The Webflow designer offers a wealth of features to customize the look of your website across various screen sizes and devices. The no-code development tool enables you to create responsive sites through its cascade system.
Natively in Webflow, on all types of devices, it is possible to resize the width of your project in pixels. This way, you can see how your site appears on a width of 1200px or 2000px for a computer, for example. However, it is not natively possible to adjust the height of the project. This limitation can be inconvenient for testing different versions on smartphones. So, we will show you how to vertically resize your Webflow project using Finsweet!
Step 1: Download the Finsweet Extension
Finsweet (one of the most well-known Webflow agencies worldwide) has recently released a Chrome extension for Webflow. This extension provides several useful features during development in Webflow. You can, in particular:
- Reorganize the colors in your palette
- Remove breakpoints
- Reorganize your symbols
- Convert pixels to REM
- Disconnect all fields from a CMS
- etc.
This free plugin allows you to enhance your productivity in Webflow and learn new things to build your website (installation takes just 2 clicks).
It is thanks to the Finsweet extension that you will be able to vertically resize the screen of your project in the Designer.
Step 2: Access Your Webflow Project
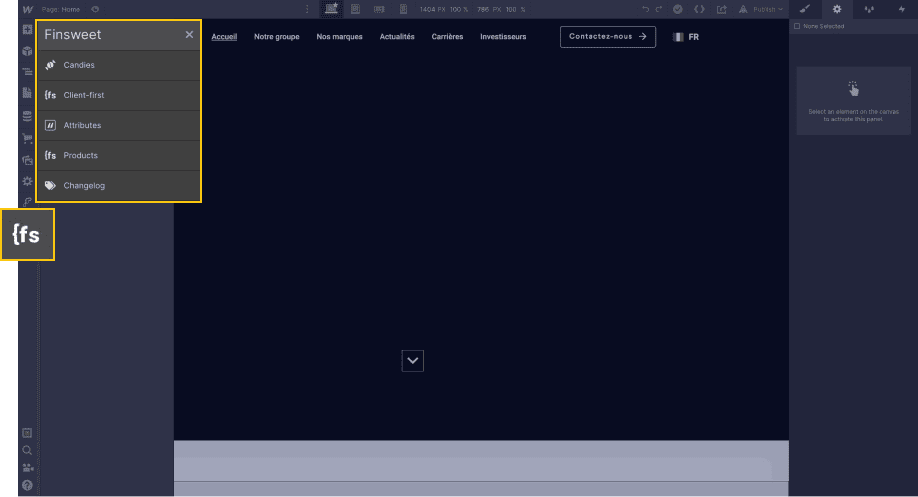
Once you have downloaded the extension, you can go to Webflow and enter your project. You will then see a small icon with the Finsweet logo added on the left sidebar. By clicking on it, you will gain access to all the online features for Webflow offered by the extension.

Step 3: Select "Vertical Canvas Resizing"
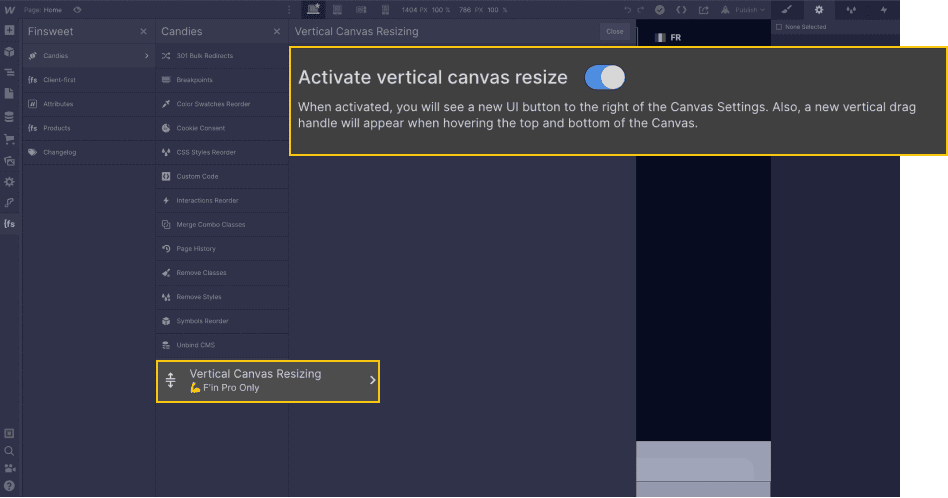
Once you have clicked on the extension in Webflow, several options will be available to you. In our case, you will select “Candies” and then “Vertical Canvas Resizing.” You will then need to toggle a button to activate the feature.

Step 4: Resize the Screen Height
Once you have checked the option, you now have the ability to vertically resize your Webflow screen. From here, you have two methods:
4.1 Adjust Height with the Mouse
Just like horizontal resizing, you can use your mouse to adjust the height of your screen by dragging one of the edges up or down.

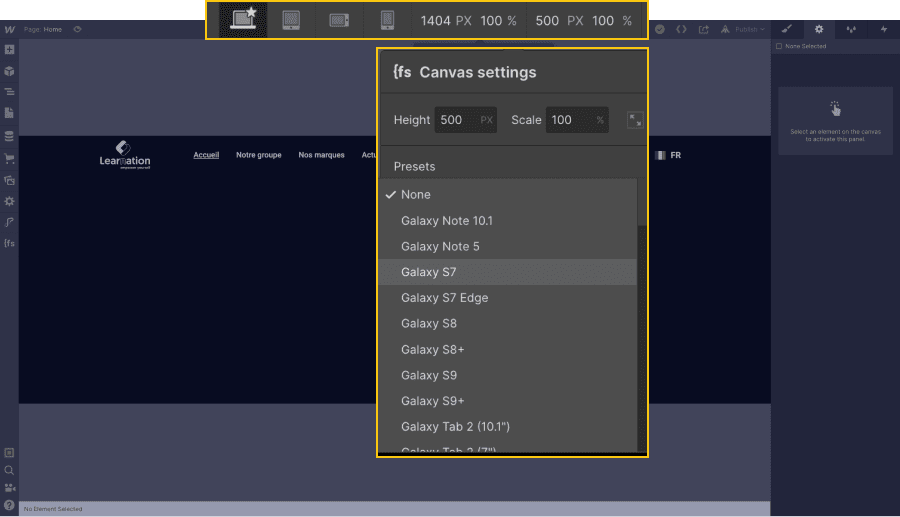
4.2 Adjust Screen Height with Pixel Values
Alternatively, to the right of the horizontal dimensions of your screen in the top panel, you can specify an exact height for your project. In this tab, you will also find presets for different types of smartphones.

With our simple and quick guide, you can now preview how your site will look on different types of screens with the option to add custom dimensions in both width and height!
For more Webflow tutorials, you can check out our articles about the tool!


.webp)





.jpg)
