Recently, Webflow has updated its pricing system. This directly impacts the bandwidth management of your site. Indeed, the changes include adjustments to bandwidth limits, particularly a reduction for certain plans, making it more crucial than ever to optimize your Webflow project.
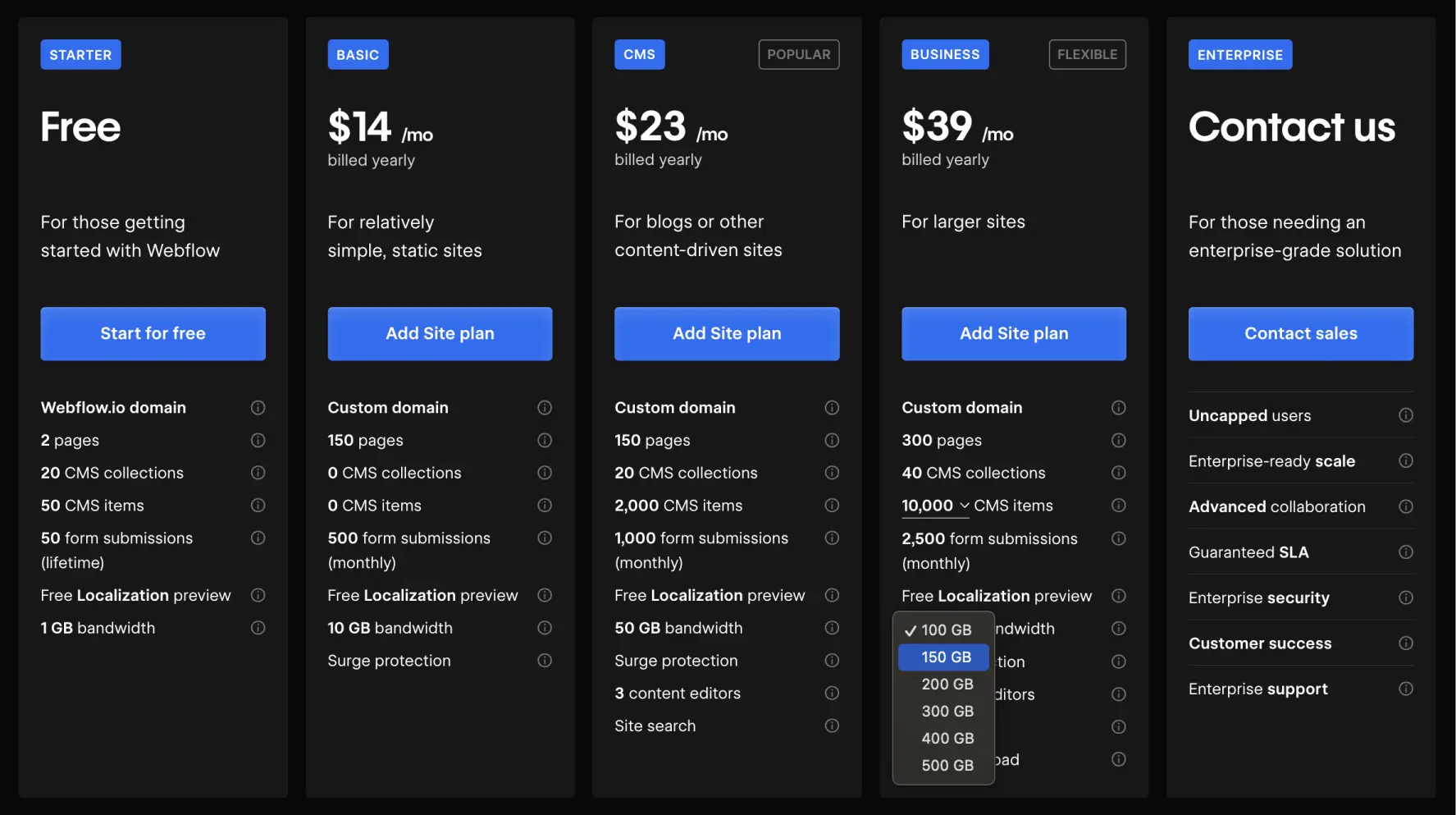
Learn more about the changes to Webflow's plans in July 2024.
With bandwidth limits now lowered for the Basic, CMS, and Business plans, it is essential to maximize your site optimization to avoid additional costs and maintain optimal performance.
In this article, we will guide you through practical strategies to reduce the bandwidth consumption of your Webflow project.
What You Need to Know About Bandwidth
What is bandwidth?
In the context of websites, bandwidth refers to the amount of data transferred between your site and visitors over a given time period.
It is measured in gigabytes (GB) or terabytes (TB) and is essential for determining a site’s ability to handle traffic. The more visitors your site has and the more content they download or view, the higher the bandwidth used will be.
What data is transferred?
When we talk about data transferred between the site and the user, we refer to:
- HTML files: The HTML code of web pages that structures the content and layout of your site.
- CSS files: The CSS files that determine the look and style of your website.
- JavaScript files: The JavaScript files that add interactive and dynamic features to your site.
- Images and graphics: All image files (JPEG, PNG, GIF, WebP, etc.) used for the visual content of your site.
- Videos and audio: The multimedia files embedded or streamed on your site.
- File downloads: Any document or downloadable file offered on your site (PDFs, zip files, etc.).
- Web fonts: The font files loaded to display text in your site's specific styles.
- Dynamic data: AJAX requests and responses for loading content dynamically without reloading the entire page.
- APIs and integrations: The data exchanged with third-party services via APIs integrated into your site.
How is bandwidth calculated?
The total bandwidth is the sum of all the data transferred between your server and users' browsers. For example:
- Page loading: Every visit to a webpage results in the downloading of HTML, CSS, JavaScript, and associated media files.
- File downloads: Each direct file download by users increases bandwidth consumption.
- Media streaming: Watching videos and listening to audio streams continuously consumes bandwidth.
- Dynamic interactions: Data exchanges via AJAX calls or other dynamic interactions also add to bandwidth.
Example of bandwidth calculation:
- Homepage: The size of your site's homepage is 2 MB (including HTML, CSS, JavaScript, and images).
- Number of visitors: Your site receives 1,000 visitors per day.
- File downloads: Each visitor downloads a 5 MB file.
- Daily calculation:
- Data for page loading = 2 MB * 1,000 visitors = 2,000 MB (or 2 GB)
- Data for file downloads = 5 MB * 1,000 visitors = 5,000 MB (or 5 GB)
- Total daily bandwidth = 2 GB + 5 GB = 7 GB
Thus, for this site, the bandwidth used each day would be 7 GB. Over a month (30 days), that would amount to 210 GB of bandwidth.
Why reduce bandwidth consumption?
Reducing bandwidth consumption has two major benefits:
- Cost reduction: Less bandwidth used means potentially lower hosting costs.
- Improved site performance: An optimized site with low bandwidth consumption loads faster, providing a better user experience.
It is essential to understand this principle in order to effectively optimize your site and avoid unexpected costs.
Methods to Reduce Bandwidth Consumption
To optimize the bandwidth consumption of your Webflow site, it is important to implement various strategies that help reduce the volume of data transferred between your site and its visitors. Here are some concrete methods to achieve this:
Image Optimization
Choose the Right Image Format
Images often account for a large portion of the data transferred on a website. Using the right format can make a significant difference:
- JPEG: Ideal for photographs and images with many colors.
- PNG: Used for images requiring transparency.
- WebP: A modern format that offers superior compression while maintaining good image quality.
- SVG: For vector illustrations, no quality loss with minimal weight.
In 90% of cases, we recommend converting your images to WebP format for optimal performance.
Image Compression
Compressing images without sacrificing quality is crucial:
- Use tools like Squoosh or the native compression feature in Webflow to compress your images.
- Avoid using images with a resolution higher than necessary for display on the site.
Using Lazy Loading
Lazy loading allows images to load only when the user scrolls down to them:
- Enable lazy loading in Webflow to avoid loading all images at once, thereby reducing initial bandwidth.
Be careful, if you set images as background images, they will consume more bandwidth.
Minification of CSS and JavaScript Files
What is Minification?
Minification involves removing all unnecessary characters from CSS and JavaScript files without affecting their functionality (such as spaces, comments, etc.).
How to Minify CSS and JavaScript Files in Webflow
Webflow offers a built-in option to minify your CSS and JavaScript files. Make sure this option is enabled in your project settings.
Using Efficient Web Fonts
Limit the Number of Fonts and Variations
Excessive use of different fonts and their variations can increase bandwidth consumption:
- Limit yourself to a few font styles for your entire site.
- Use web fonts judiciously and avoid loading unused font styles.
Choose the Right Font Format
Similar to the WebP format for images, the WOFF2 format for fonts allows for font compression for better performance.
Reduce Redirects
Why are Redirects Problematic?
Redirects add extra HTTP requests, thus increasing bandwidth consumption and loading times.
How to Minimize Redirects
- Regularly check your site to identify and eliminate unnecessary redirects.
- Use tools like Google PageSpeed Insights to detect redirects and get recommendations for minimizing them.
Other Quick Wins
Here is a list of other small tweaks to reduce bandwidth usage in Webflow:
- Reduce the use of video backgrounds
- Remove unused styles
- Remove unused interactions
- Delete from your assets any files you are no longer using
For more tips, you can also read our article on improving your website load times.
FAQs About Bandwidth in Webflow
What is the average bandwidth usage on a showcase site and how can I anticipate it?
The average bandwidth usage on a showcase site depends on several factors such as the number of visitors, multimedia content (images, videos), and interactions on the site. Generally, a well-optimized showcase site can consume between 1 to 5 GB of bandwidth per month for moderate traffic.
To anticipate this consumption:
- Estimate the expected monthly traffic and multiply it by an estimate of the average weight of your pages per visitor to determine your bandwidth needs.
- Continuously optimize images, videos, and other multimedia content to reduce bandwidth consumption.
By following these steps, you can better foresee and manage the bandwidth required for your showcase site on Webflow.
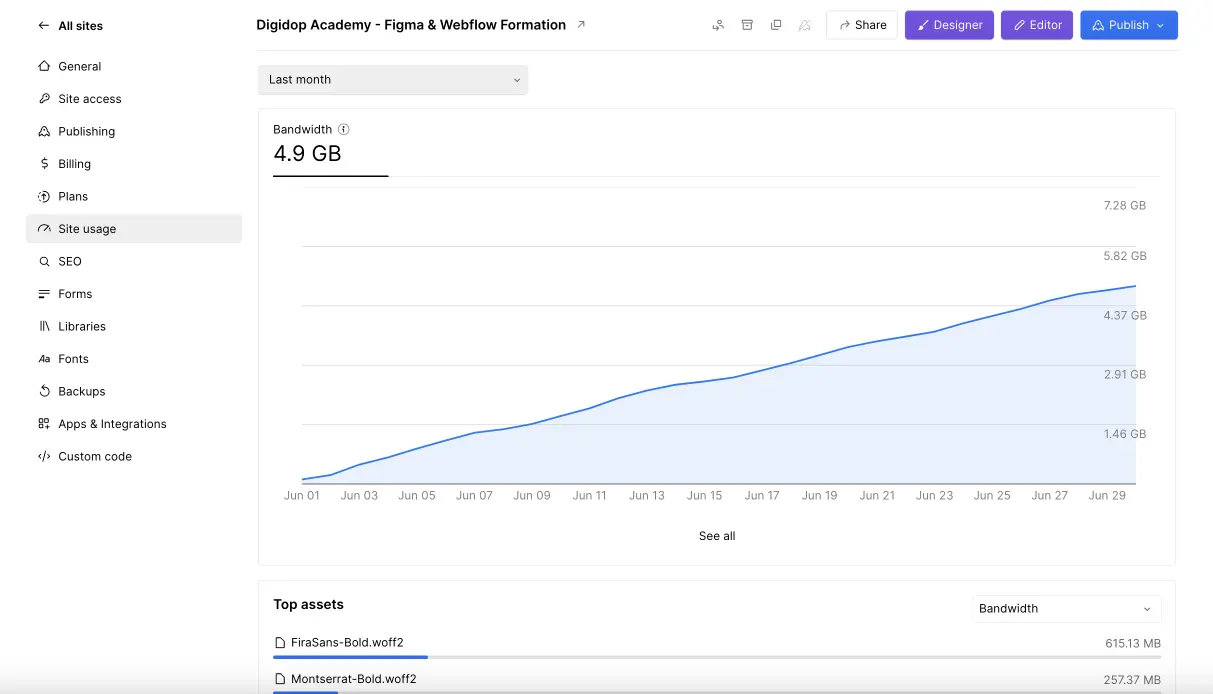
For example, the Digidop site, which has more than 1,000 pages with an estimated monthly traffic of 10K, consumes 60 GB of bandwidth. There is plenty of room up to the 100 GB limit of our plan.
How can I find out the bandwidth I am using on my Webflow project?
To know the bandwidth used on your Webflow project, follow these steps:
- Log into your Webflow account.
- Go to your project dashboard.
- Check the statistics or analytics section to see the bandwidth data used over a given period.

How can I identify what consumes the most bandwidth on my Webflow site?
To identify what consumes the most bandwidth on your Webflow site, use the following integrated or third-party tools:
- Webflow Analytics Tools: Check your site’s statistics in Webflow to see which pages or types of content use the most bandwidth.
- Google Analytics: Use Google Analytics to gain detailed insights into traffic and bandwidth consumption on your site.
- Performance Testing Tools: Use tools like GTmetrix, Pingdom, or PageSpeed Insights to identify specific aspects of your site that could be optimized to reduce bandwidth consumption.
What happens if I exceed the bandwidth consumption of my plan?
First of all, if you exceed the bandwidth consumption of your plan, Webflow will notify you by email. They will not shut down your site.
Next, if you really exceed the allocated bandwidth consumption by your Webflow plan, several scenarios may occur:
- Extra charges: You may be charged for excess bandwidth usage.
- Temporary restrictions: Webflow may temporarily limit the availability of your site until the bandwidth consumption returns within the expected limits.
- Plan upgrades: You may need to upgrade to a higher plan that offers more bandwidth to avoid service interruptions.
How can I increase my bandwidth limit on my project?
To increase bandwidth consumption on your Webflow project, consider the following options:
- Plan upgrade: Upgrade to a higher plan that offers a higher bandwidth allocation.
- Use add-ons: Explore available add-ons to specifically increase bandwidth or other resources such as CMS items on the Business plan.

Conclusion
In summary, understanding and effectively managing bandwidth is crucial for optimizing your Webflow site’s performance while avoiding unexpected fees.
At Digidop, our Webflow-specialized agency can assist you in reducing your bandwidth consumption, thus improving your performance while minimizing costs. Contact us today to find out how we can help you make the most of your Webflow site.


.webp)





.jpg)
