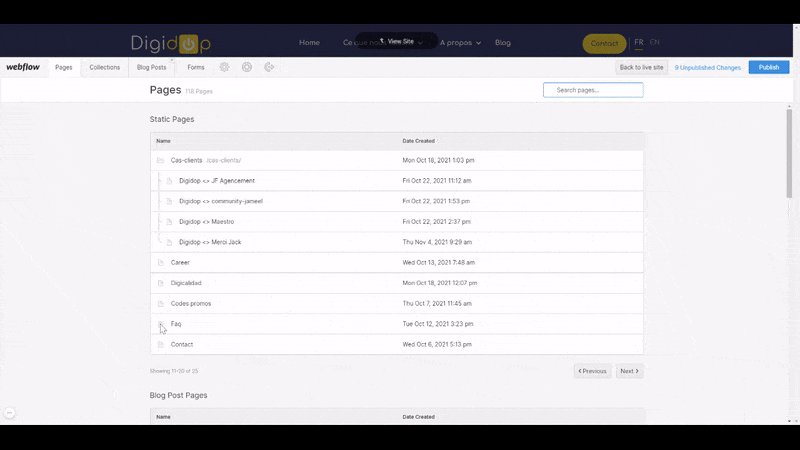
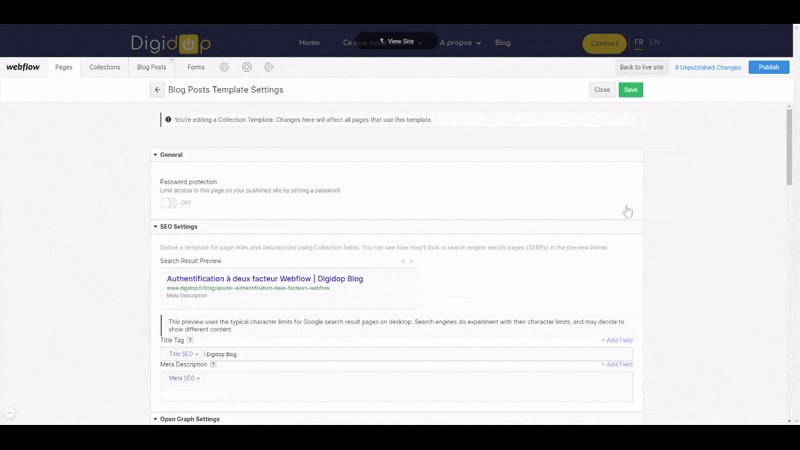
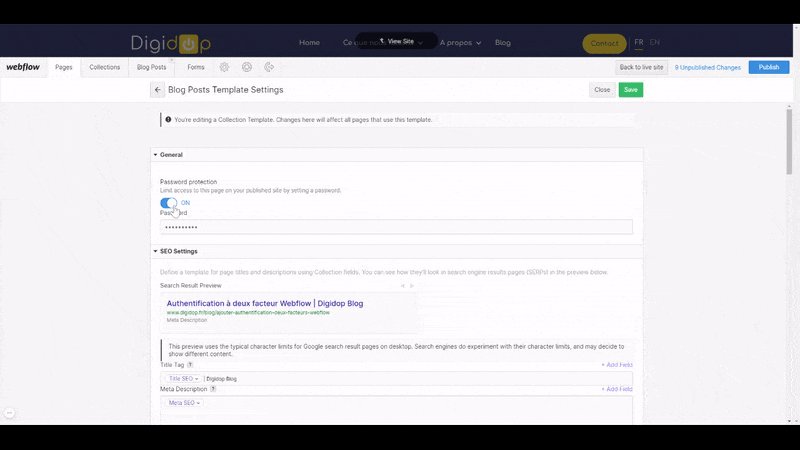
In Webflow’s editor mode, you can easily add a password to a page by going to the Pages tab > Settings. Click the “Password protection” button to set and enable your password.

Adding a Password to a Set of Webflow Pages
In Webflow, you have the option to create sets of pages that comprise a folder. Access to this folder can be restricted with a unique password, which will protect all of the pages it contains. Each folder in your project can, of course, have its own unique password.
In Webflow, we often work with the concept of parent and child elements to illustrate the dependency that exists between them. A modification to a parent element will directly impact the child elements, which will adopt the same behavior. Here, folders are considered the “Parents” of the “Child” pages. Therefore, a password on a folder will apply to all the pages it contains.
1. Protecting a Folder from Designer Mode
To activate the protection of a folder, proceed in the same way as for regular pages. Go to your Webflow project, select the folder of interest in the “Pages” tab. In the “General” section, you can enable the “Password protection” and customize your password. This password will be applied to all pages within the folder.

2. Protecting a Folder from Editor Mode
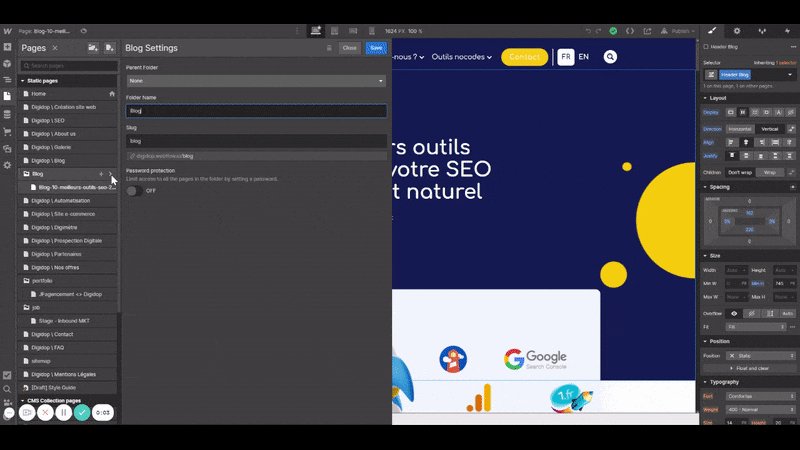
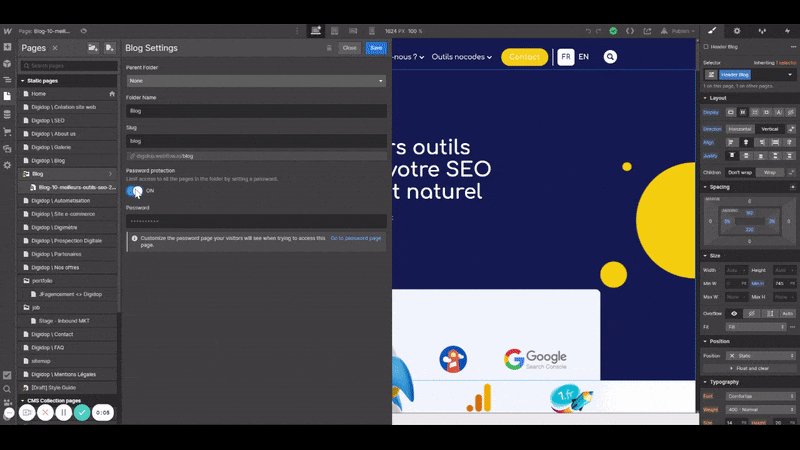
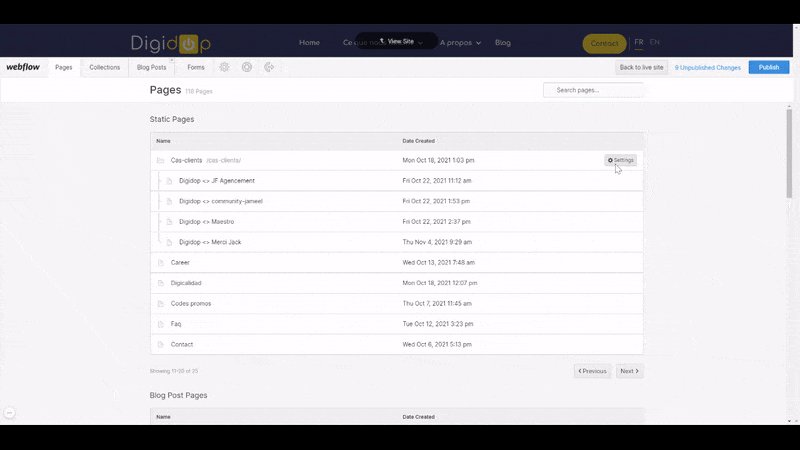
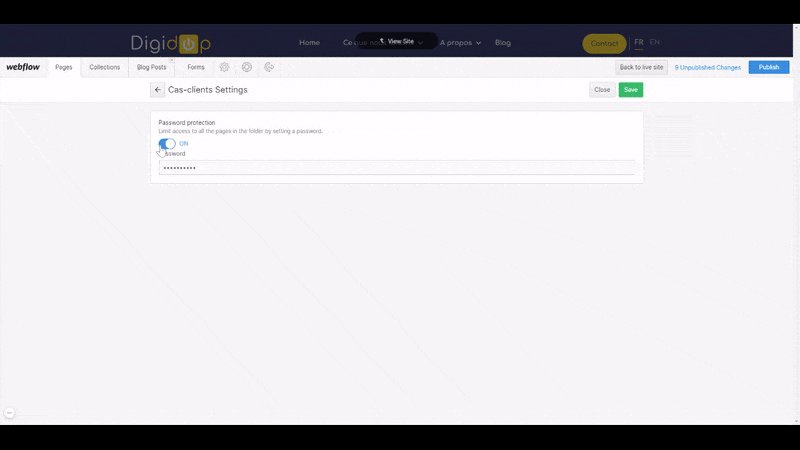
Log into your Webflow site in editor mode. In the “Pages” tab, select the set of pages or folder you wish to protect. Go into the settings of the folder by clicking on “Settings”. You can now enable the “Password protection” and add a custom password.

Adding a Password to Your Webflow Collections
Webflow allows you to protect each dynamic page of your collections if desired. Thus, anyone wishing to access a page in your collection will need to enter a password. Adding a password to a collection works the same way as adding a password to a standard page. By adding a password to any dynamic page, it will apply to all pages within that section.
1. Protecting a Collection from Designer Mode
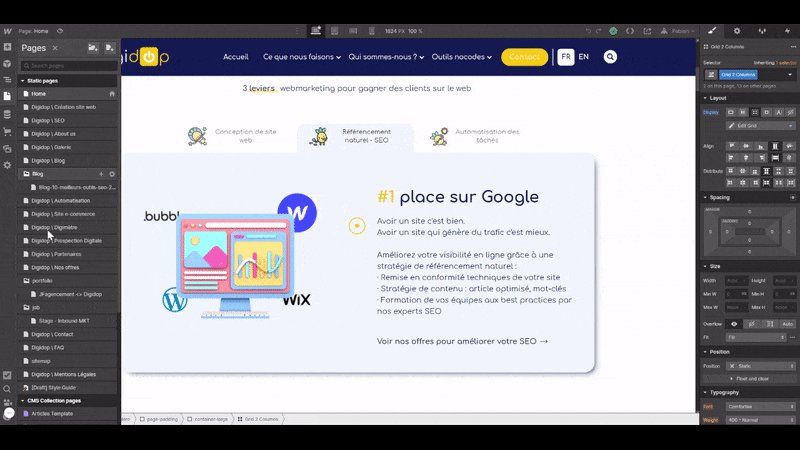
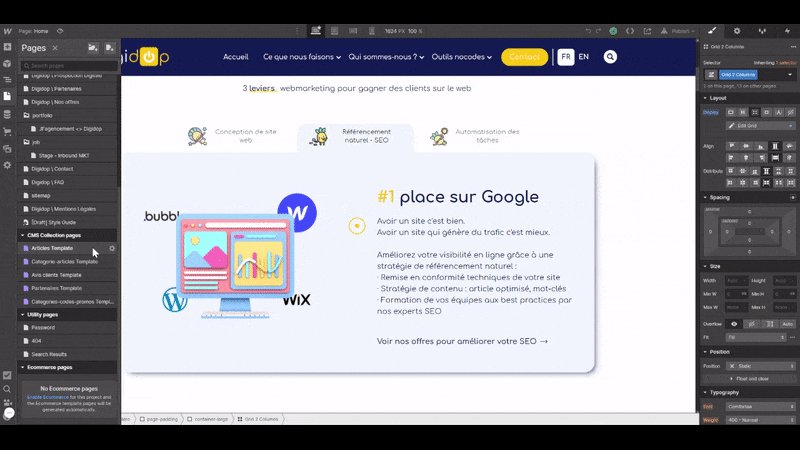
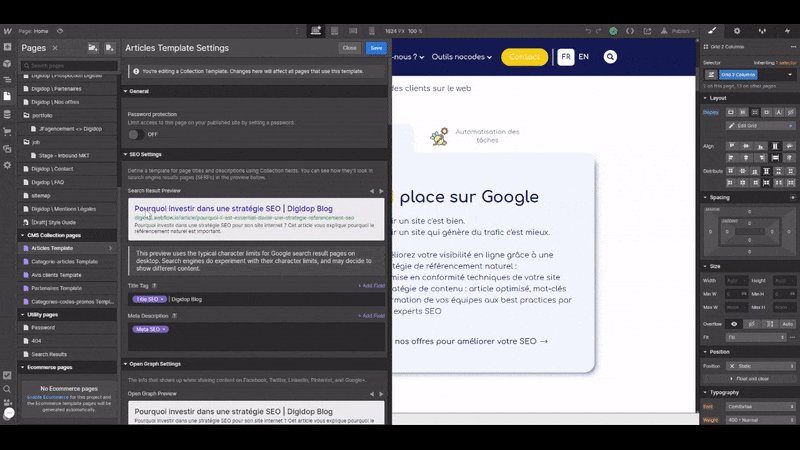
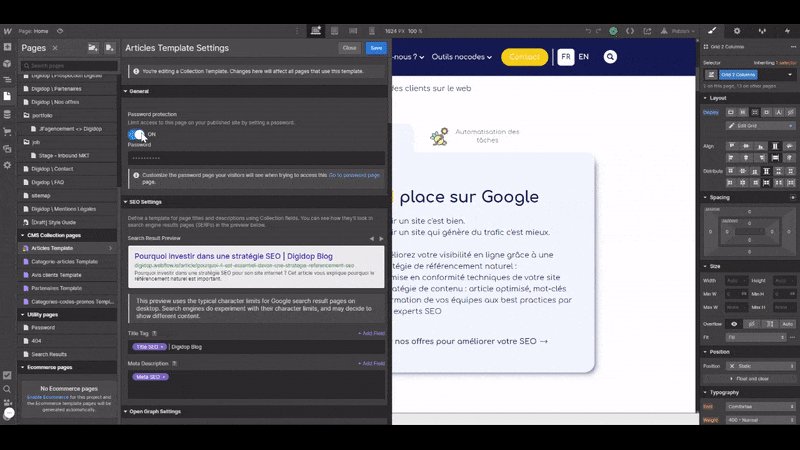
From Webflow's designer mode, go to your “pages”. Navigate to the “CMS Collection pages” section. Select the collection you want to protect and open the settings. In the “General” section, enable “Password protection” and enter your password.

2. Protecting a Collection from Editor Mode
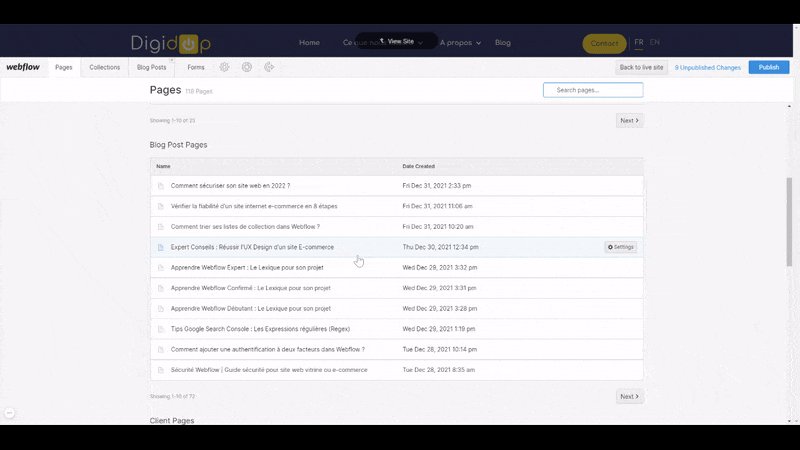
When you are logged into your Webflow site in editor mode, go to your “Pages”. Scroll down to your dynamic pages. Stop at the collection you’re interested in. Choose any page from this collection and open the settings by clicking on “Setting”. Enable “Password protection” and enter your password.

Adding a Password to Your Entire Webflow Site
The ultimate step to securing your website is to restrict access to all its data by adding a password to the entire site. This can be useful, for example, when you are conducting tests or making demonstrations.
💡 Editing a password for the entire site will remove any passwords you may have previously set on other pages, folders, or collections.
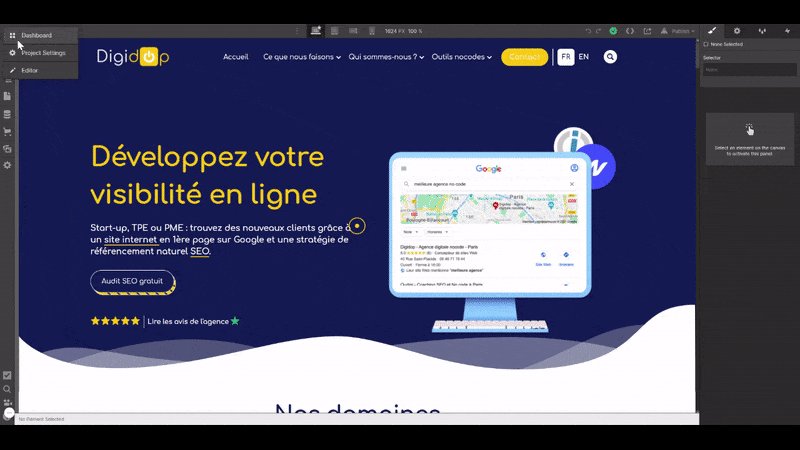
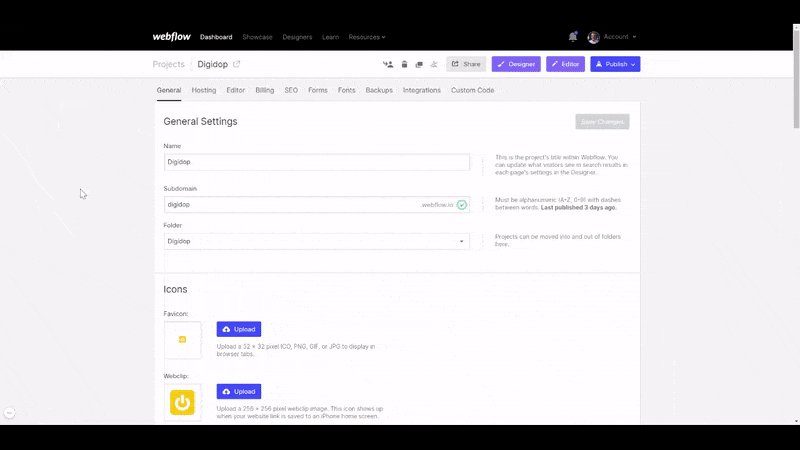
1. Adding a Password to Your Webflow Site in Designer Mode
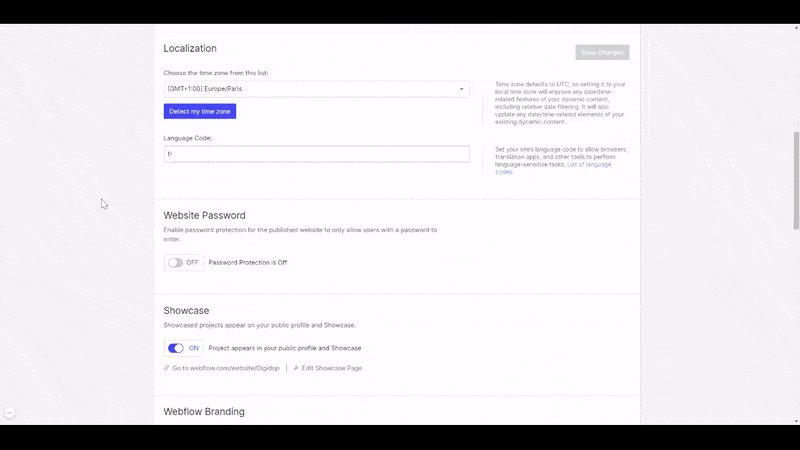
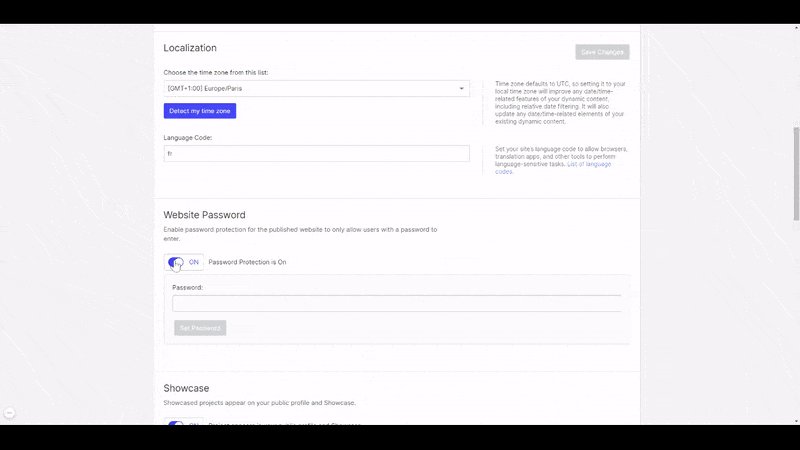
From designer mode, go to the site’s general settings by clicking on “Project Settings” at the top left of your screen. In the “General” tab, scroll down to the “Website Password” section. Enable “Password Protection” and add the password for your site.

2. Adding a Password to Your Webflow Site in Editor Mode
Adding a password to the entire site is not accessible from editor mode. Please contact your webmaster or log directly into the designer mode of your Webflow site.
⚠️ Every time you add a password to a page, folder, or your site, remember to publish the site to activate the password.


.webp)





.jpg)
