Figma allows you to import various file types, including animated GIFs, into your web mockups and designs. This feature will help you animate your prototypes, making them more realistic.
Adding an Animated GIF to a Figma Mockup
The methods for adding GIFs are the same as those for adding static images to your files:
- Drag and Drop a GIF onto the canvas
- Use the Figma Import tool
- Utilize the “Place Image” feature
- Import a GIF as a fill for an element
- Copy and Paste a GIF
Previewing GIFs in Figma
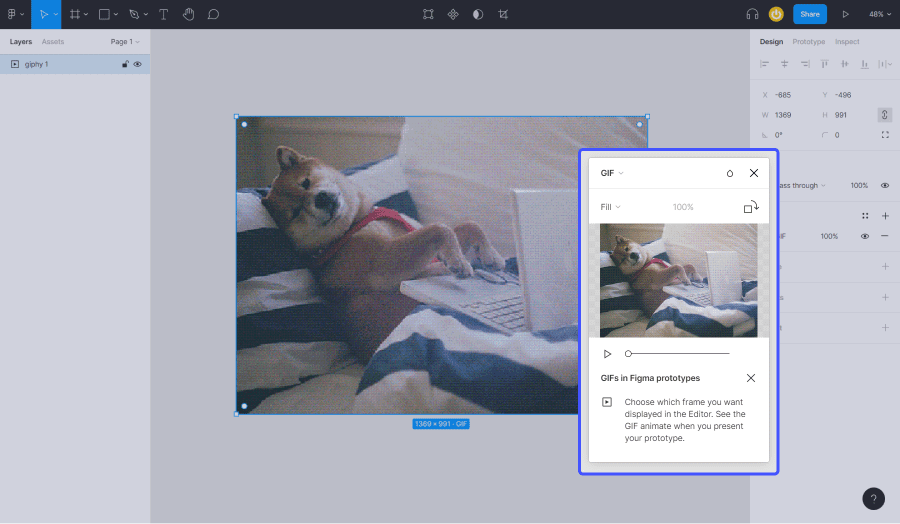
Viewing a GIF Preview
There are two methods to preview a GIF in Figma:
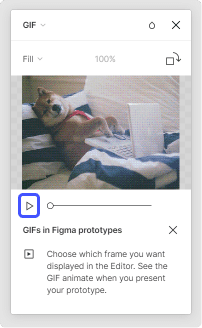
- Double-click on the GIF to open the settings. You can then launch a preview of the GIF by clicking on the “Play” icon.

2. Open your Frame in presentation mode for the web mockup. The GIFs will automatically play on all your frames.

Separating GIFs from Other Images
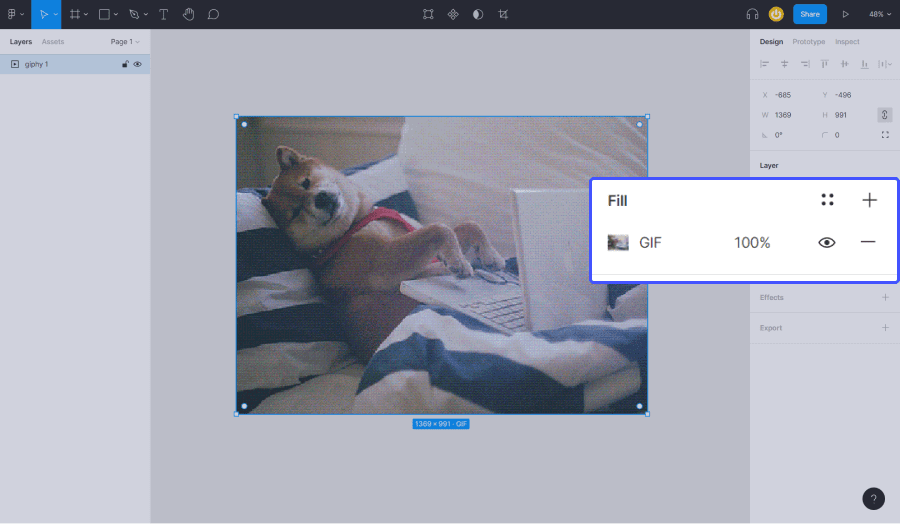
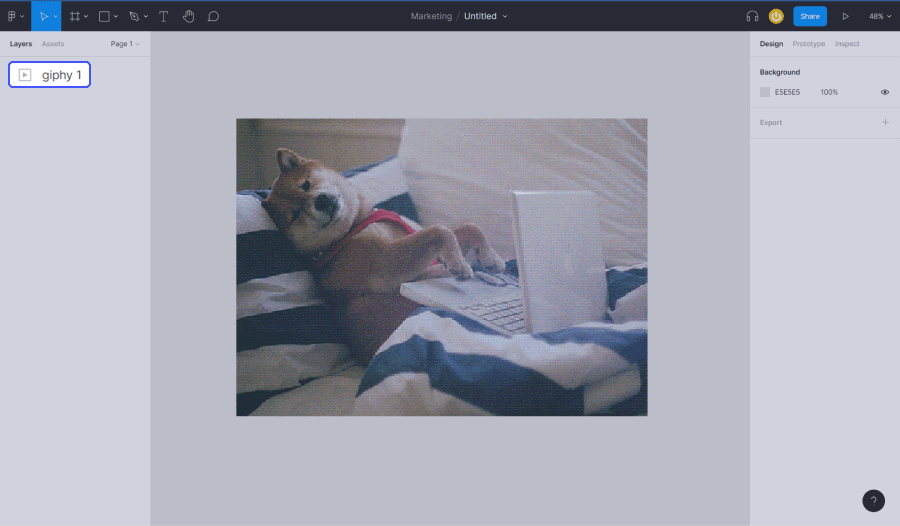
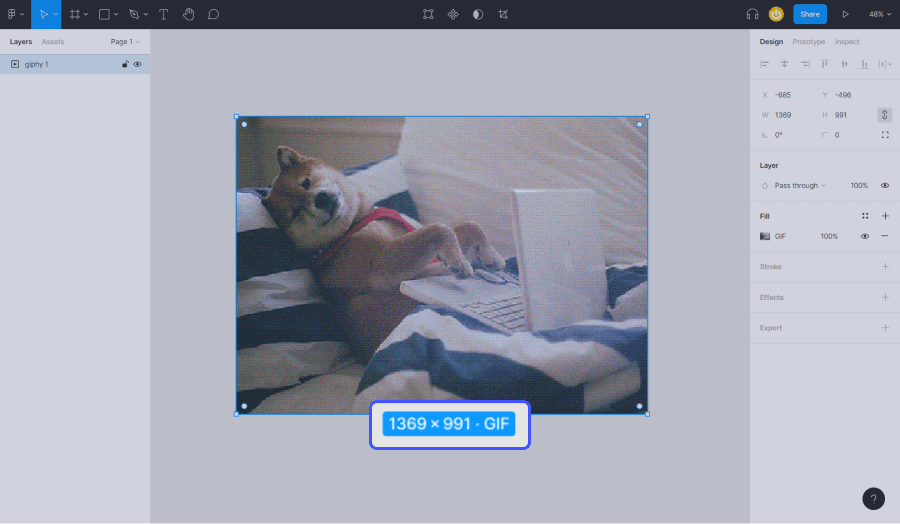
GIFs are displayed statically in the Figma editor. To distinguish them from images, they are labeled "GIF":
- in the Fill section of the properties panel, located on the right side of the editor

2. in the Layer panel, on the left side of the editor

3. to the right of the dimensions of the GIF when it is selected

4. in the image settings when you double-click on it

Editing a GIF in Figma
Figma GIFs are editable just like any other image in Figma. You can for example:
- Resize, scale, and rotate your GIFs
- Adjust the opacity
- Create styles and components that utilize GIFs
- Apply masks
Our agency specializes in Figma web mockup design!


.webp)



