Want to add a multi-step form to your website? In today’s tutorial, we will show you how to accomplish this in Webflow using a snippet of code and custom attributes.
This solution is completely free and does not use Webflow's slider element!
Step 1: Add a script to your page code
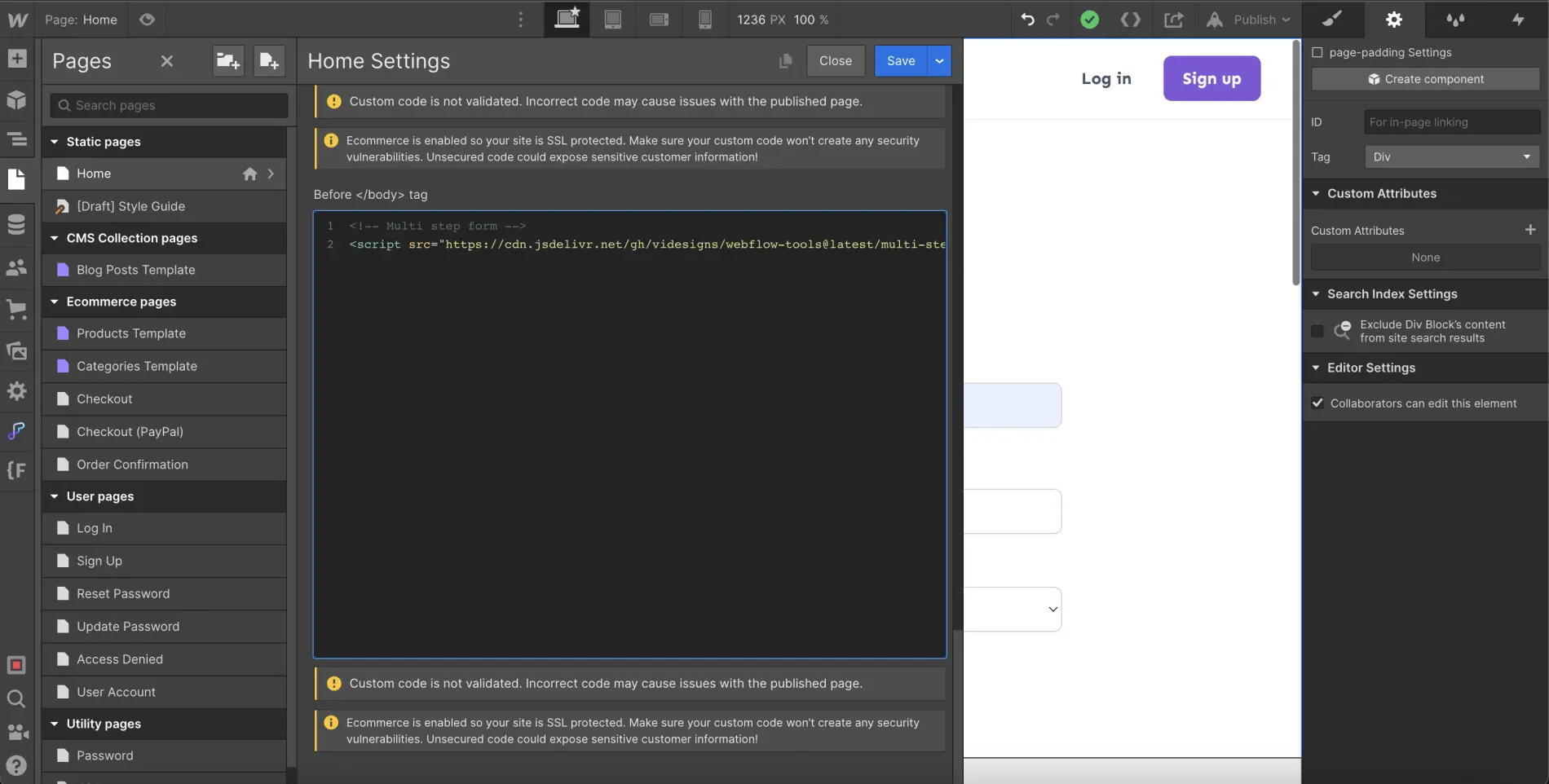
The first step of this tutorial involves adding the script below in the "Before <!-- fs-richtext-ignore --></body> tag" section in the settings of the page that will contain your multi-step form.
This tutorial outlines the steps for the solution developed by Formly.

Step 2: Insert a form on your page
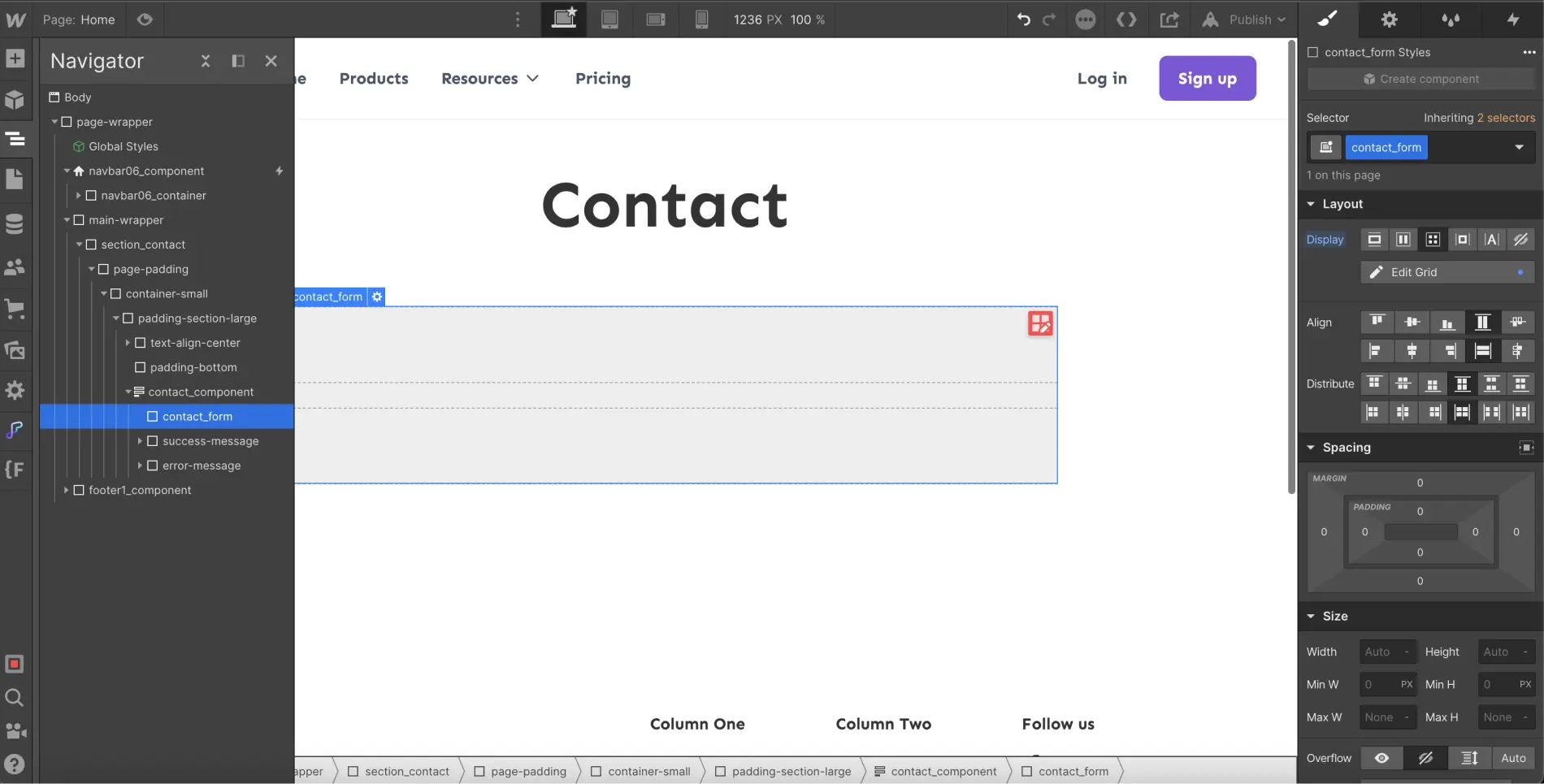
This step may seem obvious, but you must first add a native form element from Webflow.
When adding a Webflow form, you can delete all the content inside the "Form" div (not the "Form Block").
We also recommend giving classes to your elements "Form Block", "Form", "Success Message," and "Error Message".

Step 3: Add a custom attribute to the Form
After renaming the Div Block to "Form", you can go to the settings of this element. Now, in the "Custom Attributes" section, you will add:
Name: data-form
Value: multistep

Step 4: Add a Div Block for each step
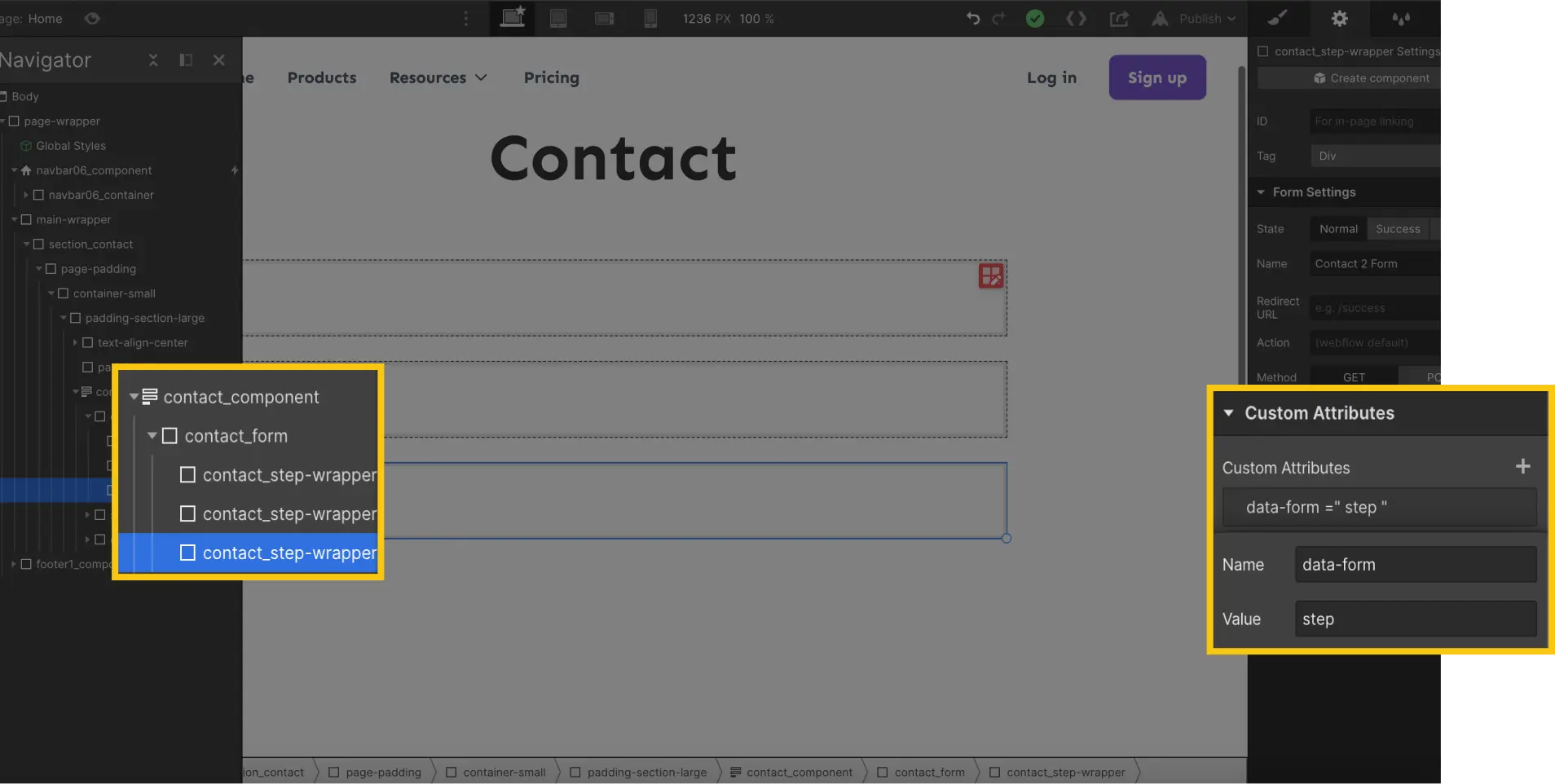
Inside the "Form" div, you will need to insert as many Div Blocks as you want for steps.
For example, if I want a multi-step form with 3 steps, I would add 3 Div Blocks.
You can give the same class to each Div Block (for example: contact_step-wrapper).
For each of these div blocks, you will add the following custom attribute:
Name: data-form
Value: step

Step 5: Customize your steps
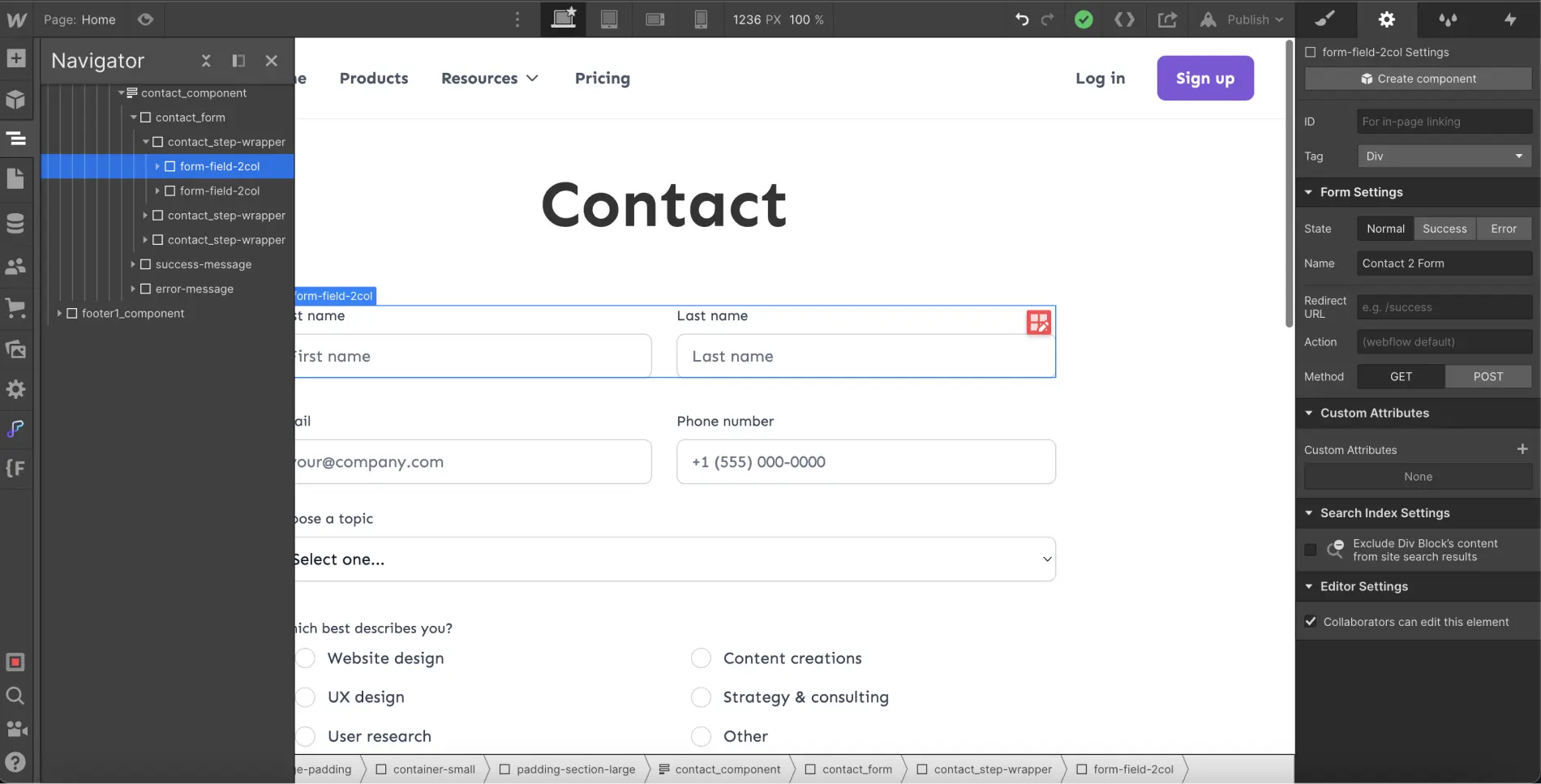
Now, in each div block (representing the steps), you can insert the fields you wish and tailor the design to your liking.
Remember to add a "Submit Button" in the last step of your form.

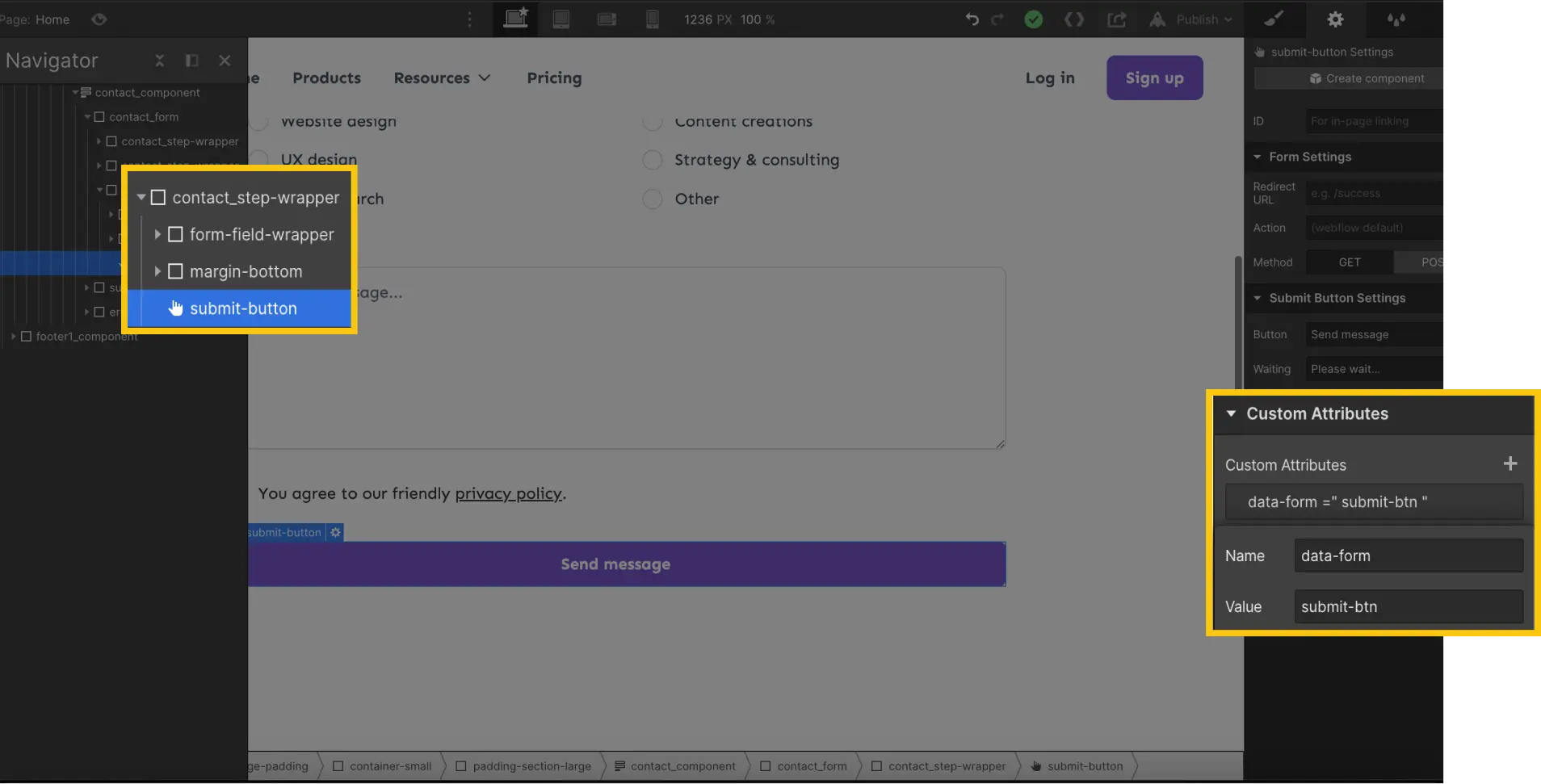
Step 6: Add a custom attribute to the "Submit Button"
In this step, you need to select the "Submit Button" element and add the following custom attribute:
Name: data-form
Value: submit-btn

Step 7: Customize buttons to navigate between steps
You can now add buttons to your form block that will be used to move to the next step or return to the previous step.
You can add as many buttons to navigate between steps as you wish (for example, one per step). You can also place them anywhere on your page.
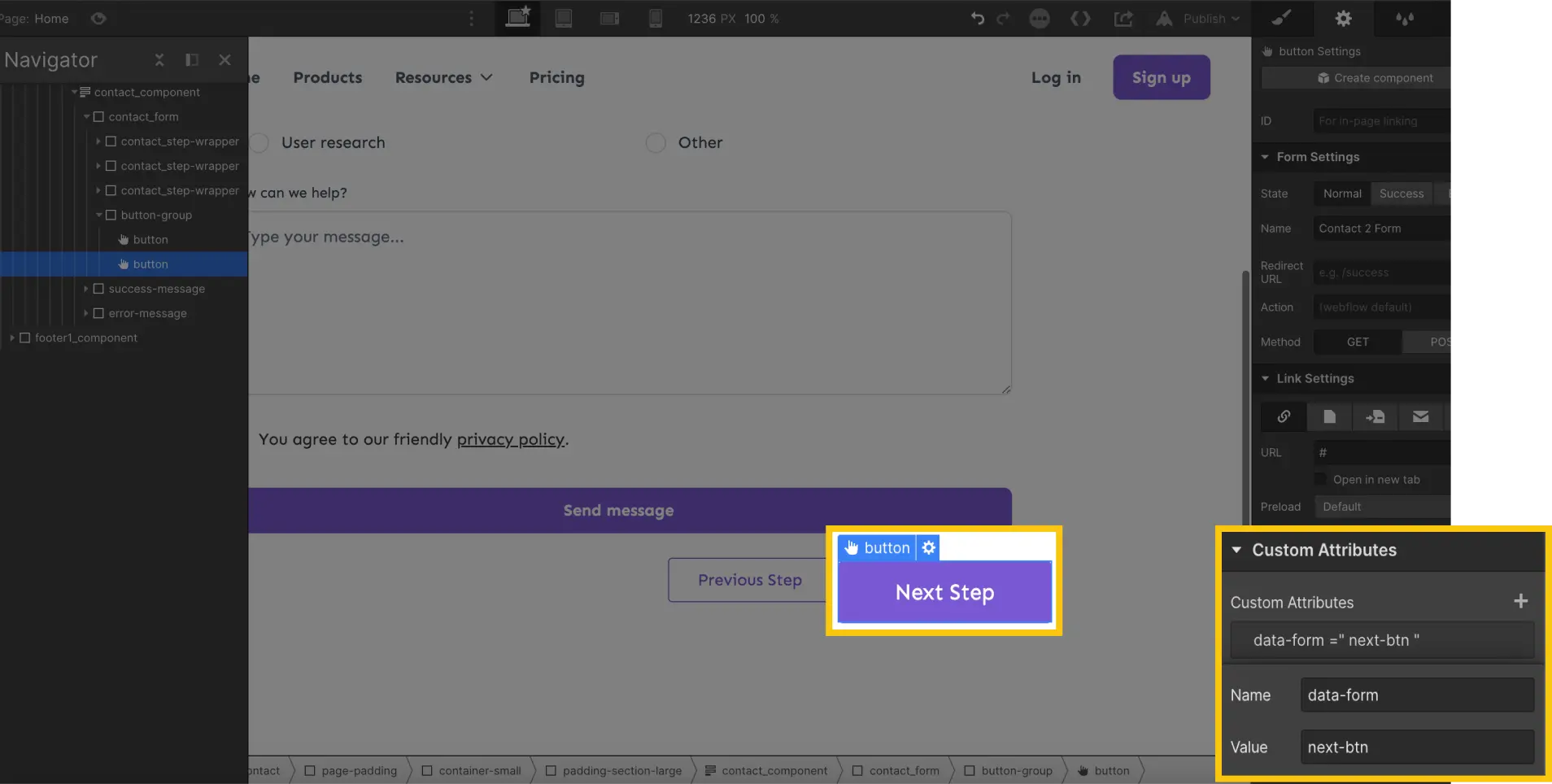
Button to go to the next step
For this button, you will need to add the following custom attribute:
Name: data-form
Value: next-btn

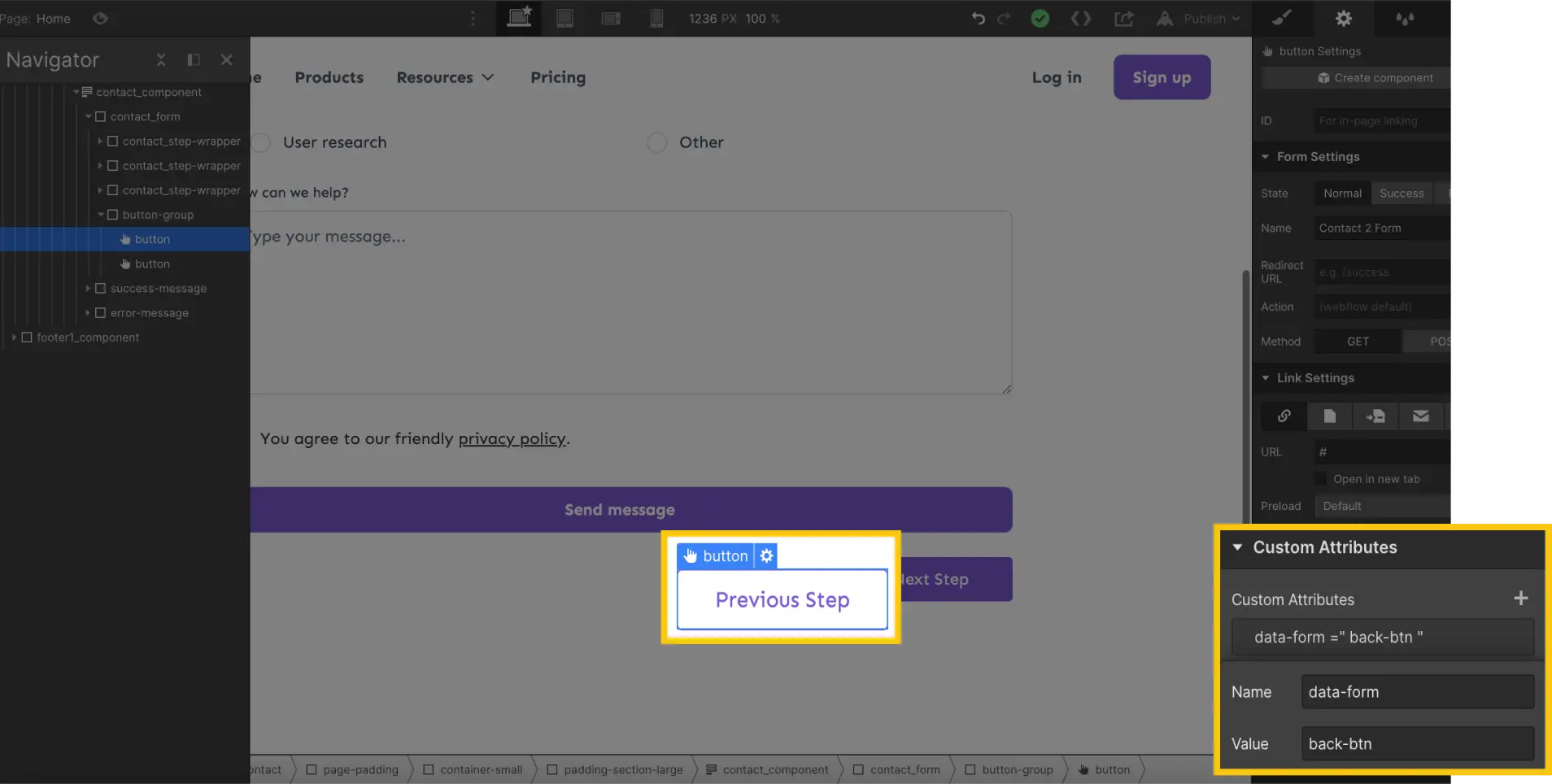
Button to return to the previous step
For this button, you will need to add the following custom attribute:
Name: data-form
Value: back-btn

Step 8: Define your required fields
With this form, a user will not be able to move from one step to the next if they have not filled out the required fields in their current step.
To ensure this works, you must check the "required" option in the settings of your inputs.
Note: Currently, this does not work with the "Email" and "Phone" types, so you will need to leave these fields as "Plain".

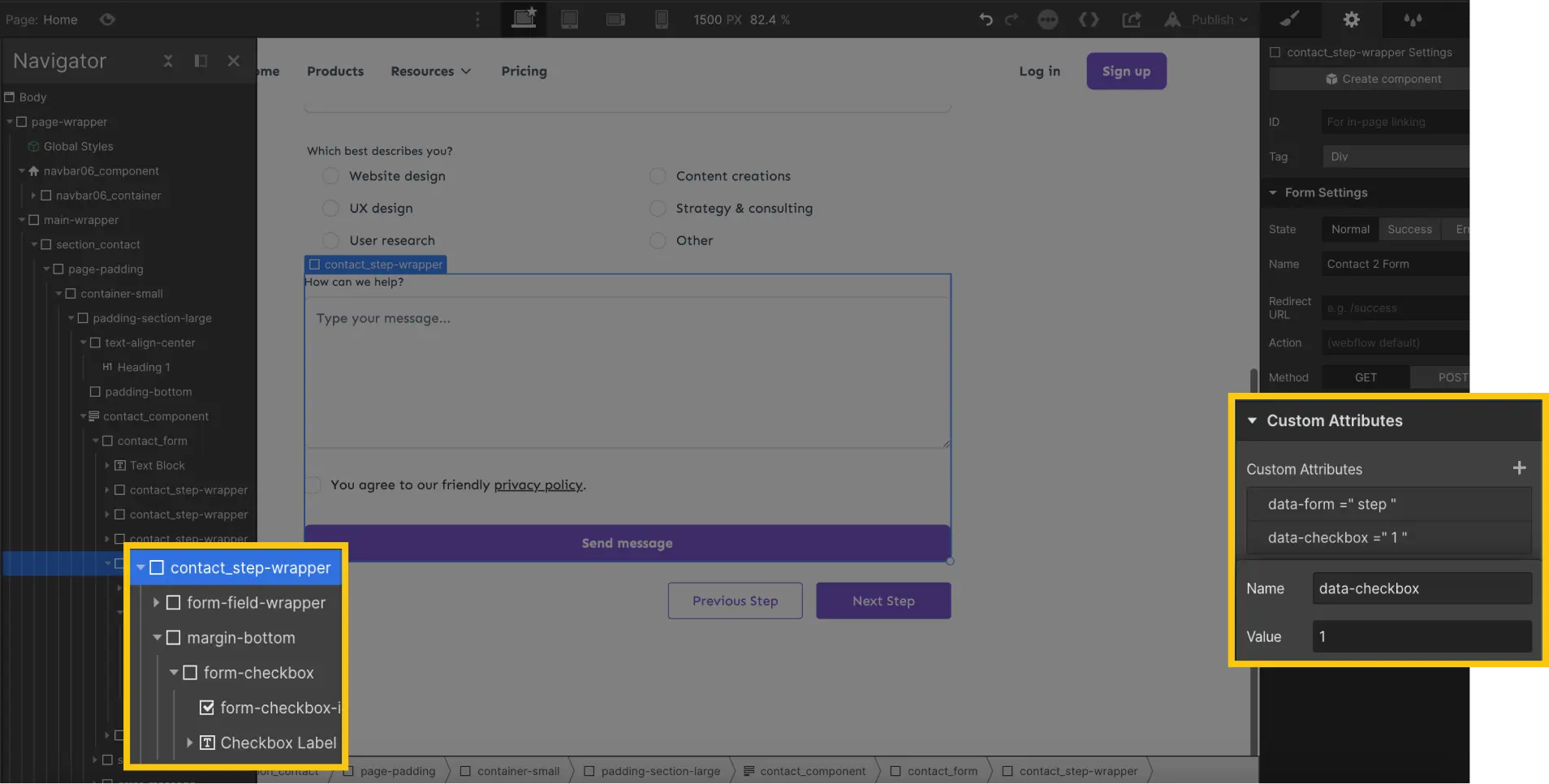
If you want a user to check a specific number of checkboxes before proceeding to another step, you will need to add the following custom attribute to their parent step div (in our example: contact_step-wrapper):
Name: data-checkbox
Value: n (minimum number of checkboxes to check)

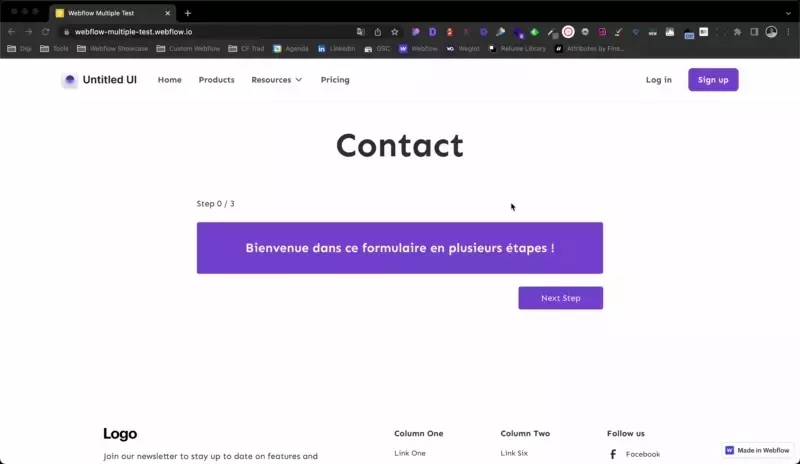
Step 9: Publish your project
You will not be able to see the active multi-step form directly in the Designer. You will need to publish your project in order to test it. It is not necessary to hide the different steps from the Designer; the code will automatically handle this on the live site.
Bonus: Customize your form
Design Success and Error states
You can, of course, customize the "Success Message" and "Error Message" as you wish; this will not affect the multi-step form. There are no specific attributes for these states.
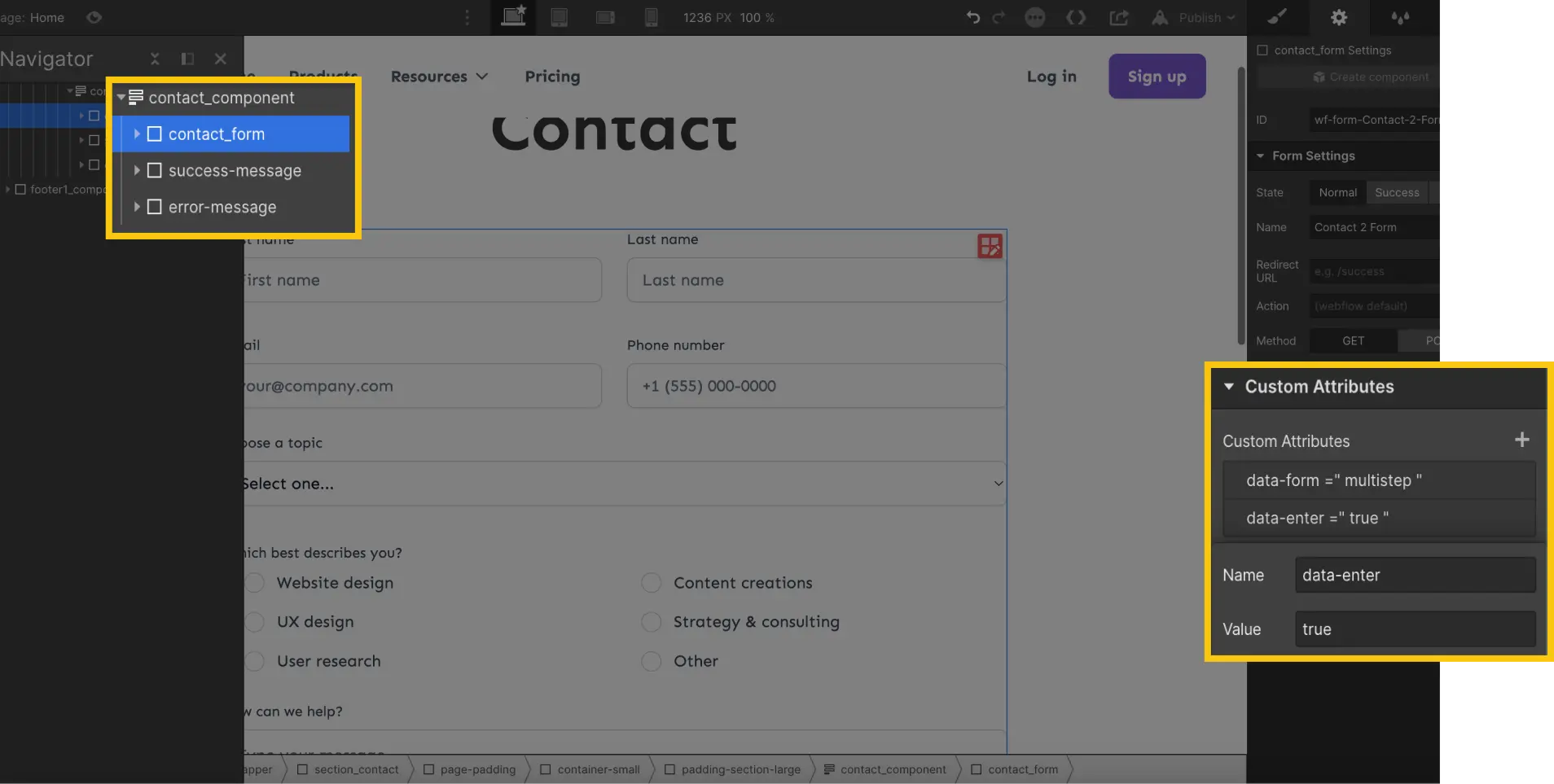
Press the "Enter" key to proceed to the next step
If you wish to add this functionality to your project, you will need to add the following custom attribute to your form element:
Name: data-enter
Value: true

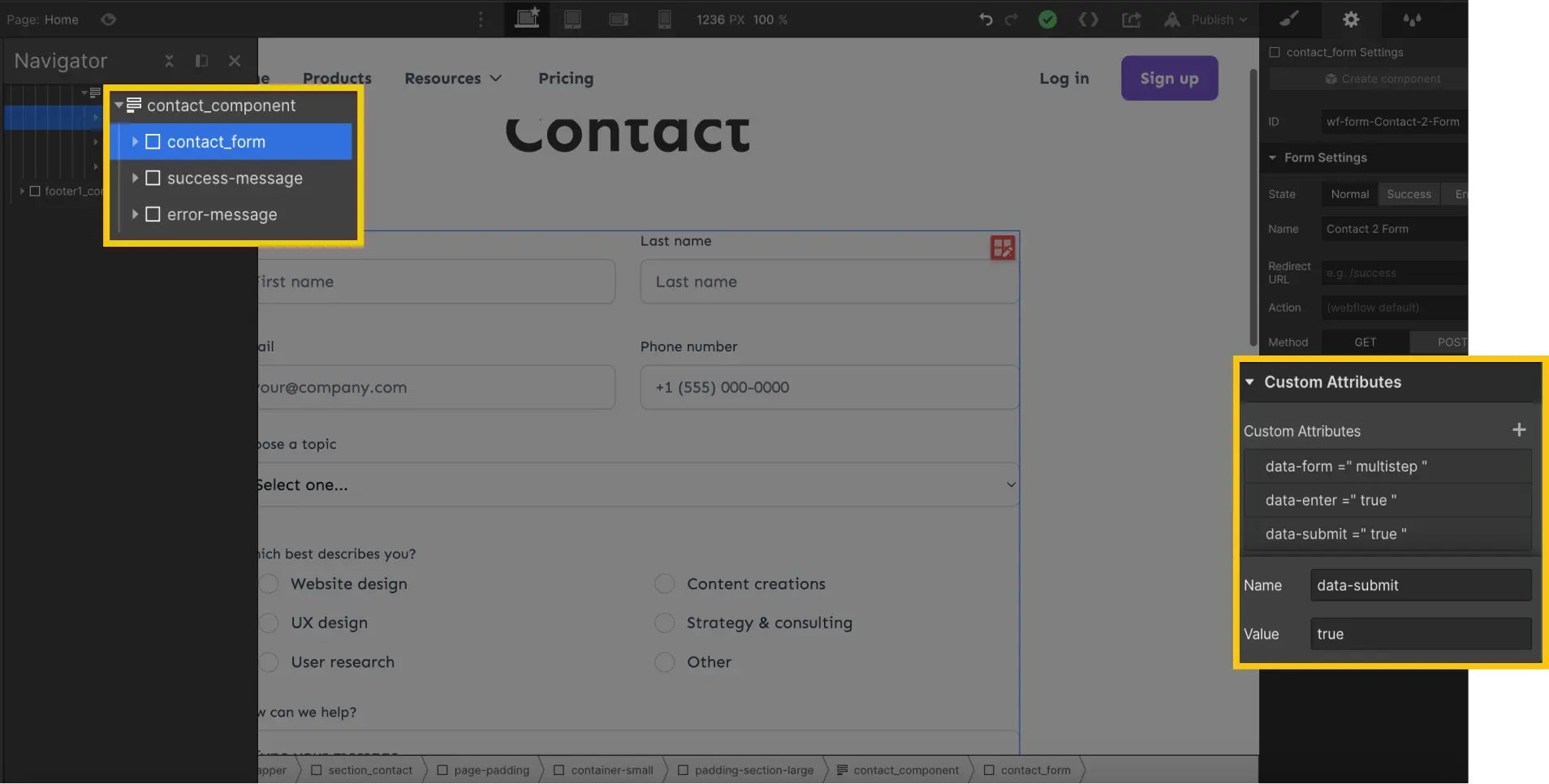
Press "Cmd + Enter" to proceed to the next step
To enable this, add this custom attribute to the form element:
Name: data-submit
Value: true

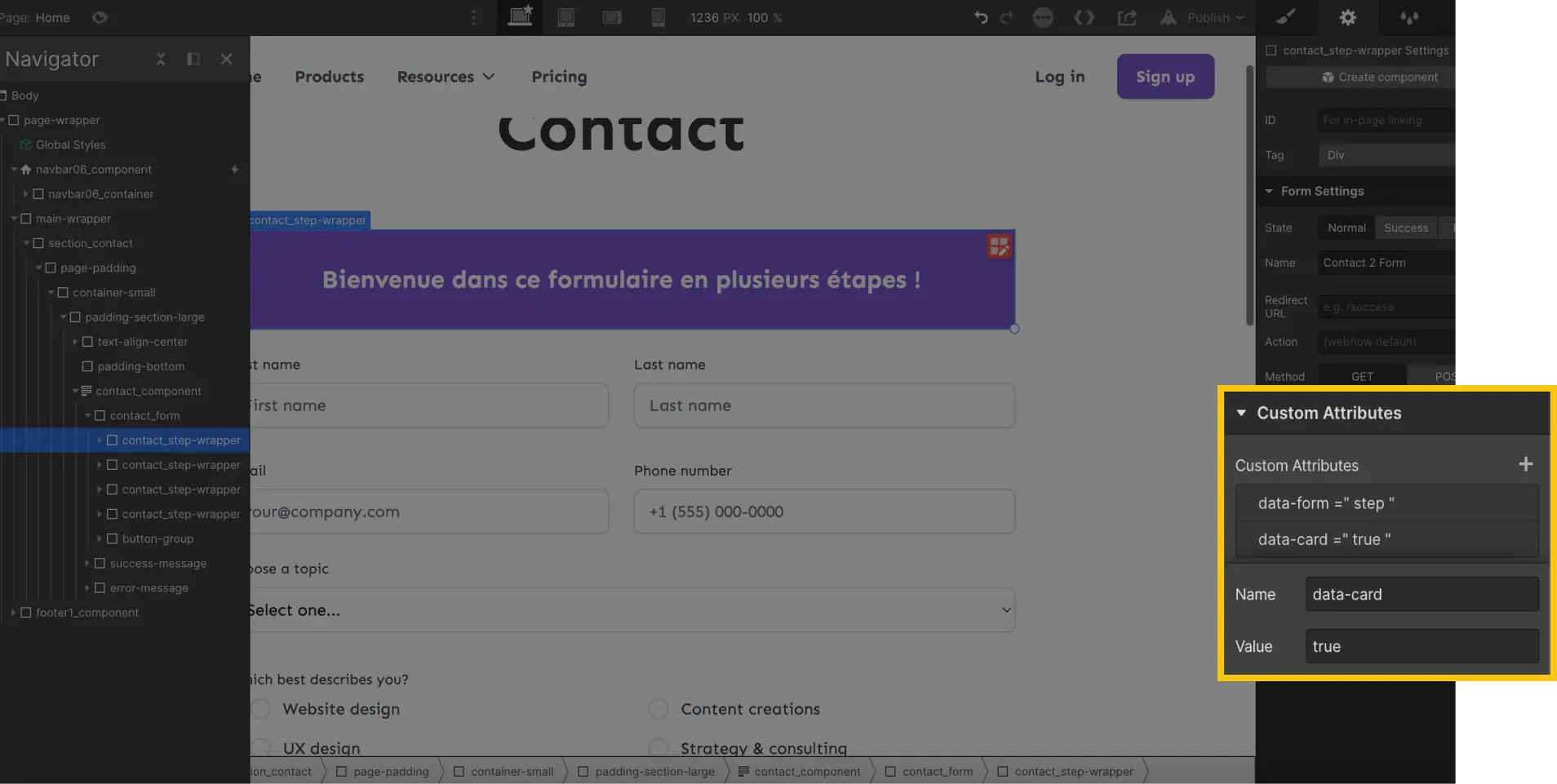
Add steps without fields (decorative)
If you want to add steps that do not contain any fields to fill out, you can place elements into a step div (contact_step-wrapper) that will, in addition to the (data-form: step) attribute, have the following attribute:
Name: data-card
Value: true

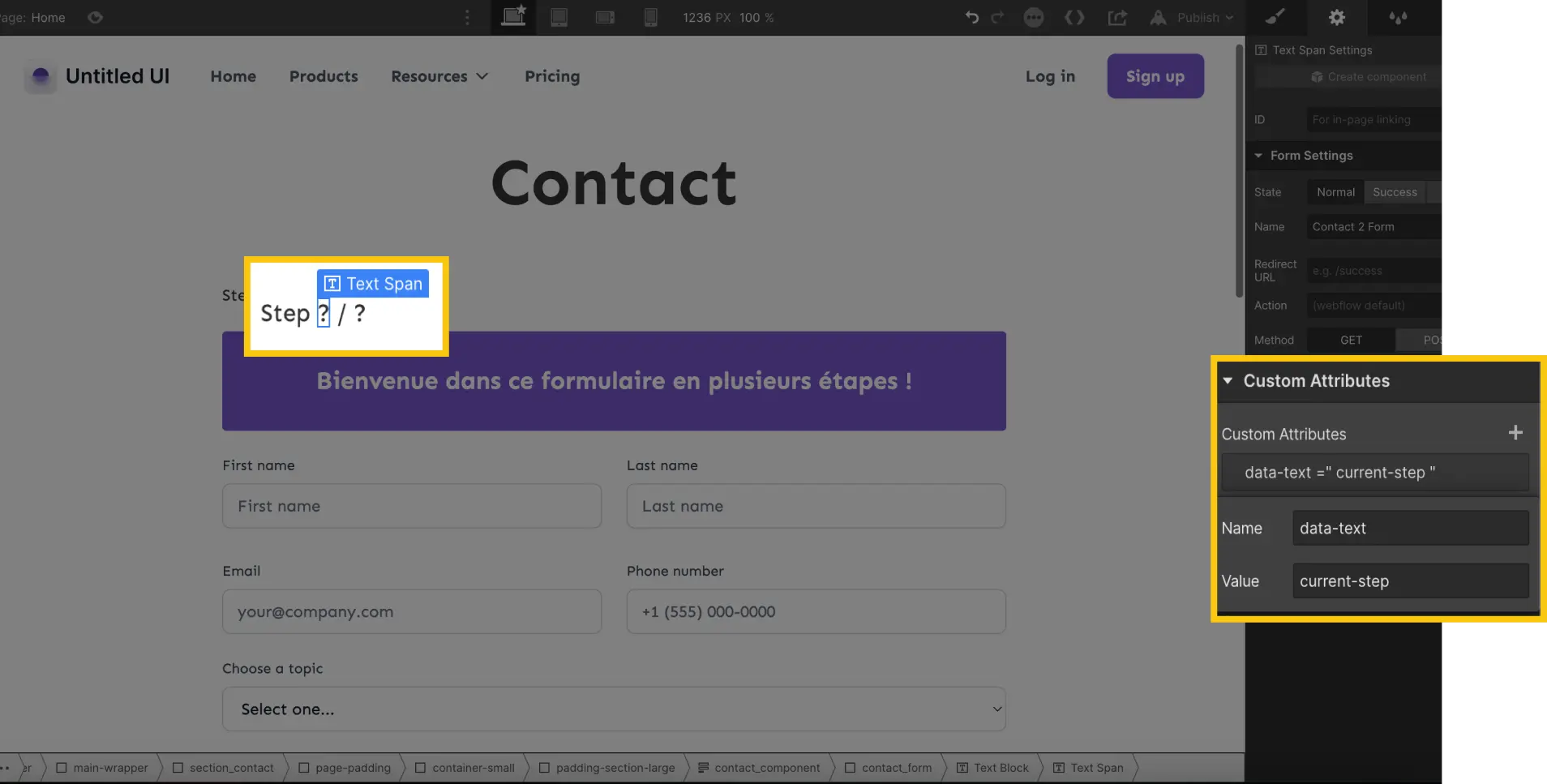
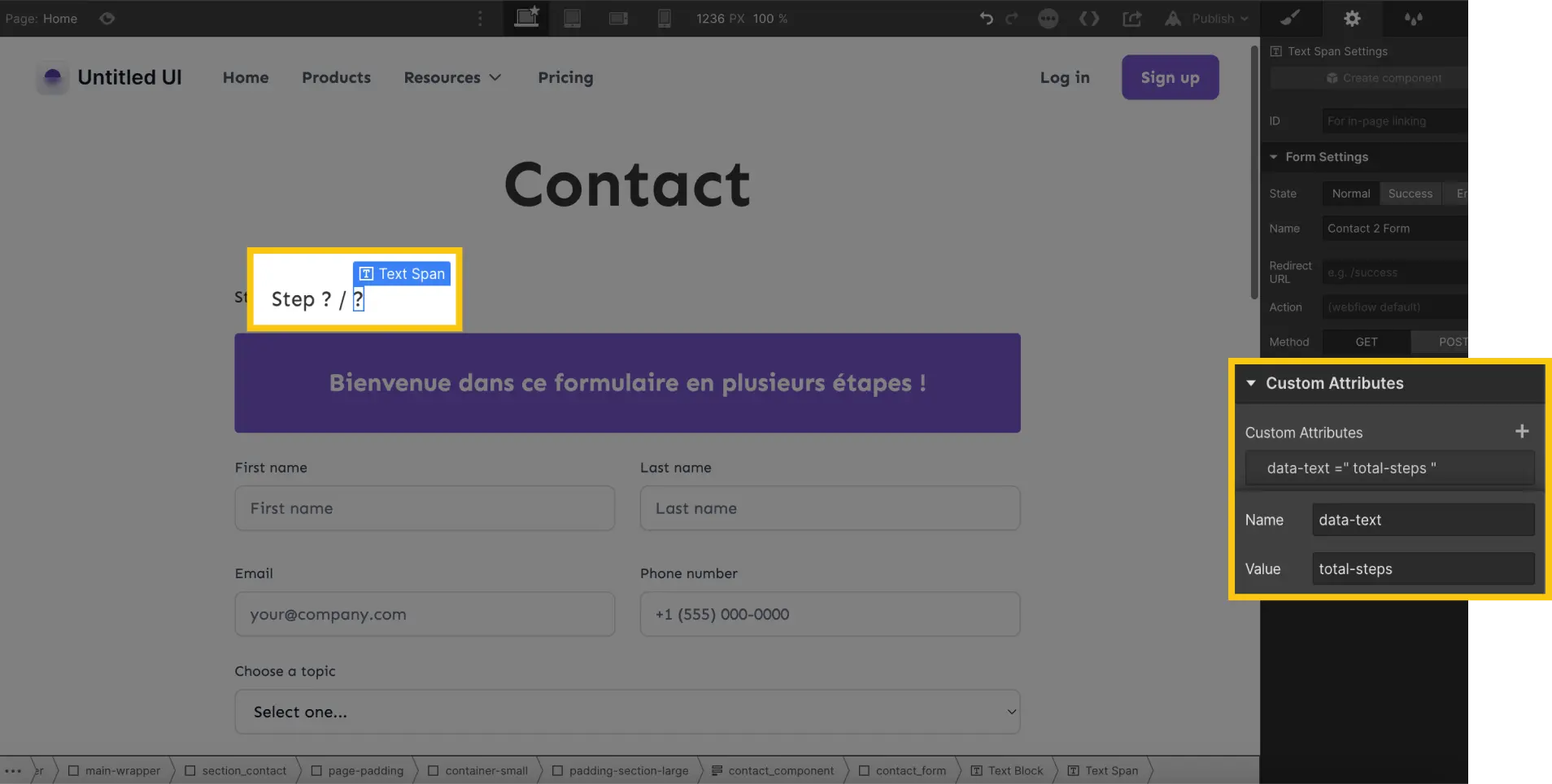
Display the current step and the total number of steps
You can also add information text regarding the current step and the total number of steps. To do this, simply add a custom attribute to a text for the current step:
Name: data-text
Value: current-step

And another custom attribute on a text for the total number of steps:
Name: data-text
Value: total-steps


Many more features for the Multi Step Form
There are still many attributes to add features to your custom form using the attributes system. For example, you can add an automatic or custom progress bar.
You can find all the documentation for Formly - Multi-Step Forms!
If you are interested in forms in Webflow, feel free to check out our tutorials on how to rename a Webflow form or our method to block non-professional emails from Webflow forms.


.webp)

.jpg)


