If you are using Weglot to translate your Webflow site, you may have already encountered this common issue:
How to display only this Hubspot form in English for the EN version of my site and this Hubspot form in French for the FR version?
Discover our simple tips to implement on your website 👇
Reminder: Weglot is a no-code tool for automatic multilingual translation of your website's pages.
The three-step tutorial
We will need to:
(1) Log into our Weglot dashboard
(2) Access the designer mode of our Webflow project
(3) Add CSS code in Weglot and a class in Webflow!
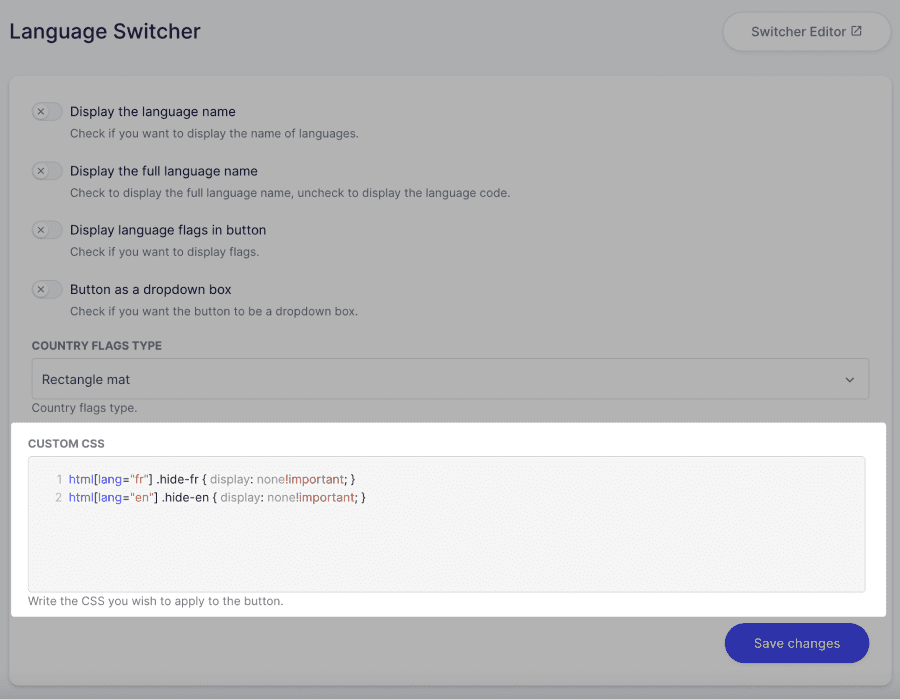
Explanation of a custom CSS code example
This code indicates that when your site is in the "lang-fr" version, the CSS class hide-fr will not be displayed, making it "invisible".
Conversely, when your site is in the "lang-en" version, it will be the CSS class hide-en that won't be displayed.
⚠️ You can name your classes as you wish. They just need to have exactly the same naming between the custom Weglot and your Webflow project.
From the Weglot interface
- Log into your Weglot account
- Click on the Settings tab
- Click on the Language Switcher tab
- Add the code to the custom CSS
- Click on Save Changes

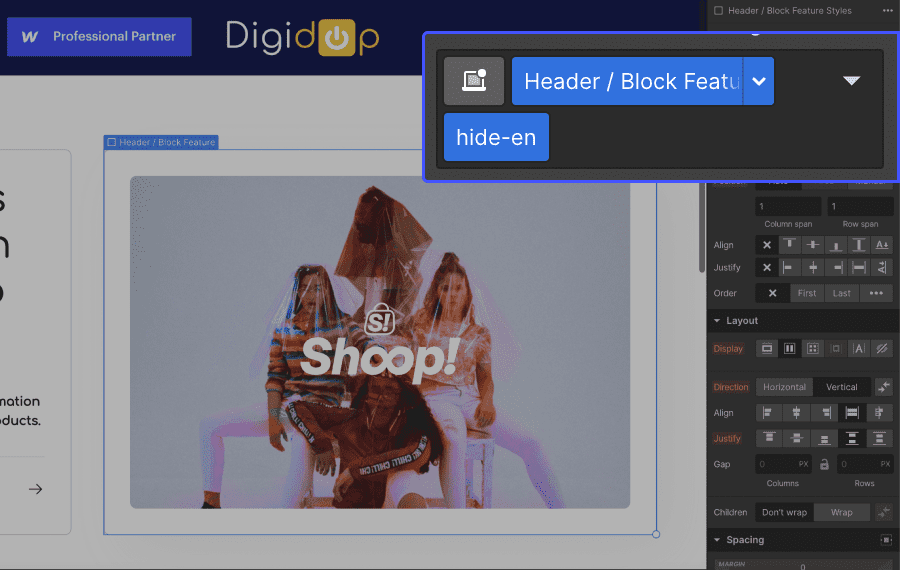
In your Webflow designer
- Log into your Webflow project
- Select the two elements (FR version/EN version)
- Add a custom class to each of them (for example, hide-en for the FR form and hide-fr for the EN form)
- Publish your site!

⚠️ You can replicate this scheme for multiple languages within a single project. Just be careful to stay organized.
👉 Discover more tips in video format on our Digidop YouTube channel 🍿
👉 Explore new no-code tools in our Toolbox 🧰
👉 Check out the 24/7 Webflow support service by Digidop 👀








.jpg)
