Dans Webflow, il existe tout un tas d’options qui vous permettent de personnaliser votre projet et votre site web dans son intégralité. Une des fonctionnalités sympathiques de Webflow consiste à changer le type de curseur que voient les internautes en survolant un élément.
Dans ce petit tutoriel rapide, nous allons vous montrer comment changer le type de curseur sur un élément dans Webflow !
1. Se rendre dans son projet Webflow
La première étape va tout simplement consister à ouvrir votre projet dans Webflow
2. Sélectionner un élément
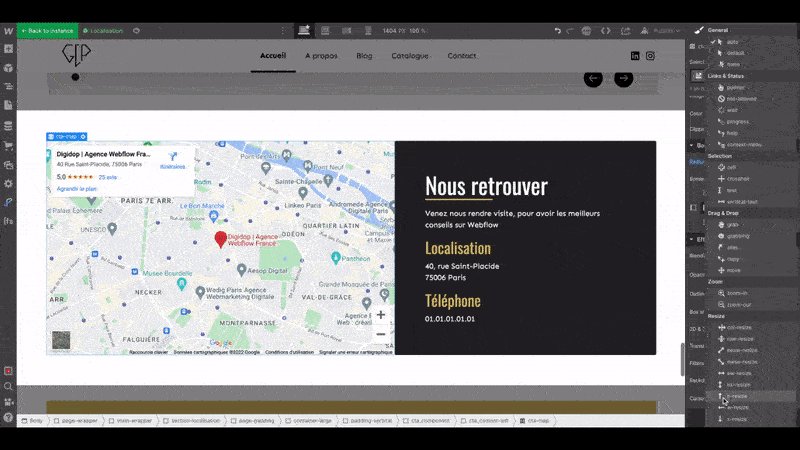
Une fois dans votre projet, vous allez pouvoir venir sélectionner l’élément dont vous souhaitez changer le type de curseur qui apparait lorsqu’on clique dessus.
3. Changer le curseur par défaut
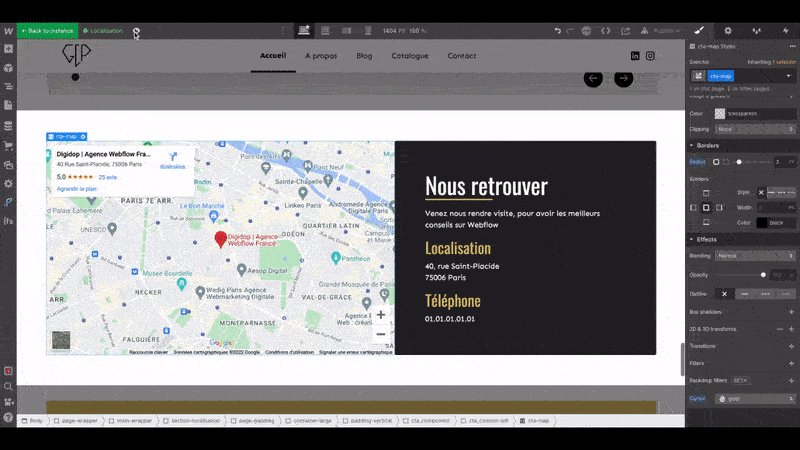
Vous allez pouvoir maintenant changer le curseur par défaut grâce à la fonctionnalité dans le style manager (panneau de droite). Dans le style manager, dans la dernière section “Effects”, le tout dernier élément s’intitule “Cursor”. C’est ici que se trouve tous les styles de curseur que vous pouvez appliquer à un élément.
Par défaut, il y a la valeur auto. Cela signifie tout simplement que le style de base du curseur est affecté pour chaque élément du site. Pour vos sections, textes, images ou autres, vous avez le curseur de base et par exemple pour les liens, la valeur par défaut est la petite main avec un doigt prêt à cliquer (pointer).
En cliquant sur le dropdown, vous aurez une longue liste pour personnaliser votre curseur. Il faut bien noter que ce n’est pas parce que vous affectez un certain type de curseur à un élément que le curseur va prendre la fonctionnalité de celui-ci. Par exemple, ce n’est pas parce que j’utilise le type de curseur zoom-in pour un élément, que je vais pouvoir zoomer sur l’élément dans le site. Cette fonctionnalité permet juste d’avoir le style visuel. Vous pouvez cependant ajouter du code personnalisé (custom code) à votre site pour ajouter une fonctionnalité précise (par exemple zoom-in) et ensuite venir choisir le style de curseur adapté dans Webflow.

Voici la vidéo de Webflow :
Vous pouvez également créer votre propre type de curseur sur votre site, mais cela fera partie d’un prochain tutoriel, donc restez connectés !
Pour vos projets Webflow, notre agence est là pour répondre à vos besoin, donc n'hésitez pas !
{{custom-blog-cta}}


.webp)





.jpg)
