It is now possible to compress your images directly from the designer mode of Webflow!
How?
Thanks to the free Chrome extension "plugin" from Flowbase.

How to compress an image for free directly on Webflow?
Optimize your images in just 4 clicks!
- Download the Flowbase Chrome extension
- Open your visuals/images library (ASSETS) in your Webflow project
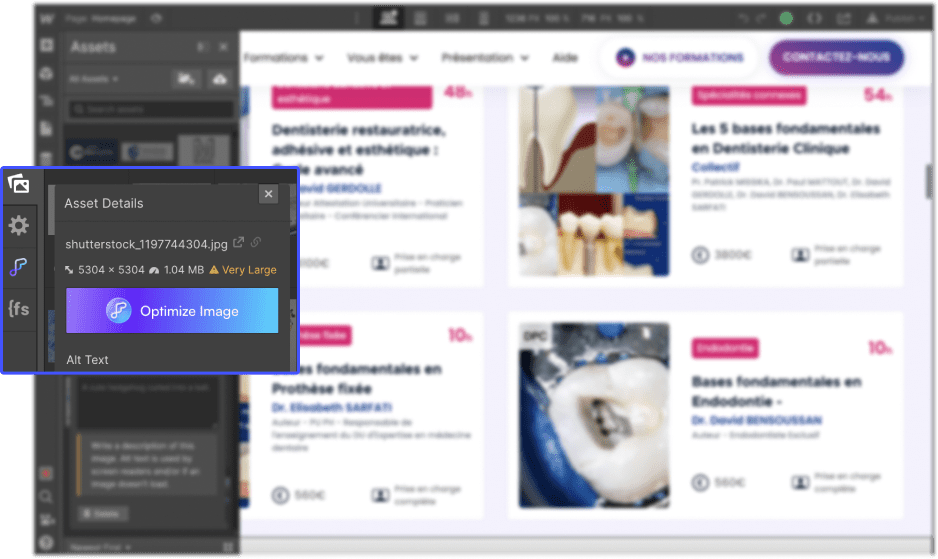
- Click on the icon at the top right of an image to open its settings
- Click the button "Optimize Image"
And that's it! A duplicated version is created. This version is a compressed version of your image. It is possible that your image may lose some quality and be slightly pixelated.
But....
Why compress your images?
- Faster page loading times
- Reduced carbon footprint of your website
- Lower bounce rate for your site
- Improved SEO (thanks to enhanced loading speed)
Prefer videos?
Check out how to use the image compression plugin for Webflow by Flowbase in this YouTube tutorial in French 🍿
(Filming in progress.. 📽)








.jpg)
