Connecter votre adresse Gmail avec votre site Webflow ce n’est pas uniquement pour recevoir une notification contact form ! Le but va être d’améliorer l’expérience utilisateur de votre site en automatisant simplement et rapidement vos différents mails.
Vous allez par exemple pouvoir classer dans Gmail les différentes notifications que vous recevez depuis Webflow, envoyer des mails automatiques, personnaliser les répondes à vos prospects et clients, utiliser des templates d’emails, envoyer des récapitulatifs de commande e-commerce, etc.
L’idée sera d’une part de vous décharger de cette tache répétitive qui consiste à confirmer la bonne réception d’un email, et d’autre part d’améliorer votre délais de réponse puisqu’il sera ici instantané et personnalisé ! 🤩
Prérequis
- Vous avez un compte G Suite : suivez ce tuto et dans 5 minutes vous êtes connecté 😍 Comment savoir si vous avez un compte G Suite ? Très simple, si le nom de domaine de votre mail est @gmail.com alors vous n’avez pas d’adresse professionnelle.
- Vous n’avez pas de compte G Suite : Ce sera plus complexe dans ce cas mais c’est faisable (🚨 sachez cependant que les sécurités Google risquent parfois déconnecter votre compte d’Integromat). Vous devrez pour cela créer un accès à l’API Google avec l’OAuth sur la Google Cloud Platform. Pour obtenir votre OAuth client, et ainsi avoir votre “Client ID” et “Client Secret” nécessaire pour la connexion Integromat, suivez ce tuto pour connecter Integromat et Gmail avec l’OAuth Client.
Dans ce tuto l’idée va être d’envoyer un mail automatique à un prospect qui vous contact depuis votre contact form Webflow. Nous utilisons pour cela l’outil d’automatisation Integromat pour automatiser votre site Webflow.
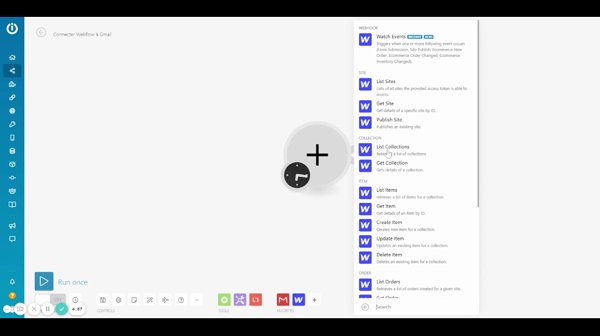
1 - Ajoutez un module Webflow
Commencez par connecter un nouveau module Webflow à Integromat. Nous choisirons ici un déclencheur “Watch Event” qui est un déclencheur instantané. Le but est de déclencher le workflow de manière instantané à la réception d’un nouveau formulaire.

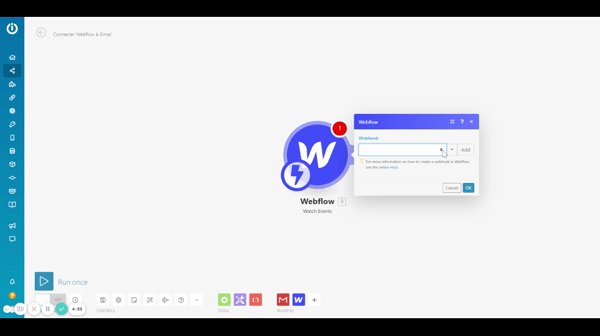
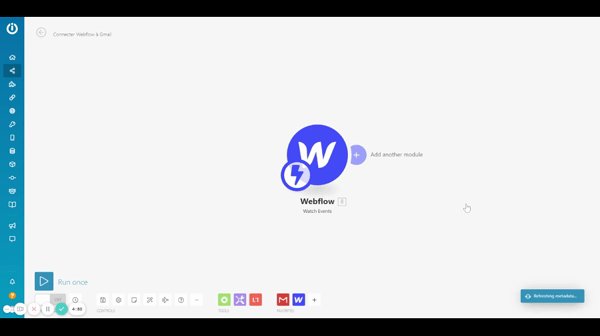
2 - Activez le webhook Webflow
L’objectif est de commencer par envoyer les données au webhook. Pour cela faite un clic droit puis cliquez sur ‘Run this module only” pour faire tourner le webhook. Allez ensuite remplir votre formulaire de contact web depuis votre site.

3 - Ajoutez un module Gmail
Ajoutez un nouveau module Gmail pour créer une nouvelle connexion. Pour cela commencez par rechercher le module Gmail dans votre interface Integromat puis procédez comme suit :
- Cliquez sur “Send an email” pour sélection l’action d’envoyer un email après la réception d’un formulaire Webflow.
- Cliquez sur “add” pour ajouter votre première connexion Gmail à Integromat.
- Renommez votre nouvelle connexion
- Cliquez sur “Continue”
.gif)
4 - Connectez votre nouveau compte
Une nouvelle fenêtre doit s’ouvrir, dans laquelle vous allez pouvoir sélectionner votre compte Gmail ou rentrez vos identifiants :
- Sélectionnez ou entrez votre adresse Gmail
- Sélectionnez votre mot de passe
- Autorisez l’application Integromat à accéder à votre compte Gmail
.gif)
5 - Paramètrez le module Gmail
Une fois la connexion effectuée, vous allez pouvoir paramétrer les différents champs du module Gmail dans Integromat.
- To : ajoutez la balise Webflow contenant l’adresse mail du contact.
- Subject : ajoutez l'Object de votre mail. Vous pouvez par exemple le personnaliser en ajoutant une balise “entreprise” “nom” ou “prénom”.
- Content : rédigez le contenu de votre mail et personnalisez le par exemple en ajoutant les balises “nom” “prénom” “entreprise”.
Tips 💡 vous pouvez utiliser le langage HTML pour personnaliser d’avantage vos emails, par exemple en créant des paragraphes, en formatant des phrases (gras, italique), en ajoutant des liens avec encre, etc.
- Attachements : ajoutez si besoin un ou plusieurs fichiers qui seront envoyés en pièce jointe.
.gif)
Tips 💡 cochez la case “Show advanced settings” accédez aux fonctionnalités avancées du module Gmail. Vous pourrez si besoin ajouter des personnes en copie du mail

.jpeg)
.webp)





.jpg)
