Les lightbox dans Webflow sont très pratiques, mais il est "impossible" nativement de personnaliser leurs designs. Découvrez dans ce tutoriel comment changer le design par défaut d'une lightbox dans Webflow avec un peu de code CSS.
Pour le tutoriel, nous allons modifier l'overlay utilisé en background-color (couleur d'arrière plan) et le passer d'un noir transparent, à un fond blanc avec un effet flouté.
Personnaliser une Lightbox en quelques étapes
1. Trouver la classe que vous souhaitez modifier
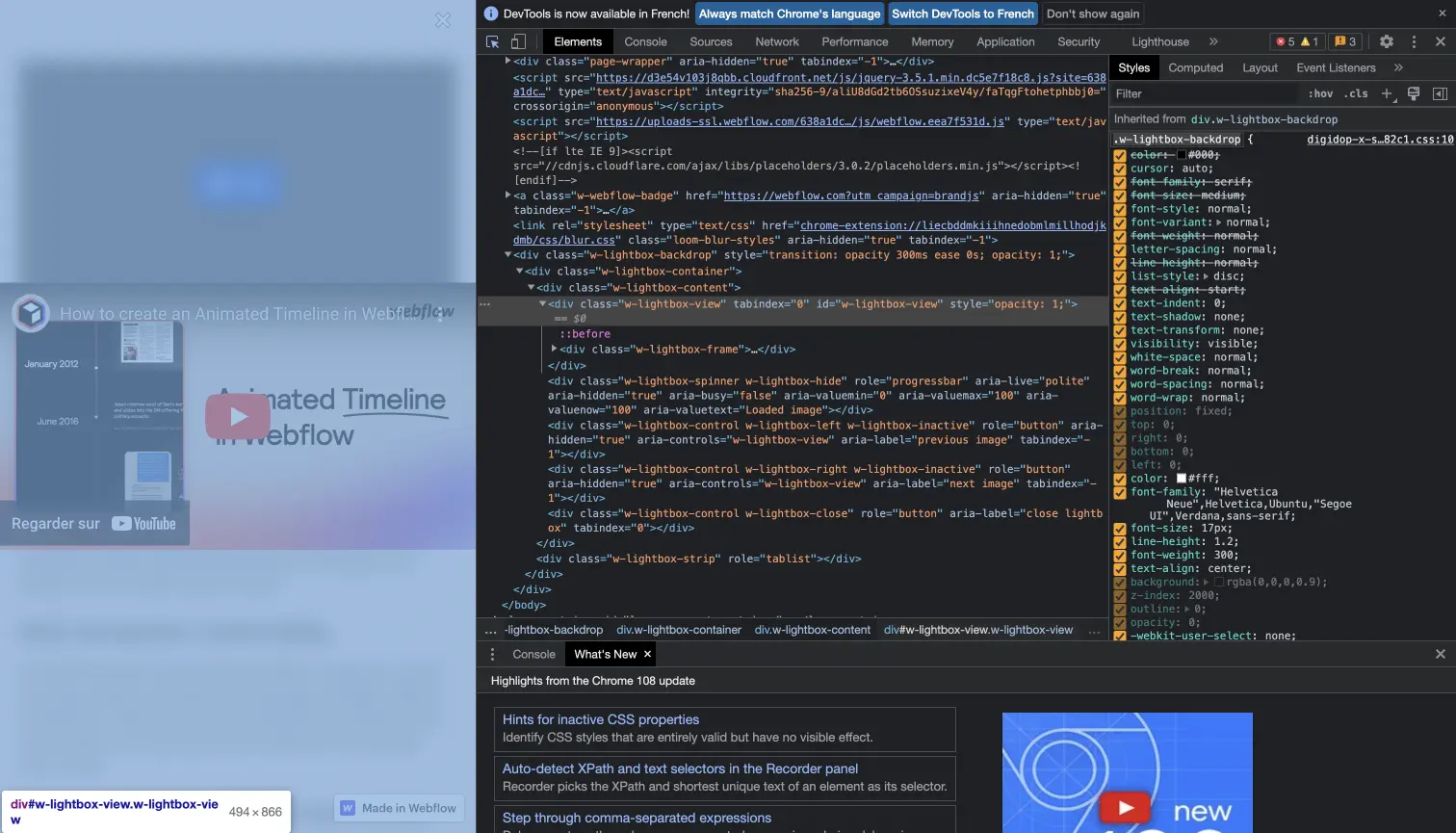
Pour identifier facilement la classe CSS que vous souhaitez modifier ;
- Ouvrez votre lightbox sur un projet webflow publié (en ligne, même sur une version webflow.io)
- Ouvrez l'option "inspecter" de votre navigateur (cmd + option + I sur mac)
- Trouver le nom de la classe CSS que vous ciblez

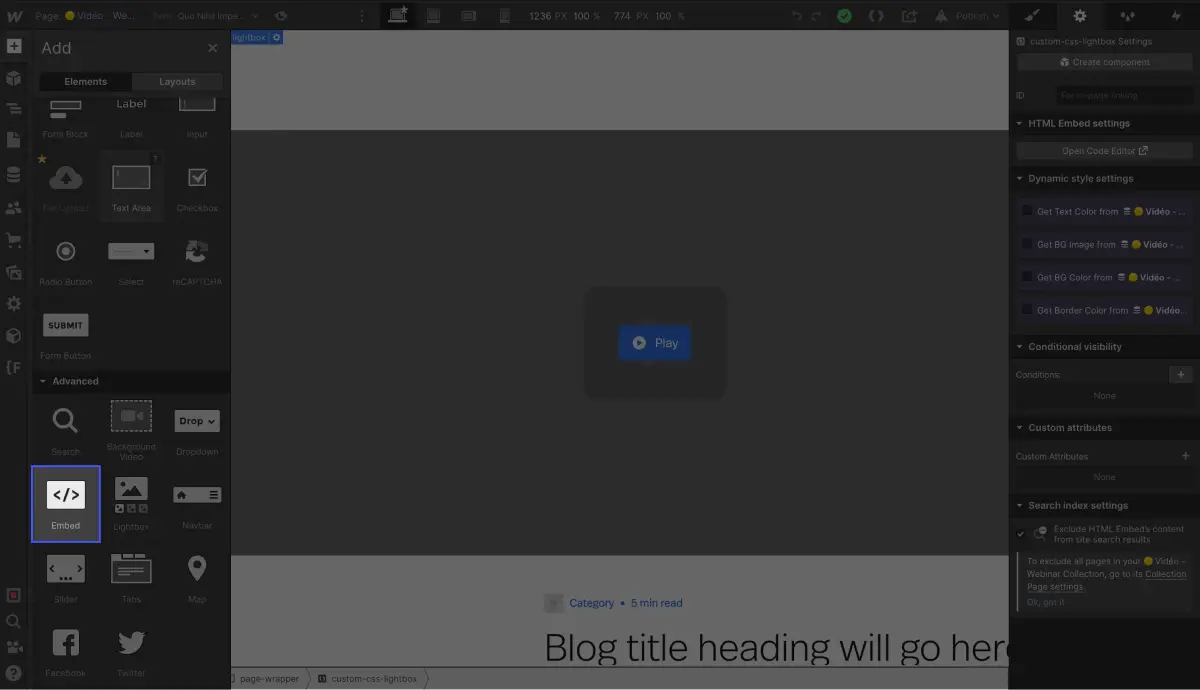
2. Ajouter un embed code
Ajouter (le plus haut possible) dans votre navigator un élément Embed Code Webflow

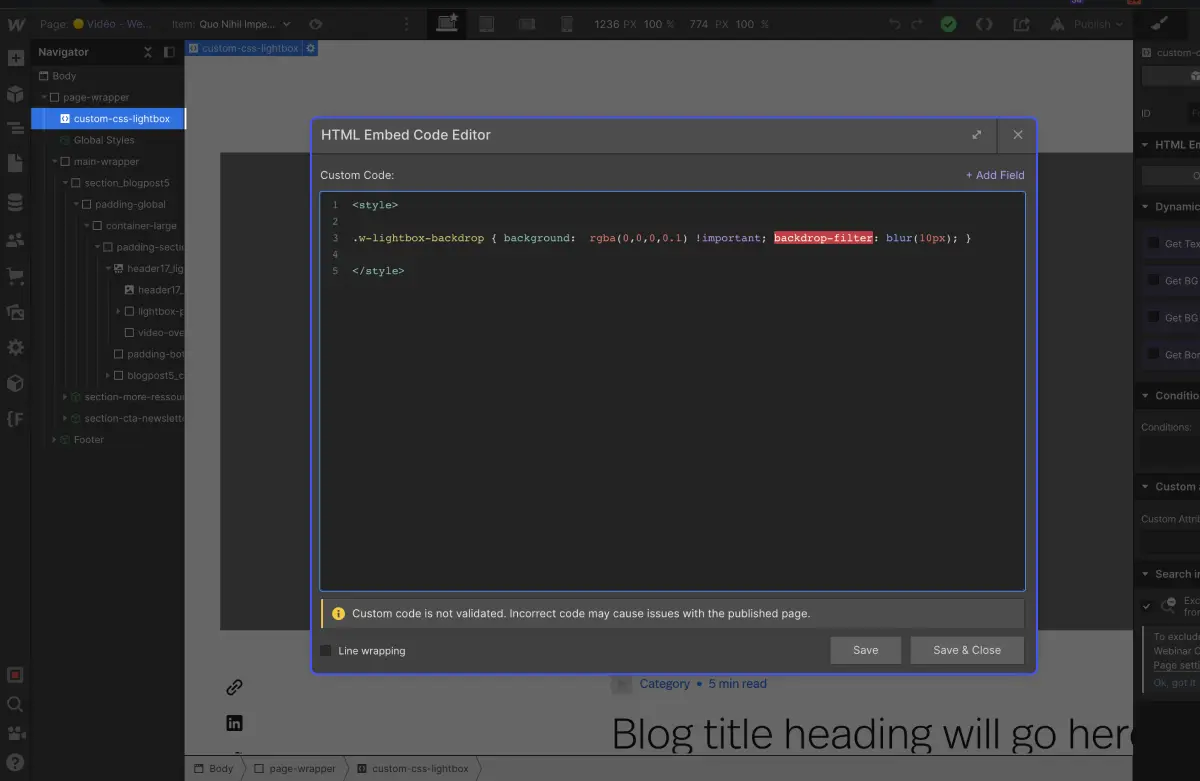
3. Définir des nouveaux style CSS à la classe CSS ciblée Lightbox
Puis, intégrez dans cet embed code les nouveaux styles que vous souhaitez définir à votre lightbox Webflow. Pour l'exemple, nous souhaitons changer la couleur de fond de la lightbox, nous changeons donc les valeurs définies à la classe CSS .w-lightbox-backdrop (créé par défaut par Webflow).
Exemple de code :

⚠️ Pour être certain que la valeur soit bien prioritaire, et prise en compte par les navigateurs, il est important d'ajouter à la fin de vos styles CSS la valeur "!important;". Cela "force" le passage de cette configuration CSS pour votre lightbox webflow.








.jpg)
