1. Composants, variants et instances qu'est-ce que c'est ?
1.1 Composants
Les composants sont des éléments de design réutilisables dans Figma. Ils peuvent être utilisés pour créer des interfaces utilisateur (IU) cohérentes et uniformes. Par exemple, si vous avez besoin de créer plusieurs boutons dans votre IU, vous pouvez créer un composant bouton et le réutiliser à plusieurs endroits dans votre projet. Cela vous permet de maintenir la cohérence de l'IU et de faciliter les changements ultérieurs, car vous n'avez qu'à mettre à jour le composant une fois pour qu'il s'applique à l'ensemble de l'IU.
1.2 Variants
Les variantes sont des versions modifiées d'un composant. Elles peuvent être utilisées pour afficher des éléments de l'IU de manière différente en fonction de l'état ou de la condition. Par exemple, vous pouvez créer une variante d'un bouton pour l'état actif et une autre pour l'état inactif.
1.3 Instances
Les instances sont des copies d'un composant, réparties sur votre design. Ils sont directement liés au composant principal et toute modification faite sur ce dernier s'appliquera directement sur chacune des instances. Vous pouvez personnaliser les instances en utilisant les différentes propriétés des variantes.
En utilisant les composants, les variantes et les instances de Figma, vous pouvez créer des IU plus efficaces et plus flexibles, car vous pouvez facilement mettre à jour et réutiliser des éléments de l'IU sans avoir à recréer à chaque fois. Cela peut vous faire économiser du temps et des efforts lors de la création d'IU complexes.
2. Créer un composant

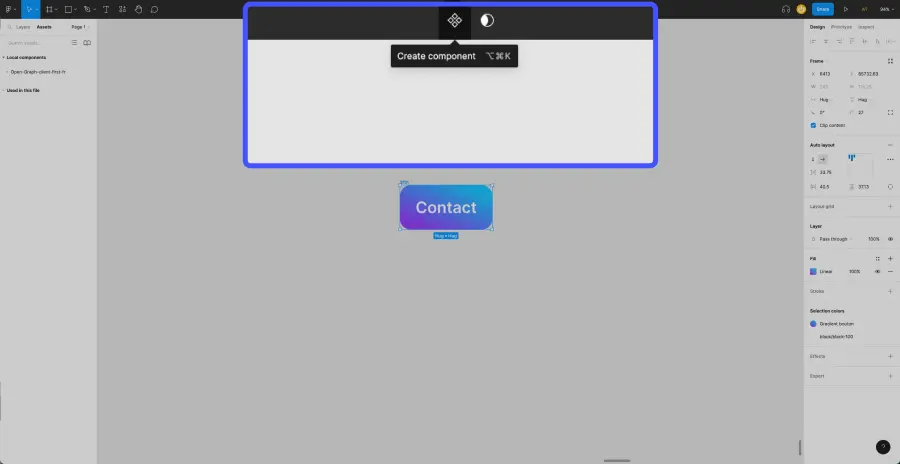
- Sélectionnez l'élément de design que vous souhaitez transformer en composant. Cet élément peut être n'importe quel élément de design dans Figma, comme un rectangle, un cercle, un texte, un élément UI que vous avez designé, etc.
- Dans la barre d'outil, cliquez sur le bouton "Create component".
- Vous pouvez maintenant récupérer votre composant depuis le panneau des layers, et l'utiliser en le faisant glisser et en le déposant dans votre IU. Vous pouvez également le réutiliser dans d'autres projets Figma en le partageant dans votre librairie Figma.
Il est important de noter que tous les changements apportés à un composant s'appliqueront à toutes les instances de ce composant dans l'IU. Cela signifie que si vous modifiez le composant principal, toutes les instances du composant dans l'IU seront mises à jour en conséquence. Cela peut être utile lorsque vous souhaitez apporter des changements rapides et cohérents à l'IU, mais si vous souhaitez personnaliser vos instances il faudra alors créer des "propriété" : Text, Instance Swap, Boolean
3. Créer des variants

3.1 Ajouter un variant à votre composant
- Sélectionnez le composant pour lequel vous souhaitez créer une variante. Vous pouvez le faire en cliquant sur l'instance du composant dans l'IU ou depuis le panneau des Layers.
- Dans la barre d'outil "Add variant".
- Donnez un nom à cette variante depuis la barre de droite dans "Current variant". Cela permet de dissocier les variants les uns des autres.
Une fois votre variant créé, vous pourrez ajouter plusieurs types de propriété pour les dissocier et les personnaliser sur votre projet Figma.
Contrairement aux component, les modifications faites sur un variant s'appliqueront uniquement à cette variante du composant. Cela signifie que vous pouvez utiliser les variantes pour afficher des éléments de l'IU de manière personnalisée en fonction de l'état ou de la condition sans affecter les autres instances du composant dans l'IU.
3.2 Ajouter une propriété "Text"
La propriété "Text" permet de personnaliser un élément texte sur un variant de composant. Vous pourrez ainsi modifier le texte de toutes vos instances (les variants réparties sur votre UI), en fonction des situations.
- Sélectionnez votre composant
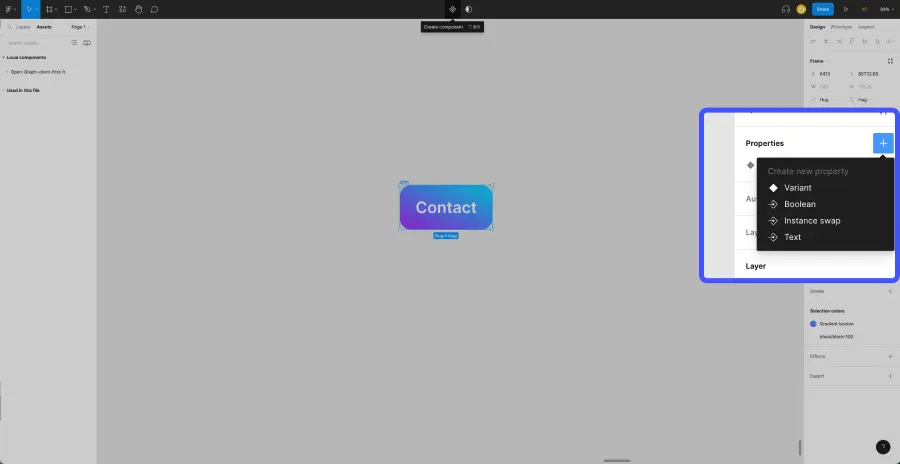
- Depuis le panneau de droite, section "Properties" cliquez sur "Create new property"
- Cliquez sur "Text"
- Donnez un nom à votre nouvelle propriété et définissez la valeur par défaut
- Sélectionnez la zone de texte d'un variant
- Allez dans le panneau de droite, section "Content", cliquez sur l'icône "Apply text property" puis connectez la propriété que vous venez de créer.
Vous pourrez maintenant personnaliser le texte de chacune de vos instances depuis cette nouvelle propriété.
3.3 Ajouter une propriété "Instance Swap"
La propriété "Instance Swap" permet d'intégrer d'autres types de composants dans vos variants. Vous pourrez par exemple connecter une icône de votre component à une banque de données de composants "Icons". Cela vous permettra de personnaliser l'icône de vos variants en les récupérant facilement depuis la banque de données d'icônes.
- Sélectionnez votre composant
- Depuis le panneau de droite, section "Properties" cliquez sur "Create new property"
- Cliquez sur "Instance Swap"
- Donnez un nom à votre nouvelle propriété et sélectionnez le composant que vous souhaitez connecter
- Sélectionnez le composant que vous avez connecté à vos variants
- Allez dans le panneau de droite et connectez la propriété que vous venez de créer.
Vous pourrez maintenant personnaliser chacune de vos instances en récupérant les éléments d'une autre banque de composants.
3.4 Ajouter une propriété "Boolean"
La propriété "Boolean" permet d'ajouter une possibilité d'afficher ou de masquer une élément du composant. Par exemple, si dans certains cas vous voulez avoir une icône sur un bouton et dans d'autres cas vous souhaitez la masquer.
- Sélectionnez votre composant
- Depuis le panneau de droite, section "Properties" cliquez sur "Create new property"
- Cliquez sur "Boolean"
- Donnez un nom à votre nouvelle propriété et sélectionnez une valeur par défaut (sera attribuée dans un premier temps à tous les variants) : True ou False
- Sélectionnez l'élément que vous souhaitez afficher ou masquer
- Allez dans le panneau de droite et connectez la propriété que vous venez de créer.
Vous pourrez à présent utiliser le toggle On/Off sur chacun de vos composants pour afficher ou masquer l'élément.
4. Ajouter une Instance

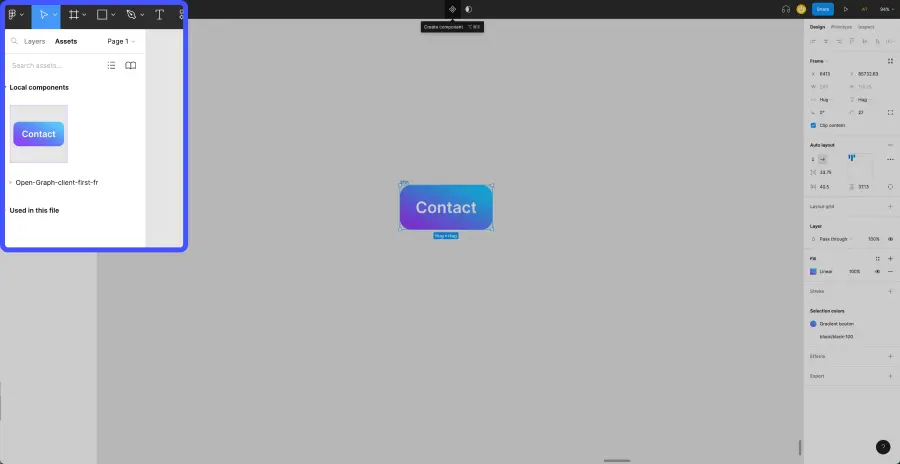
Vous pourrez facilement ajouter des copies de votre composant principal, aussi appelées "Instance" depuis le panneau des Layers (à gauche). Sélectionnez le composant et faites un glisser / déposer sur votre Figma.
Allez plus loin avec notre Formation GRATUITE Figma & Webdesign


.webp)





.jpg)
