On a website, icons and media files generally bring life. A site that includes illustrations is far more enjoyable for visitors. However, it is too common to see icons or illustrations on web pages with poor quality.
In this article, we will explore how to improve the quality of your icons without impacting your website's performance using SVG file HTML code.
1. The advantages of inserting an SVG icon with code
Firstly, SVG (Scalable Vector Graphics) is a media file format with a very light weight. It is a graphical representation method that allows for managing size, color, positioning, etc., without any distortion when zooming, for instance. Compared to JPG or PNG images, SVG files do not contain pixels.
SVG illustrations can be inserted into a website in two ways:
- By uploading your illustration in SVG format to your media library
- By inserting the HTML code of your illustration directly into your pages
This second method presents numerous advantages:
- Reduced weight
- Optimal quality
- You can customize the color of your icon based on the text color (current color)
- If you use “currentcolor”, your icon's color will adjust if you change the text color when hovered over (hover)
- There is no need to add Alt text
2. How to retrieve the HTML code of SVG icons?
To retrieve and insert the code into your CMS or directly in the source code, there are several platforms offering various SVG icons. It is important to know that the HTML code of a SVG illustration starts with the tag <!-- fs-richtext-ignore --><svg> and ends with the tag </svg>.
2.1 Site #1: ICONSVG
This first tool is really handy. Indeed, on iconsvg, you have access to a whole list of freely accessible icons. The major advantage is that you can customize your icon directly on the site and the code adjusts in real-time. You can modify the color (although we recommend using “current color” to match the color you’ve set for your text), size, thickness, and various shapes. The icon library is less extensive than the following ones, but the real-time customization is a bonus.

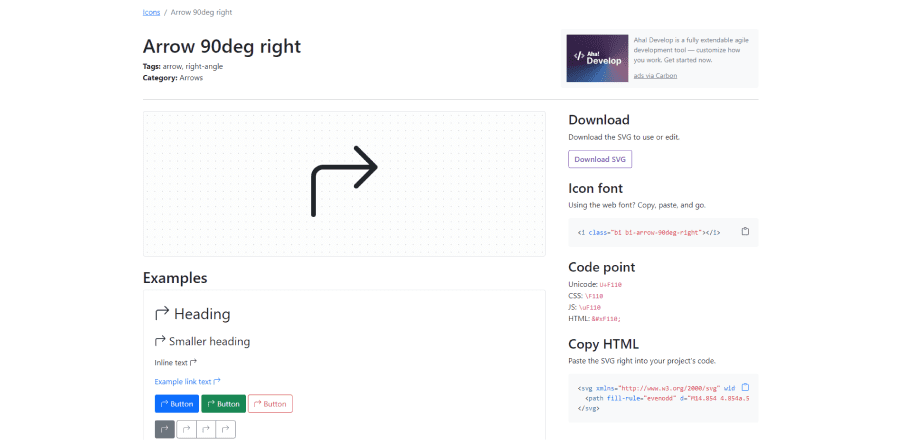
2.2 Site #2: Bootstrap Icons
Bootstrap Icons offers a more extensive catalog of icons. You can choose the icon that fits you best and copy its HTML code in just 2 clicks. The site provides examples of inserting the icon into various elements on your website.

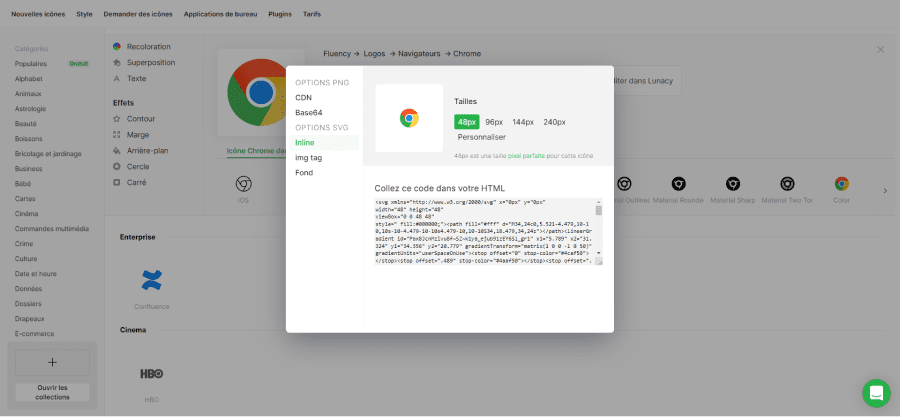
2.3 Site #3: Icons8
Icons8 offers a considerable list of icons for your website. Some icons are paid, but many are available for free. You can browse the gallery and choose the icon that best suits your needs. To copy the HTML code of your SVG icon, click on the illustration and select “Inline” in “SVG Options”. You just need to copy and paste the code.

P.S.: You can also create your own SVGs through coding or using software like Illustrator.
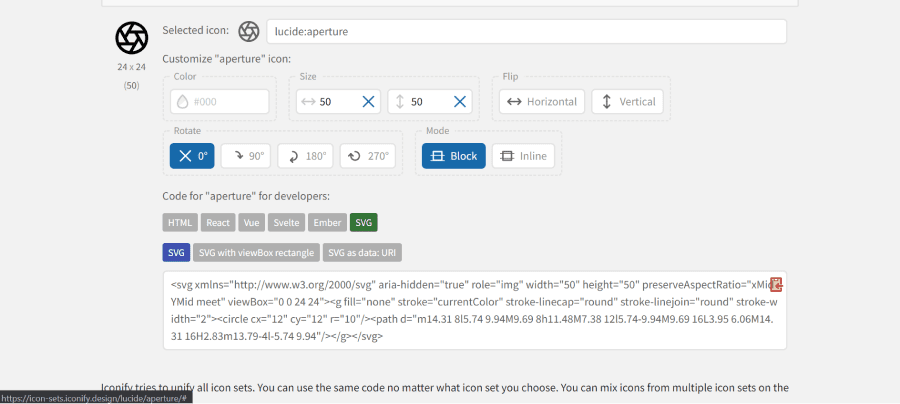
2.4 Site #4: Iconify
We often know Iconify through its extensions for Figma, WordPress, or others. However, Iconify also has its own website with a ton of free SVG icons. To copy the HTML code of your icon, simply search for your icon, adjust the size (do not set a color to allow customization in your CMS), click on SVG, and copy/paste your code.

There are also SVG logo banks like WorldVectorLogo if needed!
3. Inserting an SVG icon via its HTML code in Webflow
Now we will demonstrate a concrete example of inserting an SVG icon via code using Webflow's designer.
3.1 Accessing your Webflow project
The first step is simply to open your Webflow project.
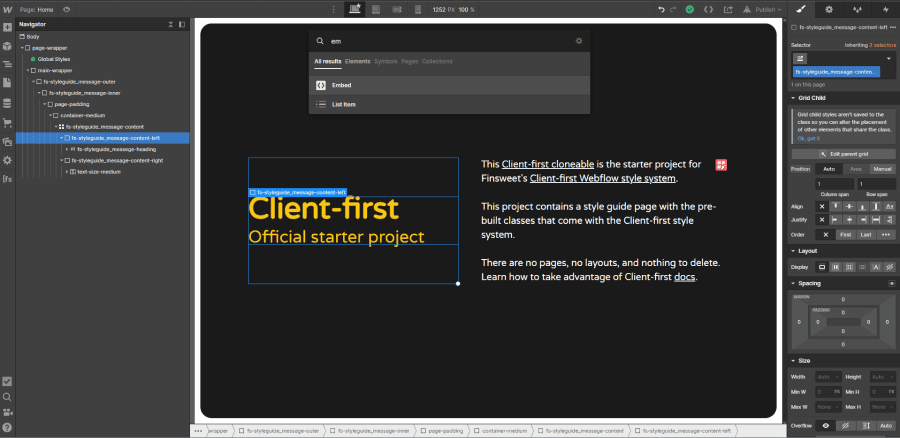
3.2 Adding the Embed element in Webflow
In your navigator, at the place where you wish, you can add the Embed element. To rapidly add an element, you can use the Webflow shortcut Ctrl + E or Cmd + E.

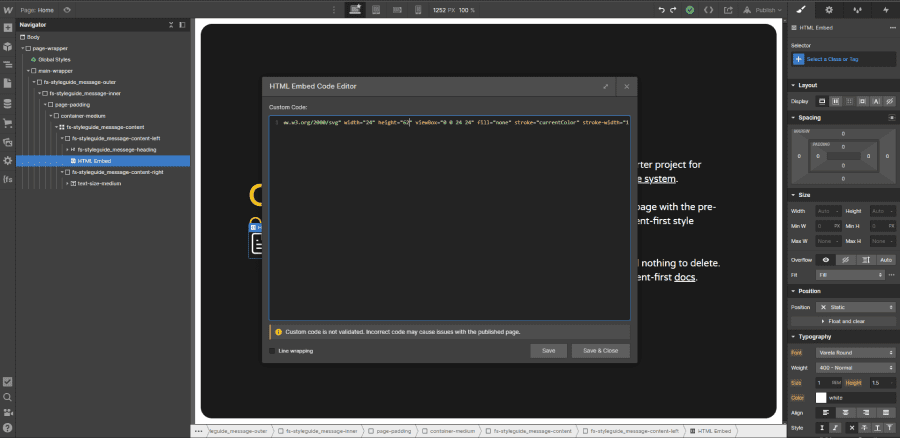
3.3 Pasting the HTML code of your SVG icon
When you add the “embed” element, a dialog box opens for you to insert your code. This is where you can paste the code of the icon retrieved from one of the previous websites.

3.4 Modifying the size of your icon via code
To modify the size of your icon, you can locate the width “width” and height “height” in the code and set your values.

3.5 Changing the color of the icon
To change the color of your icon, you need to modify “fill” in the code. You can set a specific value or assign the value “currentcolor” to use that of the block.

Tutorial for inserting an SVG icon with code on a website in video format:
This covers the basic elements of customization; for further exploration, you will need to gain proficiency in HTML language.
Thanks to this method, you will no longer face issues with responsiveness, poor quality, or performance problems due to your icons on your website. For more tips, you can check out our no-code & low-code blog! You can also explore our various services as a web agency!

.webp)





.jpg)
