Dans notre tutoriel du jour, nous allons vous montrer comment grâce à Webflow et à un petit de code, nous pouvons ajouter dans notre projet des boutons permettant un défilement horizontal.
Étape 1 : Overflow auto
Pour que ce tutoriel fonctionne, il est nécessaire que l'un des éléments de votre page ait un overflow auto pour avoir un scroll horizontal de base.

Étape 2 : Créez 2 boutons (ou link block)
Dans votre section, vous allez devoir insérer deux boutons (ou link block). Le premier permettra de scroller vers la gauche et le second vers la droite.
Vous pouvez les personnaliser comme bon vous semble.
Nous vous recommandons d'ajouter un attribut personnalisé aria-label pour décrire les boutons dans un souci d'accessibilité web.
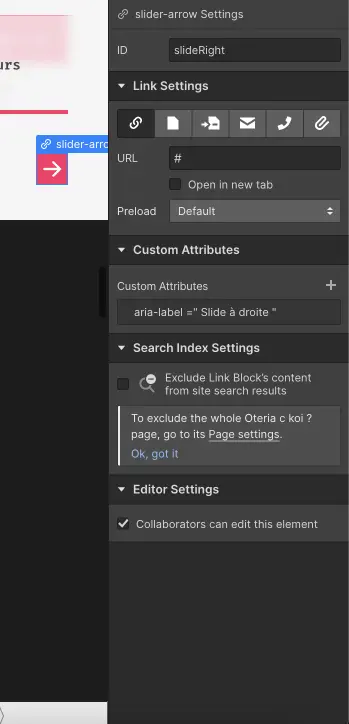
Étape 3 : Ajoutez des ID aux boutons
Pour votre bouton de gauche (qui permet de scroll vers la gauche), vous pouvez ajouter l'ID suivant : slideLeft
Pour votre bouton de droite (qui permet de scroll vers la droite), vous pouvez ajouter l'ID suivant : slideRight

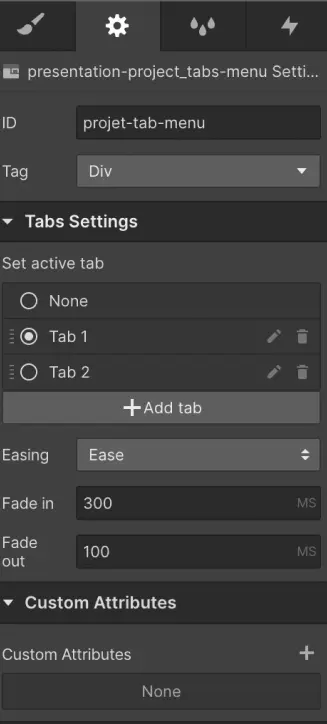
Étape 4 : Ajoutez un ID à votre élément scrollable horizontalement
Il est nécessaire d'ajouter un ID à l'élément qui possède un overflow auto. Vous pouvez lui donner l'ID que vous souhaitez.

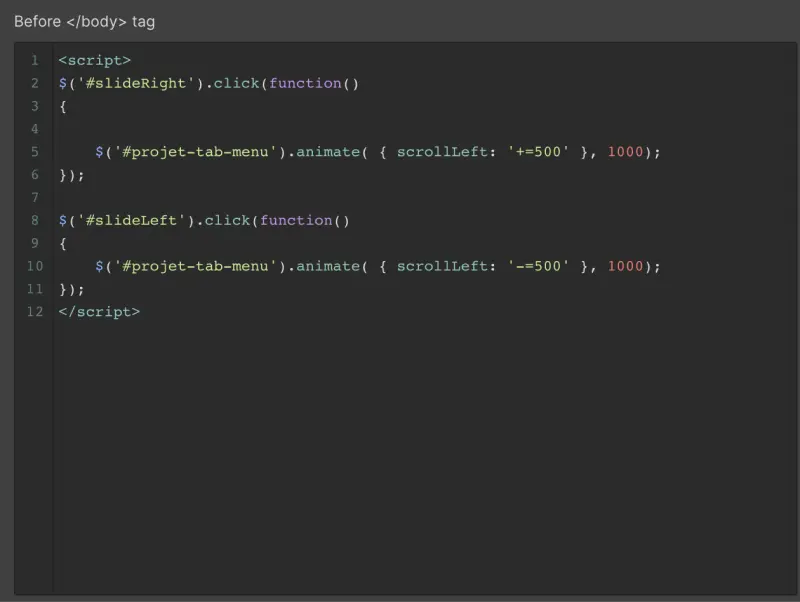
Étape 5 : Insérez du code dans votre page
Vous allez maintenant vous rendre dans les paramètres de votre page. Dans la partie "Before body Tag", il vous suffit de copier-coller le code suivant (il faut modifier ID-element-scrollable par l'id que vous avez défini dans l'étape 4) :
Vous pouvez gérer la "longueur" de scroll en modifiant les valeurs 500 et vous pouvez gérer la durée de l'animation en modifiant les valeurs 1000.

Si vous le souhaitez, vous pouvez également faire disparaître la scroll bar (barre de défilement) en ajoutant le code suivant (il faut modifier nom-classe-element-scrollable par le nom de la classe que vous avez donné à votre élément scrollable horizontalement) :
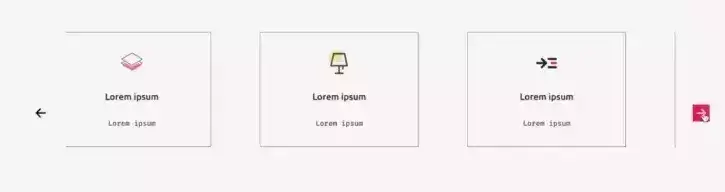
Étape 6 : Publiez votre projet pour voir le résultat
Le code Javascript ne fonctionne que lorsque le site est live. Il faudra donc publier votre projet pour pouvoir utiliser cette fonctionnalité.

Voilà, vos nouveaux boutons permettent de scroller horizontalement (vers la droite ou la gauche) dans votre élément.
Découvrir comment créer une progress bar sur Webflow !
{{custom-blog-cta}}


.webp)





.jpg)
