Figma vous permet d’importer différents types de fichiers, dont des GIFs animés, sur vos maquettes et designs web. Cette fonctionnalité vous permettra d’animer vos prototypes en les rendant plus réalistes.
Ajouter un GIF animé sur une maquette Figma
Les méthodes d’ajout de GIFs sont les mêmes que celles pour ajouter des images statiques sur vos fichiers :
- Glisser / Déposer un Gif sur le canevas
- Utiliser l’outil d’importation Figma
- Utiliser la fonctionnalité “Place Image”
- Importer un Gif en tant que remplissage sur un élément
- Copier / Coller un Gif
Visualiser des GIFs dans Figma
Voir l’aperçu du GIF
Il existe deux méthodes pour avoir un aperçu d’un GIF dans Figma :
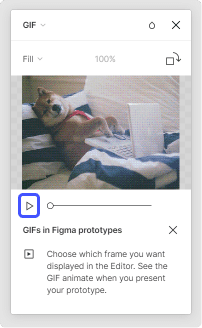
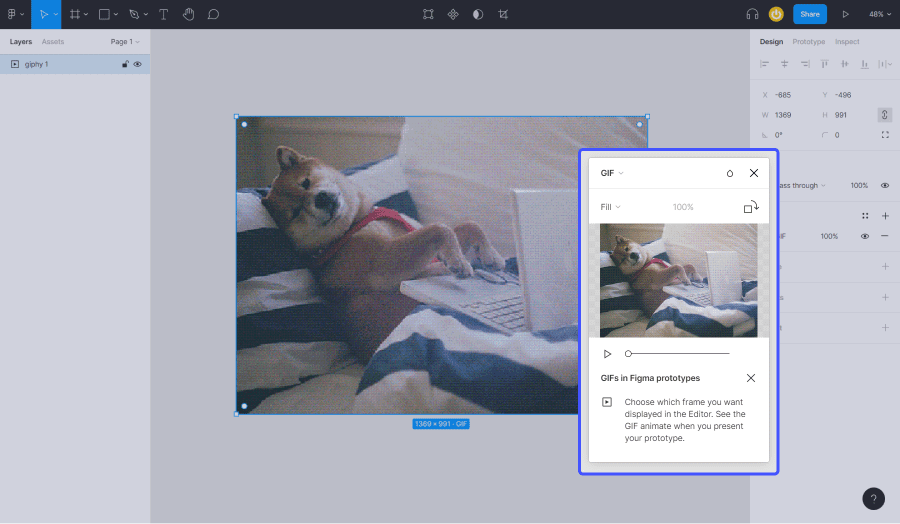
- Double cliquez sur le GIF pour ouvrir les paramètres. Vous pouvez alors lancer un aperçu du GIF en cliquant sur l’icone “Play”.

2. Ouvrez votre Frame avec le mode présentation de la maquette web. Les GIFs se lanceront automatiquement sur tous vos frame.

Dissocier les GIFs des autres Images
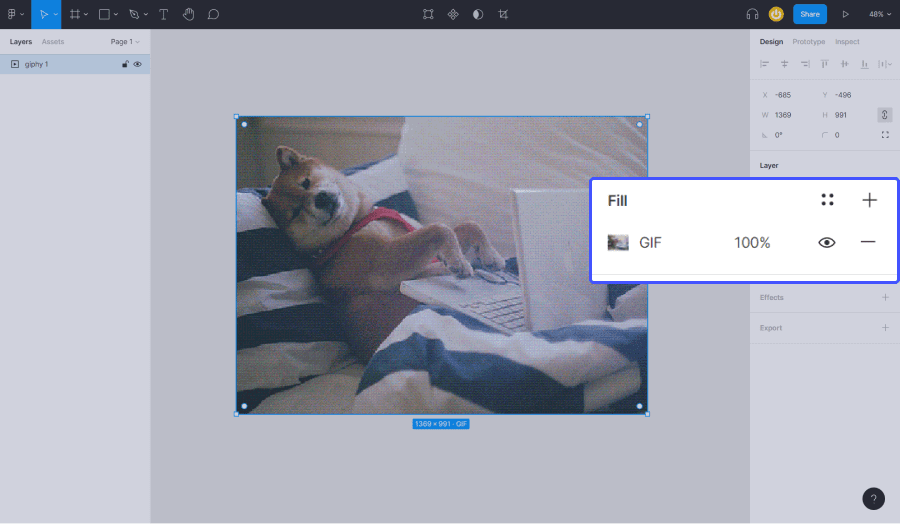
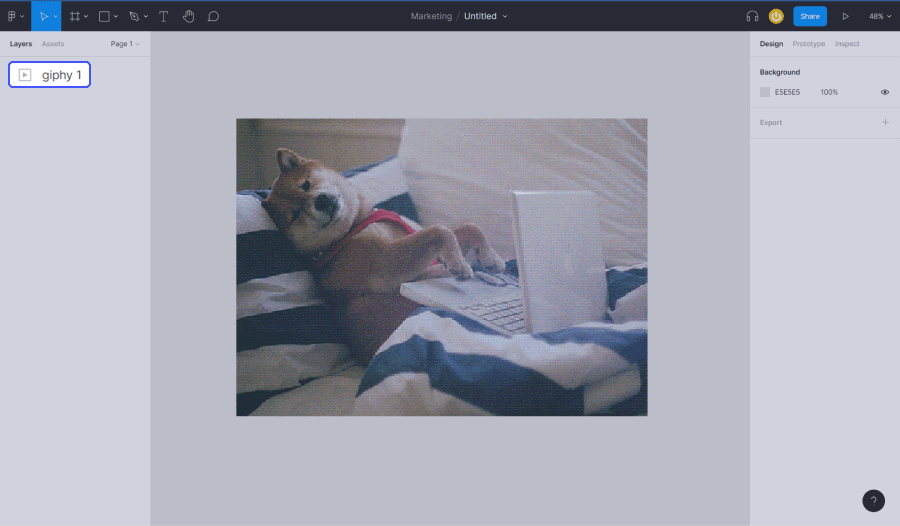
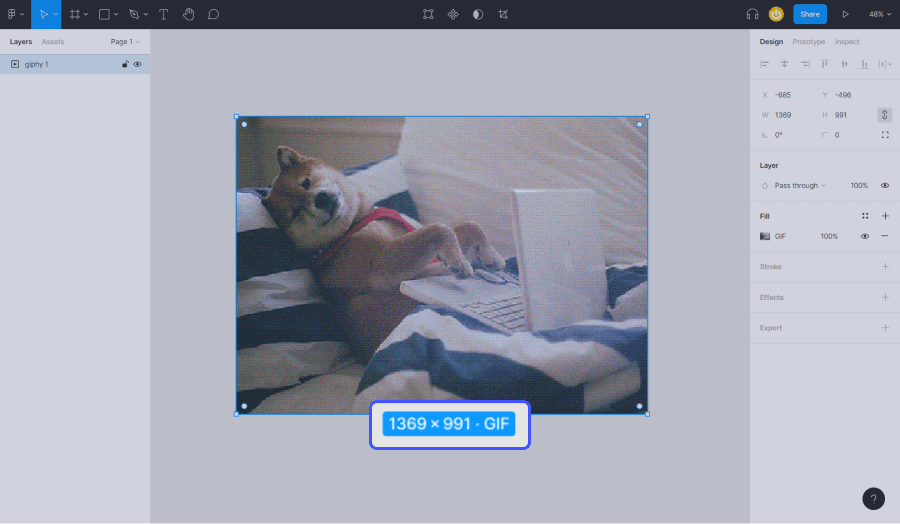
Les Gifs sont présent de manière statique depuis l’éditeur Figma. Afin de les dissocier des images, ils sont intitulés “GIF” :
- dans la section Fill du panneau de propriété, sur la droite du mode éditeur

2. dans le Layer panel, sur la gauche du mode éditeur

3. à droite des dimensions du GIF lorsqu’il est sélectionné

4. dans les paramètres de l’image lorsque vous double cliquez dessus

Modifier un GIFs dans Figma
Les GIFs Figma sont éditables comme n’importe quel autre image dans Figma. Vous pourrez par exemple :
- Agrandir, mettre à l’échelle, faire pivoter vos Gifs
- Régler l’opacité
- Créer des styles et composants qui utilisent des Gifs
- Appliquer des masques
Notre agence est spécialisé dans le design de maquette web Figma !


.webp)





.jpg)
