Si vous utilisez Weglot pour traduire votre site Webflow, vous avez peut-être déjà eu cet exemple de problématique :
Comment faire apparaître uniquement ce formulaire Hubspot en anglais pour la version EN de mon site et ce formulaire Hubspot en français pour la version FR ?
Découvrez notre tips simple à utiliser sur votre site web 👇
Rappel : Weglot est un outil nocode de traduction multilingue automatique des pages de votre site internet.
Le tutoriel en trois étapes
Nous allons avoir besoin de ;
(1) Nous connecter à notre interface dashboard Weglot
(2) Nous connecter au mode designer de notre projet Webflow
(3) Ajouter du code CSS dans Weglot et une classe sur Webflow !
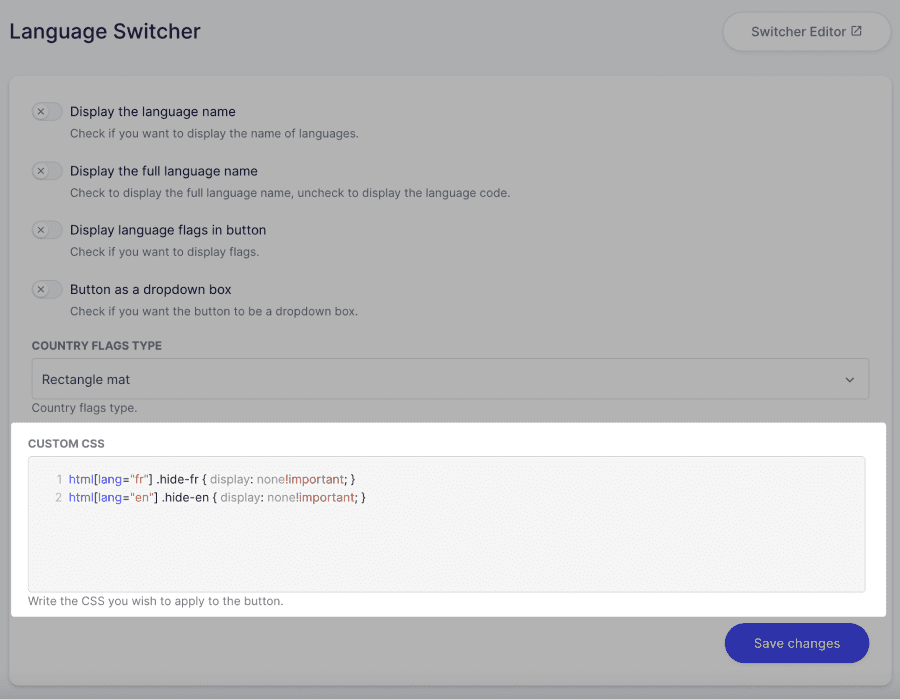
Décryptage d'un exemple de code custom CSS
Ce code indique que lorsque, votre site sera dans une version "lang-fr', la classe CSS hide-fr n'apparaîtra pas. Elle sera donc "invisible".
À l'inverse, lorsque, votre site sera dans une version "lang-en', c'est la classe CSS hide-en qui n'apparaîtra pas.
⚠️ Vous pouvez nommer comme vous le souhaitez vos classes. Il faut juste qu'elles aient exactement la même nomination entre le custom Weglot et votre projet Webflow.
Depuis l'interface Weglot
- Se connecter à son compte Weglot
- Cliquer sur l'onglet Settings
- Cliquer sur l'onglet Langage Switcher
- Ajouter le code dans le custom CSS
- Cliquer sur Save Changes

{{custom-blog-cta}}
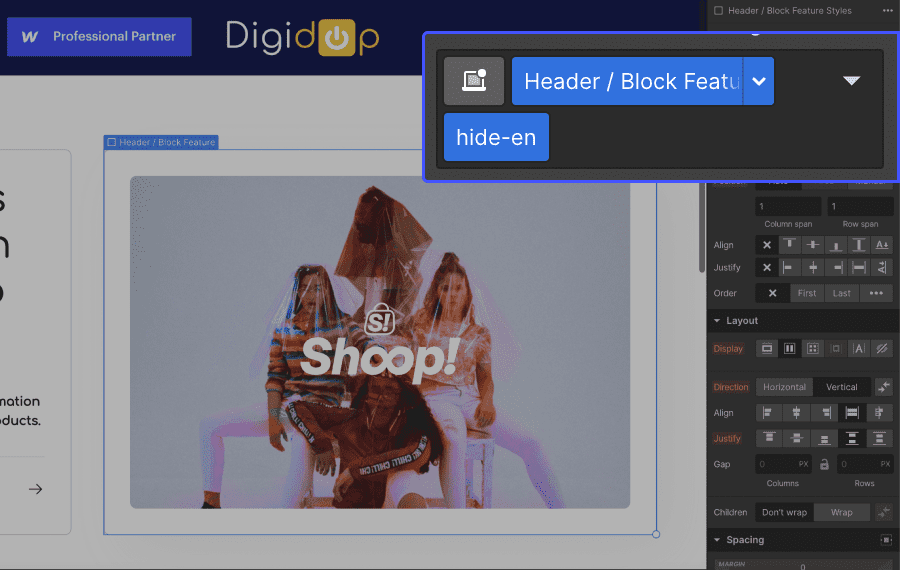
Dans votre designer Webflow
- Se connecter à son projet Webflow
- Sélectionner les deux éléments (version fr/version en)
- Ajouter une classe custom sur chacun d'eux (par exemple hide-en pour le formulaire fr et hide-fr pour le formulaire-en)
- Publier votre site !

⚠️ Vous pouvez reproduire ce schéma pour plusieurs langues sur un seul et même projet. Attention à juste bien rester organiser.
👉 Découvrez plus de tips en vidéo sur notre chaine Youtube Digidop 🍿
👉 Découvrez des nouveaux outils no-codes avec la toolbox 🧰
👉 Offre d'assistance Webflow Digidop 24/7 👀








.jpg)
