Vous pouvez comparer vos collections CMS Webflow au back-office de votre site Webflow. Et ses besoins peuvent évoluer depuis son développement initial.
Besoin d'ajouter un nouveau champ à votre back-office Webflow ?
Découvrez dans ce tutoriel, comment ajouter un nouveau champ (item) à votre CMS Webflow depuis le mode designer.
Le tutoriel en quelques étapes
1. Ouvrez le panneau collection CMS

2. Cliquez sur ⚙️ de la collection cible

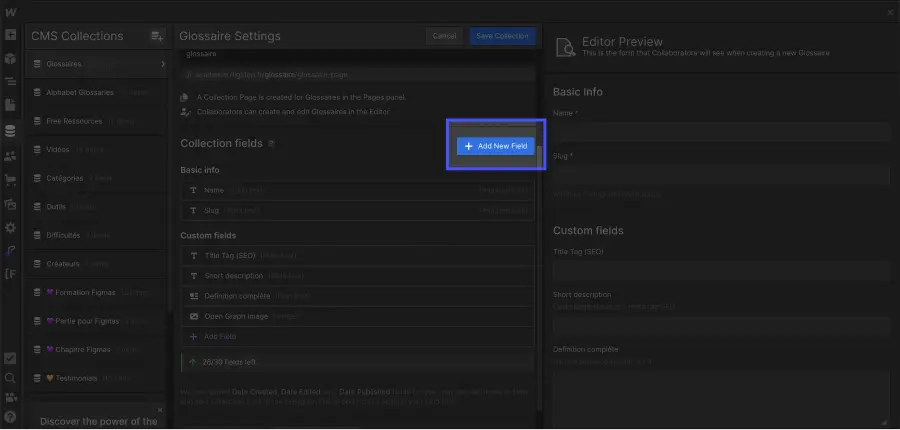
3. Cliquez sur le bouton + Add new field

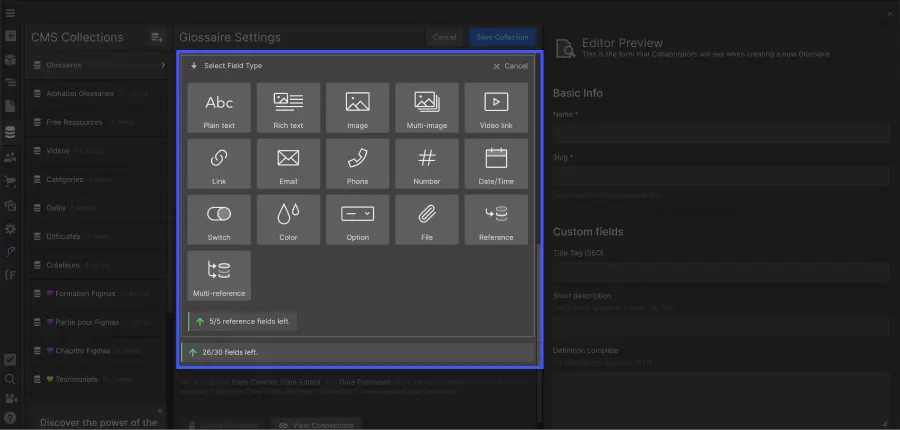
4. Choisissez votre type de champ

Il existe différents types de champs CMS sur Webflow.
Pour en savoir plus sur l'ensemble des champs, lire cet article.
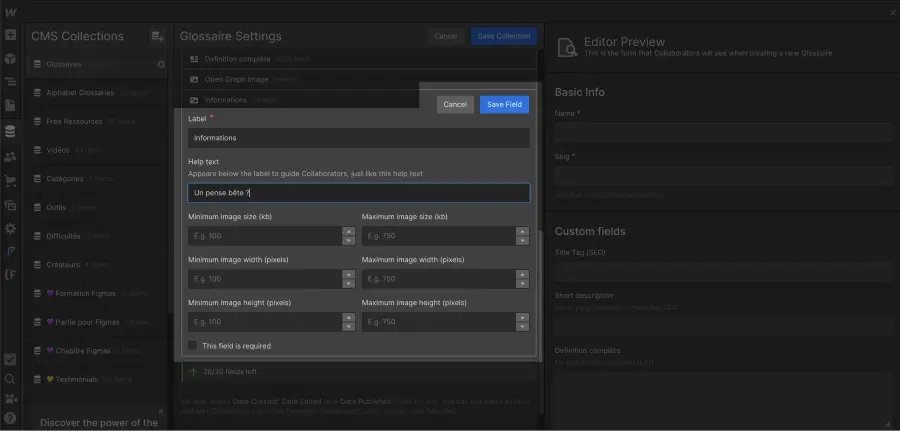
5. Complétez le champ et Save

Dernière étape !
Complétez le champ avec le nom que vous souhaitez lui donner. Vous pouvez ajouter un texte dans le "help text" comme note de rappel.
Ce champ "help text" est très utile si vous construisez les collections pour une équipe. Il permet de comprendre à tous l'utilisation de ce champ sur le site.
Bonus : Supprimer un champ inutilisé
Pour supprimer un champ inutilisé ;
- Survoler le champ en question
- Cliquer sur l'icône ⚙️ à droite de son nom
- Cliquer sur l'icône 🗑 "Delete Field"
{{custom-blog-cta}}








.jpg)
