Ando is a Figma plugin that leverages the latest AI technologies to generate images from simple descriptions or prompts. It is designed to be user-friendly, even for those without any graphic design background. With Ando, you can create images or variations of images to assist you in your Figma designs and projects.
The Ando AI has the unique capability to gauge between description and image to generate new visuals. This Figma plugin is therefore an ideal tool for designers, marketers, developers, and anyone looking to quickly create professional-quality images. It is also suitable for beginners wanting to explore the possibilities of AI within Figma.
1. Getting Started with the Plugin
Several methods to begin using this plugin. You can either do it from the plugin page or directly from a Figma design file.
Method 1: From the Plugin Page

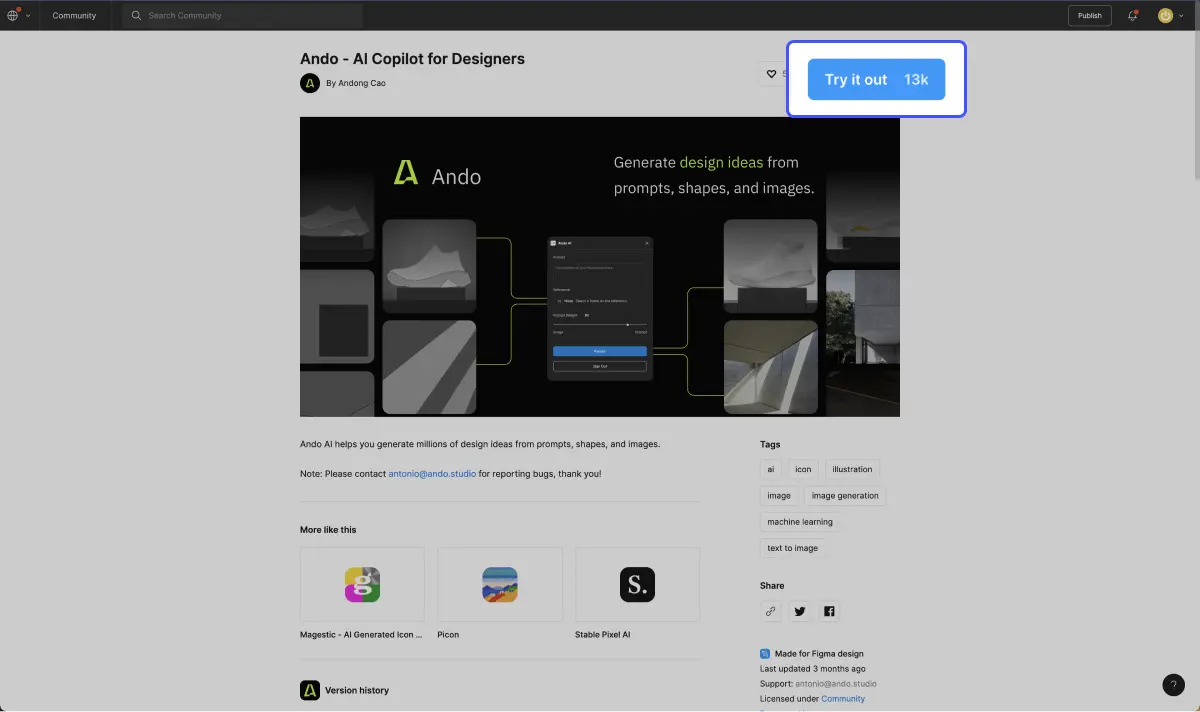
- Access the Figma plugin page via this link
- Click on "Try it out"
Method 2: From a Figma Design File

- Open a Figma file
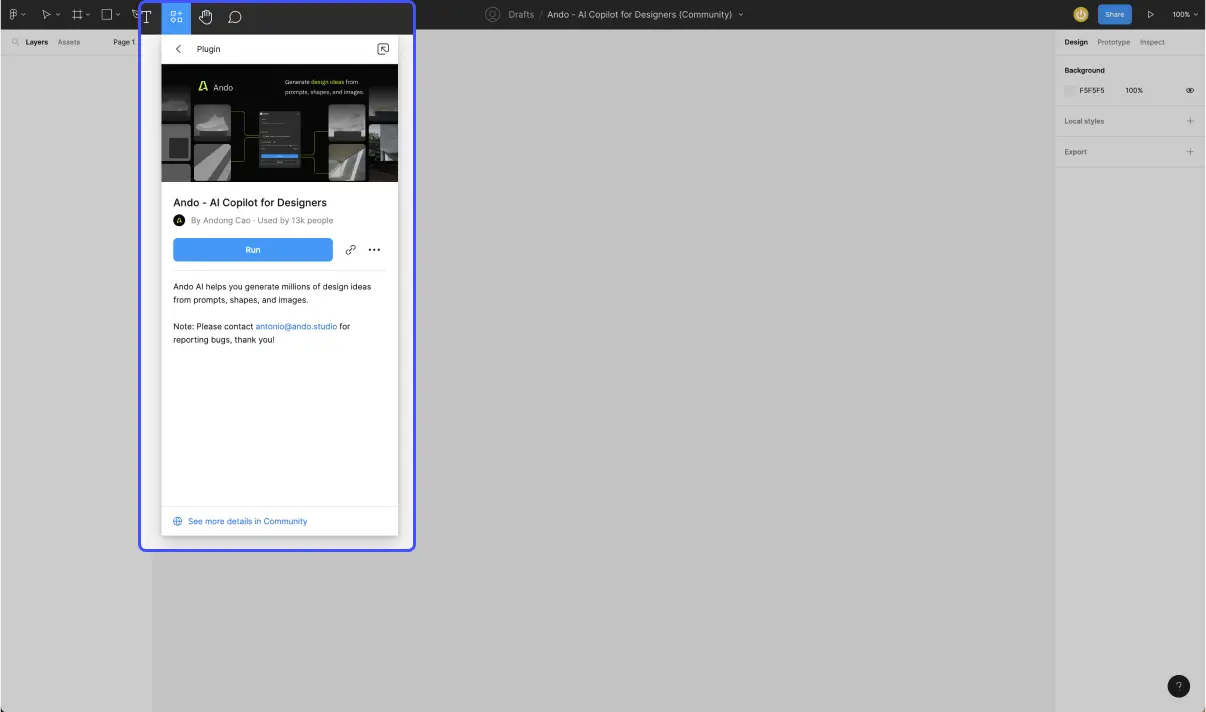
- Access the plugins from the toolbar
- Type the name of the plugin "Ando" in the plugins search bar
2. Generating an Image with Ando
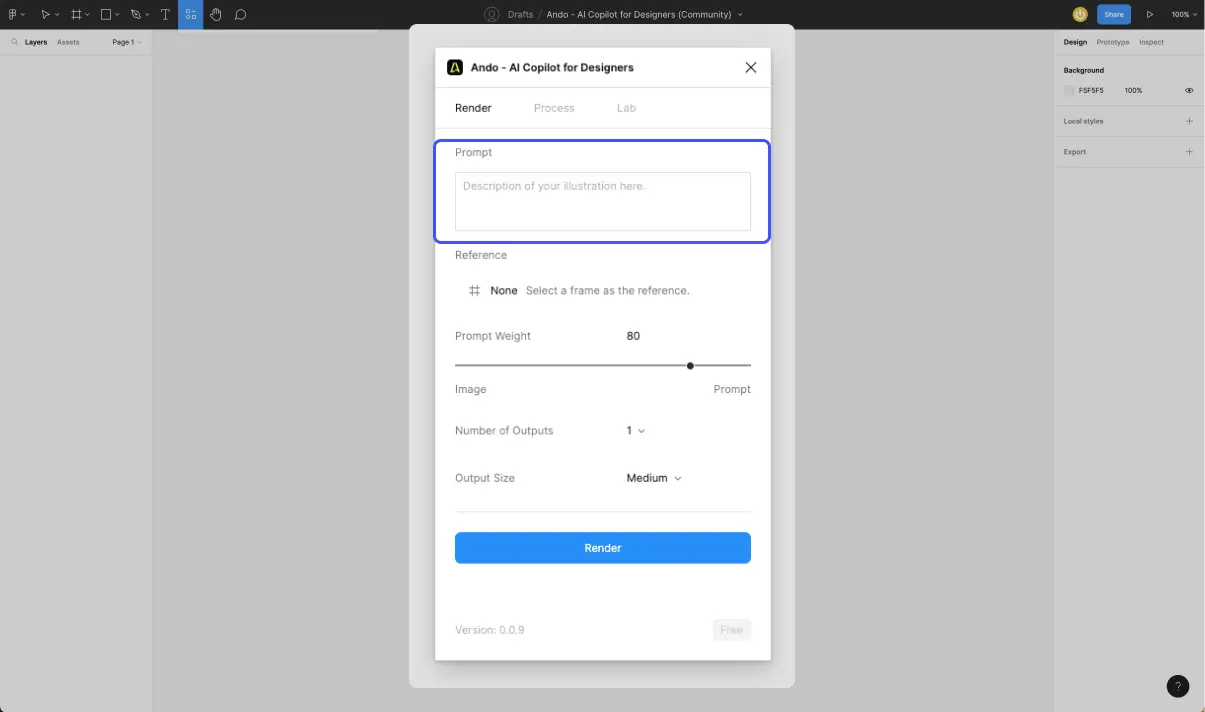
Method 1: From a Prompt

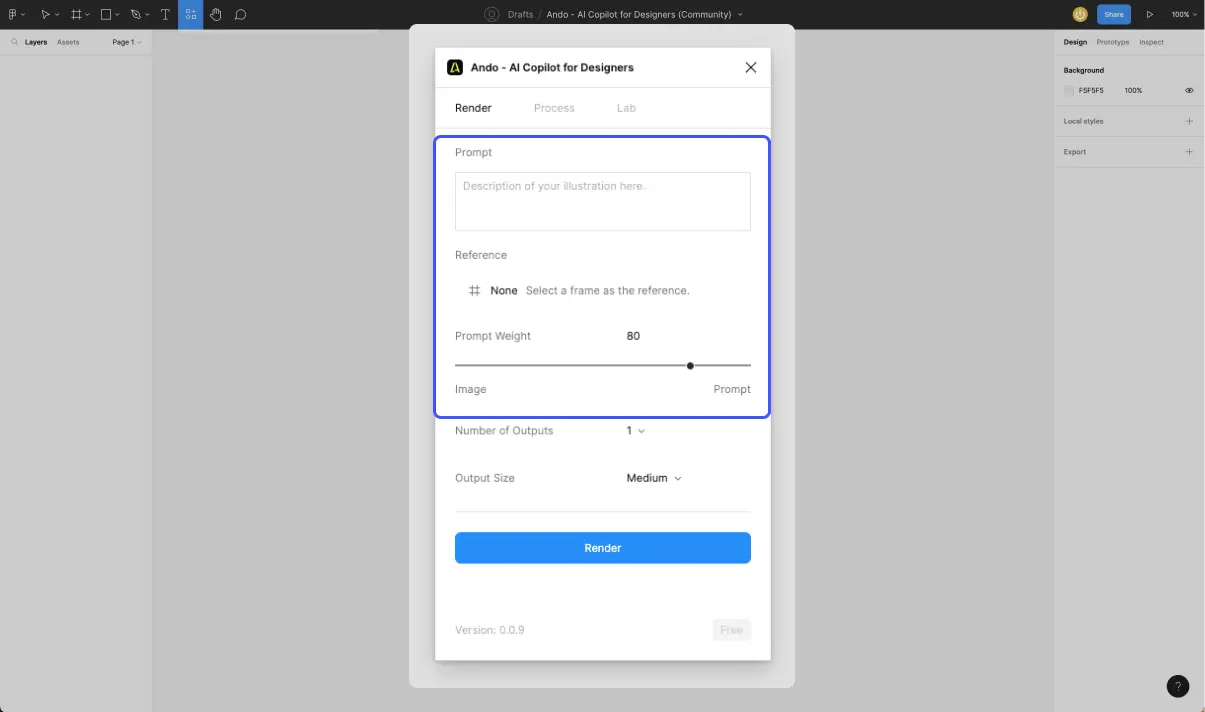
In the "Prompt" field, you can add a description for the image to be generated. To write an effective prompt for Ando, it is important to be precise and detailed in the description of the desired image, using action verbs and specifying details such as color, shape, size, etc. It is also important to keep it concise to facilitate the understanding of the AI. In summary, to craft an effective prompt for Ando, you should be precise, detailed, and concise in describing the desired image.
Guide for writing an effective prompt for AI
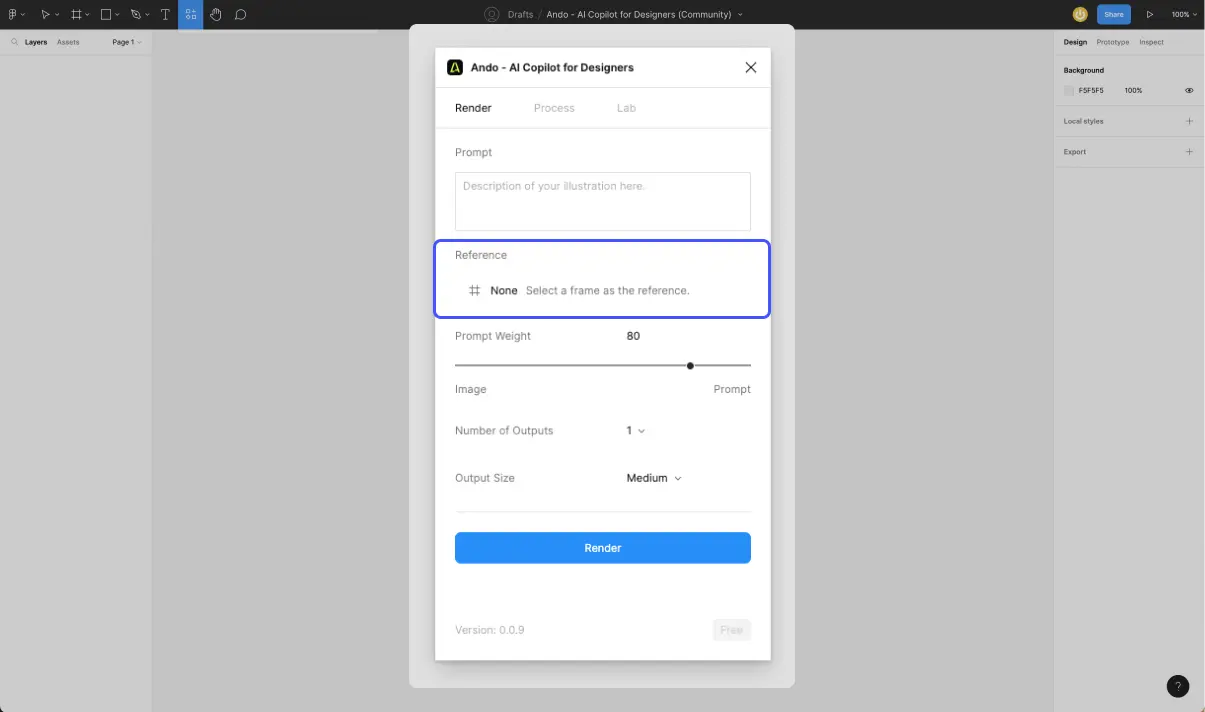
Method 2: From an Image

Ando also allows you to create variations of an image, for example, to provide inspiration.
- Create a frame in Figma
- Add an image within a frame
- Ensure that the "Reference" field of Ando displays the name of the image
- Set the prompt weight to 0 (this will allow the tool to focus 100% on the image)
Method 3: Hybrid from a Prompt and an Image

You can also combine the two previous methods to enhance an existing image or add elements to it.
- Select a frame containing the image
- Add a description in the "Prompt" field
- Adjust the "Prompt weight" gauge to assign more or less importance to the prompt or the image
3. Configuring the Image to be Generated

Ando also allows you to:
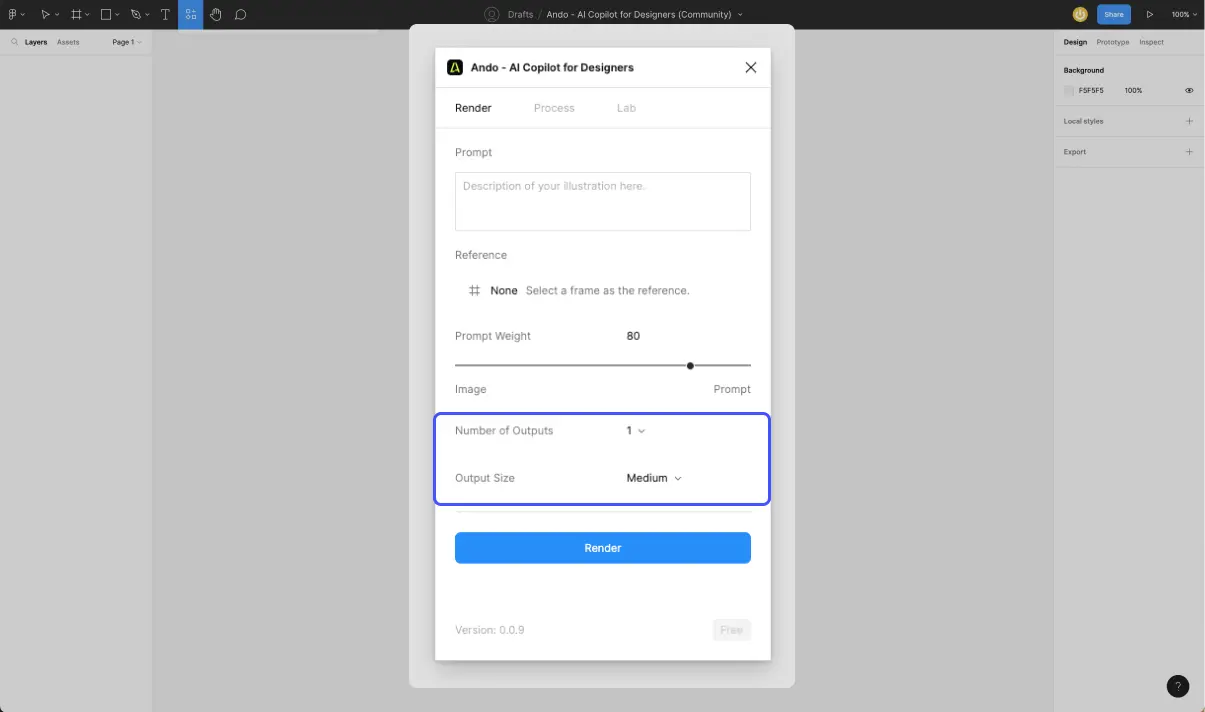
- Choose the number of images to be generated: 1 or 4 images
- Select the size of the images to be generated: small / medium / large
Alternatives to Ando for generating images with AI


.webp)




